
HTML이란?
HTML은 (Hypertext Markup Language)의 약자이고 프로그래밍 언어는 아니고 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다. Public Domain으로써 저작권이 없으며 누구나 자유롭게 웹페이지를 만들 수 있다.
기본 문법 태그(Tag)
옷가게를 가보면 옷마다 태그가 달려있는 것을 볼 수 있는데 이 Tag가 옷을 설명해준다. 이와 같이 HTML에서도 태그가 쉽고 빠르게 사용자를 이해시킬수 있게 도와주고 설명한다.
태그 예시(strong,u)
Hypertext Markup Language (HTML) is the standard markup
language for <strong>creating <u>web</u> pages</strong> and web applications.실제 웹 화면

Strong 태그는 단어를 진하게 하는 효과를 주고 U(Underline)는 밑줄을 나타내준다.
태그앞에 있는 태그를 열리는 태그 뒤에 있는 태그를 닫히는 태그라고 구분해서 부르기도 하고 닫히는 태그는 태그명 앞에 /를 붙인다. 또 태그는 중첩해서 사용할수도 있다.
태그 예시(h1,h2,h3,h4,h5,h6)
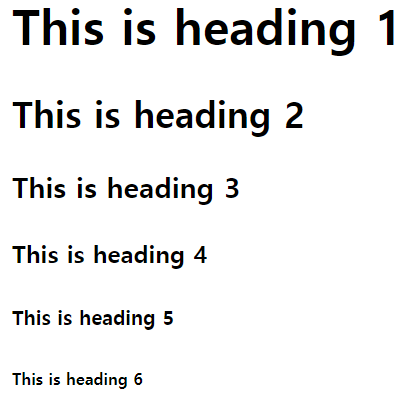
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6> 실제 웹 화면

h1 태그는 가장 큰 제목 태그 이고 h6으로 갈수록 점점 작아지는 태그이다.
태그 예시(br,p)
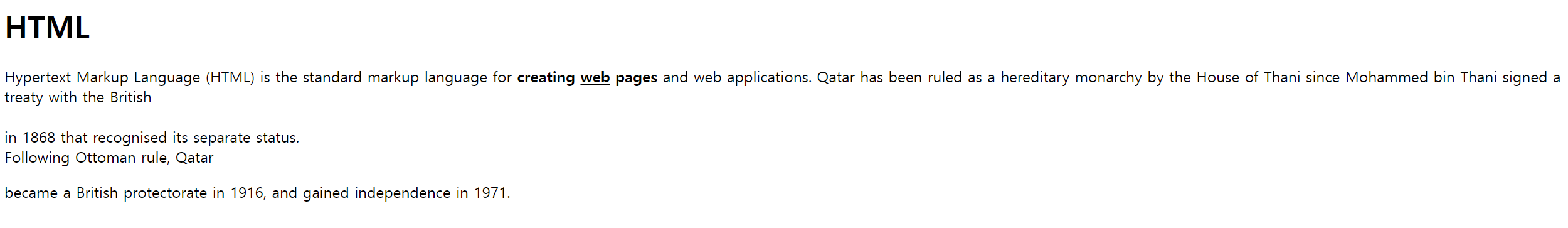
Qatar has been ruled as a hereditary monarchy by the House of Thani since Mohammed bin Thani signed a treaty with the British<br><br>
in 1868 that recognised its separate status.<br>
Following Ottoman rule, Qatar <p>became a British protectorate in 1916, and gained independence in 1971.</p>실제 웹 화면

br태그는 줄바꿈을 표현할 때 쓸 수 있고 다른 태그들과 다르게 닫는 태그가 없는 것이 특징이다. 또 쓰는만큼 줄바꿈이 표현된다.
br태그와 비슷한 p태그는 단락을 표현할 때 쓰고 닫는 태그도 존재한다. p태그의 단점은 단락과 단락의 간격이 고정되어 있기 때문에 시각적으로 자유도가 떨어진다.
태그 속성(Attribute) 이란?
태그의 이름만으로는 정보가 부족할 때 사용된다.
속성이라는 문법이 추가되면서 태그의 표현을 더 자세하게 해줄 수 있다.
태그 속성 예시(img src)
<img src = https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSz_Gz5Jt4neB8jH6aa4cw8SP9lT4eZquXS2A&usqp=CAU>실제 웹 화면

img태그를 사용하고 src(soruce) 속성을 사용하여 웹에 있는 사진의 주소를 복사하여 코드에 붙여 넣으면 웹에 사진이 구현된다. 또 width 속성으로 숫자 비율을 정해서 사진의 크기를 마음대로 조절할 수 있다.