
TOC
-
달력 알고리즘을 어떻게 표현하면 좋을까
-
implements
1. 달력 알고리즘을 어떻게 표현하면 좋을까?
제가 알게된 달력 알고리즘은 유튜브를 기초로 하고 있습니다.
이전 포스팅datePicker를 만들어보자 - 1에서 알아본 윤년을 계산해서 달력을 만들어내는 알고리즘을 만들어 내는 것이 아니라
javaScript에서 제공하는 date 함수를 사용하도록 할 것이다. javaScript에서 제공하기 때문에 편리하면서도 계산 실수가 없을 것이다.
물론 javaScript에서 제공하는 달력 API 자체는 없다.
그러므로 Date 관련 함수를 잘 조합해서 만들어보도록 하자.
2. pseudo code

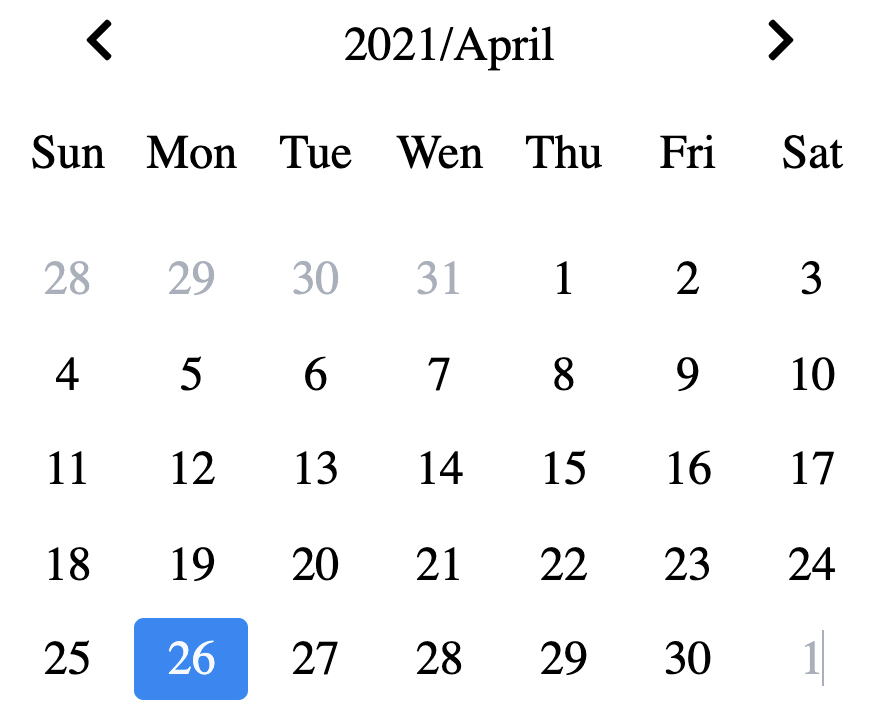
위의 달력을 기준으로 순서대로 원하는 숫자를 date 함수로부터 뽑아내어 봅시다.
1. 이전 달의 날짜인 27일~ 31일까지
특정하기 좋은 달의 마지막 날짜를 구해보자
const date=new Date(); //2021/4/26일
const lastDate=new Date(date.getFullYear(), date.getMonth(),0).getDate();new Date는 인자로 년, 월, 일을 순차적으로 받고
일의 경우 0을 인자로 넘길 경우 달의 마지막 날이 기준이 된다.
ex) new Date(2021,3,0).getDate(); // 3월의 마지막 날
이렇게 넘겨주면 이전달의 마지막 날이 30일이라는 것을 받아올 수 있다.
2. 해당 달의 일자
1을 이용해 이번달의 마지막 날짜를 받아 반복문을 통해 1부터 마지막 날까지 만들어주면 된다.
{[...Array(lastDate)].map((v, i) => (
<li
key={i}
ref={addToRefs}
onClick={() => clickedHandler(i)}
className={i + 1 === today ? "today" : "anotherDay"}>
{i + 1}
</li>
))}react로는 map을 통해 반복되는 DOM elements를 생성하므로 위 처럼 map에서 제공하는 기본 인자를 활용하면 일자를 찍어내는 것이 간단해진다.
3. 다음 달의 날짜는 1을 활용하면 된다.
{[...Array(7 - lastDay - 1)].map((v, i) => (
<li className="nextDays">
<div>{i + 1}</div>
</li>
))}Implement