
ref란?
- 리액트에서 ref란 특정 DOM을 선택해야 할 때 직접 접근할 수 있게 해주기 위해 사용한다.
- 클래스 컴포넌트에서는 React.createRef 함수를 사용한다.
- 함수 컴포넌트에서는 useRef 함수를 사용한다.
클래스 컴포넌트 예시
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
componentDidMount() {
this.myRef.current.focus();
}
render() {
return <input ref={this.myRef} />;
}
}
- this.myRef는 콜백 함수에 입력 요소가 입력될 때 호출되므로 componentDidMount에서 this를 사용하여 focus를 할 수 있다.
- 그리고 current를 붙여서 사용한다.
함수 컴포넌트 예시
import React, { useRef, useEffect } from 'react';
const MyComponent = () => {
const myRef = useRef();
useEffect(() => {
myRef.current.focus();
}, []);
return <input ref={myRef} />;
}
- useRef를 import 해주고 focus할때 클래스 컴포넌트와 동일하게 current를 붙여줘서 사용한다.
Current를 사용하는 이유
- 클래스와 함수 컴포넌트 둘다 ref를 사용해야 할 때 current를 붙인다. 궁금해져서 검색을 해보았다.🧐
- 리액트 컴포넌트에서 불필요한 재렌더링을 하지 않게 해주고 가변 값 저장 및 DOM 요소를 효율적으로 처리할 수 있도록 한다고 한다.
class
- 리액트에선 태그들의 class 이름을 할당할 때 className을 사용해야 한다.
- class가 자바스크립트의 예약어 이기 때문이다.
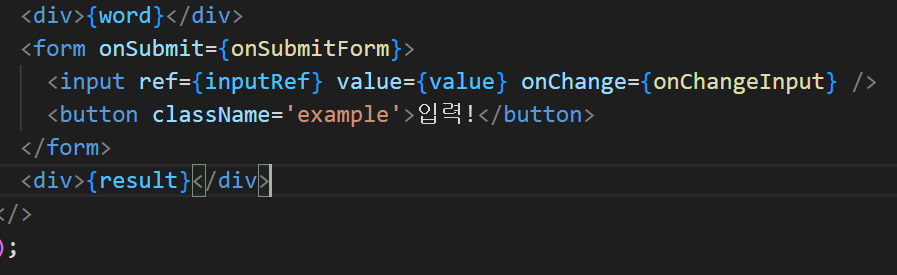
예시


- 코드에는 className이라고 적었지만 개발자 도구에서 확인했을 땐 class로 보여지는 것을 확인 할 수 있다.
for
- 리액트에선 label태그에서 for을 사용하려고 할 때 htmlFor로 사용해야 한다.
- for이 자바스크립트의 예약어 이기 때문이다.
예시


- 코드에는 htmlFor이라고 적었지만 개발자 도구에서 확인했을 땐 for로 보여지는 것을 확인 할 수 있다.
참조
- https://react.vlpt.us/basic/07-useState.html (벨로퍼트와 함께하는 모던 리액트)
- https://youtu.be/aYwSrzeyUOk?si=wmfMhWn4YrhixeZV (제로초 유튜브)
- https://react.dev/learn (리액트 공식문서)