TOC
-
Array.filter를 활용해 검색기능 구현하기의 복습
-
구현하기
1. Array.filter를 활용해 검색기능 구현하기의 복습
Array.filter를 통해 구현하는 과정은 복습하도록 하자.
1. 원하는 것은 무엇인가?
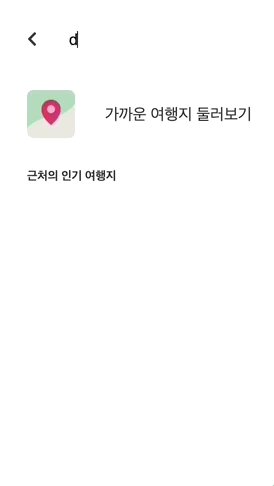
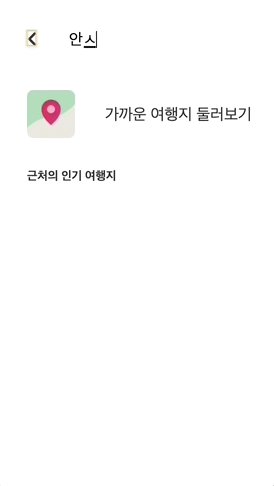
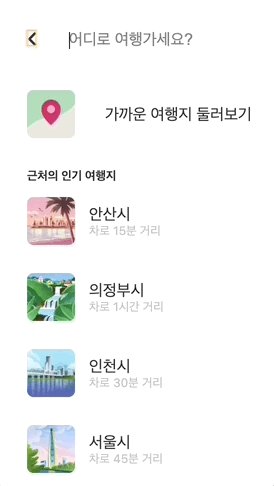
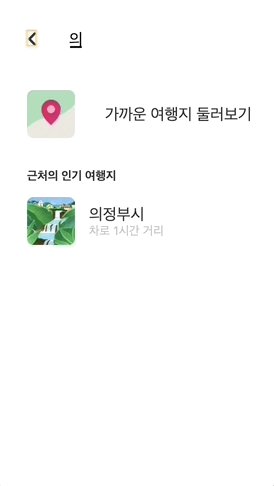
원하는 것은 input 창에 값을 입력하고 입력한 값을 포함하는 배열들의 리스트를 elements의 형태로 표현한다.
2. 어떻게 할 것인지?
1. input창에 값을 입력받아 그 값을 저장해야 하므로 input값을 입력받는 변수를 만든다.
2. filter 함수는 배열을 순회하며 callback 함수의 boolean 값을 토대로 참인 배열을 생성해 반환해 준다. filter에 걸려 나온 배열 결과값이 우리가 원하는 배열들의 리스트 목록이여야 한다.
3. 입력 받을 값과 배열을 인자로 받는 filteredList 함수를 생성해 구현하면 된다.
2. 구현