
webpack chunk load error 해결 과정
TOC
- error가 생긴 환경
- error 확인 및 분석
- error 해결
1. Error가 생긴 환경
- CRA 환경이 아닌 webpack을 직접 세팅
SPA 웹앱을 구성하던 중 React Router로 나누어 놓고
이에 React.lazy dynamic import를 적용하고,
webpack setting에 문제가 발생함.
2. Error 확인 및 분석
- vscode extends인 live server에서는 정상적으로 작동함을 확인함.
- local index.html 파일이 routing 시 component파일을 읽어오지 못하는 에러 발생
우선 live server에서는 문제가 발견되지 않았다
local에서 발생한 chunkloaderror는 파일을 읽어오지 못하는 것이므로 약 두 가지 대처를 하면 될 것이다.
- 파일 자체에 error가 있는지를 확인한다.
- path 설정에 문제가 있는지 확인한다.

우선 1번은 확인 결과 아니였고
2번인 path의 경로 문제를 찾았다. browser의 devtool을 열고 서버 혹은 local에 파일 요청을 보내는
타이밍에 path를 확인한다면 위 문제를 해결할 수 있을 것이다.
3. Error 해결
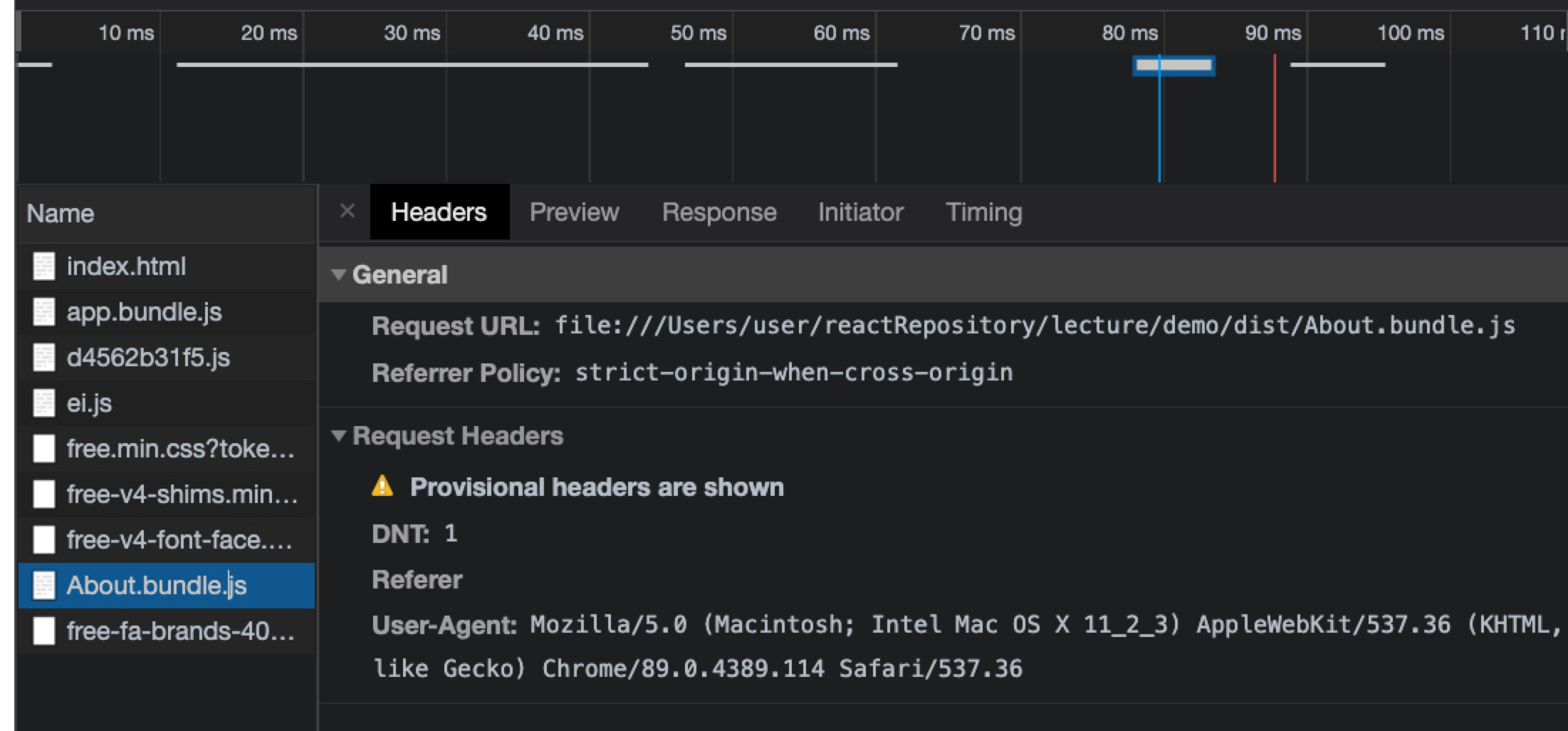
local에서 파일을 읽어올 때의 경로를 표시해줄 Headers.General.Request URL의 경로를 찾아보자.
- browser의 devtool.network를 켜놓고
- router를 실행시키자
- network.Headers.General.Request URL을 확인하고 이를 local의 실제 주소와 비교한다.
이 부분에서 뭔가 다른점이 발견된다면 문제는 거의 다 해결 되었다.
webpack.config.js에서 output의 path를 실제 local의 path에 맞게끔 수정해주고 다시 build 해보자.
