
수업 내용 (이호준 강사님)
SASS - 조건문과 반복문, 함수
- @if
@if (조건) {
// 조건이 참일 때 실행될 구문
}- @else
@if (조건) {
// 조건이 참일 때 실행될 구문
} @else {
// if문의 조건이 거짓일 때 실행될 구문
}- @else if
if (조건){
// 조건이 참일 때 실행될 구문
} @else if(조건){
// else if 조건이 참일 때 실행될 구문
} @else{
// 위에 모든 조건이 거짓일 때 실행될 구문
}- @for
for ($변수) from (시작) through(끝){
// 반복할 내용
}- @each
@each ($변수) in (리스트나 맵){
// 반복할 내용
}- @while
@while 조건 {
// 반복할 내용
}- sass는 1부터 시작한다. 0부터 시작하는 거 아니다. 헷갈리지 말 것!
수업 내용 (한재현 강사님)
CSS 실무 테크닉
기타
-
가장 쉬운 기여 - mdn 번역
참고github - MDN 번역 지침 -
float속성은flex의 container, item에게 줄 수 있지만 item의 자식들까지는 영향을 미치지 않는다. -
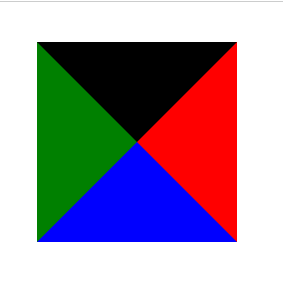
css로 삼각형 만들기
border는 모서리 부분이 대각선이다. 이걸 이용해서 크기를 0으로 만들고border만 이용해서 삼각형을 만들 수 있다.

div {
width: 0;
height: 0;
border-top: 20px solid black;
border-right: 20px solid red;
border-bottom: 20px solid blue;
border-left: 20px solid green;
}
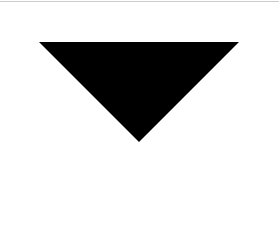
div {
width: 0;
height: 0;
border-top: 20px solid black;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid transparent;
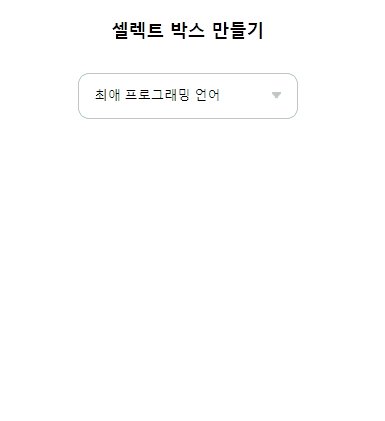
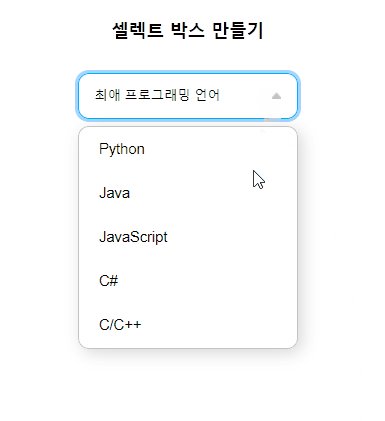
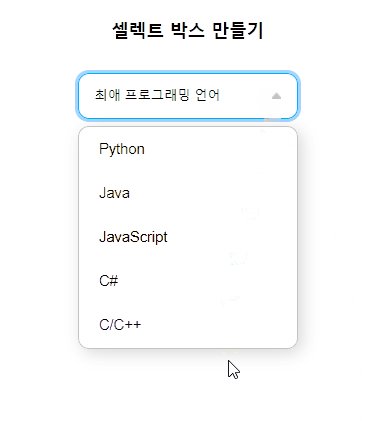
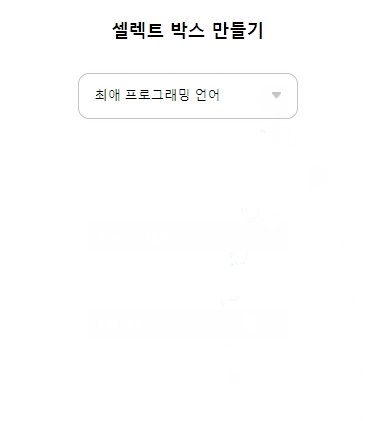
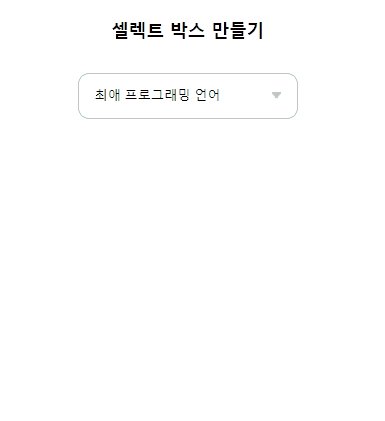
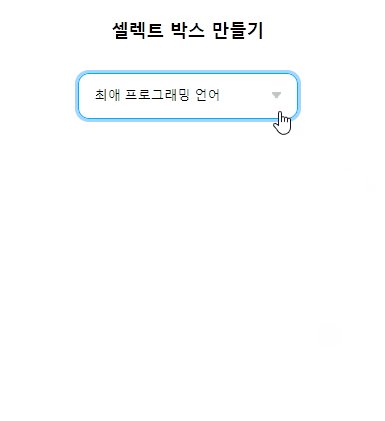
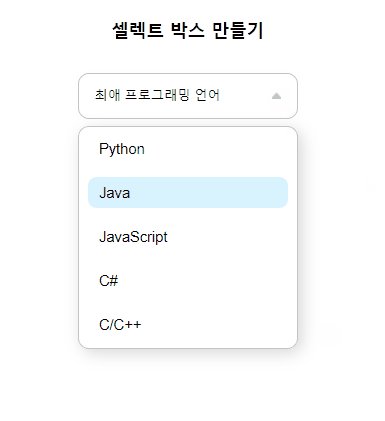
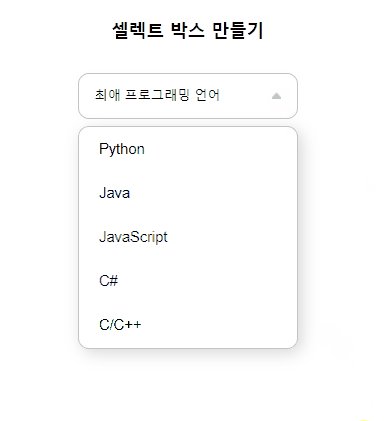
}과제 풀이 - custom select box
-
box-sizing: border-box;는 필요한 요소에만 따로 줄 것을 권장한다. -
button의 text는 길어질 수도 있으니까 말줄임 스타일링을 미리 해주면 좋다.
/* 말줄임 */
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;-
자바스크립트 toggle class인
.on을 동작 시킬려면 선택자를.btn-select.on+.list-member라고 잡아줘야 한다. 나는+을 안넣어서 작동이 안됐다. -
hover

-
focus(탭 사용시)

반응형 컨텐츠 만들기
-
반응형 이미지 만들기
width: 100%와max-width: 100%의 차이 :max-width는 원본 크기까지만 늘어난다. -
반응형 백그라운드 이미지 만들기
부모의 크기가 커져도 백그라운드 이미지는 자기의 원본 사이즈만큼만 가지고 있다.
Background-size: contain: 컨테이너 전체를 덮지만 이미지를 자르지 않게 유지.
Background-size: cover: 컨테이너 전체를 완전히 덮음. -
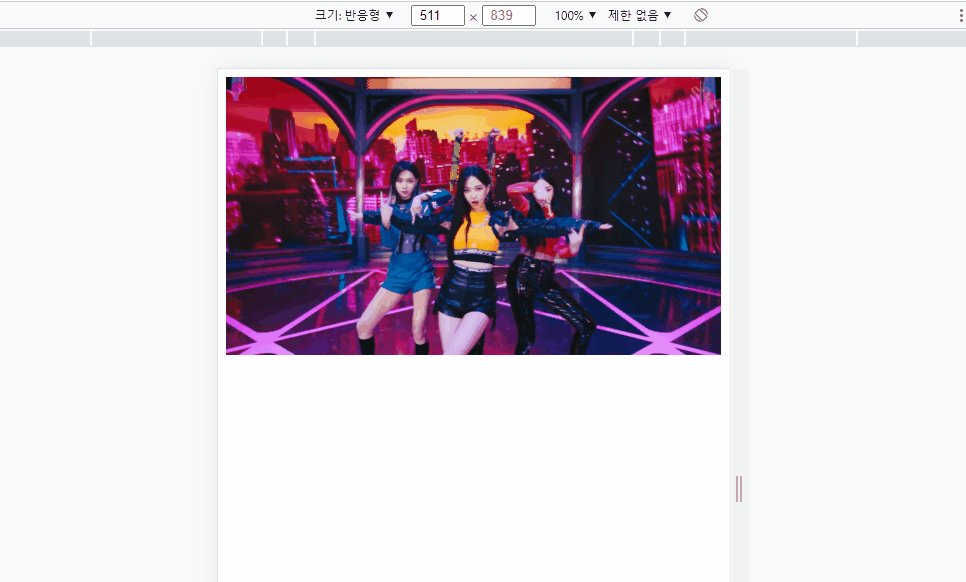
반응형 동영상
mdn - 지원 포맷
mdn - video -
자동재생을 디폴트로 막아둔 이유
영상이 갑자기 재생되면 키보드 탐색을 하는 유저는 영상을 끄기까지 시간이 걸린다. -
iframe반응형

padding-top을 이용해서iframe의 크기를 반응형으로 조절할 수 있다.
.container {
position: relative;
padding-top: 56.25%;
}
.iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}padding의 %값은 부모의width값 기준이다
오늘의 TIP
-
참고 링크
custom video tag 1, 2
youtube - 플레이어 매개변수 -
도서 추천 (조은님)
기초부터 완성까지, 프론트엔드
새로 알게 된 내용
- sass에서도 중복 코드를 없애기 위해 함수를 사용한다. 자바스크립트 함수와 유사해서 이해하기 쉬웠다.
그리고
갑자기 확 지친다. 리프레쉬가 필요하다. 불금을 보내야겠어 🔥
