오늘의 목표
-
Nest.js 랜더링에 이런 원리가 있다니 diffing/hydration
-
자바스크립트에 이런것이 closure
-
잠깐 이것 먼저 실행해줘 HOC/HOF

임시 스토리지 만들고 시작

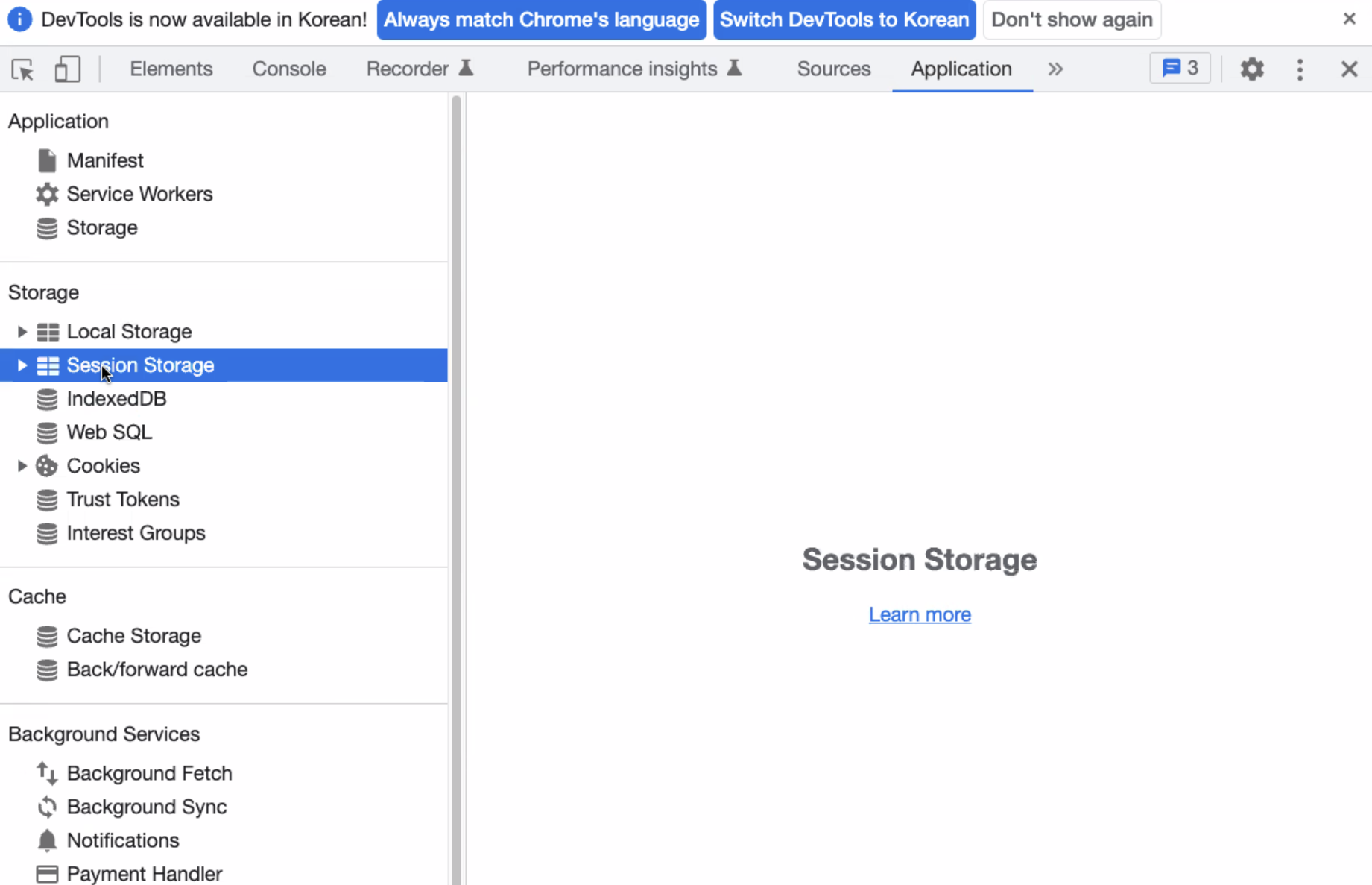
자바스크립트와 관련이 없는 브라우저 저장소들(localStorage,sessionStorage,cookie)에 저장한다.
- localStorage: 영구저장 가능하나 임시로 사용하는 저장소 브라우저를 껐다가 켜도 남아있음.
- sessionStorage : 브라우저 껐다가 키면 사라짐
- cookie: 영구저장가능하며 만료시간 지정가능 브라우저 껐다가 켜도 남아있음
localStorage 와 cookie의 차이점이 많은데
제일 큰 차이는 cookie는 백엔드 연동 가능함
localStorage나 sessionStorage는 백엔드에서 알수가 없음.


localStorage 사용 방법
-저장할 때 :localstorage.setItem(”key” , ”value”)
-꺼내올 때 :localstorage.getItem(”key”)
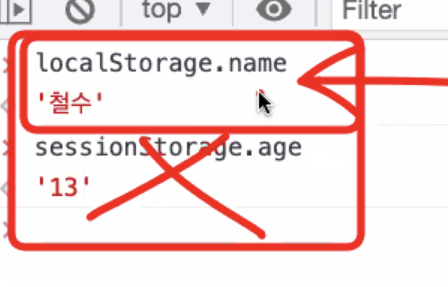
개발자 도구에서 확인이 가능하며
key나 value도 입력해볼수 있음
key나 value에 넣은 값은 콘솔에서 확인 가능함

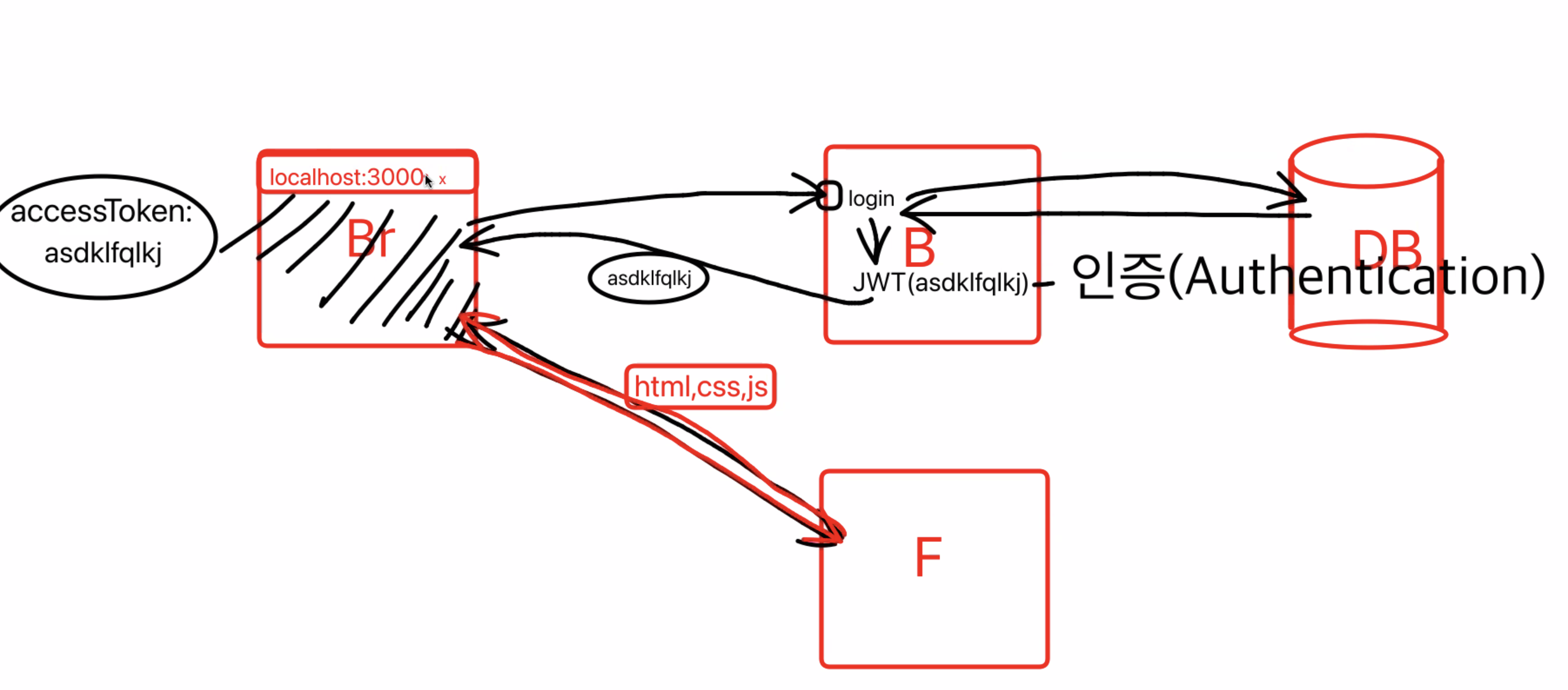
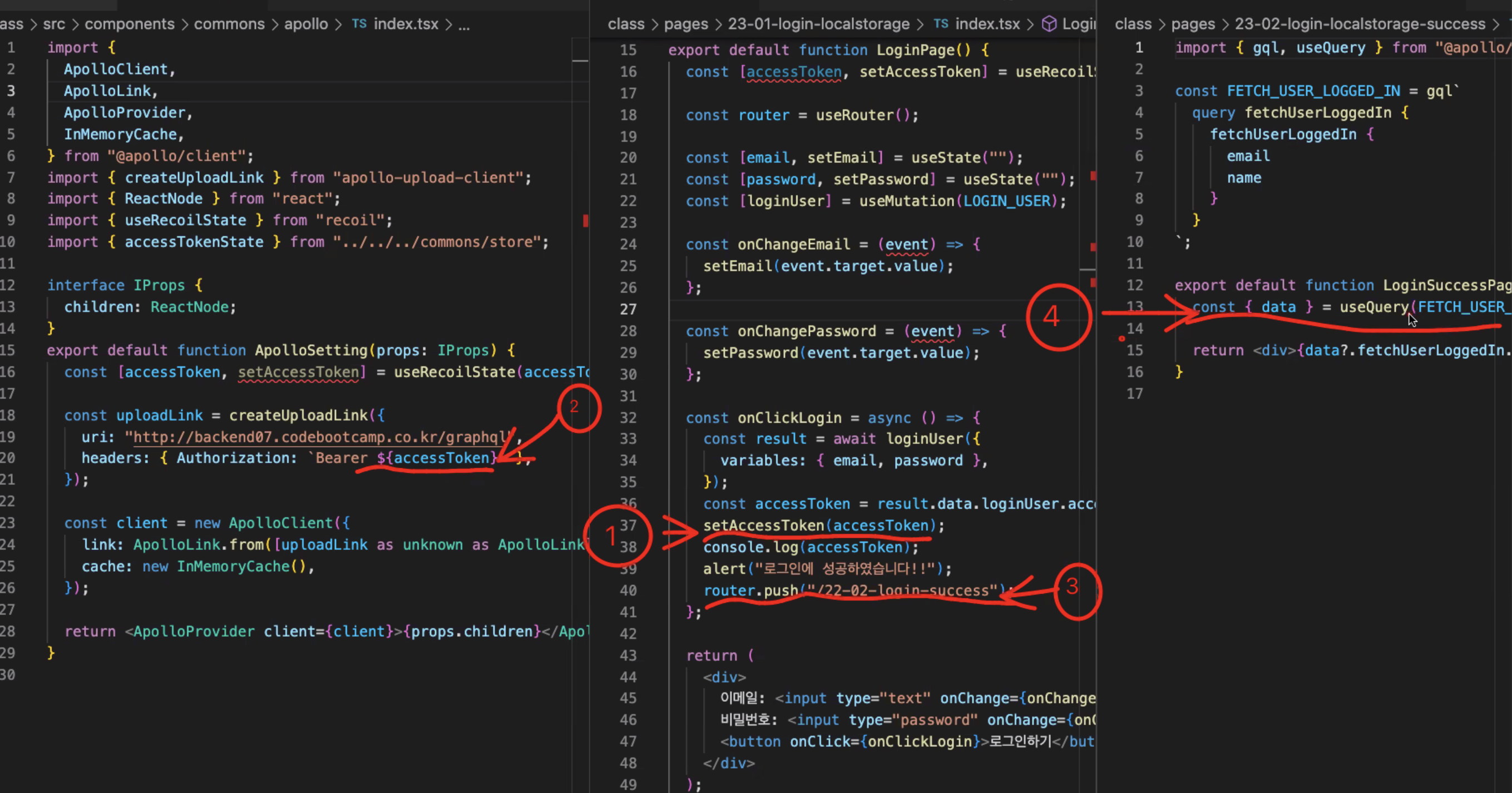
로그인 시도 시 동작
로그인을 하여 에센스토큰을 저장함
저장된 토큰이 설정에 들어가서 api에 토큰이 들어가게 됨
라우터로 로그인 성공페이지를 보여주게 되고
데이터에 유저의 데이터가 담기게 되는 것

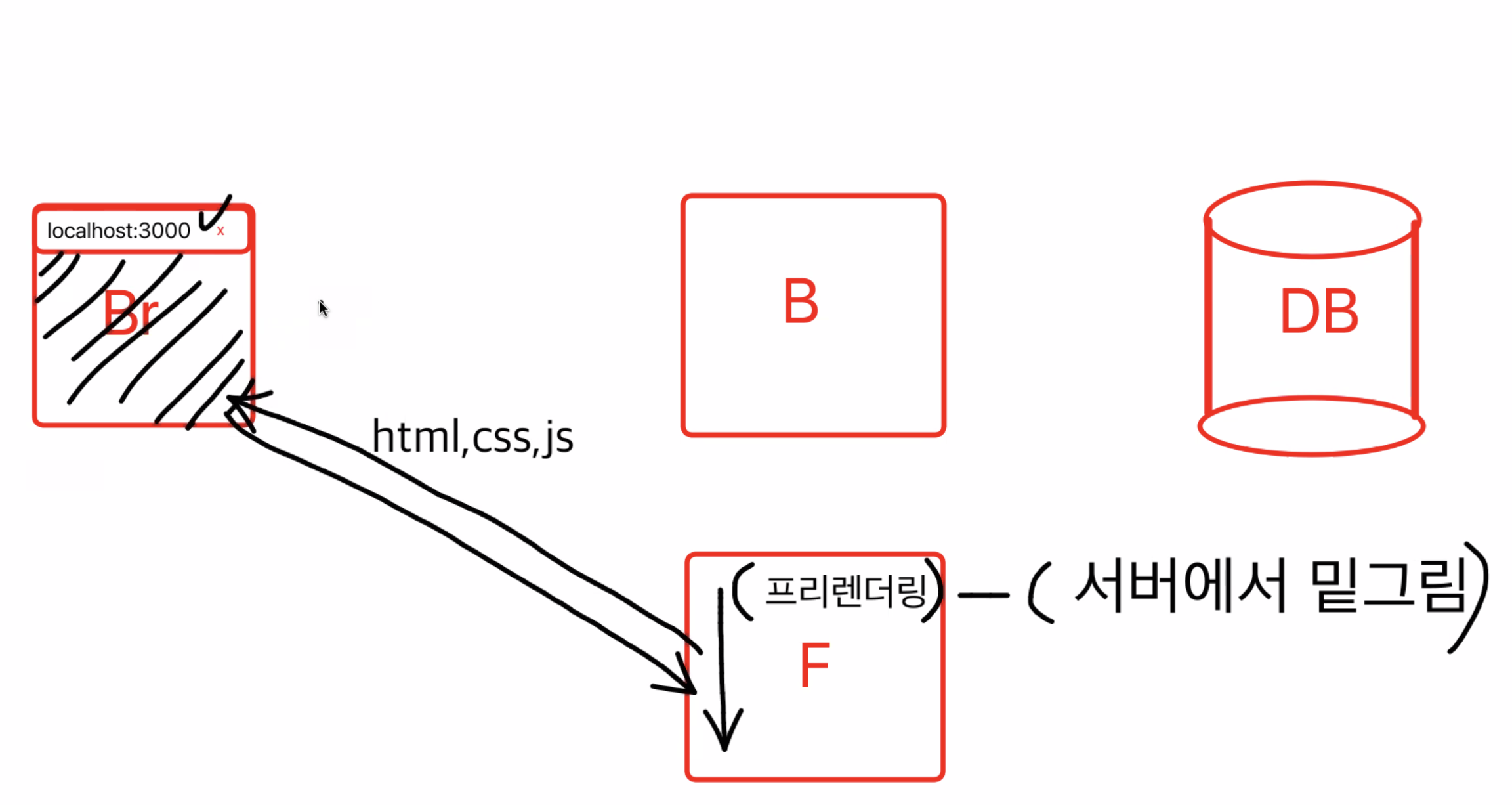
next.js의 렌더링 방식은 서버사이드 렌더링 방식
- 서버사이드 렌더링 서버에서 페이지를 모두 그려준 후 브라우저로 보내주는 것
Next.js의 렌더링 방식
- diffing : 브라우저에서 그린 내용과 프론트엔드 서버에서 그린것을 비교
- hydration : 변경 사항같은 것을 확인하고 최종적으로 반영
localstorage is not defined 오류
next.js의 렌더링 방식으로 발생하는 오류
localStorage는 브라우저에만 있는데, 서버에서 먼저 화면을 그려보기 때문에 발생하는 것
if(process.browser){
console.log("지금은 브라우저다")
localStorage.getItem("accessToken")
}else{
console.log("지금은 프론트엔드 서버다.")
localStorage.getItem("accessToken")
}- 프리렌더링 예제 1 process.browser방법
if (typeof window !== "undefined") {
console.log("지금은 브라우저다");
localStorage.getItem("accessToken");
} else {
console.log("지금은 프론트엔드 서버다.");
localStorage.getItem("accessToken");
}
- 프리렌더링 예제 2 type of window
useEffect(() => {
console.log("지금은 브라우저 이다.");
const accessToken= localStorage.getItem("accessToken")
setAccessToken(accessToken || "");
}, []);
- 프리렌더링 예제-useEffect 방법
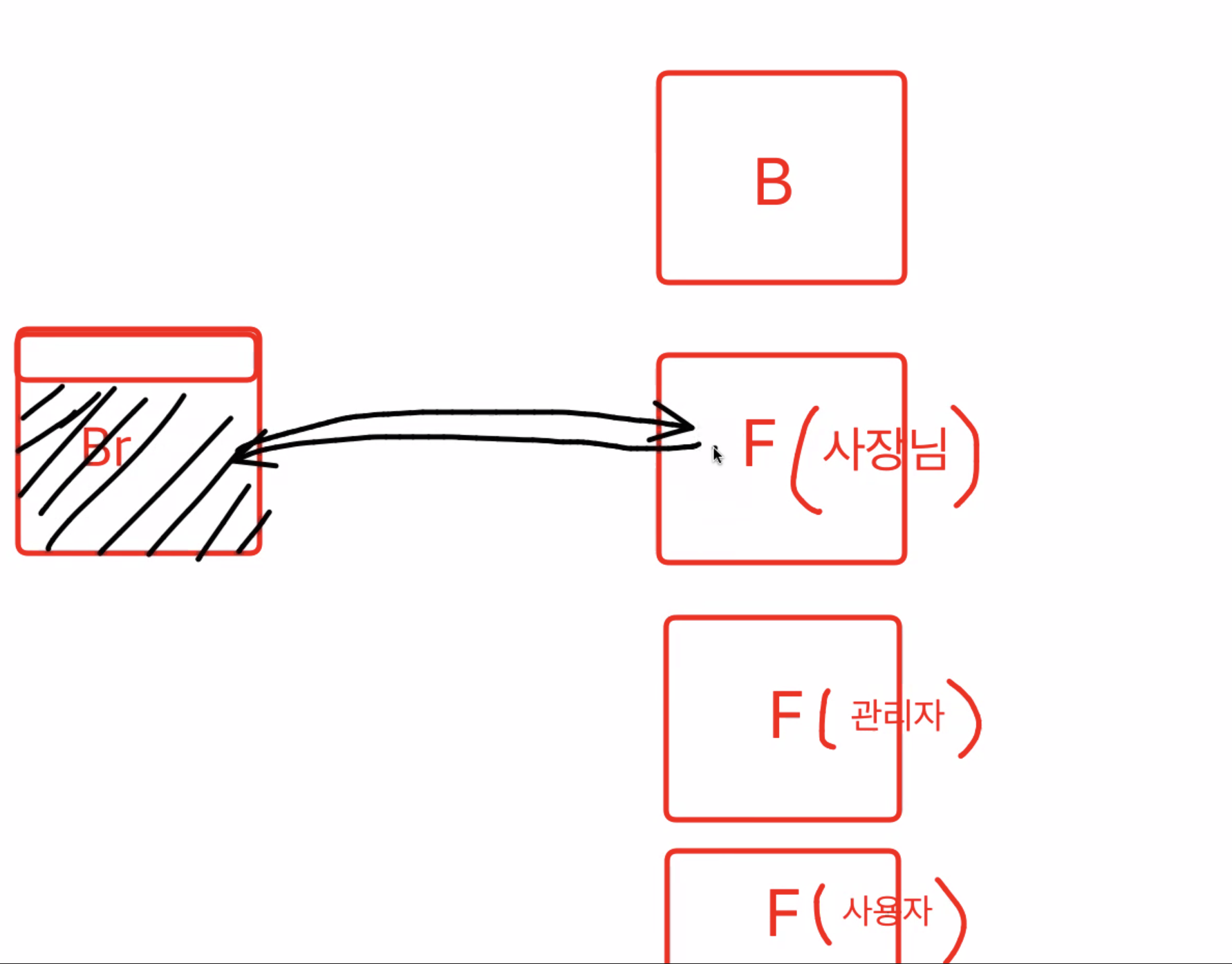
권한 분기

작게는 한 서버에서 로그인이 된사람과 안된 사람을 나눌 수 있고
추가적으로 로그인에 등급을 매기면 운영자로 로그인 판매자로 로그인 등등
크게는 사이트 자체 즉 프론트 엔드 서버를 나눌 수 있다

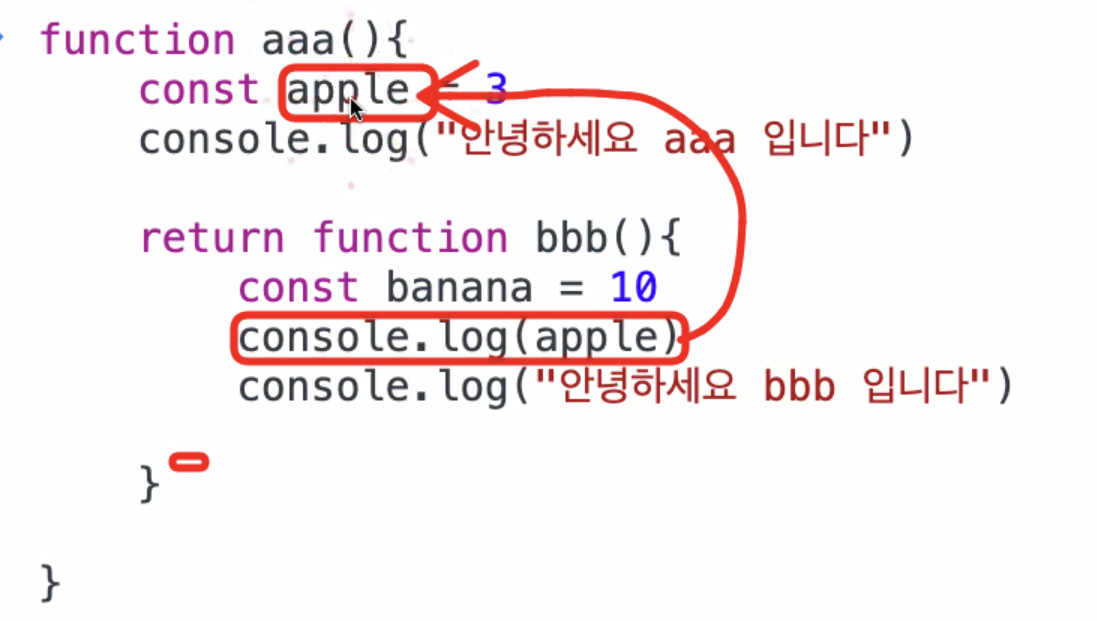
함수안에 함수가 있으면 외부 함수실행 시 확인이 가능함

내부함수에서도 외부함수의 내용을 찾는 스코프 체이닝
로컬스코프는 본래의 함수에서 찾는 것
글로벌 스코프는 본 함수를 포함한 큰 외부함수

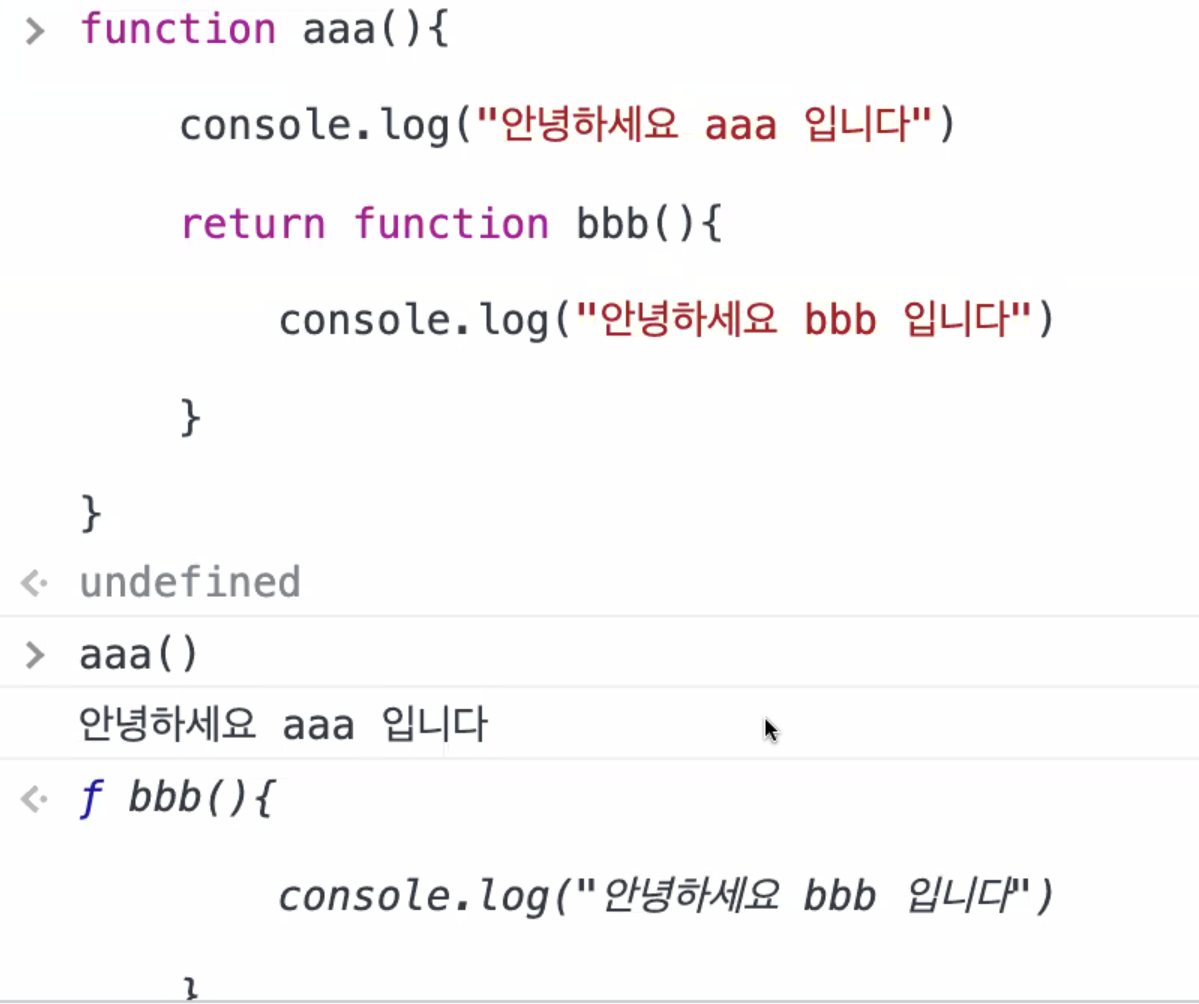
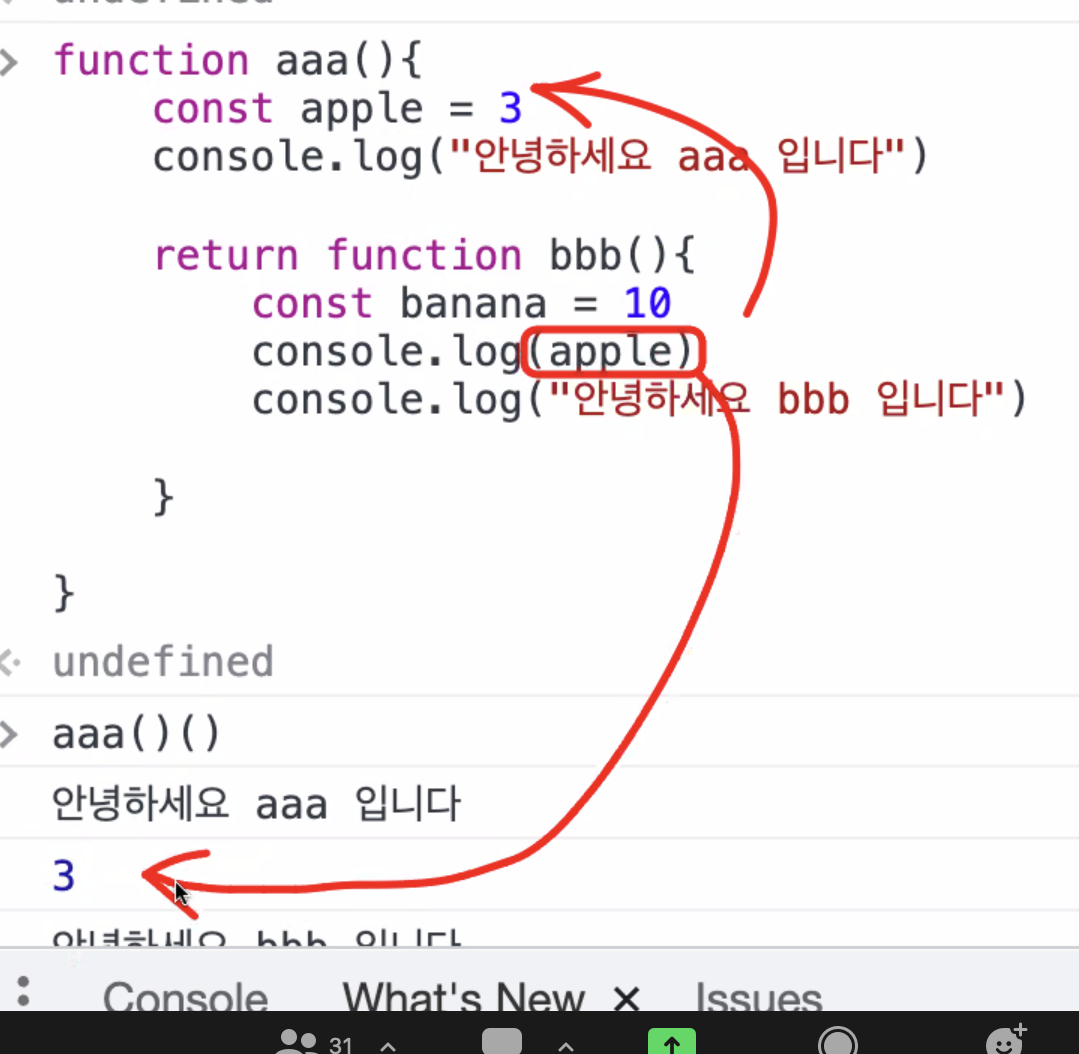
그래서 이렇게 aaa()()를 실행시키면
스코프 체이닝이 발생하여 3이라는 숫자가 콘솔로 보여짐
클로저 closure
클로저 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<title>클로저 실습</title>
<script>
function aaa(){
const apple = 10
function bbb(){
console.log(apple)
}
bbb()
}
aaa();
</script>
</head>
<body>
클로저 실습
</body>
</html>개발자 도구에서 소스를 본다면
콜스택에 aaa와 bbb가 생성되어 있음
callStack에서 bbb는 스택의 가장 위에 있기 때문에 가장먼저 빠져나가게 됨
여기서 local은 bbb함수
bbb함수 내에서 apple을 콘솔에 찍어보면 스코프체인으로 따라올라가게 됨
개발자 도구에서 스코프를 찾아보면 Closure(aaa) apple:10을
확인할 수 있음..
즉
클로저라고 함은 상위 함수와, 해당함수(여기서는 bbb함수)가 선언된 스코프 즉 상위함수를 둘러싼 환경
- 클로저(closure) : 상위 함수 + 상위함수의 lexical enviroment(상위함수를 둘러싼 환경)
- 스코프 체인(scope chain) : 바로위 함수 스코프 뿐만아니라 global 스코프 까지 찾아 올라가는 과정을 scope chain

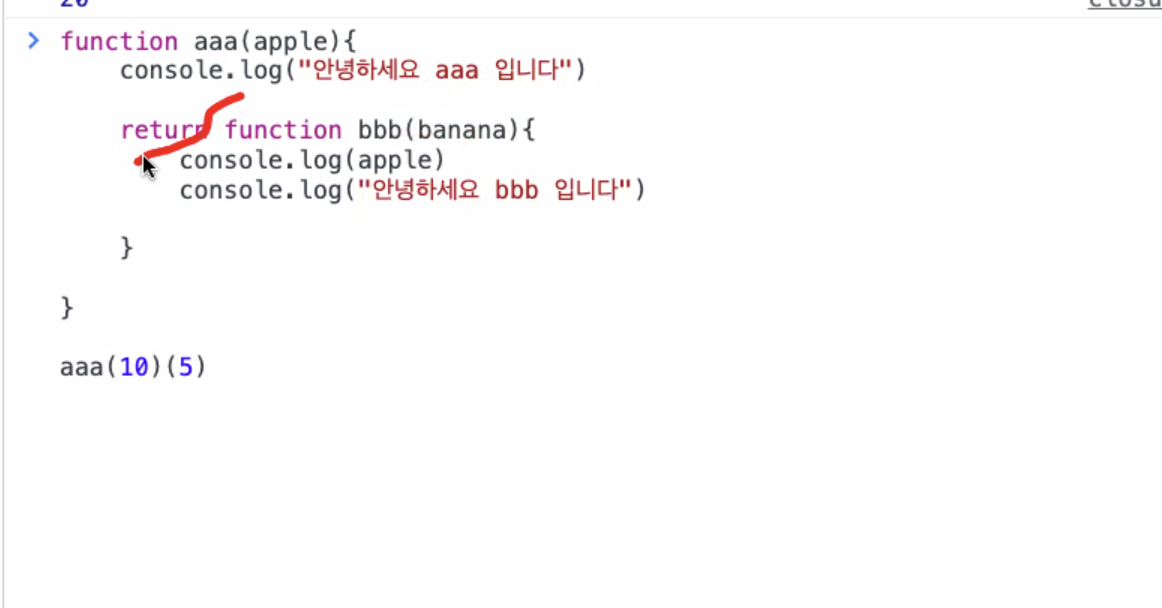
함수안의 함수 활용
여기서 apple에는 10 banana에는 5가 들어간다
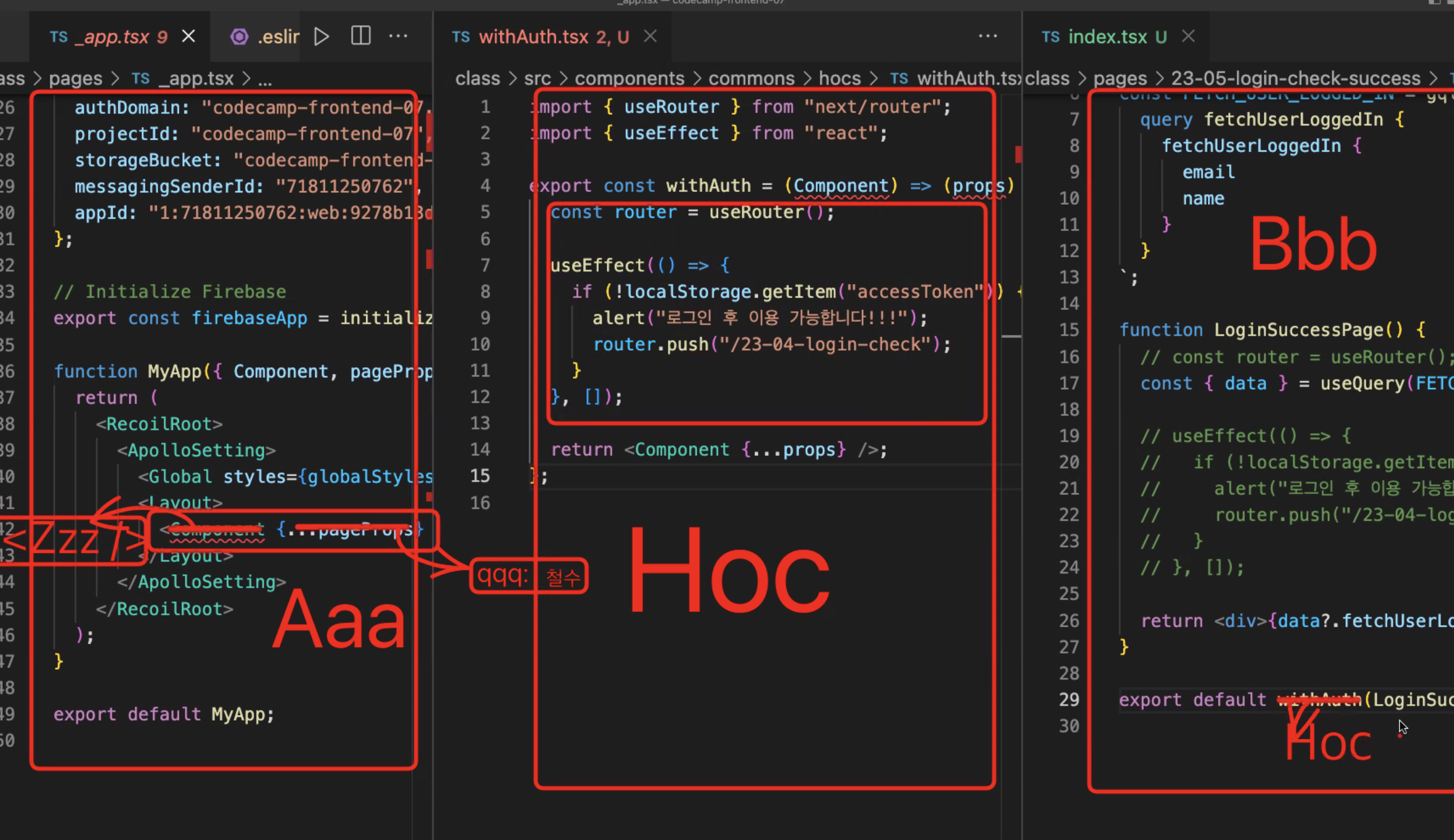
HOC
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이동이 가능합니다");
router.push("/23-04-login-check");
}
}, []);
이렇게 특정 페이지마다 토큰이 없으면 돌아가도록 UseEffect를 쓴다면
모든 페이지 에 동일 내용이 들어가야하고 수정이 힘들다
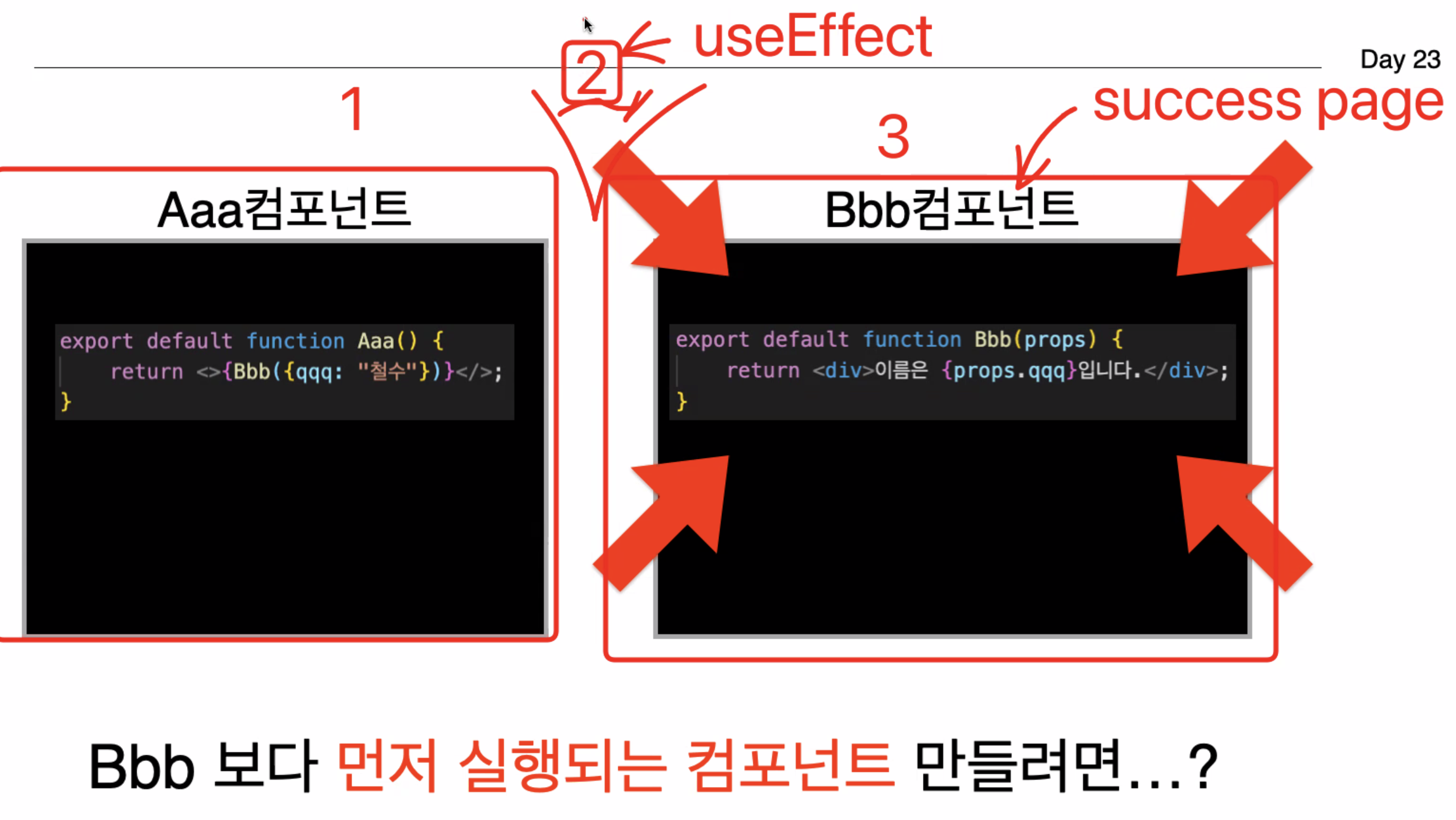
위처럼 Jsx의 대신 상위에서 먼저 실행이 되야하는 컴포넌트를 Higher Order ComPonent
HOC 라고 부른다


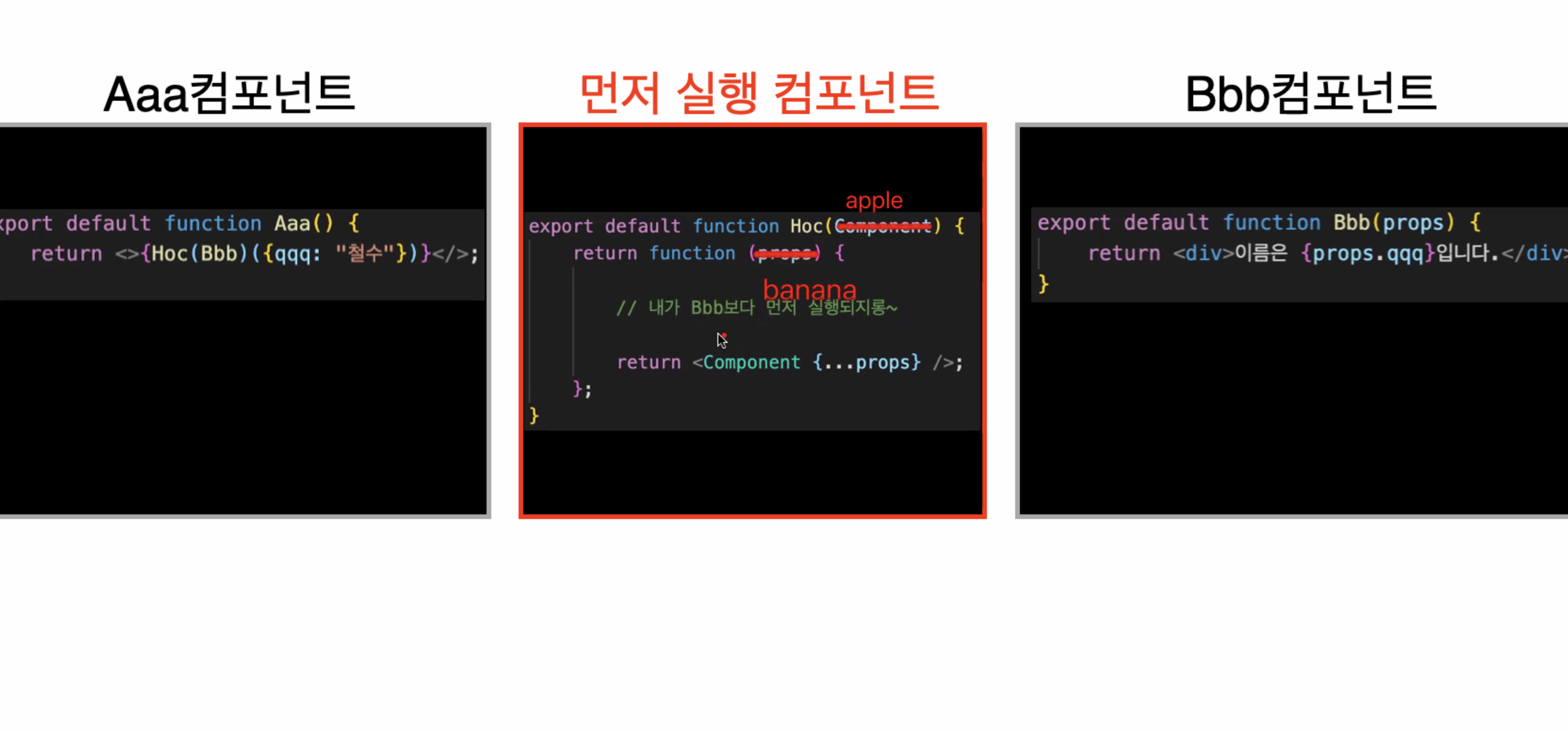
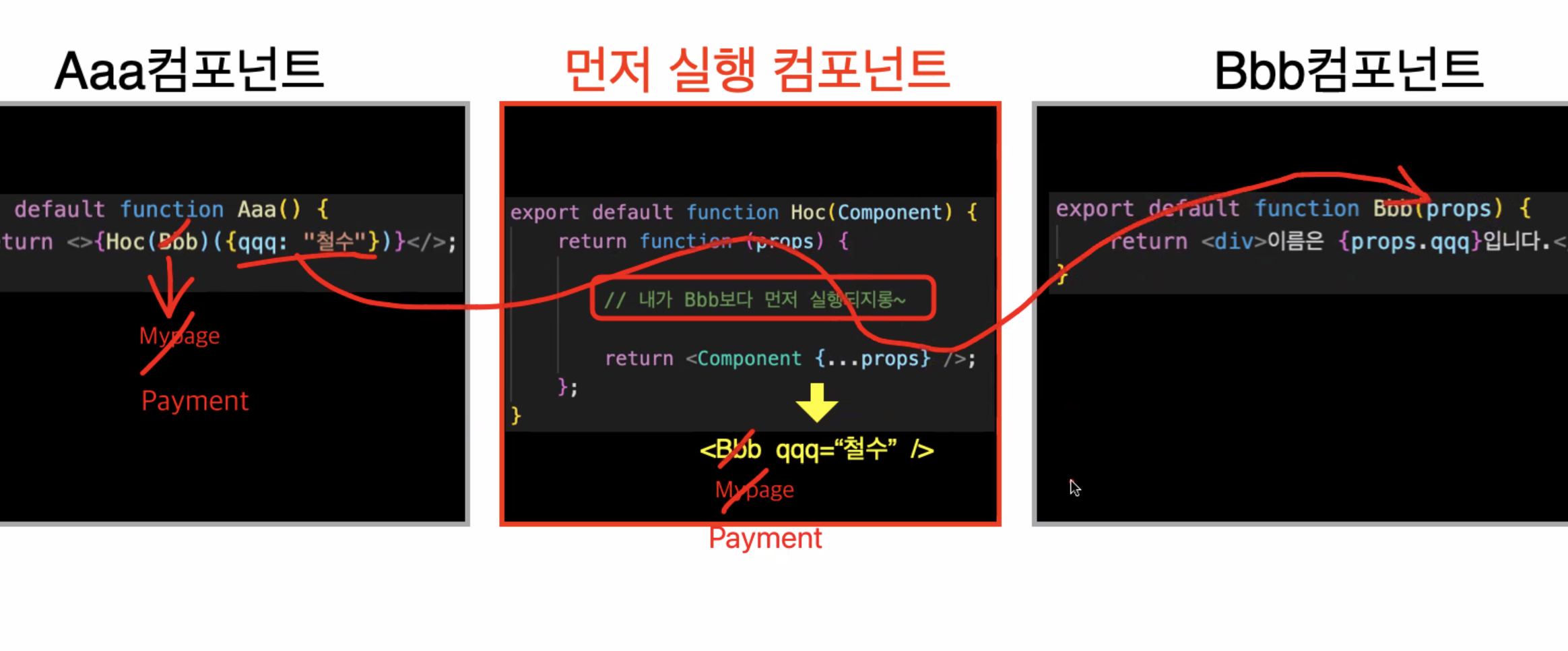
매개 변수로 정보들을 연결하는 통로를 만들고

어떤식이든 aaa에서 bbb로 프롭스가 됨
먼저 실행 되어야할 컴포넌트 hoc가 존재한다면
Hoc를 거치고 전달 되고
없다면 bbb로 바로 전달 되는 것이다
aaa와 bbb는 변함 없이 사이에서 몰래 useEffect만 실행 시킬 수 있어지는 것이다
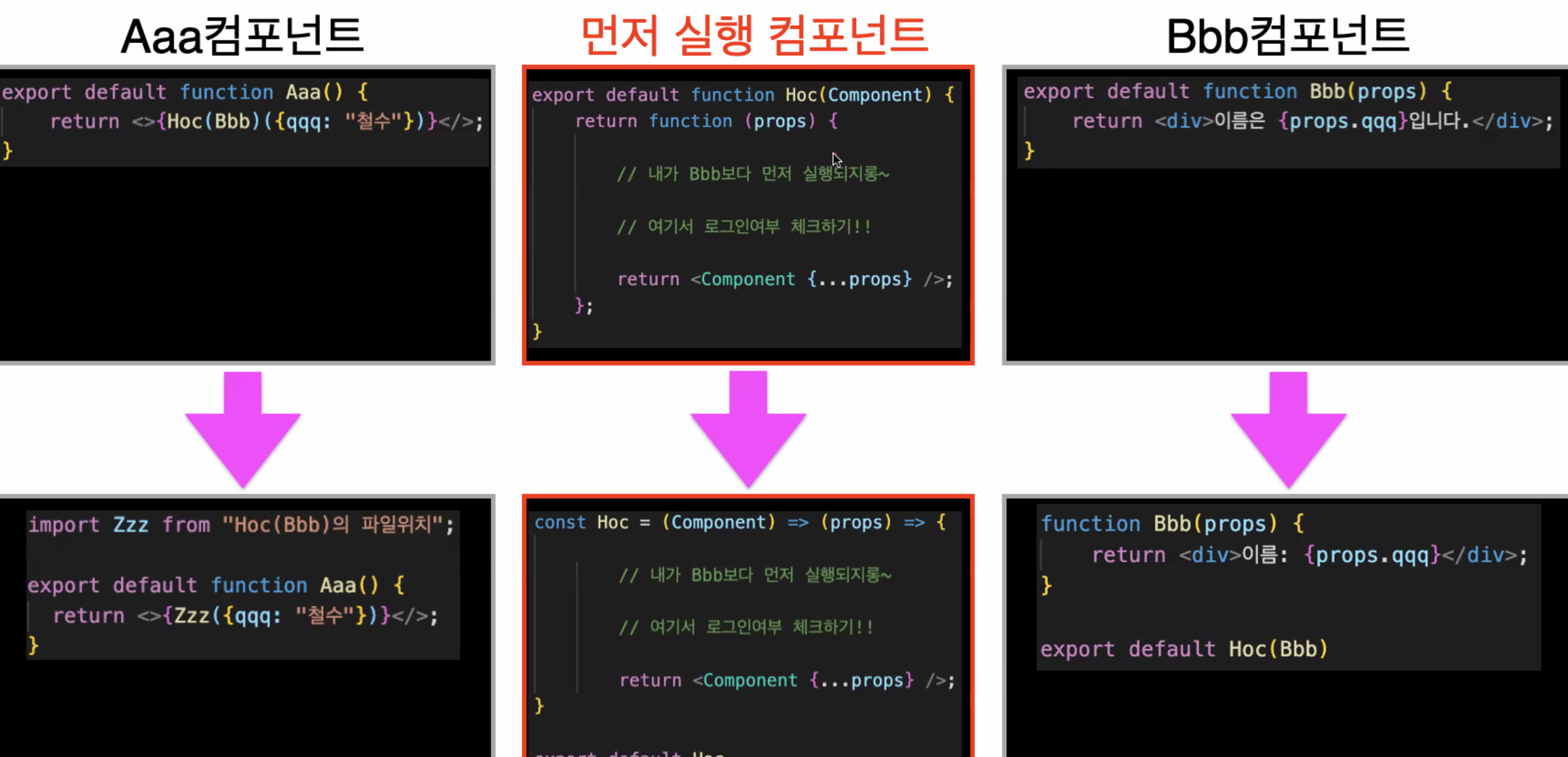
Hoc는 하나만 만들어두고 필요한 페이지마다 Import해서 사용 하면 되는 것이다.

component 파라미터에 들어올 컴포넌트는 Bbb컴포넌트
익명함수의 내부에 컴포넌트가 없음에도 불구하고 컴포넌트를 리턴하고 있음
이는 클로저로 외부의 컴포넌트를 가지고 올 수 있기때문에 사용이 가능합니다.

실습

이제 로그인이 되어야할 페이지마다 export defalut 로 hoc 로 연결 시켜주면된다.