이전에 진행했던 프로젝트중에 webcam을 사용하는 프로젝트가 있었습니다.
MediaDevices.getUserMedia()라는 메소드를 사용했는데,
이 함수는 Secure 환경이 요구됩니다. 즉 웹이라면 https 환경이라고 생각하면 됩니다.
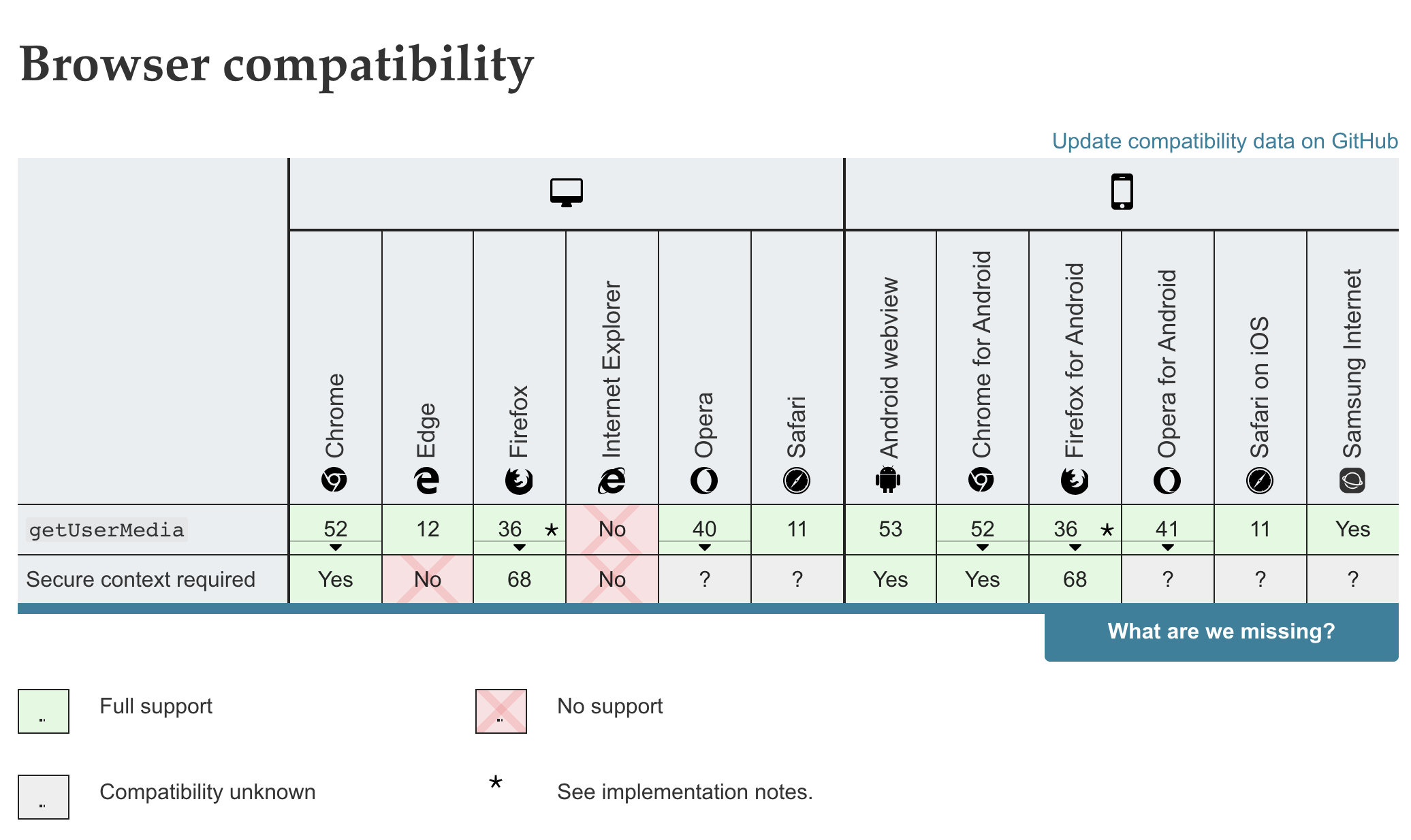
아래는 MDN에서 볼 수 있는 MediaDevices.getUserMedia() 함수의 지원 환경입니다.

https환경으로 배포하는 방법을 처음 시도해봐서 구글링해가면서 진행했습니다.
같은 작업을 하시는 다른 분들이 같은 고생을 하지 않길 바라며 포스팅합니다.
AWS를 이용하여 배포 진행하였으며, ec2에 이미 배포가 되었다는 전제로 진행합니다.
도메인 및 SSL 인증서 얻기
이 작업을 위해서는 SSL 인증서가 필요하며 아래 링크에 SSL 인증서를 얻는 과정이 포스팅 되어있습니다.
무료 도메인을 이용해서 SSL 인증서 얻기
Route 53을 이용하여 DNS에 도메인 등록
도메인 이름이 있어도 그 도메인 주소가 컴퓨터가 이해할 수 있는 실제 주소인 IP와 매칭이 되지 않으면 위치를 알 수 없습니다. 도메인 주소 <=> IP 간의 맵은 DNS(Domain Name Server)가 가지고 있으며, 도메인이 DNS에 등록이 되어있어야 도메인 주소로 직접 접근이 가능합니다.
AWS Route 53은 도메인을 호스팅할 수 있도록 도와줍니다.
AWS Route 53 콘솔로 이동합니다.
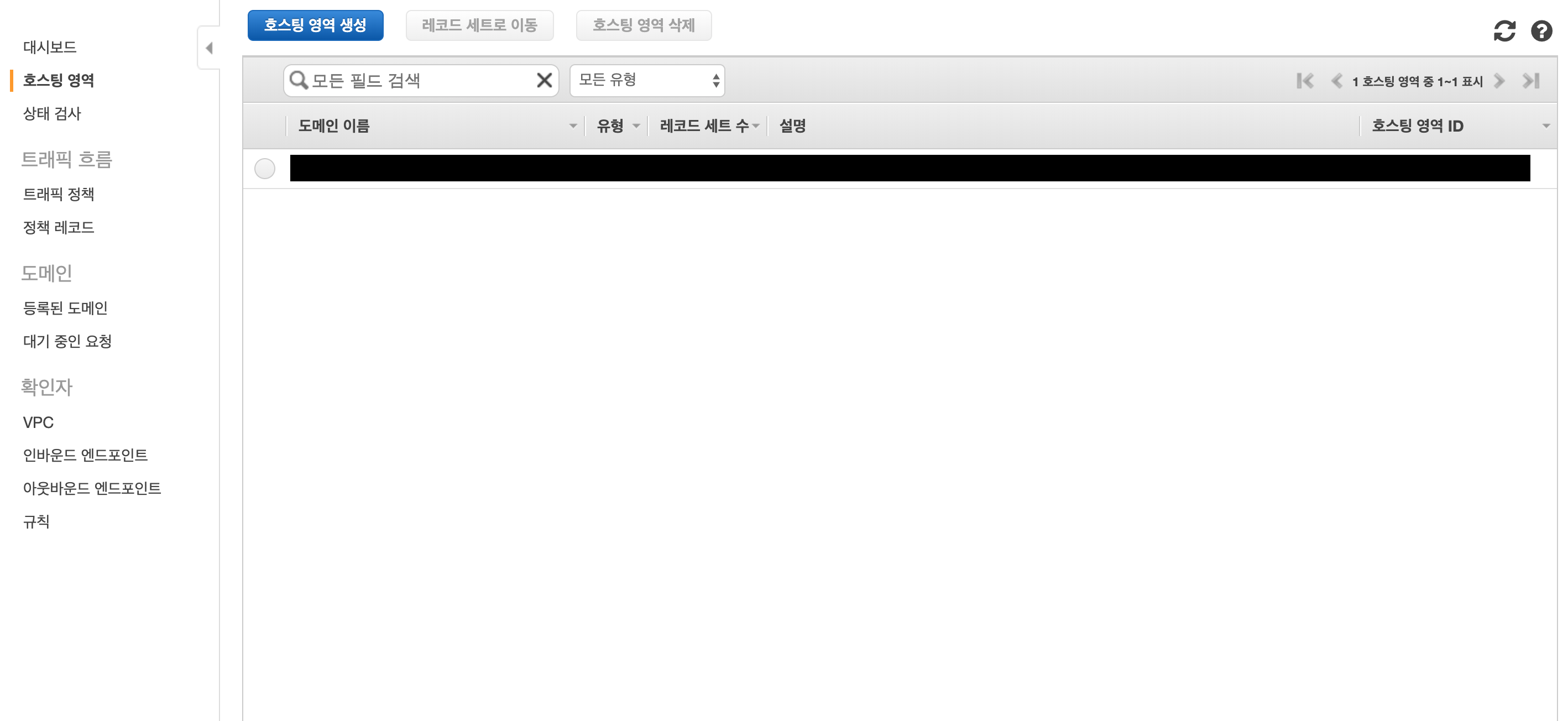
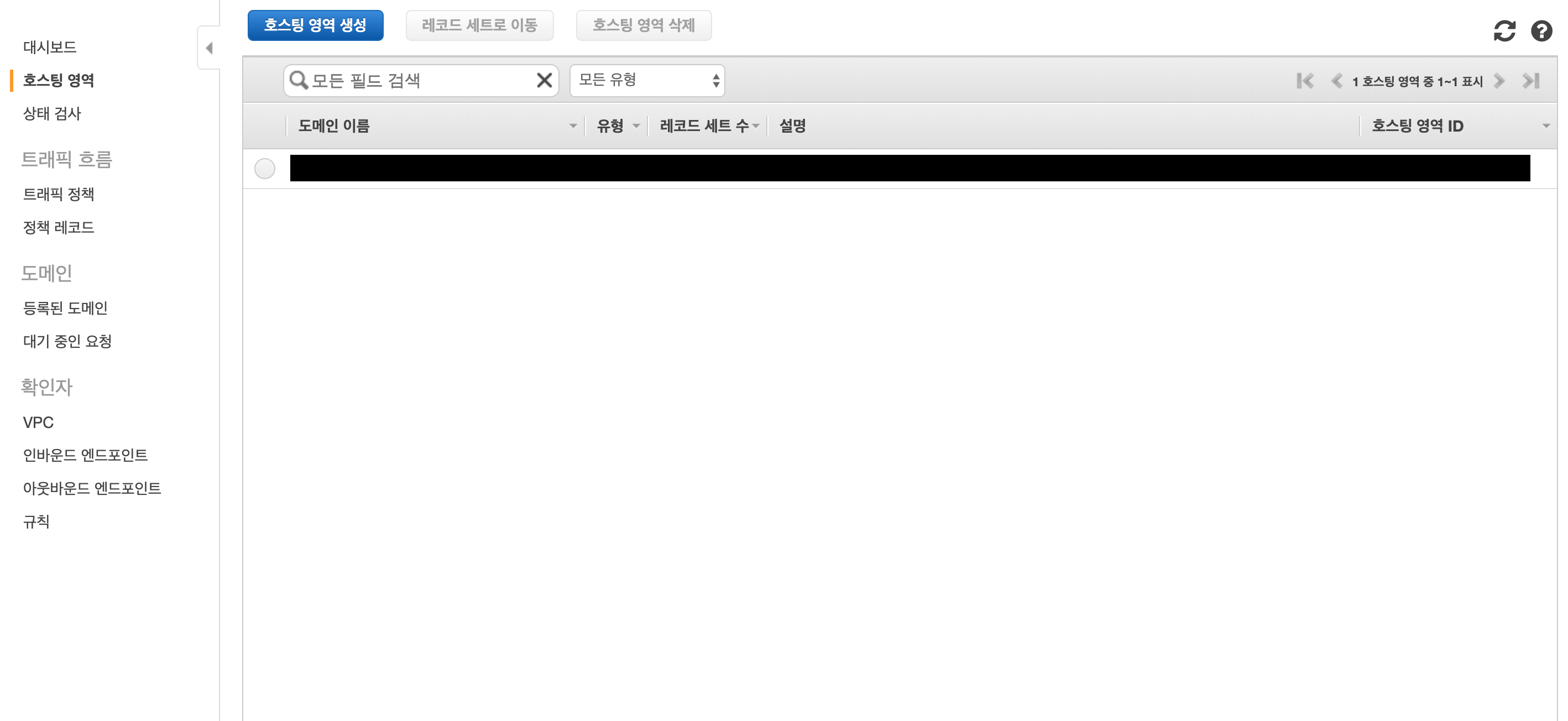
왼쪽 대시보드에서 호스팅 영역을 클릭합니다.
호스팅 영역 생성을 클릭합니다.

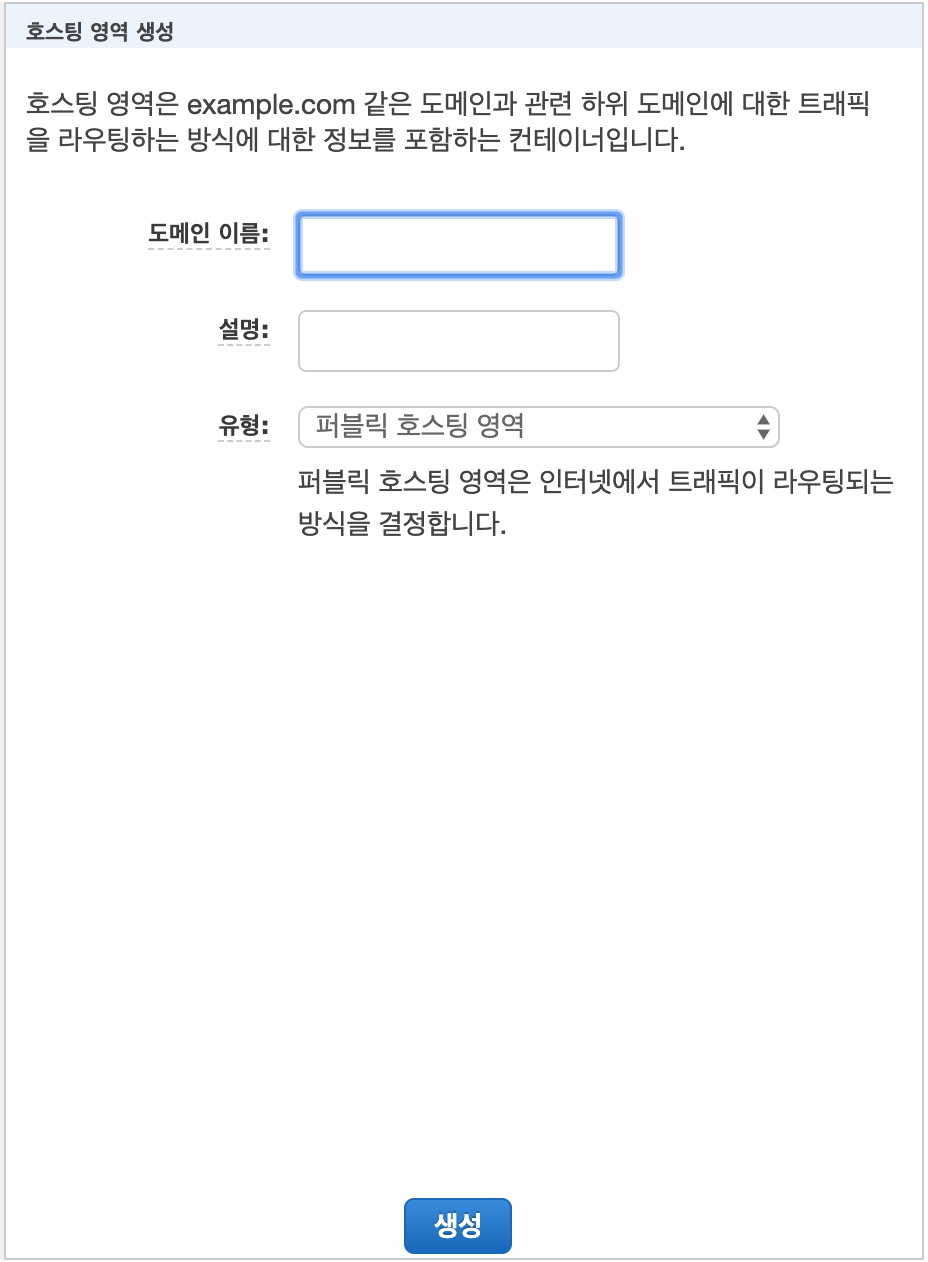
오른쪽 공간에 아래 그림과 같은 창이 뜹니다
도메인 이름만 입력해주고 ex)mydomain.kr 생성을 클릭합니다

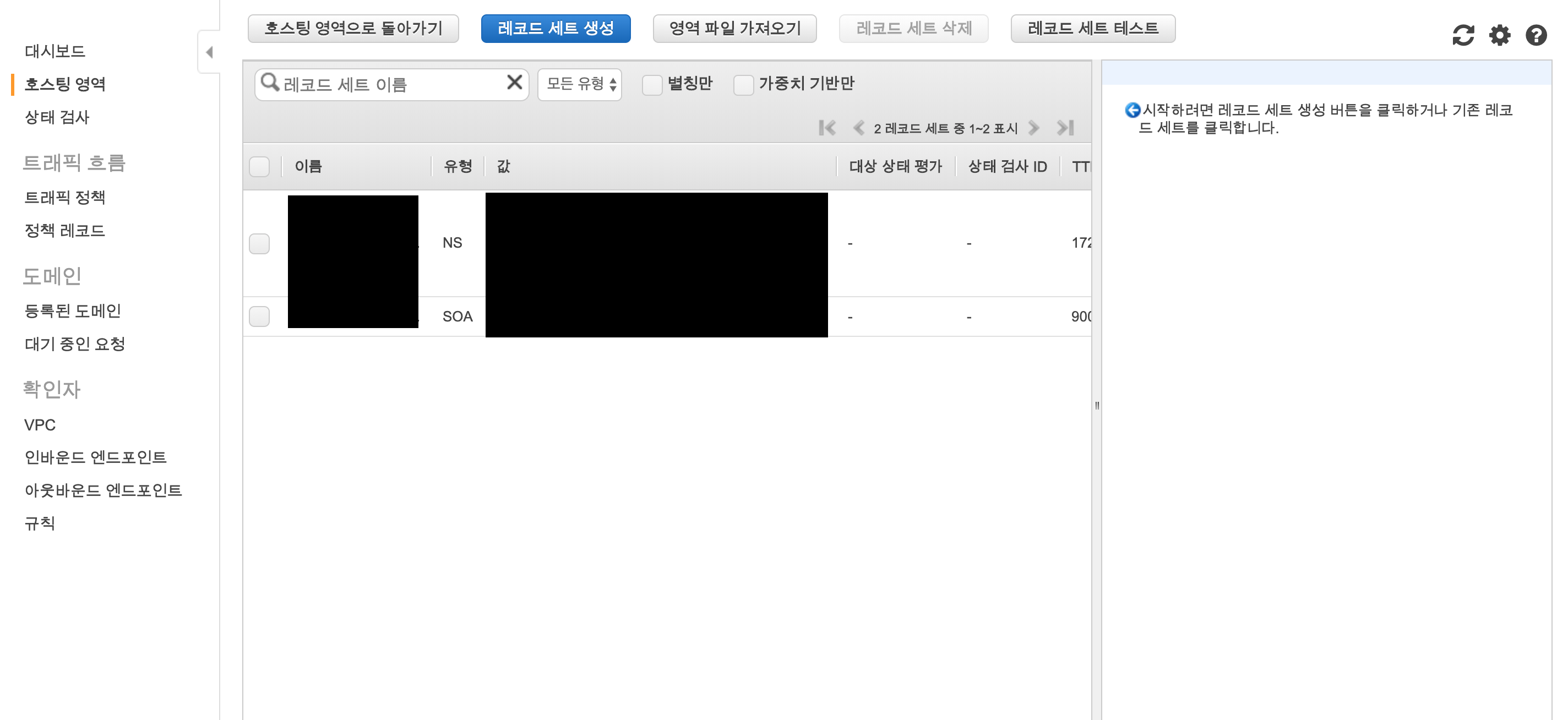
생성이 되면 아래와 같은 화면으로 이동되게 됩니다.
유형 NS라고 적힌 부분의 값에 4개의 url이 있을텐데,
그 주소들을 이제 옮겨적어주어야 합니다.

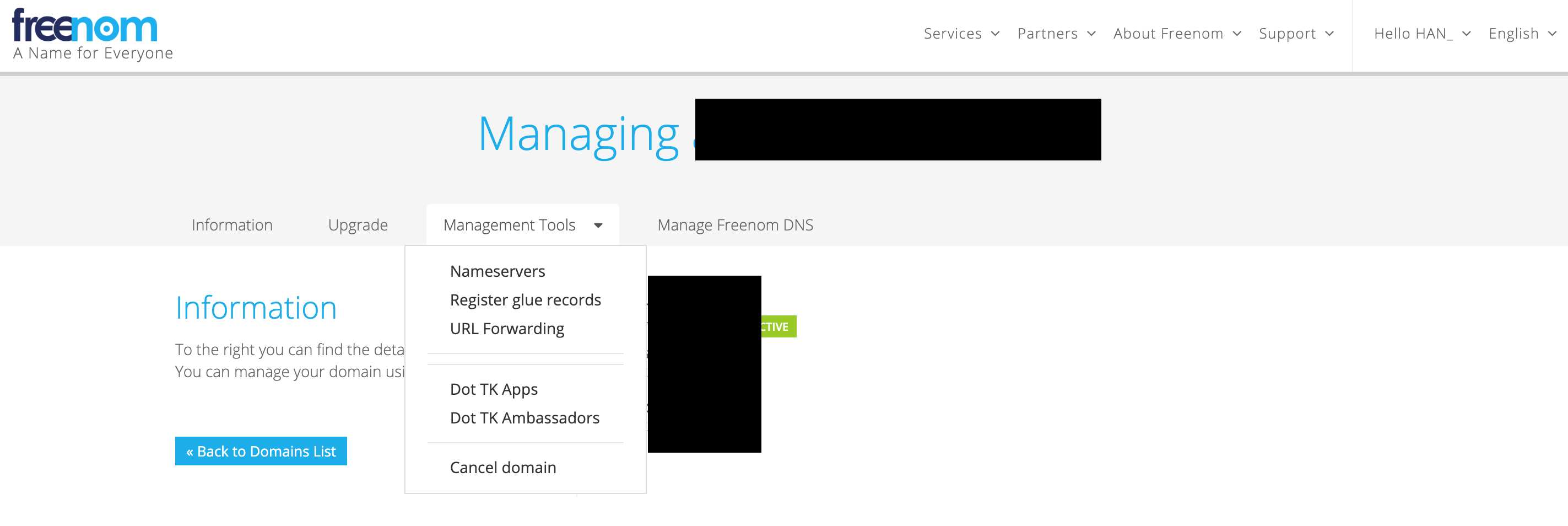
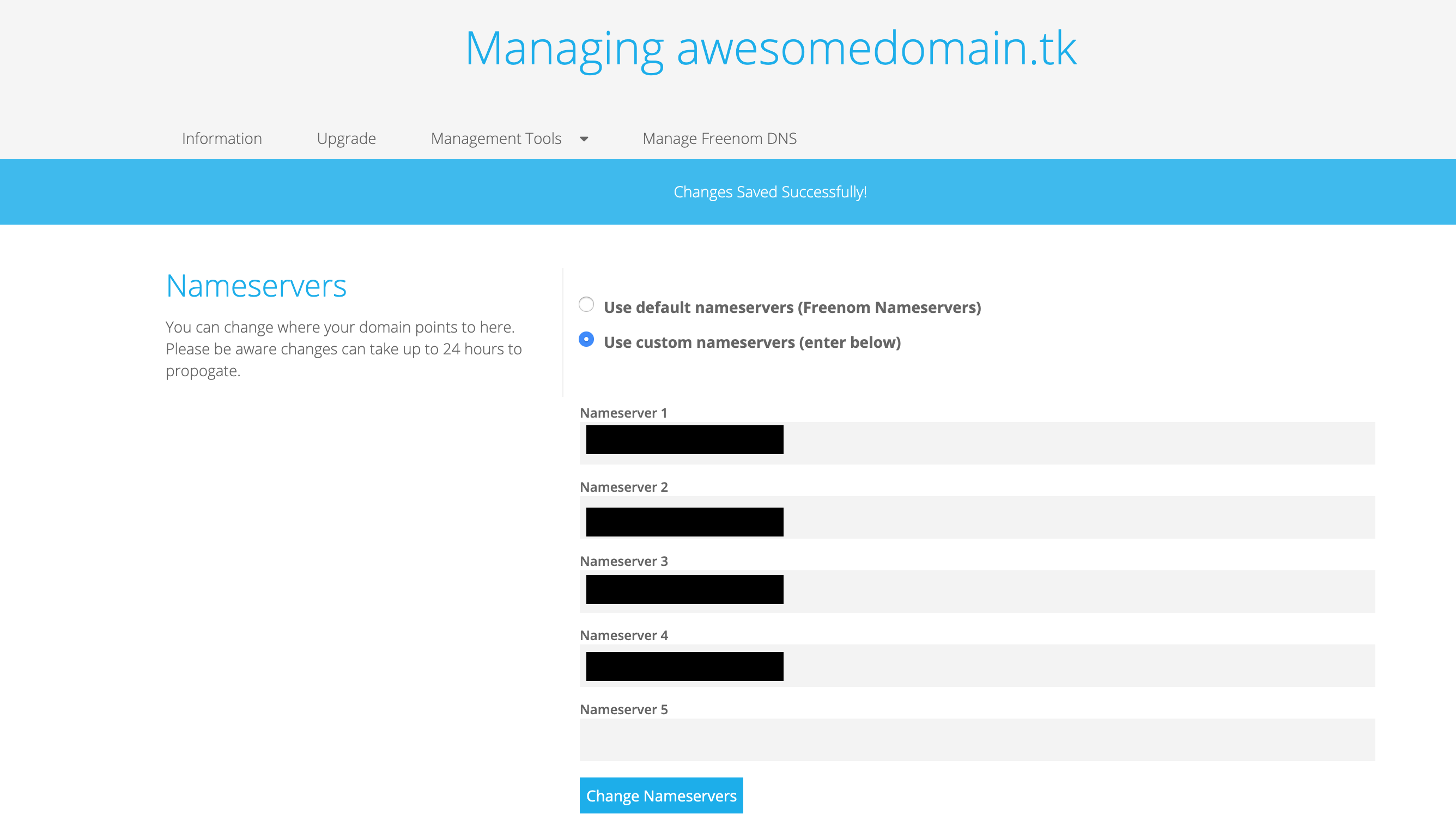
익숙한 화면입니다. freenom의 Services => My Domains => Management Tools => Nameservers 순서대로 이동합니다.

위의 AWS에서 보여지는 4개의 url을 차례로 입력하고 Change Nameservers를 클릭하여 마무리합니다.

ELB 생성 및 EC2에 연결
시작하시기 전에 AWS 리전을 꼭 확인해주시기 바랍니다
AWS에 접속한 뒤 EC2 콘솔로 이동합니다.
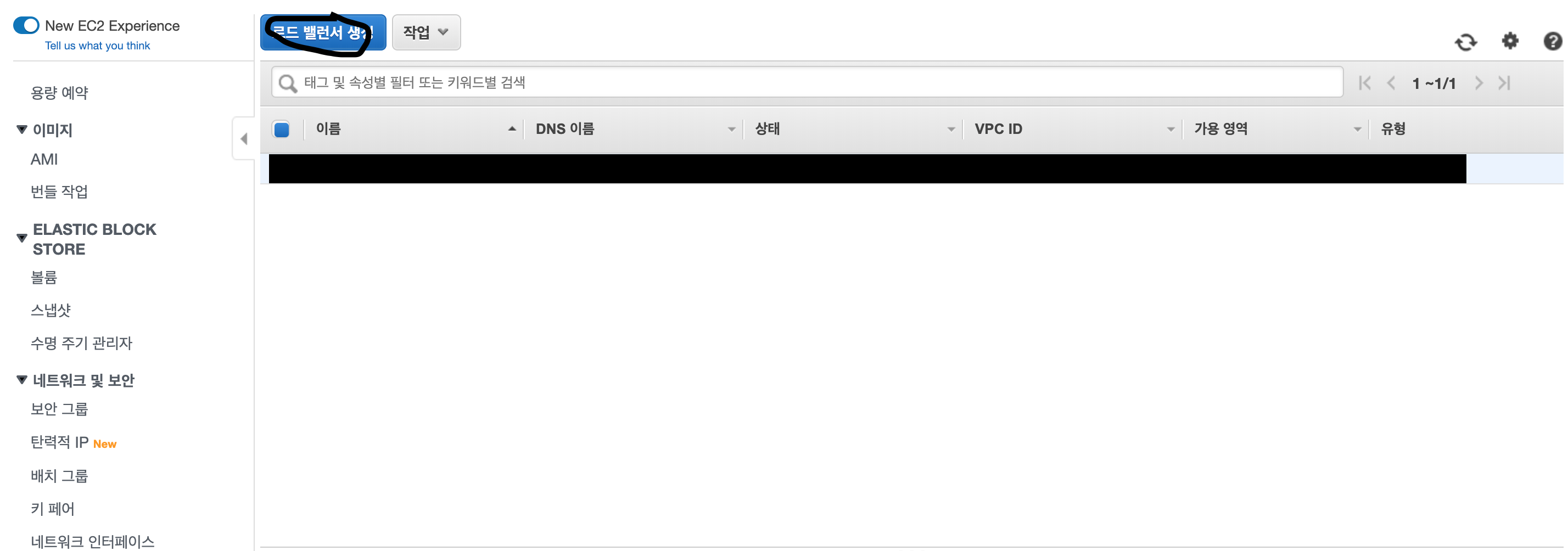
왼쪽의 탭이 있을 것입니다. 아래로 내려가서 로드밸런서라는 항목을 클릭해줍니다.
로드밸런서 생성을 클릭해줍니다.

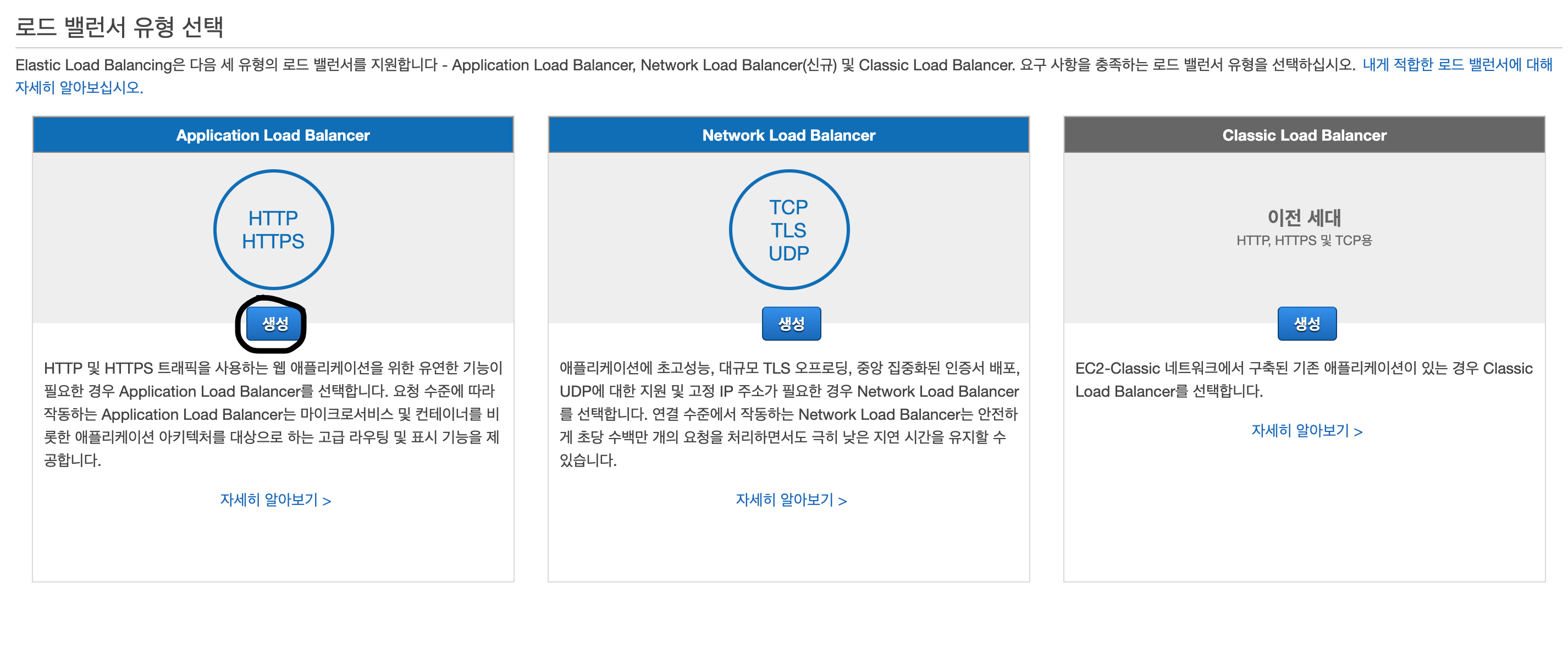
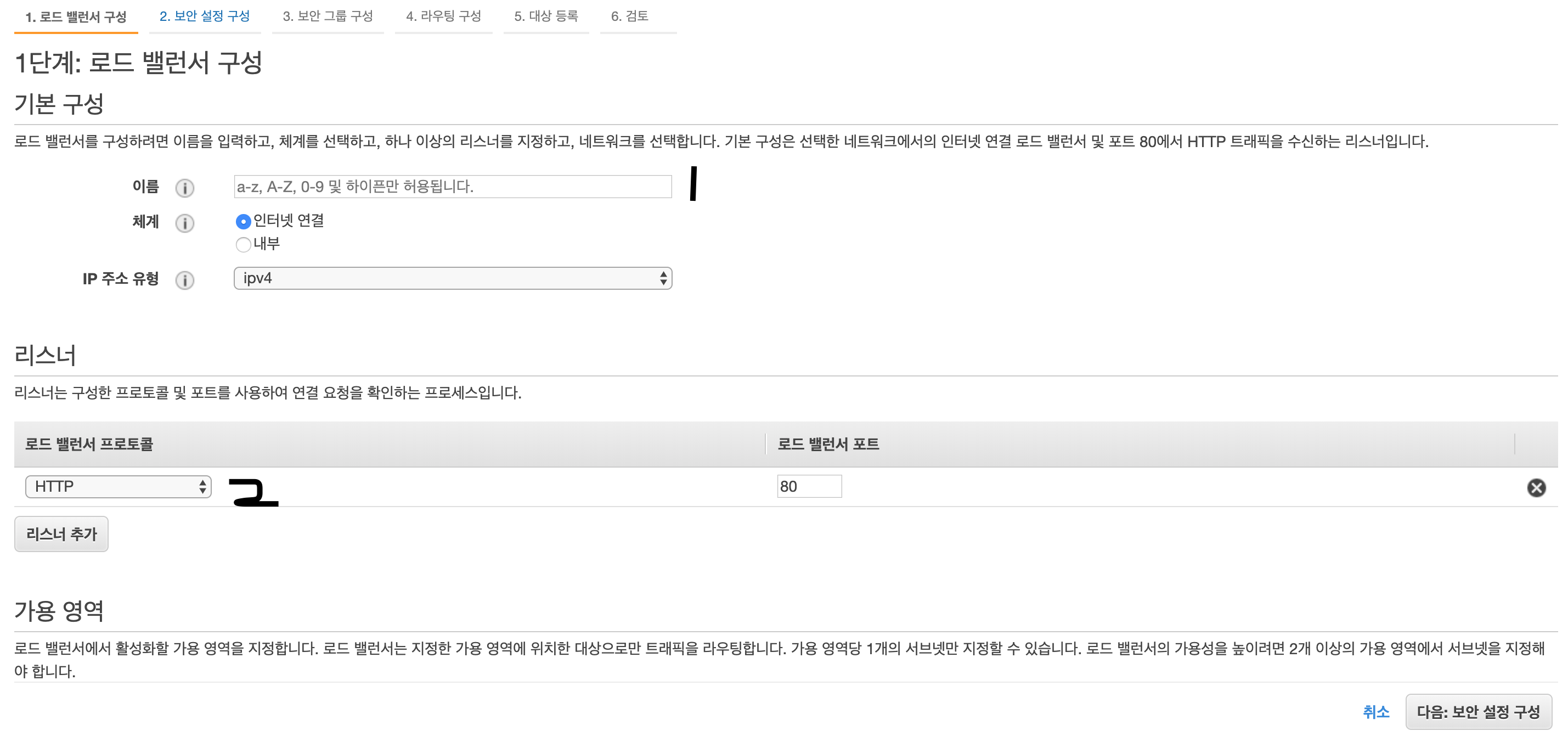
생성을 클릭해줍니다.

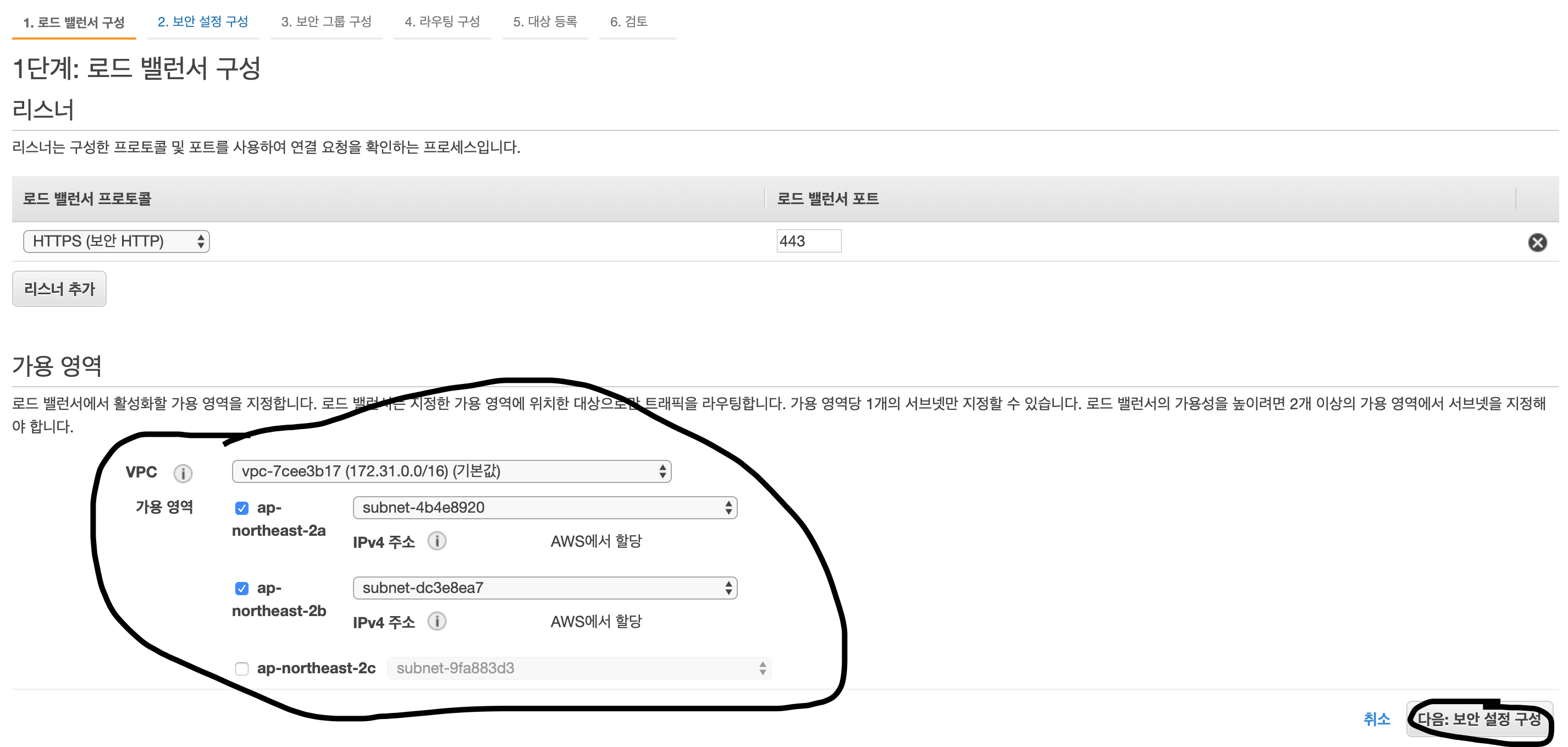
생성할 ELB의 이름을 입력해주고, 프로토콜을 HTTPS로 변경합니다(우리가 HTTPS를 설정하기 위해서 ELB를 만드는 것이기 때문).

가용영역을 두개 이상 체크해주고(ec2의 가용영역은 무조건 포함되어야 합니다) 다음: 보안 설정 구성을 클릭합니다.

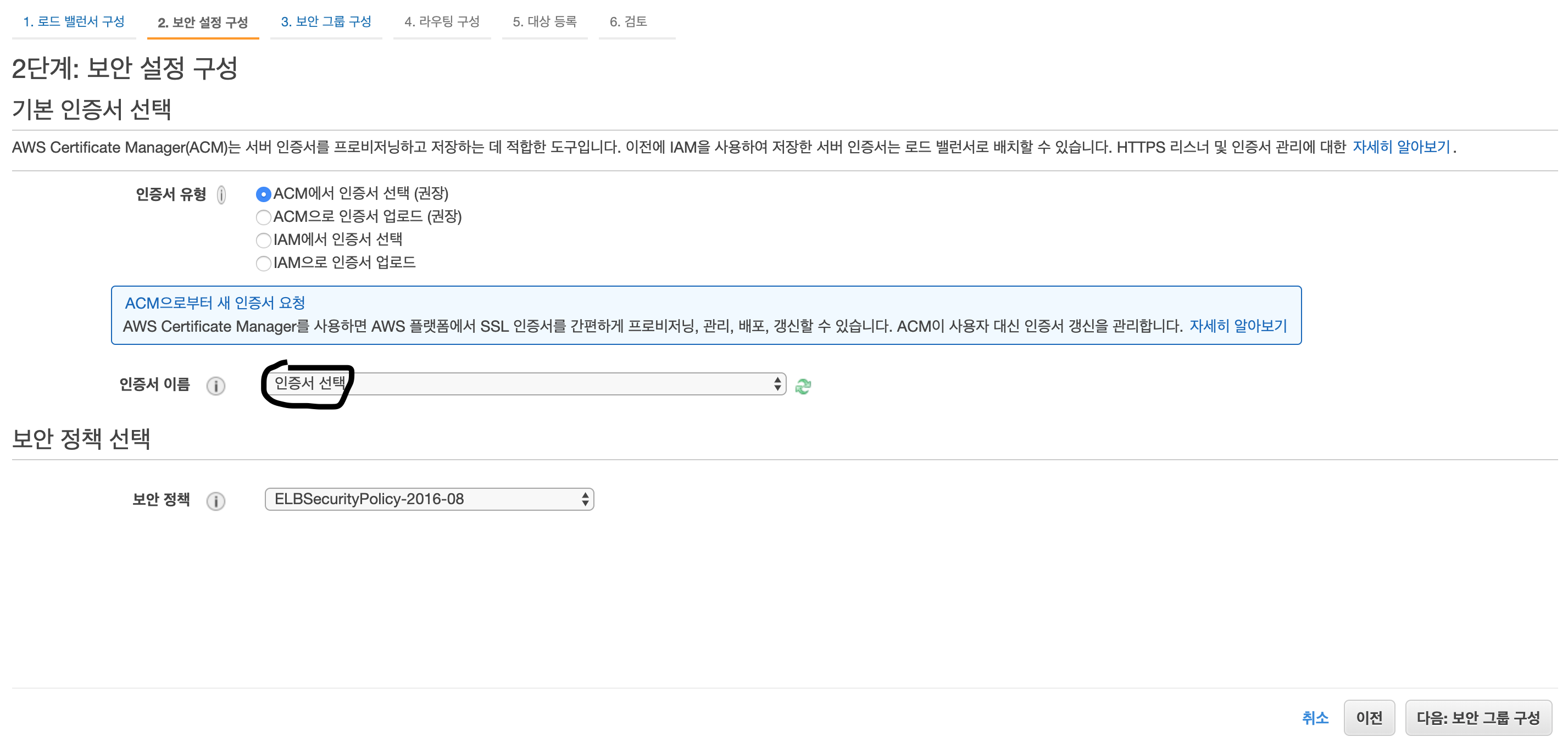
위에서 SSL 인증서를 발급 받는 과정을 진행했다면 인증서를 고를 수 있을 것입니다.
인증서가 목록에 없다면, 처음으로 돌아가서 인증서 얻기 부터 진행해주세요

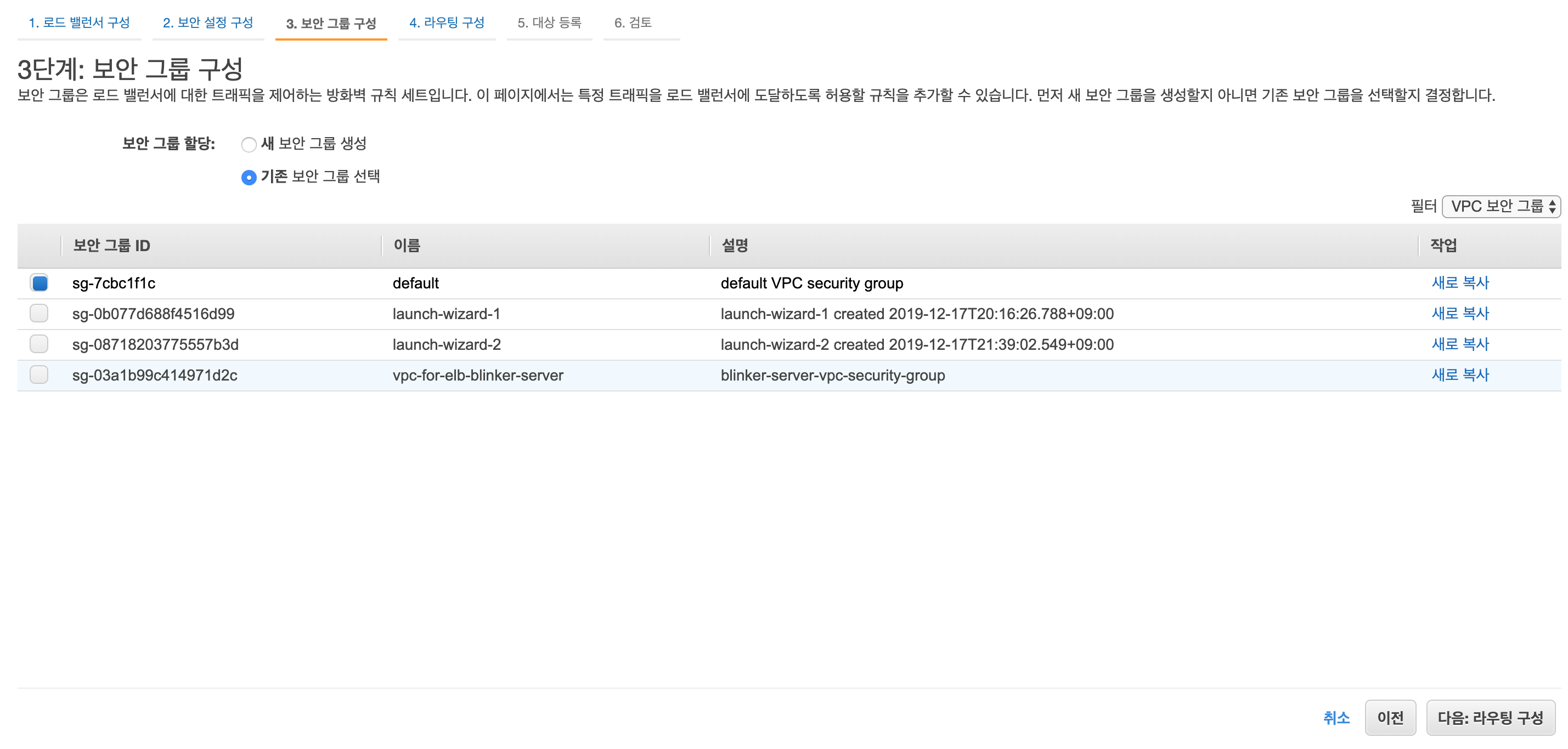
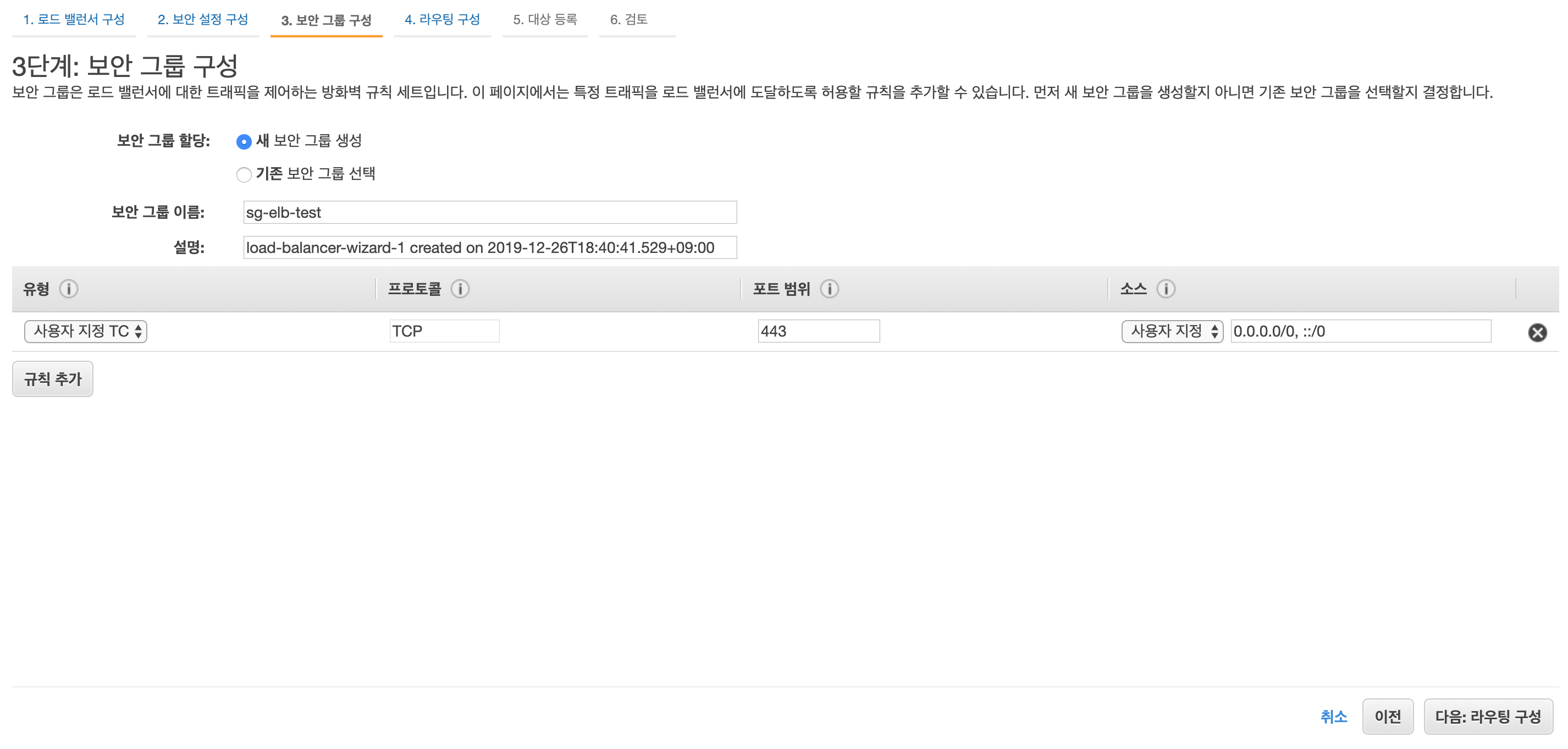
이제 보안 그룹을 지정해주어야 합니다. 보안 그룹은 방화벽에 대해 설정합니다.
방화벽은 쉽게 말하자면 어떤 데이터가 들어오고 나갈 수 있는지에 대해 검사하는 관문 같이 생각하시면 될 것 같습니다. 처음 화면은 아래와 같을 것입니다.

우리는 새 보안그룹을 생성하겠습니다. 새 보안 그룹 생성 동그라미에 체크하면, 아래와 같이 자동으로 입력이 되어있을 것입니다. 이 상태 그대로 다음: 라우팅 구성을 클릭합니다.

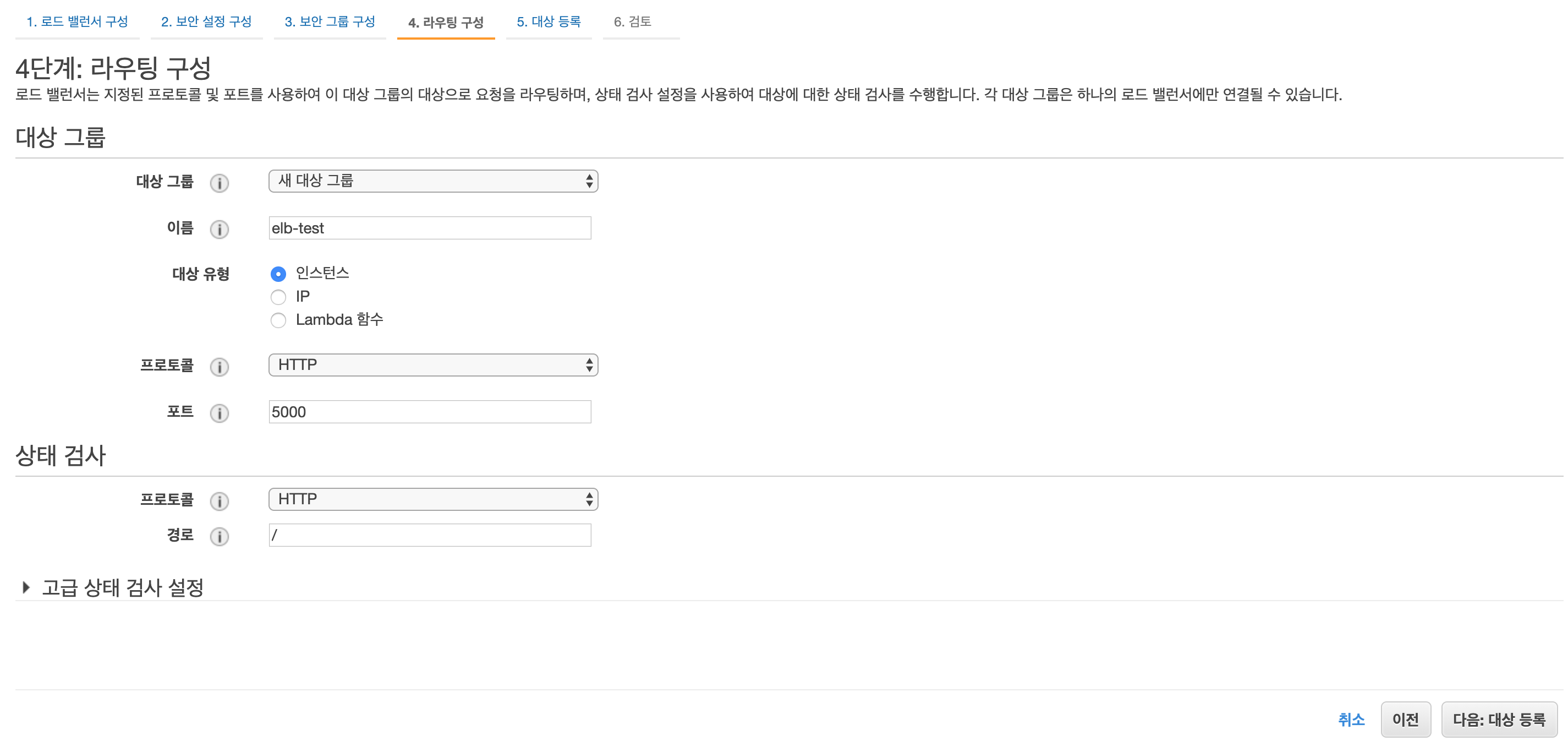
대상 그룹의 이름을 입력해 줍니다. 대상 그룹이라 함은 ELB를 지나서 도달해야하는 대상들의 묶음입니다(ELB를 통해서 도달할 EC2를 이 대상 그룹에 넣어줄 것 입니다).
프로토콜과 포트는 웹서버가 사용하는 프로토콜과 포트를 씁니다.
제 웹서버는 http로 그리고 5000번 포트를 사용하게 만들어져 있으므로 아래와 같이 설정하였습니다. 배포하시는 본인의 웹서버 설정에 따라 바꾸어주어야 합니다.
상태검사는 대상그룹에 지속적으로 패킷을 보내 살아있는, 즉 통신이 가능한 상태인지 검사합니다. 기본 응답을 보내주는 endpoint를 만들어서 지정해주어야합니다.

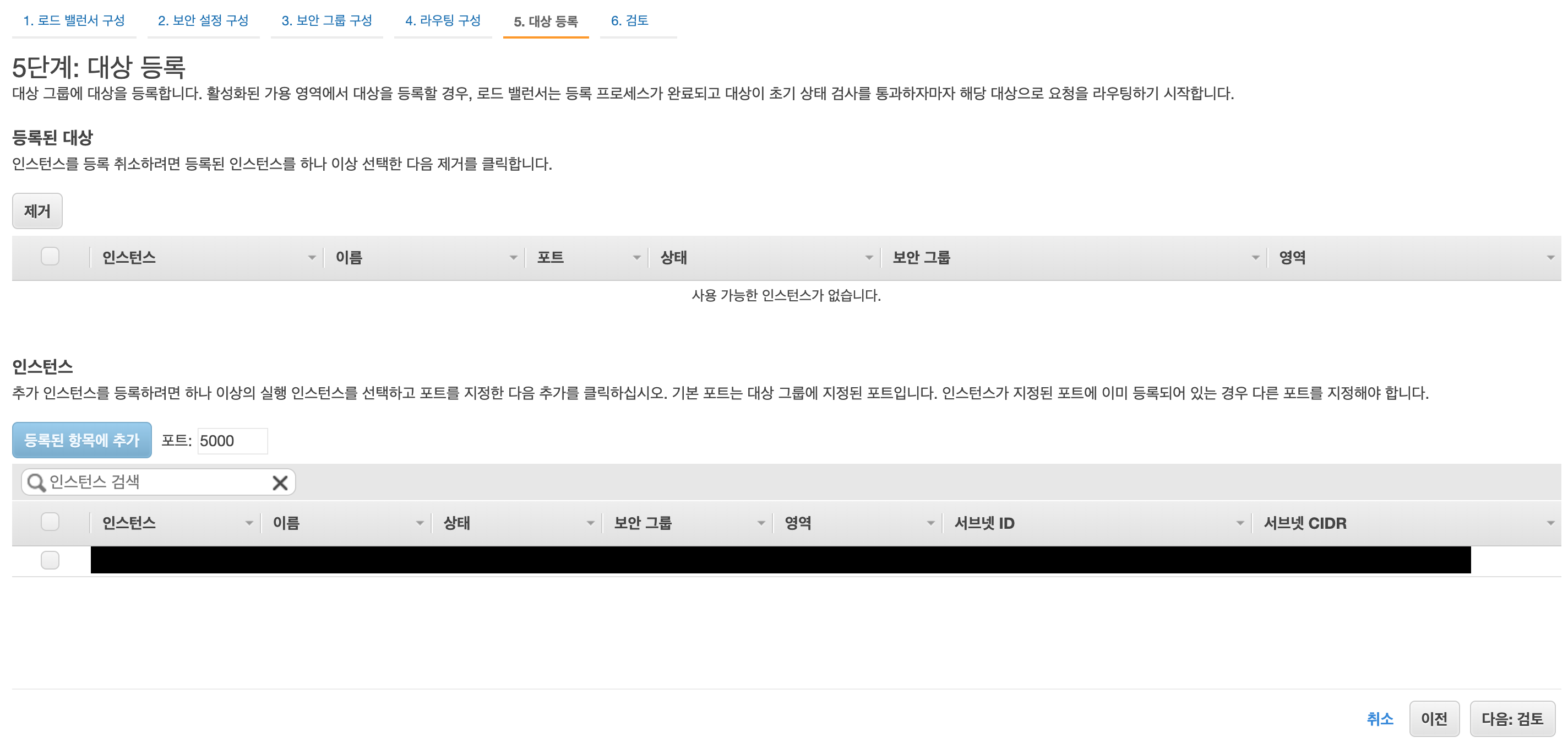
위에서 만든 대상그룹에 대상을 등록해주어야합니다. ec2 instance가 만들어져있다는 것을 전제로 할 때, 검은 박스 부분에 인스턴스가 존재할 것입니다. 왼쪽에 체크를 하고 등록된 항목에 추가를 누르면 추가됩니다.

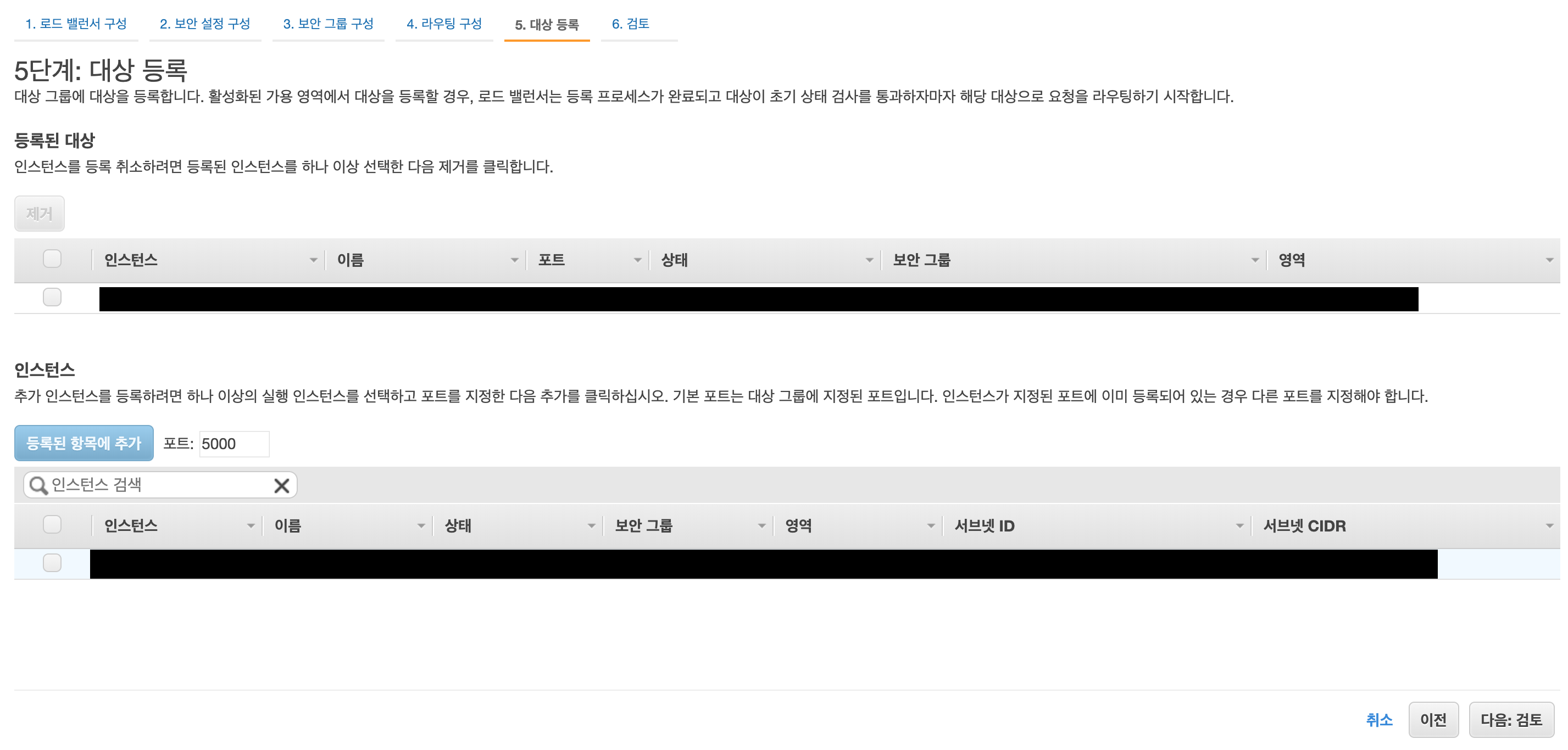
정상적으로 추가되었다면, 아래와 같은 모습이 됩니다.

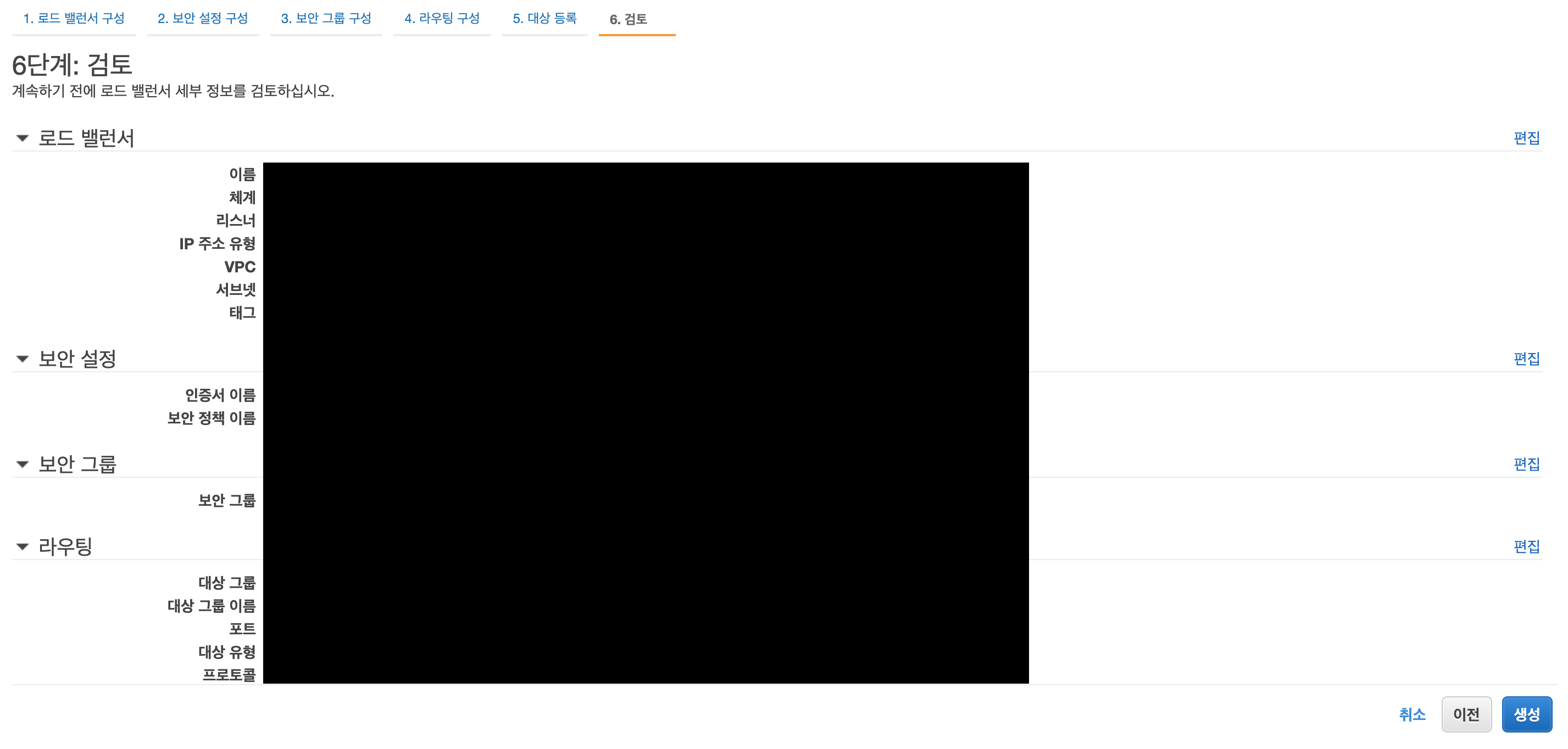
마지막으로, 입력한 것들을 다시 한번 검토한 후 생성 버튼을 누릅니다.

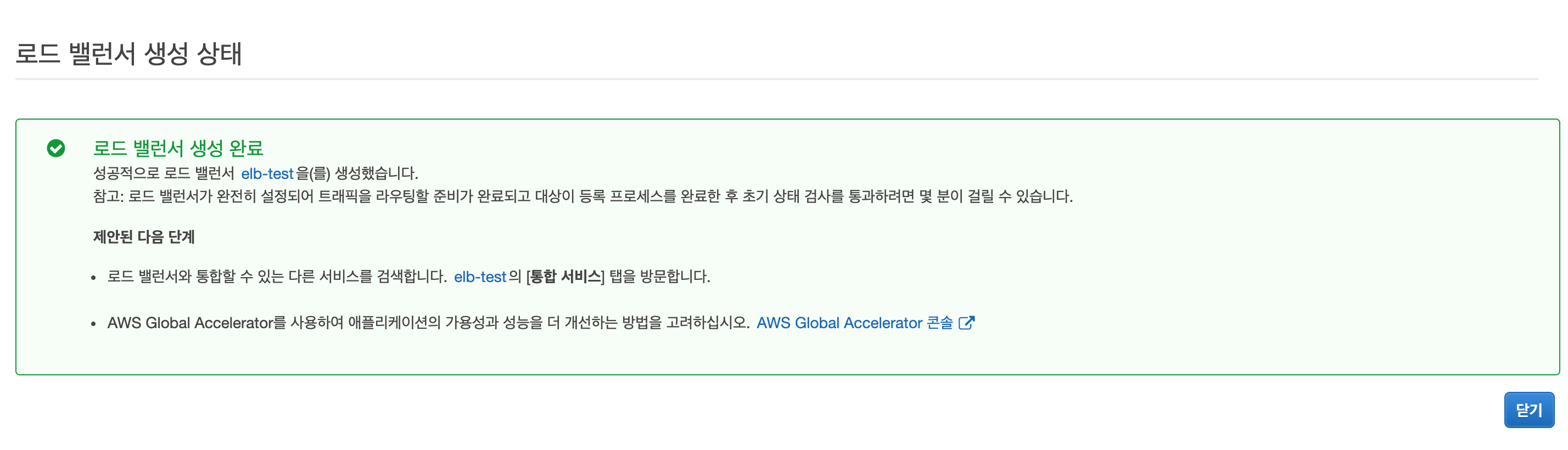
입력한 내용에 문제가 없다면 아래와 같이 생성이 완료됩니다.

아래와 같이 ELB가 생성된 모습을 볼 수 있을 것입니다. provisioning이 active로 바뀌면 그 때부터 ELB가 적용됩니다.

여기까지 잘 따라오셨다면, ELB 생성 및 EC2와의 연동이 완료된 것 입니다!!👏👏
Route 53을 이용해서 도메인과 ELB연결
위의 모든 과정이 선행되어야 진행가능합니다.
차례대로 따라오셨다면 무슨 화면인지 대충 감이 오시죠?
AWS Route 53의 콘솔입니다.
도메인 이름을 클릭해주세요

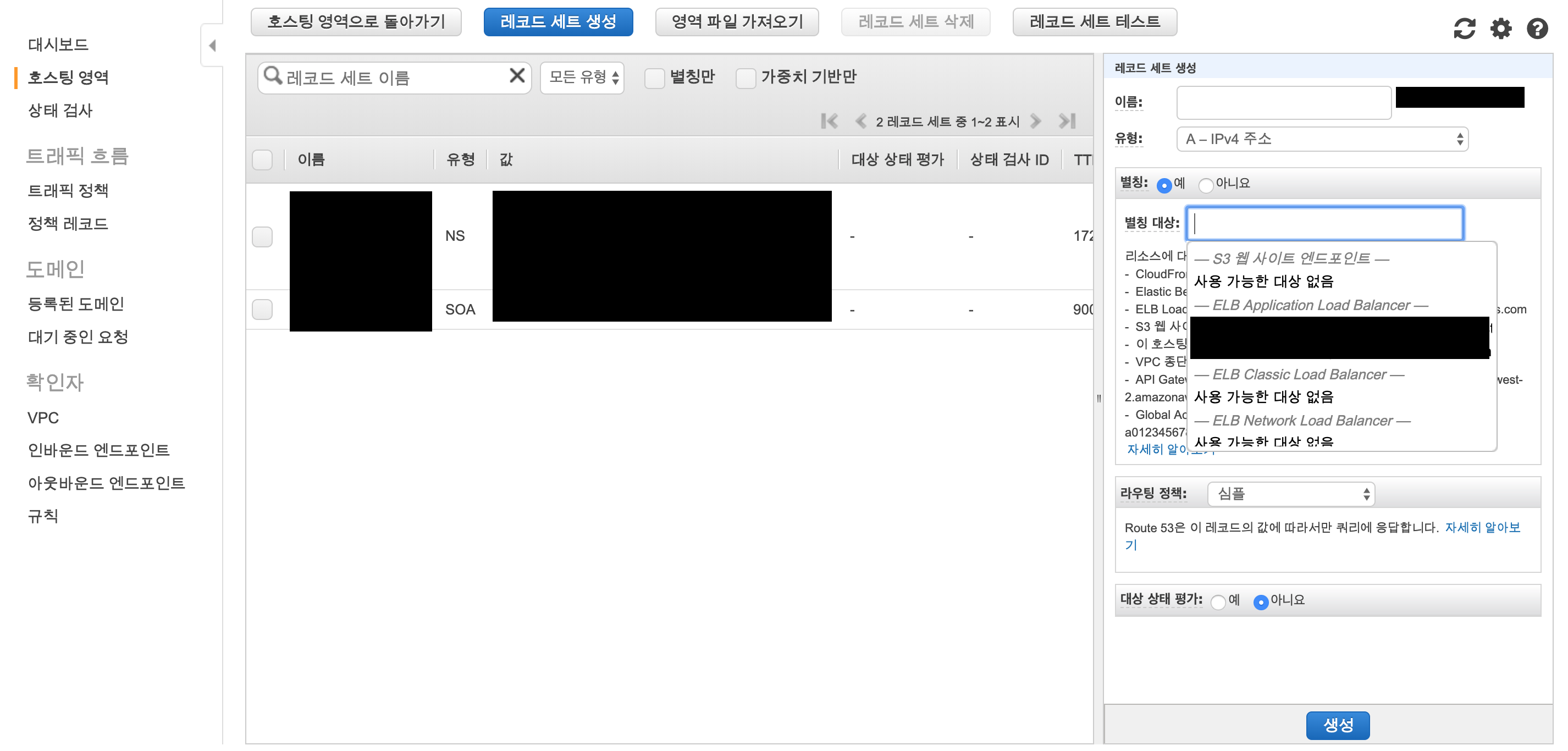
레코드 세트 생성을 클릭하시면 옆에 창이 나타날 것입니다.
유형은 A 별칭에 예를 선택하면 목록에서 ELB를 찾으실 수 있을겁니다. 안보이신다면 위의 ELB 생성 단계부터 진행해주세요!
저의 경우에는 두 종류의 도메인 ex)*.mydomain.kr, mydomain.kr 을 사용하므로 레코드 세트를 두개 만들어주었습니다 두 이름을 하나의 ELB에 이어줄 수 있습니다.

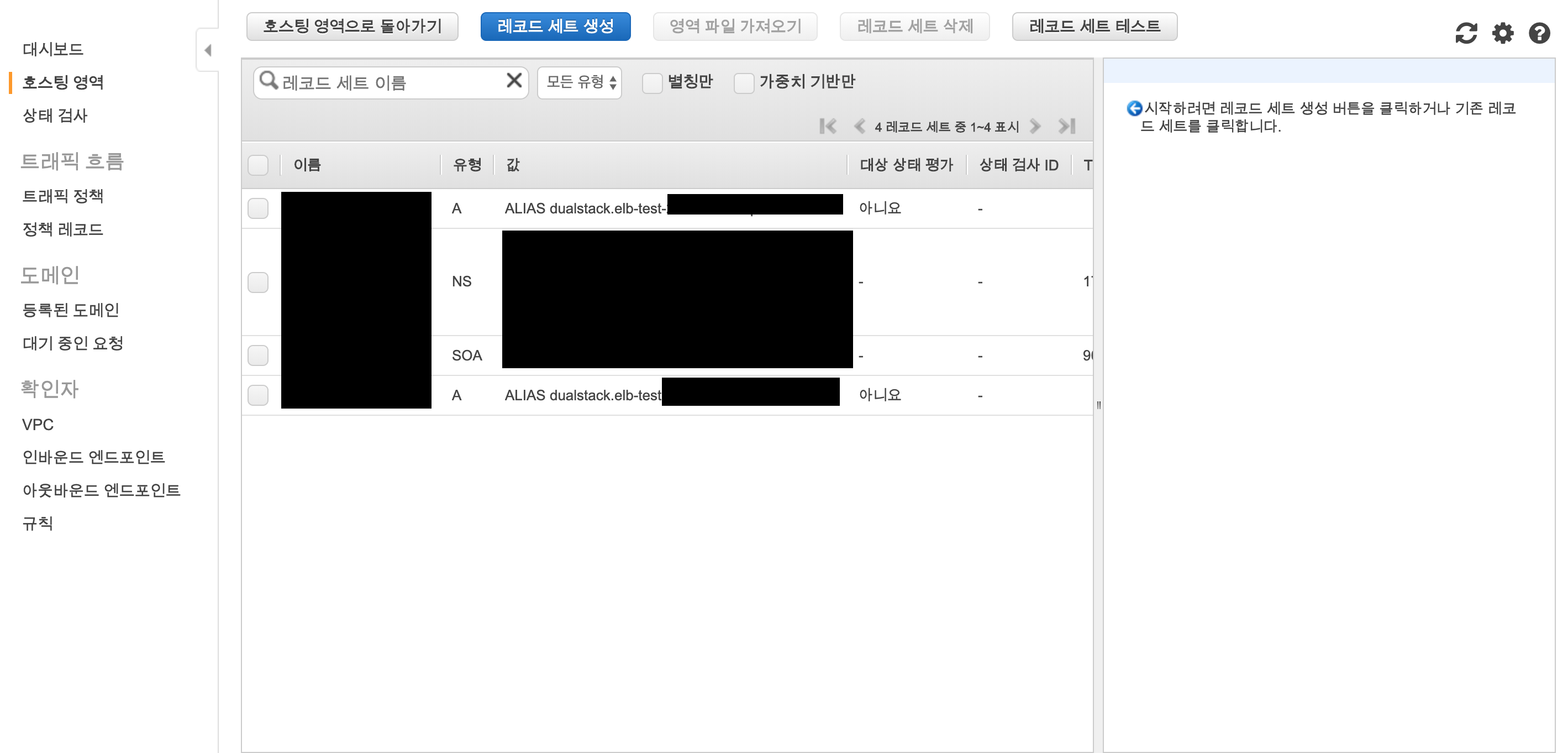
아래와 같이 추가가 완료되었습니다. 5-10분정도 기다리면 DNS에 정상적으로 등록 될 것입니다.

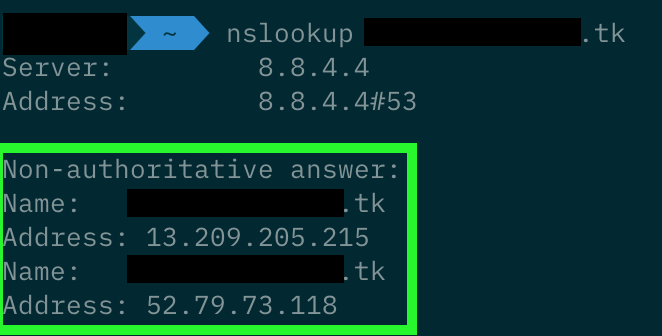
DNS에 등록이 되었는지 확인하는 방법.
- 운영체제가 Windows인 경우, cmd를 열어서 nslookup
domain - Mac OS or Linux인 경우, terminal을 열어서 nslookup
domain

초록색 네모칸 안과 비슷한 내용이 출력된다면 정상적으로 등록된 것입니다.
이렇게 단계별로 나누어 백엔드 파트를 aws를 이용해 https 환경으로 배포하는 방법에 대해 알아보았습니다. 다음 글에서는 React로 작성된 클라이언트를 https 환경으로 배포하는 방법에 대해 포스팅하겠습니다! 감사합니다👋👋👋
18개의 댓글
안녕하세요! 좋은 글 감사합니다!
서버를 실행하였는데 콘솔화면에 http://ip/port 이렇게 쓰는데 왜 https로 실행이 안되는지 알 수 있을까요? (초보 개발자입니다ㅠㅠㅠ)
좋은 글 감사드립니다. 도메인 인증서 발급은 간단했는데, 백엔드에서 http://1x.2xx.3x.4x:3000/#$%로 요청을 하여 안전하지 않은 사이트가 되는 문제가 발생해 글을 참고하였습니다. 해결책이 보이는 것 같네요!! : )
안녕하세요. 좋은 글 감사합니다!
제가 프로젝트 https 적용 때문에 그대로 따라했는데 안돼네요ㅠㅠ
1. cmd에서 request time out이 나옵니다.
2. ubuntu tomcat9 start 이후 브라우저에 해당도메인 입력해도 DNS_PROBE_FINISHED_NXDOMAIN 라고 뜨네요...
어떤것 부터 확인해야 할까요..?
안녕하세요, 글 잘 보았습니다🙏🏻. 작성해주신 내용을 토대로 백엔드는 진행 중인데, 끝에 'React로 작성된 클라이언트를 https 환경으로 배포하는 방법에 대해 포스팅'라고 말씀하신 것에 궁금한 점이 있어 문의 드립니다.
프론트는 S3에 정적 웹을 배포해뒀던 상황입니다. 검색해보니 https 배포를 위해선 S3-cloud front-R53 을 연결해야한다해서 진행해보니까 cloudfront에서 SSL이 필요하더라구요. 그래서 백엔드 세팅할 때 사용했던 네임서버에 똑같이 연결했습니다. (클라이언트 배포는 A의 계정에서, 백엔드 배포는 B의 계정에서 이뤄지고 있습니다)
그러니까 freenom 네임서버에 백엔드에서 필요한 SSL과 프론트엔드에서 필요한 SSL을 둘 다 검증해주게 레코드 등록했고 R53 연결도 백엔드 프론트엔드 각각의 aws account에서 진행했는데 뭔가 이상한 느낌이 들어서.. cloudfront 도메인으로는 접속이 되는데 route 53에서 등록한 커스텀 도메인으로는 (freenom에서 구매한) 접속이 안되는 상황입니다. 혹시 포스팅하시려던 방법이 이게 맞을까요? 제가 잘못하고 있는 부분이 어딘지 모르겠습니다 ㅠㅠ
혹시 백엔드 배포 클라이언트 배포 둘 다 한 사람의 계정에서 진행되어야 하나요? 😅







좋은 글 감사합니다.