이형 배열과 동형 배열
이형, 동형 이를 간단히 말하면
let a:number[]=[]; // 배열에 number만 들어가게 되고 다른게 들어가면 에러가 발생함.
let b=[1,'a']; // 타입 추론을 통해 TSC는 b 배열은 숫자와 문자만을 받아들임
튜플은 이형 배열을 더 타이트한 규칙으로 관리할 수 있다.
배열의 길이도 조절이 가능하므로 버그를 발생시킬 여지를 줄여줄 수 있다.
let friends:[string,...string[]]=['overwatch','overwatch2','취업좀하고싶습니다.'];
let list:[number,boolean,...string[]]=[1,true,'취업은너무어려운것같아'];
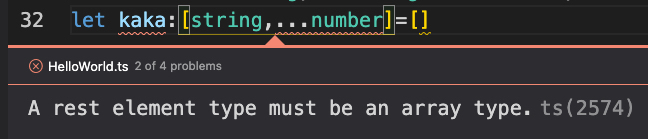
묘하게 거슬리는게 보인다.
바로 Rest 문법에 따라오는 string[]이다.
왜 배열형태를 취해야 하는것일까?

그것은 .. 찾아봐도 딱히 이유는 나오질 않았다. 문법이 그리한 것이므로 지금은 그렇구나 하고 넘어가자.
