
function *infi(value){
typeof value === 'number'
? yield {done:false, value:value++}
: yield {done:true}
};
function *infi2(value){
while(true){
yield value++
}
}generator를 생성해보자 generator는 iterator를 생성하게 되는데
generator는 무한히 next() 함수를 반환해주지만 next의 값의 변화가 유의미한 변화이길 바란다면
반복문 내부에 yield로 원하는 값을 반환해주어야 한다.
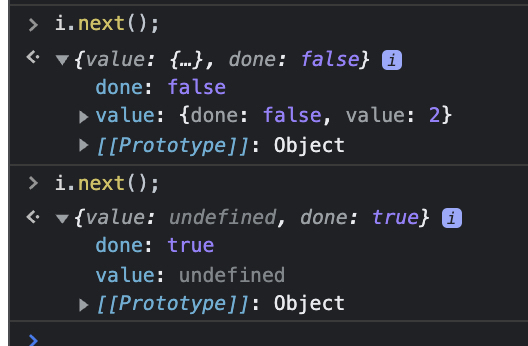
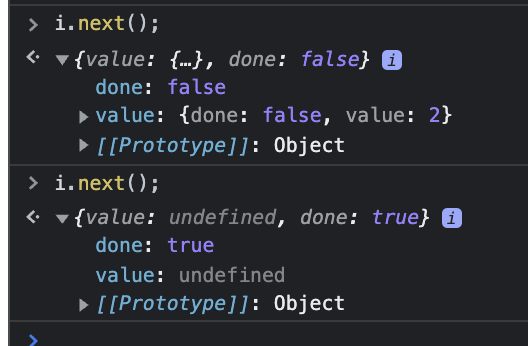
예를 들어둔 *infi 함수는 단 한번만 next() 반환값이 유의미한 값을 가지고
나머지는 아래와 같은 결과를 낳게된다.

즉 iterator 함수의 작동 원리는 이러한듯 하다.
iterator 함수를 호출하여 작동시킨 경우 next() 함수로 호출하게 되는데
next()함수가 호출되고 나서 함수는 종료된 것이 아니고 살아있는 상태에서 반복문은 다음 next() 함수가 호출될때까지 잠시 멈추어 둔다.
따라서 반복문이 무한 루프를 돌게 되는 경우 next() 함수를 계속 업데이트 해줄 수 있게 된다.
