CORS 에러에 대한 대처
- API 호출하다 보면 CORS 에러는 꽤 자주 겪어 보셨을 겁니다.
- 요청보내는 client가 동일한 origin이 아닐 경우 CORS 500 에러가 발생하게 됩니다.
- url 앞부분을 보면 protocol, host, port가 적혀있는데, 이 부분이 다르게 요청이 들어가면 CORS에러가 발생한다.
- 동일한 origin 즉 url 앞부분을 맞춰줘야 한다.
해결 방법
기본적으로 CORS는 백엔드에서 처리하는 것이 바람직하다.
- 하지만 프론트에서도 임시방편으로 해결할 수 있는 방법이 Proxy 설정이다.
Proxy 설정
- Proxy는 API로 네트워크 요청/응답을 주고 받는 client와 server 사이를 중개하는 중간자 역할이다.
- Proxy 설정을 한다면 요청을 날릴 때 origin을 바궈서 server에 날릴 수 있다.
Vite에서 Proxy 설정 방법
- vite.config.json에서 Proxy 경로를 설정한다.
export default defineConfig({
plugins: [react()],
server: {
proxy: {
'/api': {
target: 'https://apis.data.go.kr',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
secure: false,
ws: true
}
}
}
})- 해석
- /api 앞 부분인 origin을 target에 설정되어 있는 부분으로 바꿔준다는 것을 의미한다. (정규표현식을 통해서)
- API 호출 URL을 설정한 것에 맞게 수정한다.
export default async function getWeather() {
const response = await axios.get('/api/1360000/VilageFcstInfoService_2.0/getVilageFcst', {
params: queryParams
})
return response.data.response.body.items.item
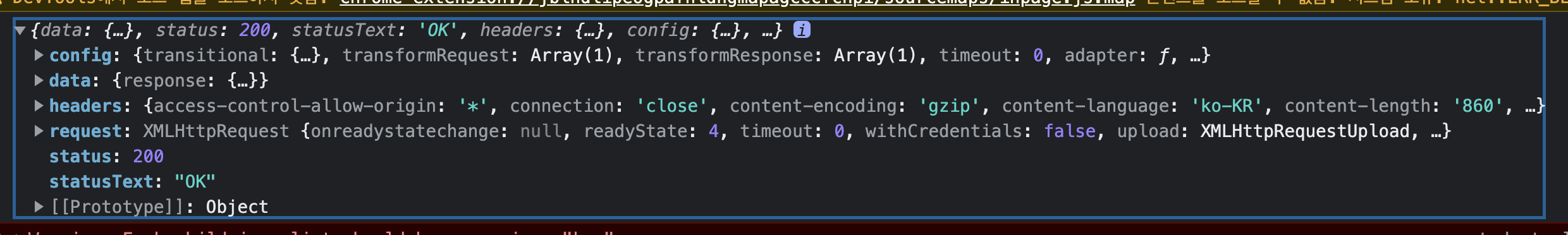
}- 콘솔을 찍었을 때 제대로 데이터 응답을 받은 것을 확인할 수 있다!!



안녕하세요 올려주신 글 잘 읽어보았습니다
저도 똑같은 방식으로 진행하였지만
axios쪽에서 /api를 하면 localhost:3000으로 들어가더라구요 혹시 이런 문제 해결방법 아실까요?