헷갈리기 쉬운 HTML&CSS&JS 개념들😤
1.📌 웹과 HTML&CSS에서 놓치기 쉬운 개념들

과연 그럴까...!?처음 웹 개발 공부를 시작하고 먼저 배우는 것이 html, css의 기본적인 내용들이다. 눈으로 바로 보이고 간단하게 웹을 설계하고 꾸밀 수 있어서 접근가능성이 낮다고 생각한다. 즉 진입장벽이 낮은데, 그래서 많이들 이 부분은 흥미롭게 공부한다(자바
2.📌 웹과 HTML&CSS에서 놓치기 쉬운 개념들: html 요소와 css 선택자!

저번과 이어서 웹과 HTML&CSS를 공부하면서 중요하지만 그냥 흘려버릴 수 있는 개념들을 정리 해보겠습니다. 웹 개발 공부를 시작하면 HTML&CSS는 빨리 훑고 지나가는 경향이 있습니다. 하지만 나중에 웹페이지를 직접 만들 때 생각지도 못한 곳에서 오류가 발생해 시
3.📌 웹과 HTML&CSS에서 놓치기 쉬운 개념들 css 속성과 배치, 정렬, 전환, 변환!

오늘은 CSS의 속성들에 대해 학습했다. 정말 많은 속성들과 개념들이 있었는데 그중에 중요한 것들은 미리 학습해두는 것이 좋다고 생각한다. 물론 직접 웹페이지를 만들면서 학습할 수도 있겠지만 그러면 기능들을 명확하게 알지 못하기 때문에 나중에 활용하지 못하게 된다. 그
4.📌 JS 간단 소개! 👀

지금까지 HTML과 CSS에서 놓치기 쉬운 개념들을 공부했습니다. 그 두개만 해도 꽤 많은 양을 학습했고 진짜로 웹사이트 구조를 직접 만들면서 활용해보는 것만 남았네요. 직접 새로운 웹사이트를 만드는 것도 좋지만, 이미 잘 만들어져 있는 사이트를 클론 코딩하는 것도 H
5.📌 HTML에서 BEM 작명법은 기본이지! 🤡

웹 개발 공부하면서 아직도 어려운 것은 배우면 배울수록 쏟아지는 낯선 용어들이다. 왜 그렇게 줄임말은 많은지.. 마치 10대들만 쓰는 신세대 용어를 배우는 기분이다.그래도 한 분야의 공부는 그 용어만 제대로 알아도 대화는 통하듯이 계속해서 노출된다면 익숙해지면서 자연스
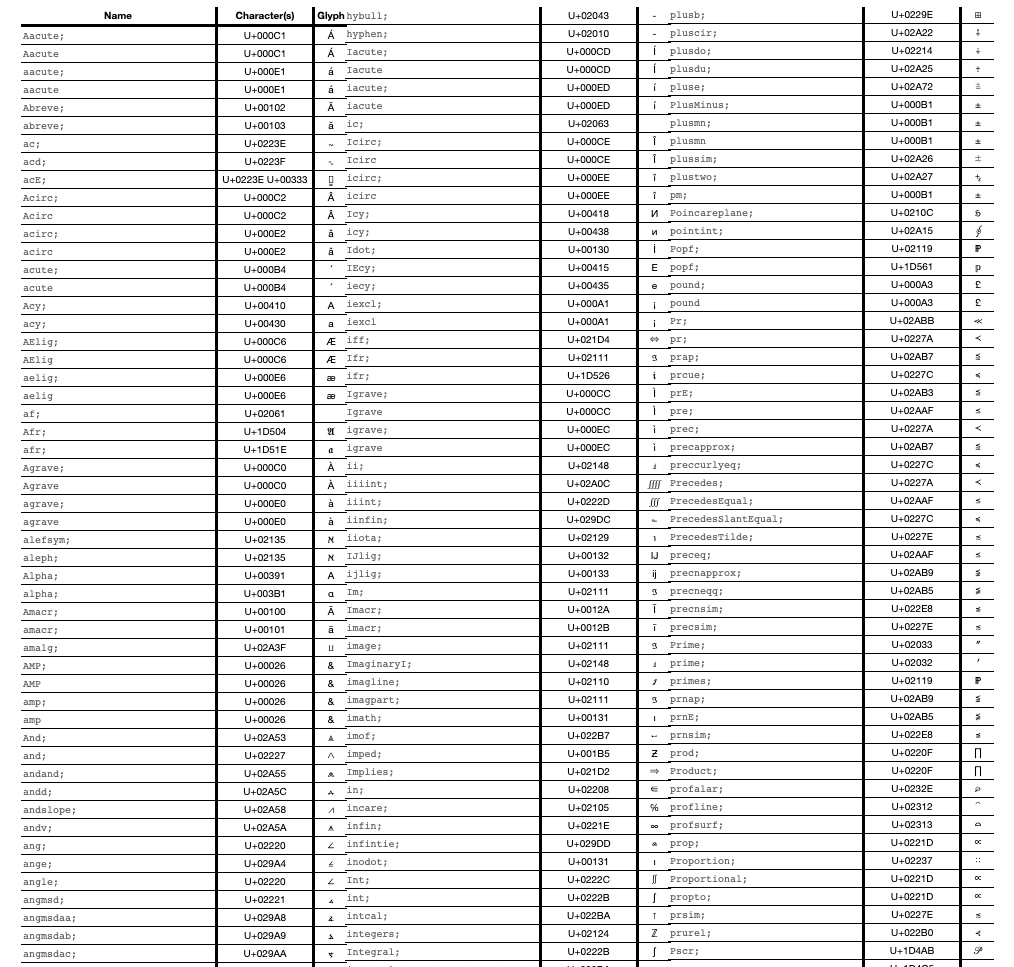
6.📌 HTML 엔티티(Entity) 무엇인가?! 👀

엥 이게 왜 입력이 안되지?!벨로그를 작성하거나 readme.md 파일을 마크다운으로 작성할 때 태그 또는 심볼(symbol)을 입력해야 할 때가 있는데요.작성해보면 나타나지 않습니다. 이런 걸 예약어(reserved characters)라고 합니다. 즉, html에서