
TOC
-
대망의 동적인 사용법
-
분석
좌클릭은 큰 박스의 색을 변경
우클릭은 작은 박스의 색을 변경한다.
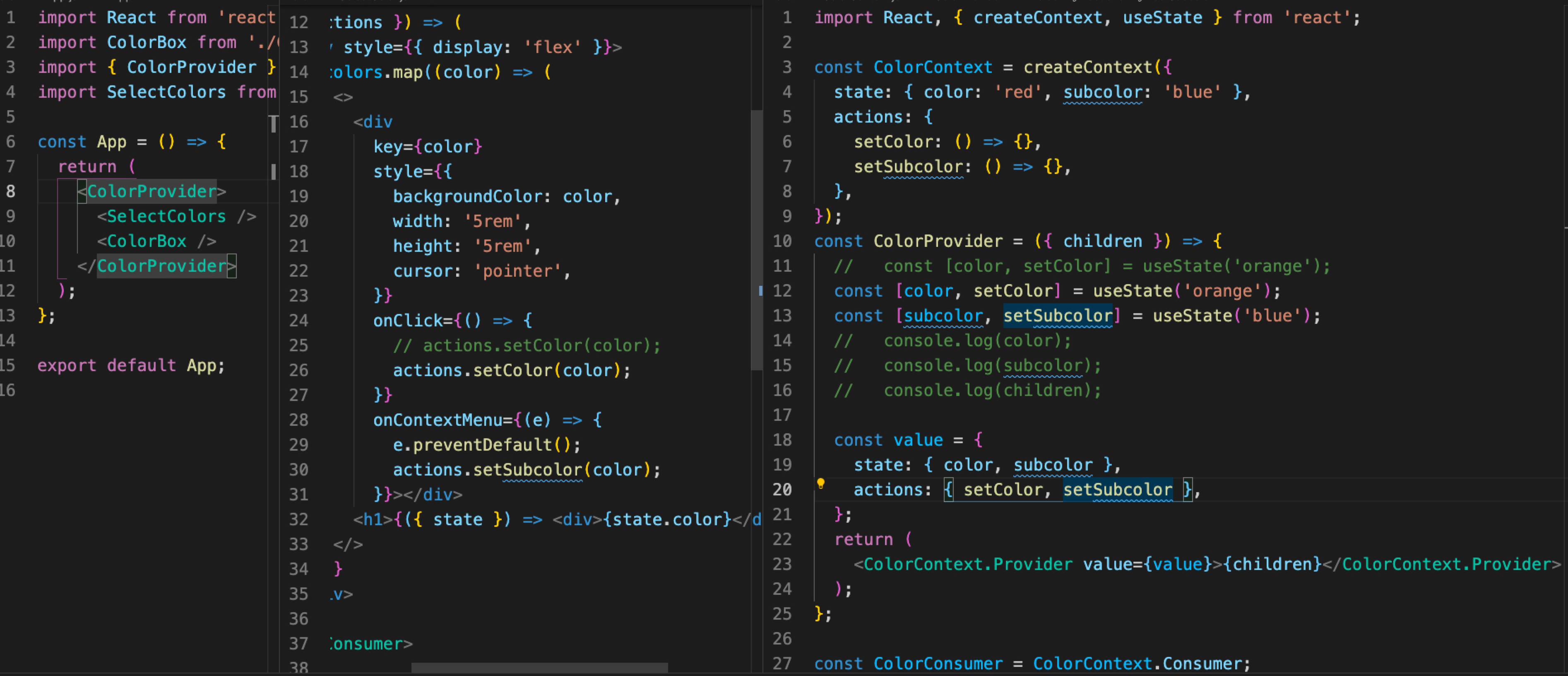
아래의 두 코드의 상관관계를 이해해보자 당연히 틀릴 수 있다.
<ColorConsumer>
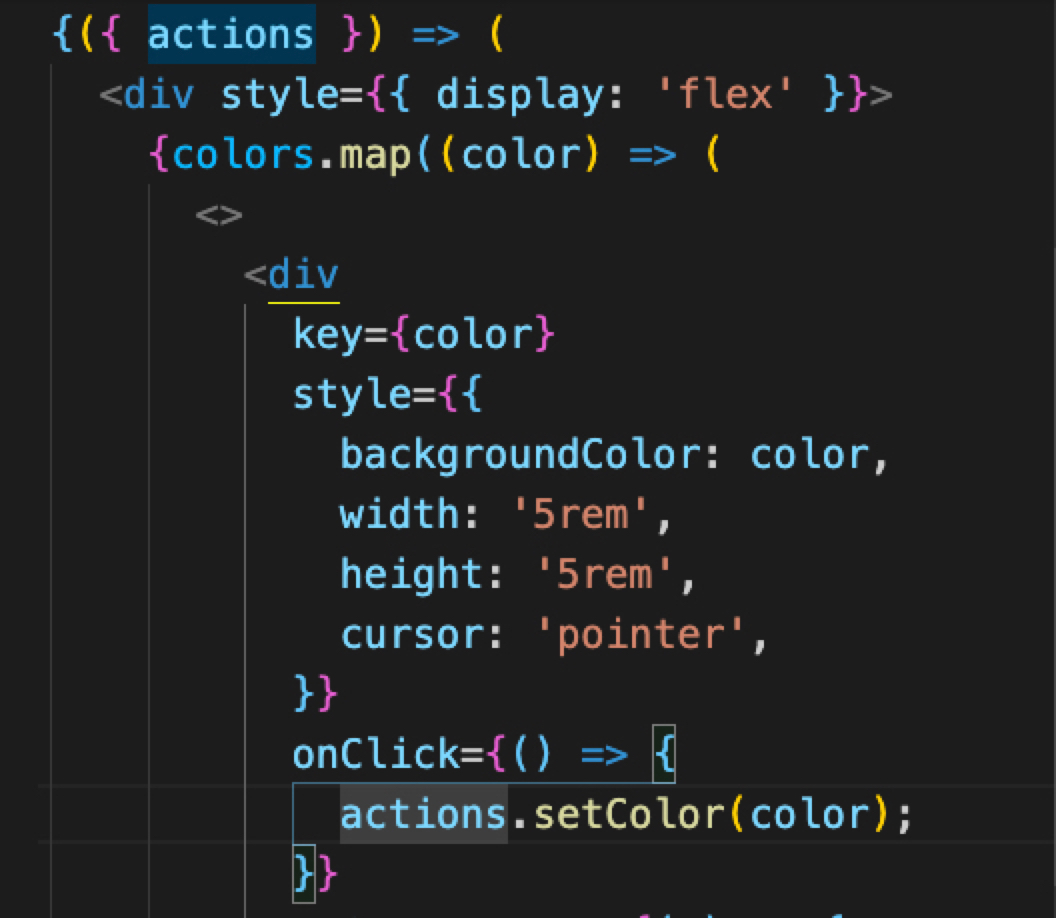
{({ actions }) => (
<div style={{ display: 'flex' }}>
{colors.map((color) => (
<>
<div
key={color}
style={{
backgroundColor: color,
width: '5rem',
height: '5rem',
cursor: 'pointer',
}}
onClick={() => {
actions.setColor(color);
}}
onContextMenu={(e) => {
e.preventDefault();
actions.setSubcolor(color);
}}></div>
<h1>{({ state }) => <div>{state.color}</div>}</h1>
</>
))}
</div>
)}
</ColorConsumer>const ColorContext = createContext({
state: { color: 'red', subcolor: 'blue' },
actions: {
setColor: () => {},
setSubcolor: () => {},
},
});
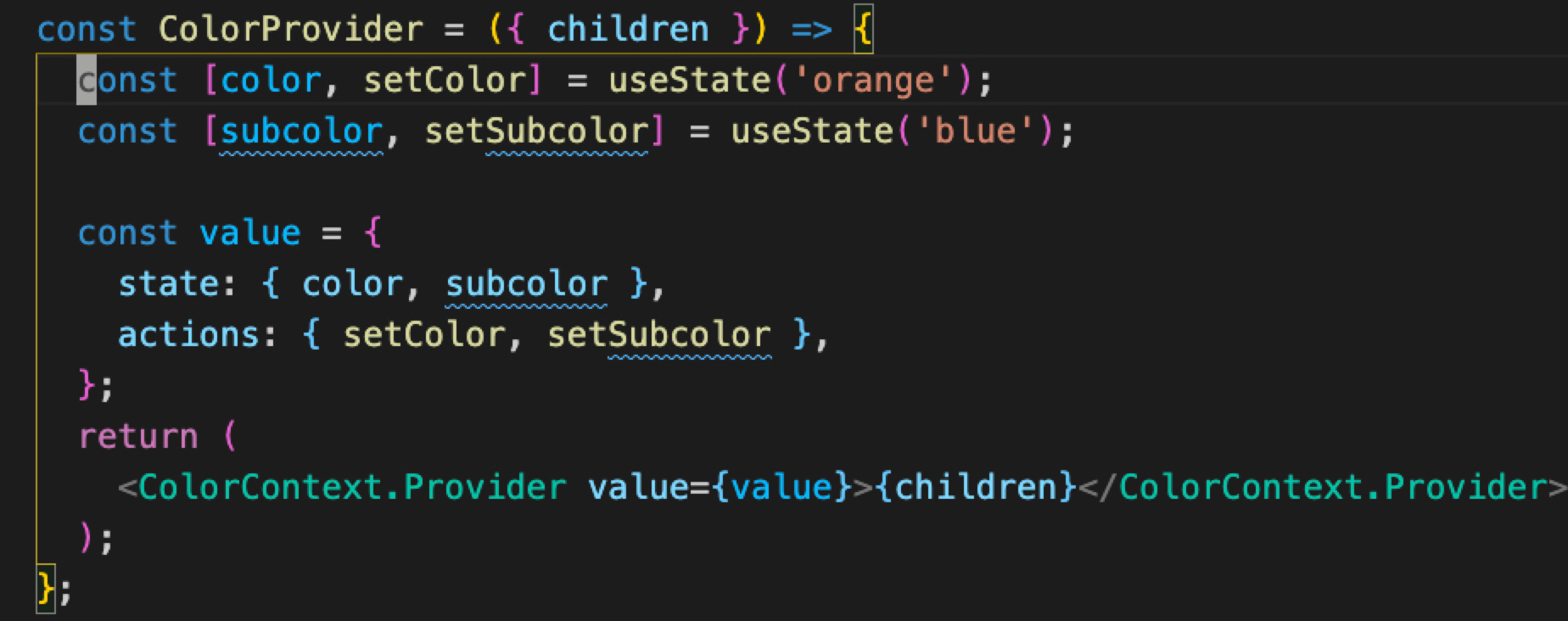
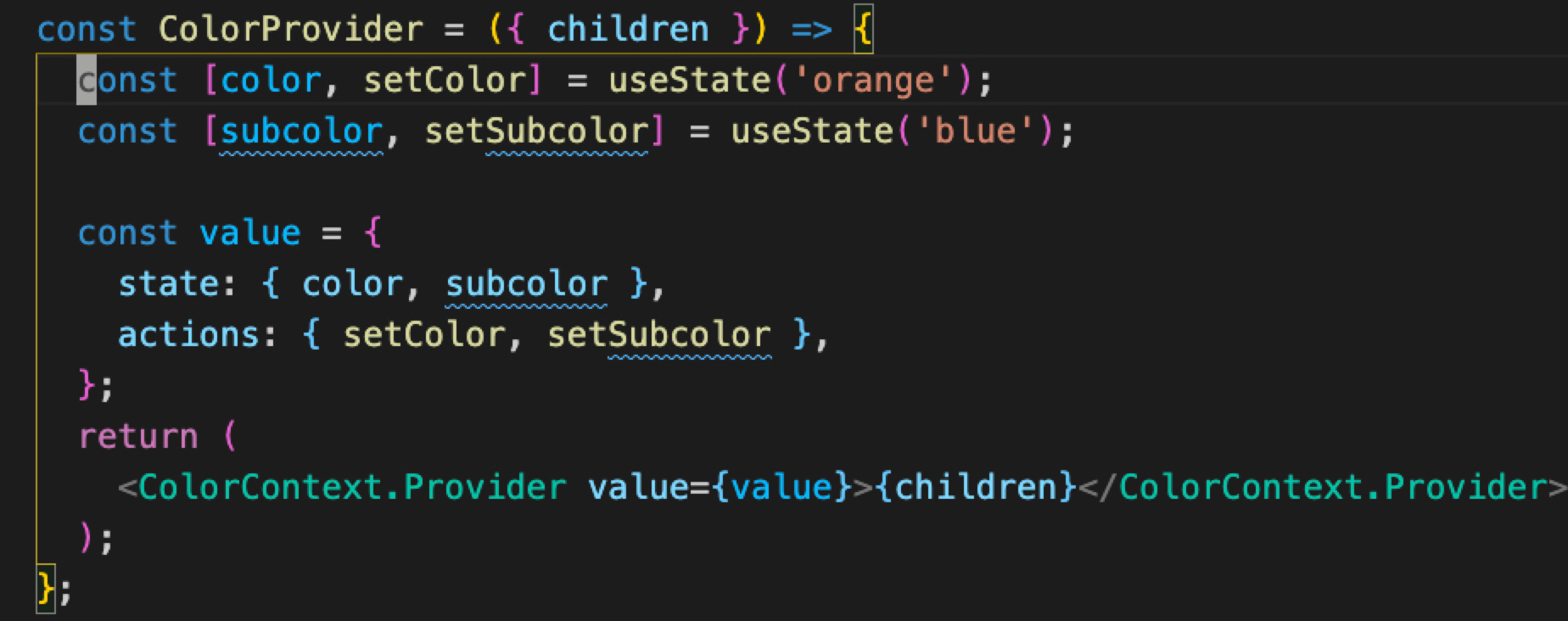
const ColorProvider = ({ children }) => {
const [color, setColor] = useState('orange');
const [subcolor, setSubcolor] = useState('blue');
const value = {
state: { color, subcolor },
actions: { setColor, setSubcolor },
};
return (
<ColorContext.Provider value={value}>{children}</ColorContext.Provider>
);
};
const ColorConsumer = ColorContext.Consumer;
export { ColorProvider, ColorConsumer };
export default ColorContext;
<ColorConsumer>
...
{({ actions }) => (
<div style={{ display: 'flex' }}>
{colors.map((color) => (
<>
<div
key={color}
style={{
backgroundColor: color,
width: '5rem',
height: '5rem',
cursor: 'pointer',
}}
onClick={() => {
actions.setColor(color);
}}
...
</ColorConsumer>
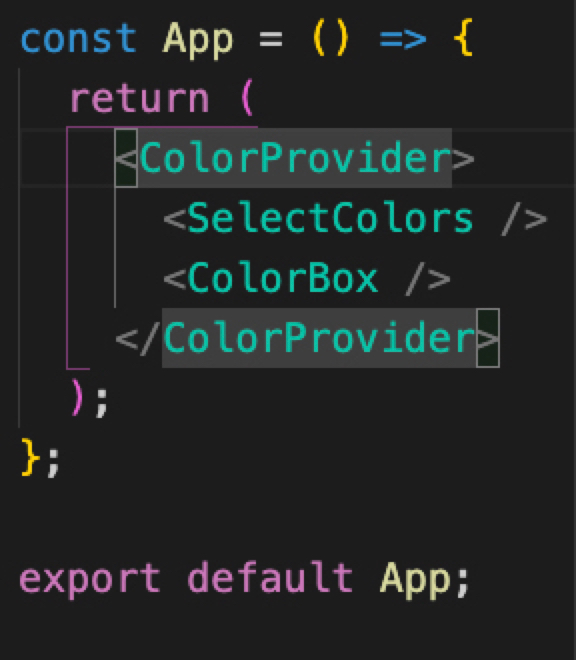
ColorProvider는 Componen 전체를 감싸고 있다.

ColorProvider는 return값으로 Context.Provider를 return하면서 value에 자신의 value 객체를 넘기면서 actions로 자신의 setter를 넘긴다.
consume으로 구독하고 있는 컴포넌트는 context의 객체에 접근할 수 있다.

(여기부터 가정입니다.)
provider는 값이 존재할때 context의 값보다 우선권을 가진다.
consume에서 context의 객체에 접근할 때 우선권을 가진 provider 객체로의 접근으로 변경이 되어 actions는 context가 아닌 provider.value.actions를 실행하게 되고
결과적으로

ColorProvider 컴포넌트의 setColor가 실행되어 Context.Provider의 state가 초기화되어 화면에 영향을 미친다는 것이 가정이다.
가정이 많은 포스팅입니다🙇♂️
