TOC
- 검색기능 업그레이드
1. 검색기능 업그레이드
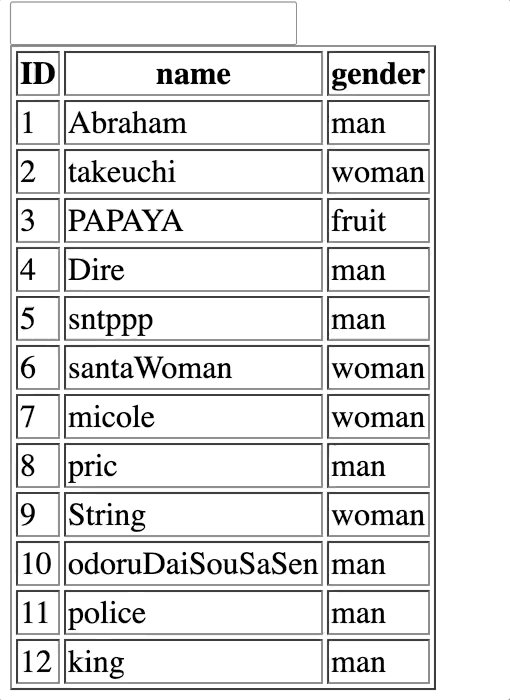
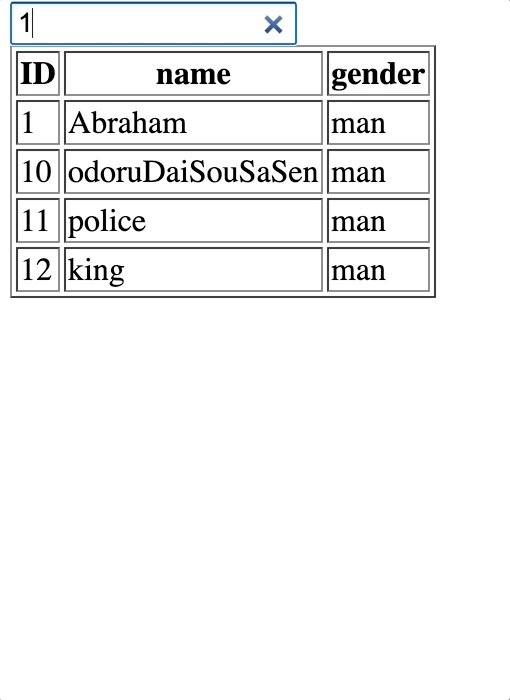
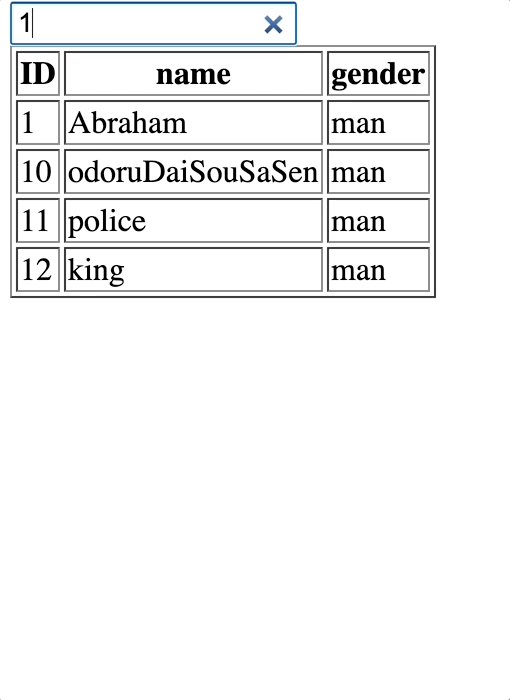
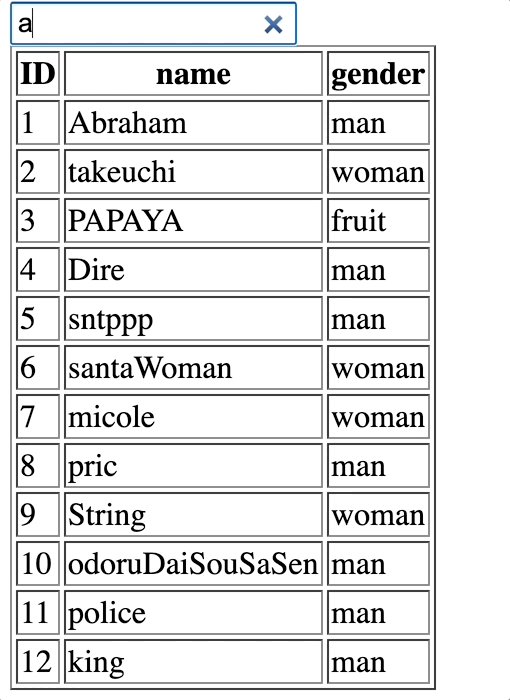
검색 기능에 추가 기능으로 id, name, gender를 검색할 수 있도록 변경했다.
그래도 아직 보완할 부분들이 있다 예를 들어 man을 입력하면 woman이 함께 나온다는 것..
이는 포함하는가? 만을 묻고 완전히 일치 하는가는 조건을 잡아주지 않았기 때문이다.
이는 차차 해결하는 것으로 한다.
...
const filteredList = (users, input) => {
return users.filter((user) => {
if (input) {
return (
user.name.toLowerCase().includes(input.toLowerCase()) ||
user.gender.toLowerCase().includes(input.toLowerCase()) ||
user.id.toString().includes(input.toString())
);
} else {
return user;
}
});
};
...filter에 or 연산을 사용해 범위를 더 넓게 잡아줄 수 있었다.
또한 key값이 숫자인 경우는 문자로 치환해 includes함수를 사용하는 것도 좋은 방법이다.