저번에는 간단히 마크다운 언어를 어떻게 쓰는지 알아보았다.
그이후에, 미루고 미뤄왔던 github Readme를 방금꾸미고 돌아와서 쓰는 TIL.
여러가지 꾸미는 방법과 새로운 뱃지(?)를 발견해서 나누고자 썼다.
1. 제목에는 이모티콘(?)
나는 제목에 이모티콘을 자주 쓰는 유형이다.
그래서 내가보려고 남겨놓는 이모티콘 가져오는 사이트 몇개..
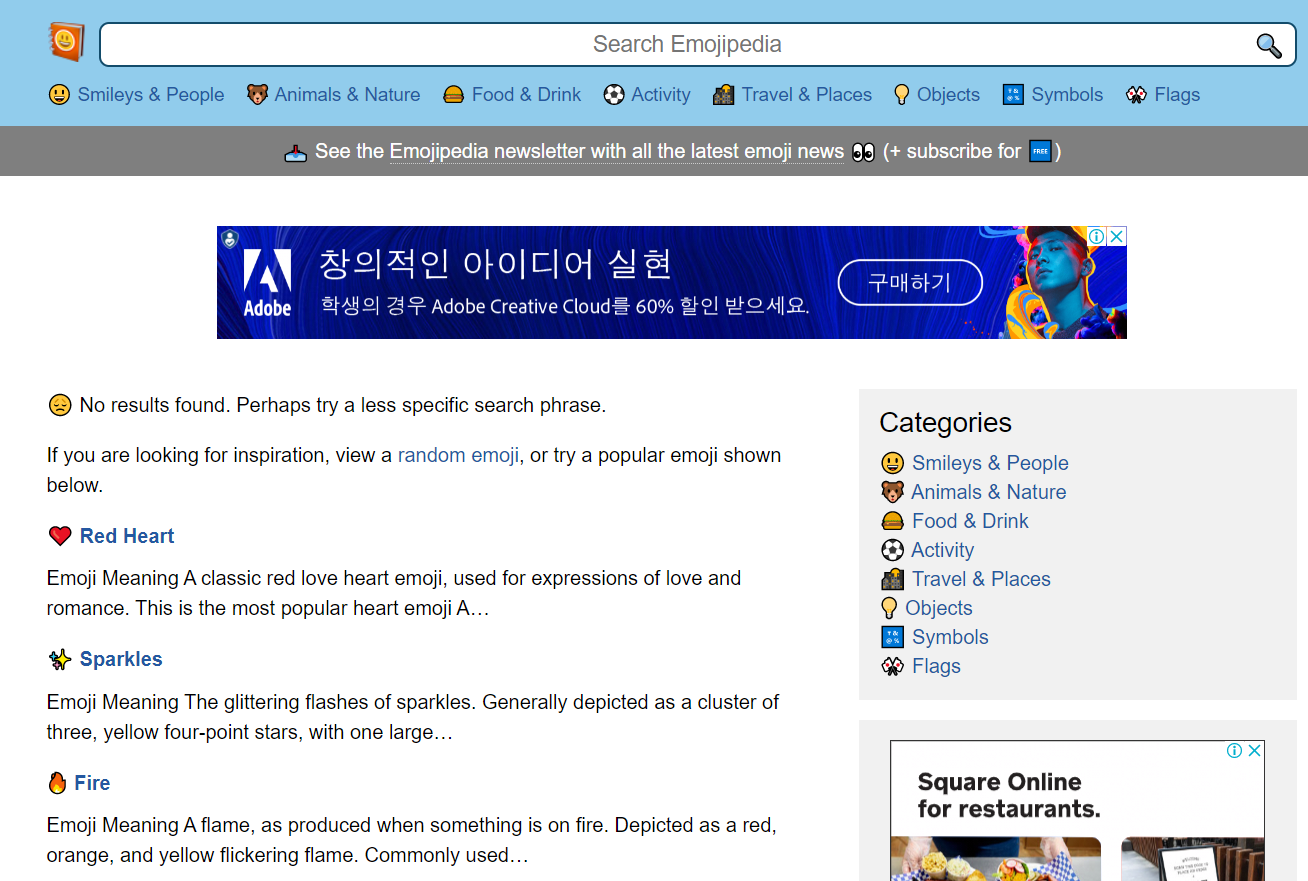
- emojipedia : 이모지계의 위키피디아 같은 곳이다.
들어가서 검색창에 검색하면, 검색어와 관련된 이모지도 나온다.
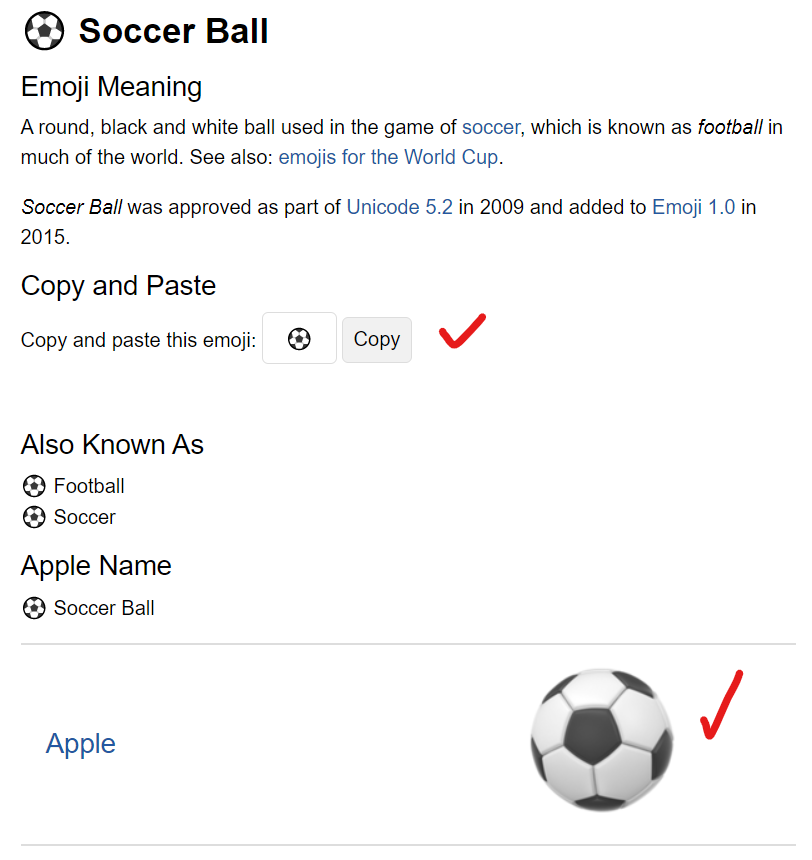
 'soccer'에 대한 상세검색 페이지 : 바로 복사도 가능하고, 각종 기업(?)에서 쓰는 이모티콘png파일도 얻을 수 있다.
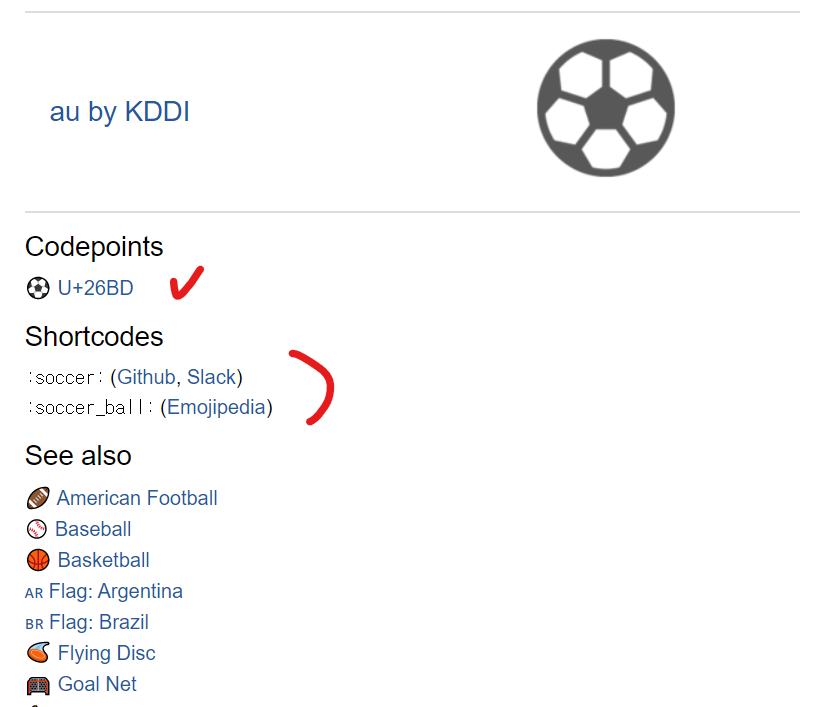
'soccer'에 대한 상세검색 페이지 : 바로 복사도 가능하고, 각종 기업(?)에서 쓰는 이모티콘png파일도 얻을 수 있다. 아래로 더 내리면, 유니코드값, github에서 바로 쓸 수 있는 이모지코드(:soccer:), 복붙이 가능하다! 여러모로 유용한 페이지 인것 같아 공유한다.
아래로 더 내리면, 유니코드값, github에서 바로 쓸 수 있는 이모지코드(:soccer:), 복붙이 가능하다! 여러모로 유용한 페이지 인것 같아 공유한다.
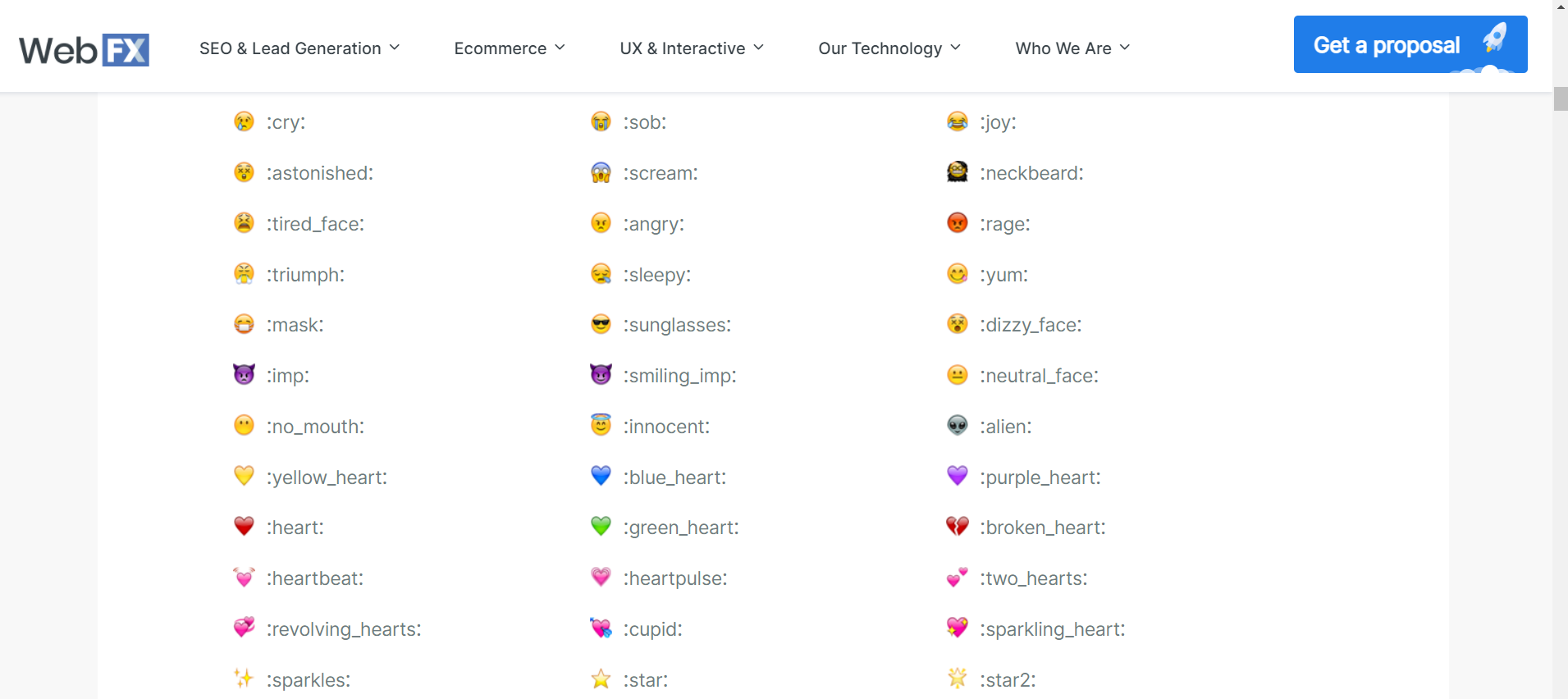
- webfx.com : 이곳은 저번 피드에서 소개한 곳이다. github에서 바로 쓸 수 있는 코드를 제공한다. 예시) :cat: / :carrot: 이런거 복붙해서 사용!

2. 배지 달기 (언어, 기술, 개발 도구)
readme에 빠질 수 없는 배지달기! (빠질수도 있다 ㅎㅎ)
자신이 능숙한 프로그래밍 언어나, 배운 기술, 능숙하게 사용할 수 있는 개발도구등을 배지를 통해서 간단히 보여줄 수 있다고 생각한다.
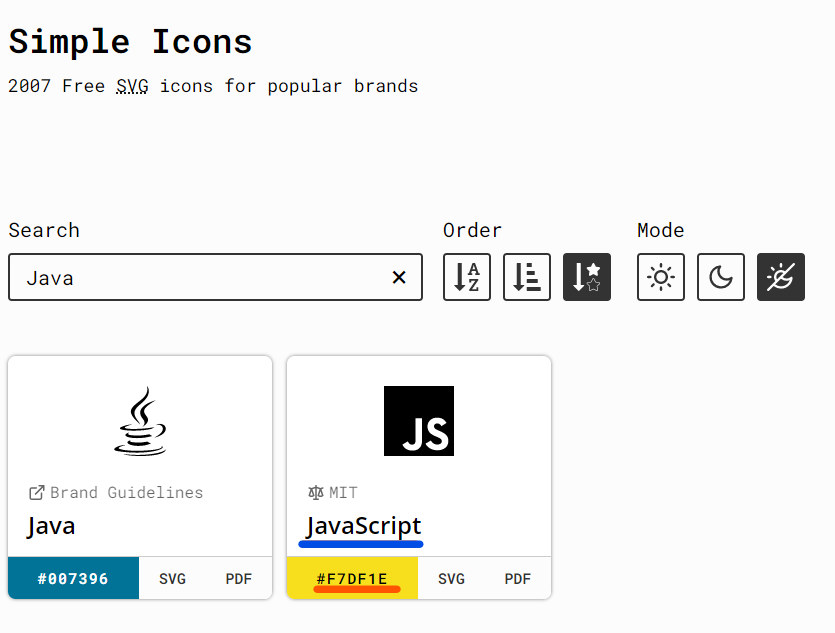
(1) shields.io : 가장 유명하고, 우리가 익히 알고 있는 배지 api를 제공하고 있다.

<!--위와 같은 배지를 원한다면, 가장 기본이 되는 코드는 아래와 같다.-->
<img src="https://img.shields.io/badge/JAVA-007396?
style=flat&logo=Java&logoColor=white"/>일반화코드
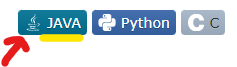
<!--[]는 제외하고 사용하고, 그 안에것을 잘 채우면 된다.--> <img src="https://img.shields.io/badge/[사진속 노란색 밑줄친 부분에 들어갈 text]-[배지배경색]? style=[배지의 모양 :(plastic, flat, flat-square, for-the-badge, social)중 하나만 골라 넣는다.] &logo=[정식로고네임] &logoColor=[빨간 화살표친 로고의 색_(영어 또는 #뺀 색상hexa값)]"/>
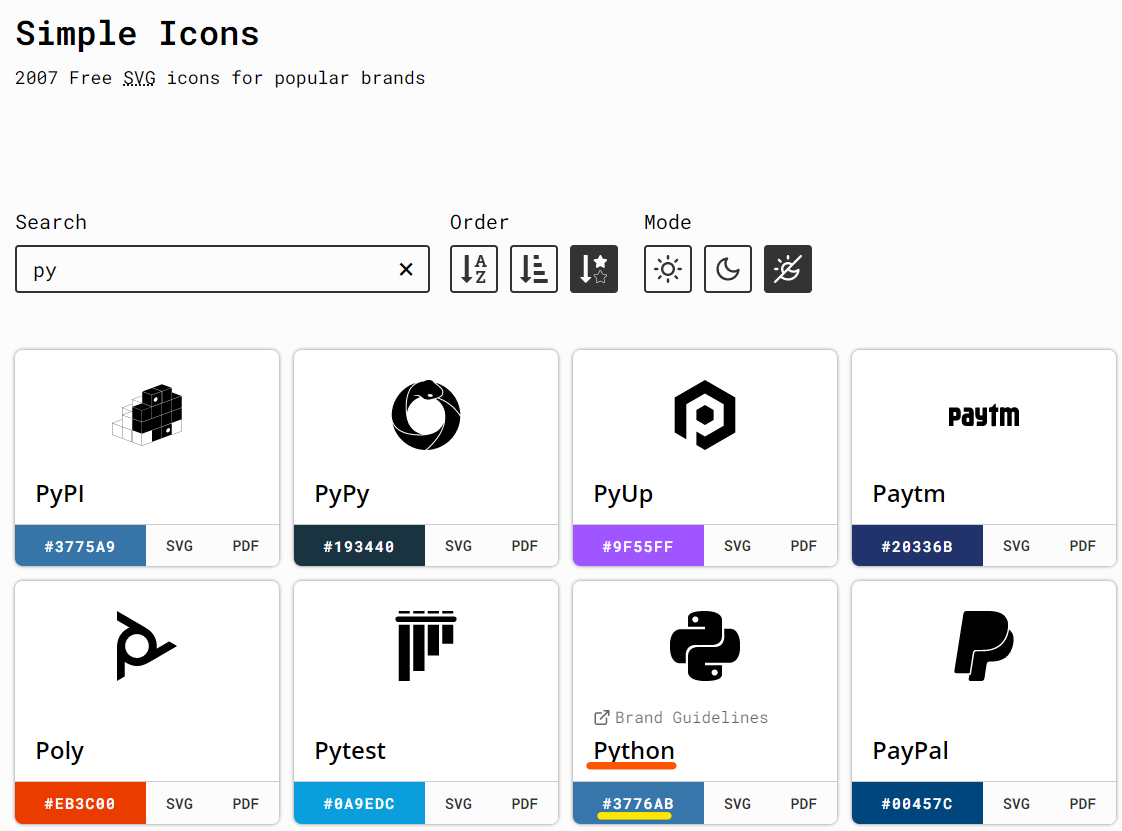
- [정식로고네임]은 여기서 가져오기!
[정식로고네임] : 빨간밑줄 친 부분 그대로 복붙해서 넣어주세요!
[배지배경색] : 노란밑줄친 부분 그대로 복붙한 다음에 꼭 #빼주기!
(예시 #3776AB >> 3776AB 이런식으로!)
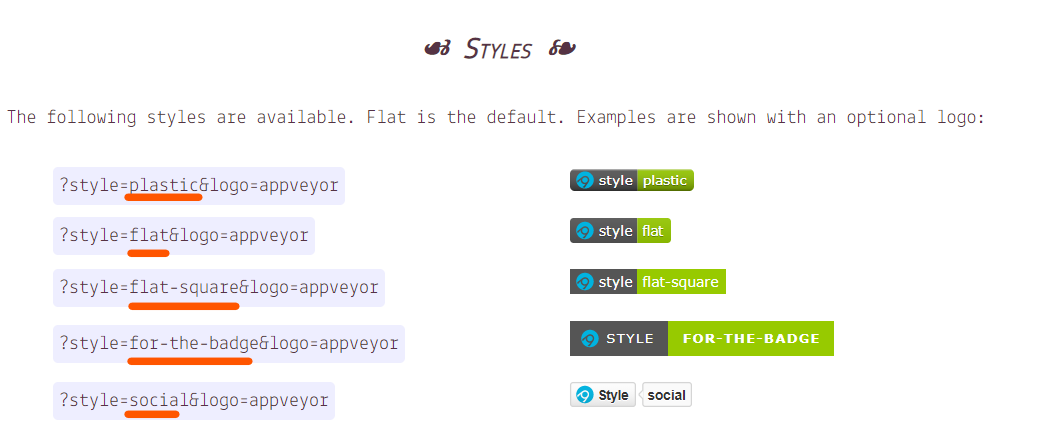
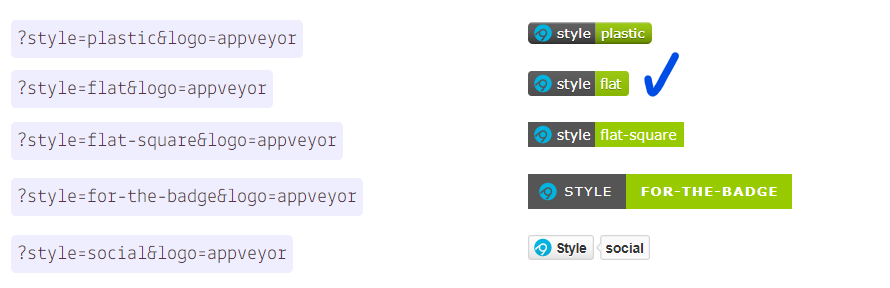
- 배지 스타일 정하기 (여기참조!)
//위 사진에서 빨간밑줄친 부분이 스타일 유형인데, 저 부분이 변함에 따라 오른쪽처럼 변하게 된다. // 선택지는 (plastic, flat, flat-square, for-the-badge, social)이 있다. style=[여기만바꿔주면된다]
예시) 아래와 같은 java script 배지를 만들고 싶다!

1) 정식 로고네임 확인 >> 아~ [정식로고네임] 은 'JavaScript'이구나

2) 배지 배경색 찾기 >> 아~ [배지배경색]은 '#F7DF1E'이구나
3) 배지 스타일 정하기 >> 이걸로 해보겠어 >> style=flat

4) img 태그 작성하기
//정식이름-배지배경색
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?
style=flat //배지 스타일
&logo=JS //로고옆에 텍스트
&logoColor=white"/> //로고 컬러(2) 커스텀 (?) 배지 만들기 (abhisheknaiidu님의 깃헙참조)
- 다음 사진과 같은 귀여운 배지 만들기

- 코드 (abhisheknaiidu님의 readme.md의 raw code를 들여다봤다.)
<p>
<code>
<img height="20"
src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fb/Adobe_Illustrator_CC_icon.svg/1200px-Adobe_Illustrator_CC_icon.svg.png"
style="max-width: 100%;">
</code>
</p>- 변경해야할것은 단 한가지이다. 그건 바로 src
아이콘 이미지의 링크를 복사해서 넣어주면 끝이다.
3. header와 footer꾸미기
이곳을 클릭하면, api가 나와있는 페이지로 연결된다.
- 이코드를 실행하면
//기본 api호출이다.
<img src="https://capsule-render.vercel.app/api?type=wave&color=auto&height=300§ion=header&text=capsule%20render&fontSize=90" />- 결과
<img
src="https://capsule-render.vercel.app/api? //이 물음표 뒤에 붙는 인자들을 바꿔주면 된다.
type=wave //헤더의 모양이다.
&color=auto //헤더의 색을 어떻게 할건지
&reversal=true //default=false, 색의 방향을 바꿔줌 (gradient일 경우)
&height=300 //헤더의 높이
§ion=header //헤더인지 푸터인지, 만약 footer인 경우 맨 아래 출력됨
&text=capsule%20render //헤더의 메인 텍스트 (%20은 띄어쓰기를 나타냄)
&desc=안녕하세요 반갑습니다. // description 텍스트
&textBg=true //메인 텍스트의 배경화면
&fontSize=90 //헤더의 폰트사이즈
&fontColor=ffee00 //폰트 컬러 : hexa값으로 적어두되, #은 뺄것!
&animation=fadeIn" //애니메이션 효과
/>- 나머지 fontAlign, fontAlignX, fontAlignY, descAlign, descAlignX, descAlignY, rotation등이 있는데, API참고 하면 쉽게 할 수 있을 것이다!
오늘은 이정도만 ....총총 다음에 또 갖고 오겠다.......