TOC
- hooks에서 날짜를 선택하는 것에 대해
1. hooks에서 날짜를 선택하는 것에 대해
1. 날짜 선택을 toggling 한다?
functional component를 생성하고 toggle 버튼을 만드는 것은 생각보다 어려웠다.
class component에서는 setState를 확정적으로 바꾸고 넘어가는게 가능하지만 hook은 사정이 조금 달랐다.
useEffect를 통해 state 값을 구독하고 그 값의 변경을 감지해 해당 useEffect를 실행시키는 것이 기본이다.
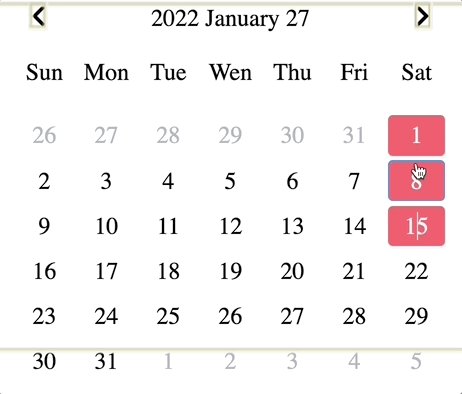
날짜마다 onClick 이벤트를 통해 isClicked -> true, false를 토글링한다고 가정하면
true인 경우의 className, false인 경우의 className을 변경하는 방법은 적절하지 못하다.
false-> 클릭 -> render -> true -> className의 변경
위의 흐름을 기대하고 알고리즘을 짜게 되면
날짜를 이루는 html elements들은 전부 색이 변경되게 된다. 즉 모두 같은 className을 가지게 되어 한번 클리긍로 모두 className이 변경되게 된다. 즉 이는 원하는 흐름이 아니다.
2. 접근 방법을 변경하자
다른 접근법을 사용하도록 하자. 눈앞의 문제만을 해결하려고 하지 말고 원하는 프로그램의 흐름을 생각해 보는 것이다.
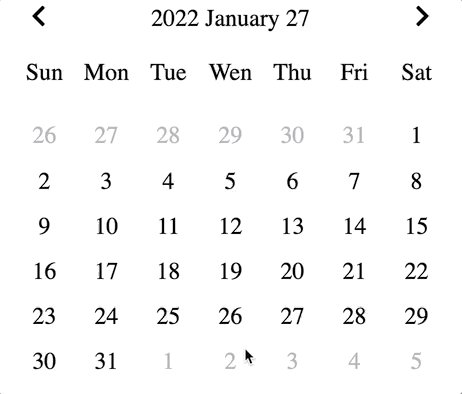
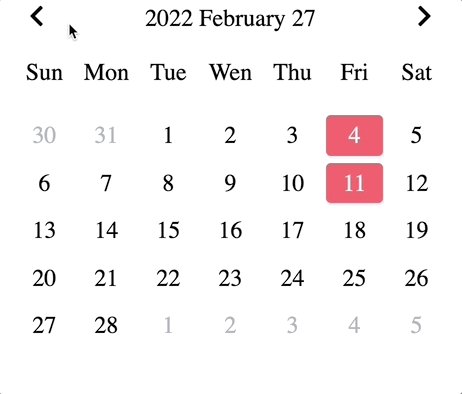
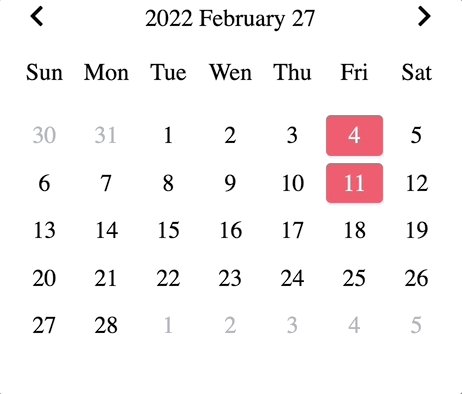
일반적인 디지털 달력은 클릭하면 해당 날짜의 ui가 변경되고 여러 날짜도 동시에 선택할 수 있으며 달력을 넘겨도 해당 데이터는 남아있다. 즉 3월의 날짜를 선택하고 4월도 날짜를 선택한 다음 3월로 돌아오면 이전에 선택한 것이 남아있어야 한다는 것이다.
이런 프로그램을 만든다고 보면 useEffect를 통해 날짜에 대한 click이벤트를 구독한 상태로 클릭이 이루어진 해당 element에 접근해 그 해당 element의 ui를 변경해주는 방향을 생각해 볼 수 있다.
이를 위해 useRef, useEffect hook을 사용해야 한다.
3. 선택한 날짜는 저장해야 한다.
user로 부터 날짜를 선택받는다. 이를 달력 페이지가 변경되어도 그대로 유지되게 하려면 이 날짜를 배열에 저장하고
날짜를 저장한 달과 현재 달력의 달의 값을 참조해 같은 경우 저장한 배열의 날짜대로 다시 그려주면
달력 페이지가 변경되어도 선택했던 날짜는 다시 그려지게 된다.
하지만 문제는 하나 더 남아있다. 날짜를 지워주지 않으면 다음 달이나 이전 달로 페이지를 옮겨도 해당 날짜는 계속해서 표시되어 있다.
따라서 모든 날짜를 다 지우는 useEffect 함수를 생성해 모두 지워주고 달이 변경되면 다시 그려주는 방식으로 가도록 하자.
구현