
VSCODE 쓴 이유
코멘토 관련 첫 글이다!
본인이 프론트엔드로 직무를 정하고 학교에서 좋은 기회를 얻어 2023~2024 겨울방학에 프론트엔드 현직자분과 5주동안 같이 과제를 수행해내고 피드백을 받는 캠프를 참여할 수 있게 되었다.
그리고 html,css 지식 없는 내가 이러한 언어를 사용하고 편집하기 위해서 VSCODE를 다운 받았다.
VSCODE 란?
기존에 깃허브 협업을 위해 언어 편집툴로 VS를 사용하고 있었는데 이것은 언어 편집기가 아니라 IDE라서 전체적인 개발환경을 보여준다.
때문에 언어 편집툴로만 사용하기엔 부적절하고, 용량만 차지하기에.. VSCODE를 새로 다운받았다.
https://code.visualstudio.com/
위 링크를 통해 VSCODE를 다운 받을 수 있다.
공식홈페이지를 참조해서 VSCODE 초보자를 위한 영상을 보니 여러언어를 편집할 수 있도록 환경을 제공해주고 확장프로그램을 통해 오류나 디버깅들을 볼 수 있다.
또한 테마도 여러가지 이쁜게 많아서 여러개 사용해보고 맞는걸 찾아가려고한다!
화면 구성

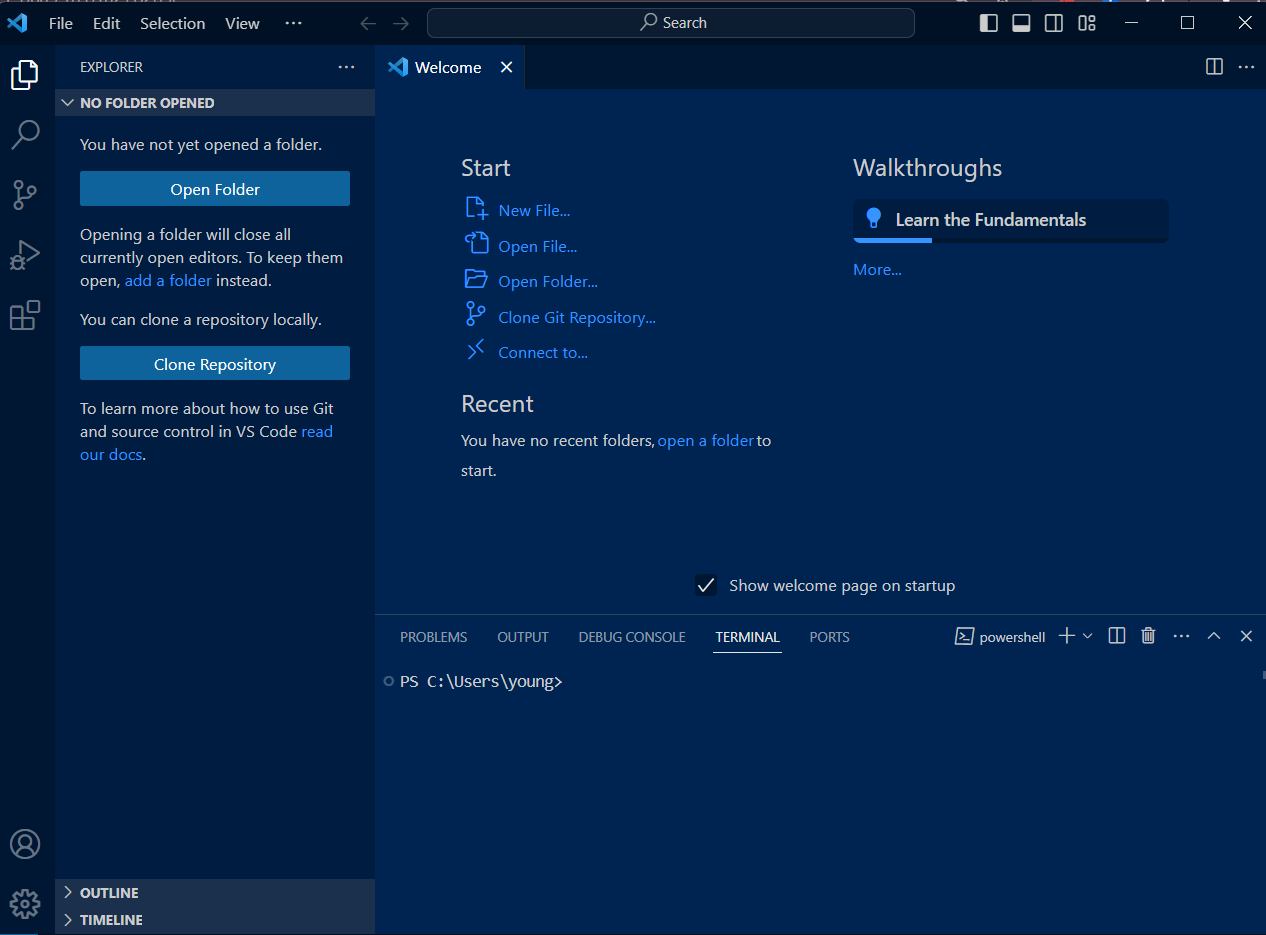
처음 VSCODE를 다운받고 세팅을 마치면 위와 같이 화면이 뜬다.
New File 과 Open File을 통해 파일을 생성하거나 기존에 있던 파일을 가져와 코드를 편집할 수 있다.
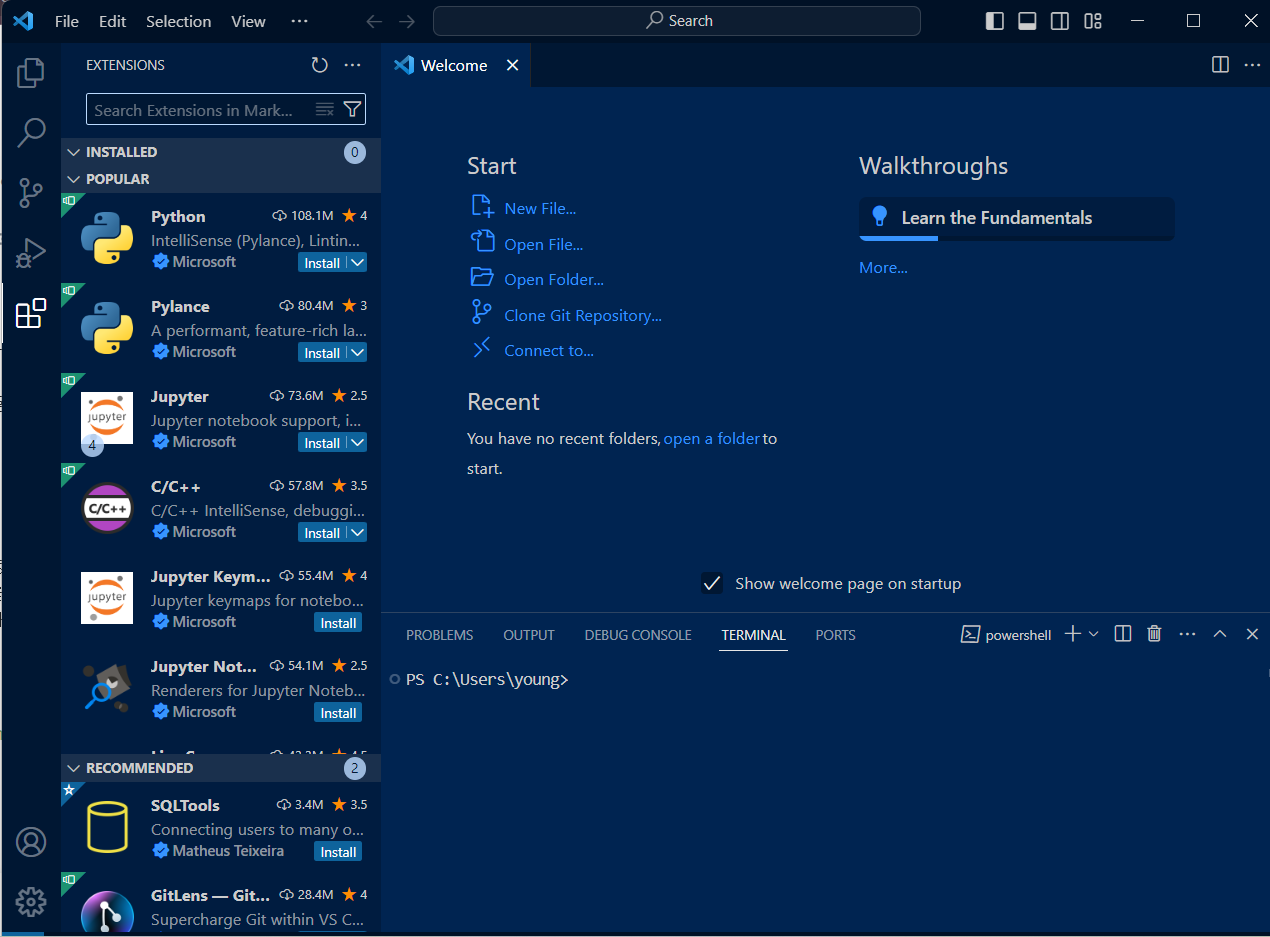
그리고 왼쪽 메뉴 가장 아래버튼을 통해 여러 확장프로그램을 다운받아 사용할 수 있다.

확장 프로그램은 내가 사용하고자하는 언어를 편집하기 위해 더 좋은 환경을 제공해준다! (오류시 빨간줄 그어주는 것들..)
본인은 html,css 화면 구성을 위해 live priview 확장 프로그램을 다운받았다.
이 확장 프로그램은 화면 구성을 미리 볼 수 있게 해준다.
앞으로
앞으로 코멘토 및 프론트엔드에 관한 벨로그를 많이 많이 작성해서 지식을 넓힐 예정이다 ㅎㅎ
프론트엔드 개발자가 되기 위해 노력하고 화이팅하자!!

멋져용