

make optimize react web app
TOC
- environment
- optimize react web app with webpack
- 자신의 project에 도입해 보기
1. environment
react CRA 환경이 아닌 라이브러리로 react를 불러오고 webpack을 수동으로 설정함.
2. optimize react web app with webpack
react로 SPA를 만들다 보면 app의 사이즈가 커지면서 client side는 번들링 된 큰 용량의 파일을 다운 받게 된다.
이 때 마치 app store에서 app 하나를 모두 다운받는 것과 같이 비용과 시간이 소비되게 된다.
만약 app의 모든 기능을 전부 다 사용할 것이라면 문제가 없지만 앱의 일부분만을 사용하고 종료할 유저라면 이는 필요 없는 데이터의 이동을 발생시킨다.
이를 webpack을 이용해 최적화 해줄 수 있다.
예를 들면 A.jsx, B.jsx에 공통으로 import 되어 있는 module의 중복을 하나의 bundle 파일로 분류해 주는 것이다. 필요한 경우 bundle 파일을 공통으로 참조하면 되는 것이니 말이다.
3. 자신의 project에 도입해 보기
Entry dependencies
- https://webpack.js.org/guides/code-splitting/
- webpack guide를 참조해 entry를 늘리자.
webpack guide를 참고해 SPA의 entry를 필요한 만큼 늘려준다.
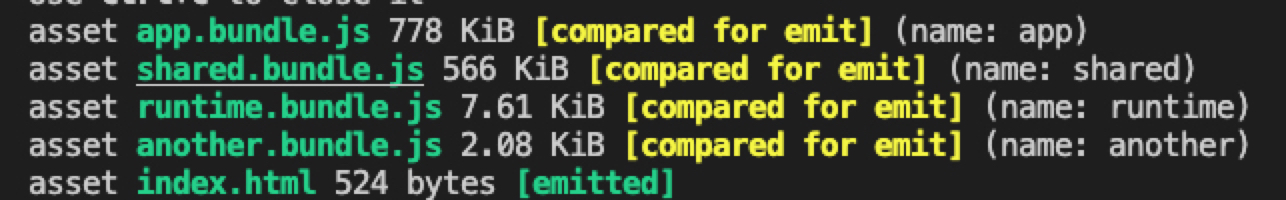
그 다음 실행해보면 entry가 늘어난 만큼 output으로 지정해놓은 폴더에 entry file이 늘어나게 되고
runtime.bundle.js와 shared.bundle.js가 생성된다.
그 다음 index.html을 그냥 실행시킨다면 원하는 대로 구동되지 않을 것이다.
entry를 늘린만큼 html에 script를 inject 해주어야 한다. 만약 적은 수의 entry file이라고 한다면 손수 입력해주는 것도 가능하겠지만 그런 일은 매우 힘들고 고단하다.
HtmlWebpackPlugin
- pluging을 사용해 분류한 component를 자동으로 삽입한 html을 생성하자.
이를 자동으로 진행해주는 plugin이 있다.
바로 HtmlWebpackPlugin이다.
$ npm i -D HtmlWebpackPlugin설치를 해주고 webpack에서 plugin을 설정해주도록 하자.
https://github.com/jantimon/html-webpack-plugin#options
설명은 위 링크를 참조하도록 하자.
가장 기본적인 세팅은 template이다.
기존에 사용하던 index.html파일을 그대로 가져와 script inject만을 해서 반환한다.
...
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
})],
...plugin을 설치 및 setting한 뒤에는 dist 내부의 file들을 inject한 html파일이 생성된다.
conclusion
SPA로 제작한 web app은 자연히 하나의 큰 파일을 만들 수 밖에 없다.
이를 적절히 잘라주어 client의 로딩 속도를 줄이는 것은 필수이다.
