출처 https://create-react-app.dev/docs/deployment#github-pages
1. gh-pages 설치
CRA환경의 프로젝트를 GitHub Pages로 배포하기 위해서는 gh-pages를 별도로 설치해줘야 한다.
npm install --save gh-pages2. homepage 필드 추가
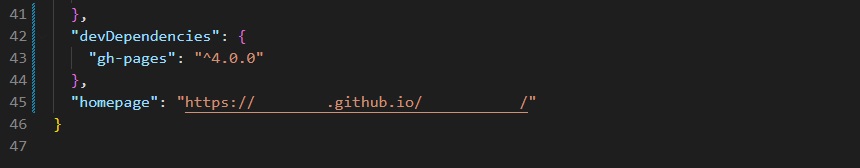
package.json 파일에 homepage 필드를 추가하고 GitHub Pages 주소를 적어준다.
CRA는 이 homepage를 통해서 루트 URL을 결정한다.
"homepage": "https://myusername.github.io/my-app"
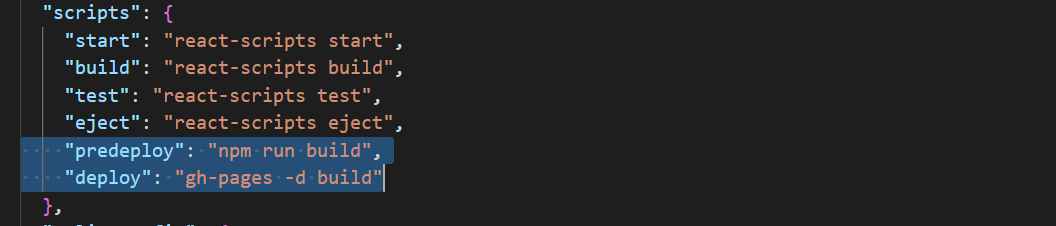
3. scripts 필드에 predeploy, deploy 추가
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",predeploy는deploy가 실행되기 전에 자동으로 실행된다.

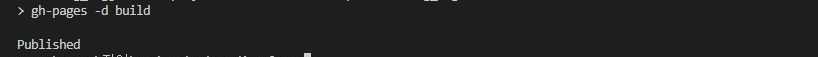
4. 배포하기
npm run deploy-
앞서 scripts에 작성해둔
deploy에 해당하는 명령어가 자동 실행된다. -
배포 완료 시
Published됐다고 알려줌

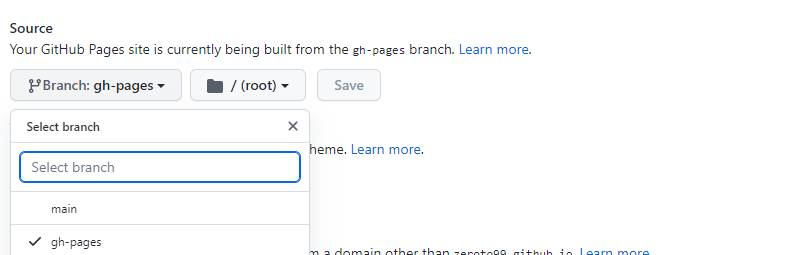
5. GitHub Pages 설정 변경
settings-GitHub Pages-Source에서 branch를 gh-pages로 변경해준다.