

출처 : https://www.ranktracker.com/ko/blog/is-react-seo-friendly-react-search-engine-optimization-tips/
자바스크립트를 공부하고 모두가 리액트를 공부하라고 하기에 그냥 공부하는 것 보다는 왜 쓰는지 알고 공부를 시작하면 좋을 것 같아서 글을 쓰게 되었다.
SPA(Single-page application)
SPA는 웹 브라우저 에서 새 페이지 전체를 로드하는 기본 방법 대신 웹 서버의 새 데이터로 현재 웹 페이지를 동적으로 다시 작성하여 사용자와 상호 작용하는 웹 애플리케이션 또는 웹 사이트다. 목표는 웹 사이트가 기본 앱 처럼 느껴지도록 더 빠르게 전환하는 것이다.
리액트는 이 SPA를 이용해 웹애플리케이션을 만들 수 있고 데이터와 화면의 불일치를 해결했다.
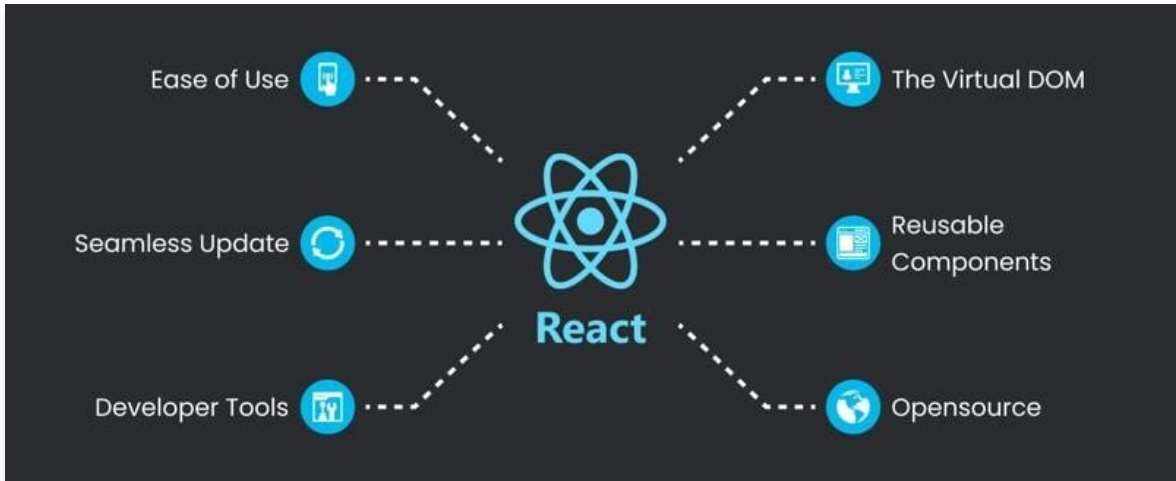
가상돔 (Virtual DOM)
가상 DOM을 사용하여 실제 DOM에 직접 접근하는 대신, 이를 추상화한 가상 DOM을 통해 작업을 수행한다. 이를 통해 브라우저 내에서 빠르게 렌더링을 수행할 수
있다.
컴포넌트 기반 아키텍쳐
컴포넌트 기반으로 설계되어 있어 재사용 가능한 코드를 작성하는 데 도움이 된다. 이를 통해 개발 시간을 단축하고 코드의 가독성과 유지 보수성을 향상시킬 수 있다.
오픈소스 생태계
리액트를 만든 META에서 오픈소스로 개발하고 수많은 사용자들이 기여하고 커뮤니티를 구축하고 있어서 문제해결, 개발자에게 필요한 도구나 라이브러리들을 쉽게 찾을 수 있다.