8주차까지 수업하고 이제 프로젝트니깐...
빡공하자..
금주 목표
-
const{},const[]원리를 알겠어 Destructuring
-
무시무시한 타입 Generic
-
텍스트말고 웹에디터로 꾸며줘 Web-Editor
-
결제 API테스트할 신용 체크카드 준비됐지? iamport
-
지도 연동 굉장히 쉽잖아? Map
오늘의 목표
- const{},const[]원리를 알겠어 Destructuring
- 객체에서 데이터를 삭제해보자 Rest-Paramieter ??
- HOC는 원래 클래스용? Custom-Hooks
- refetch는 쉽지만 별로야 Cache-Modify
1. const{},const[]원리를 알겠어 Destructuring
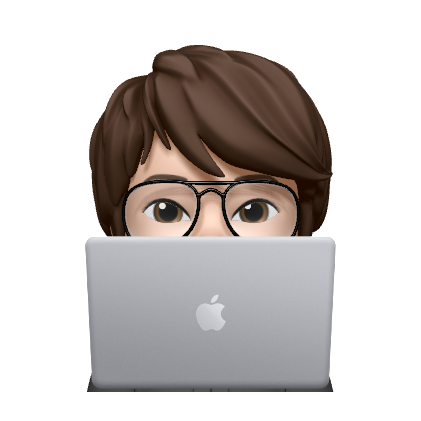
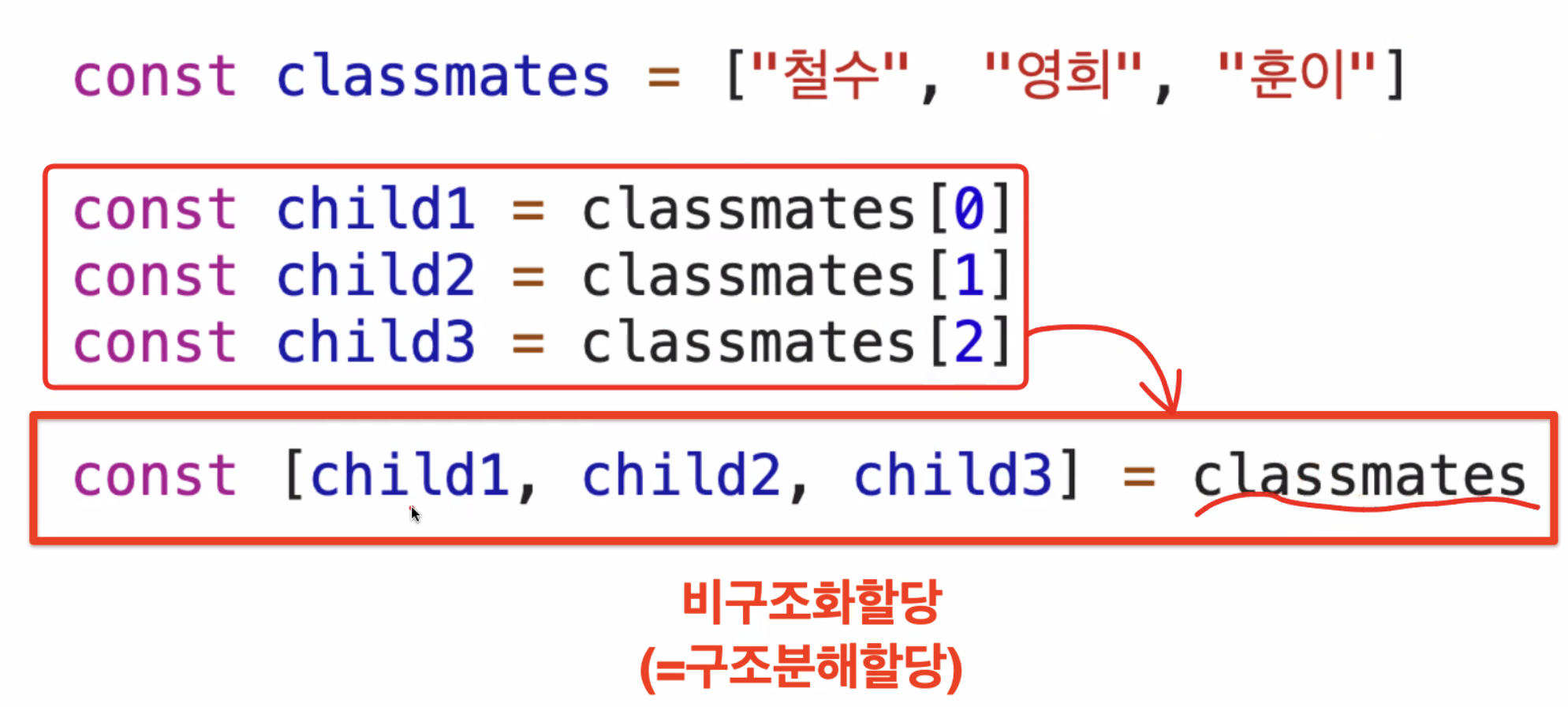
구조 분해 할당(=비구조화할당)

하나의 객체를 만들때 여러개의 키와 값을 넣으려고 하면 줄이 늘어나기에
그때 구조 분해 할당을 이용해서 짧게 키를 넣을 수 있다.

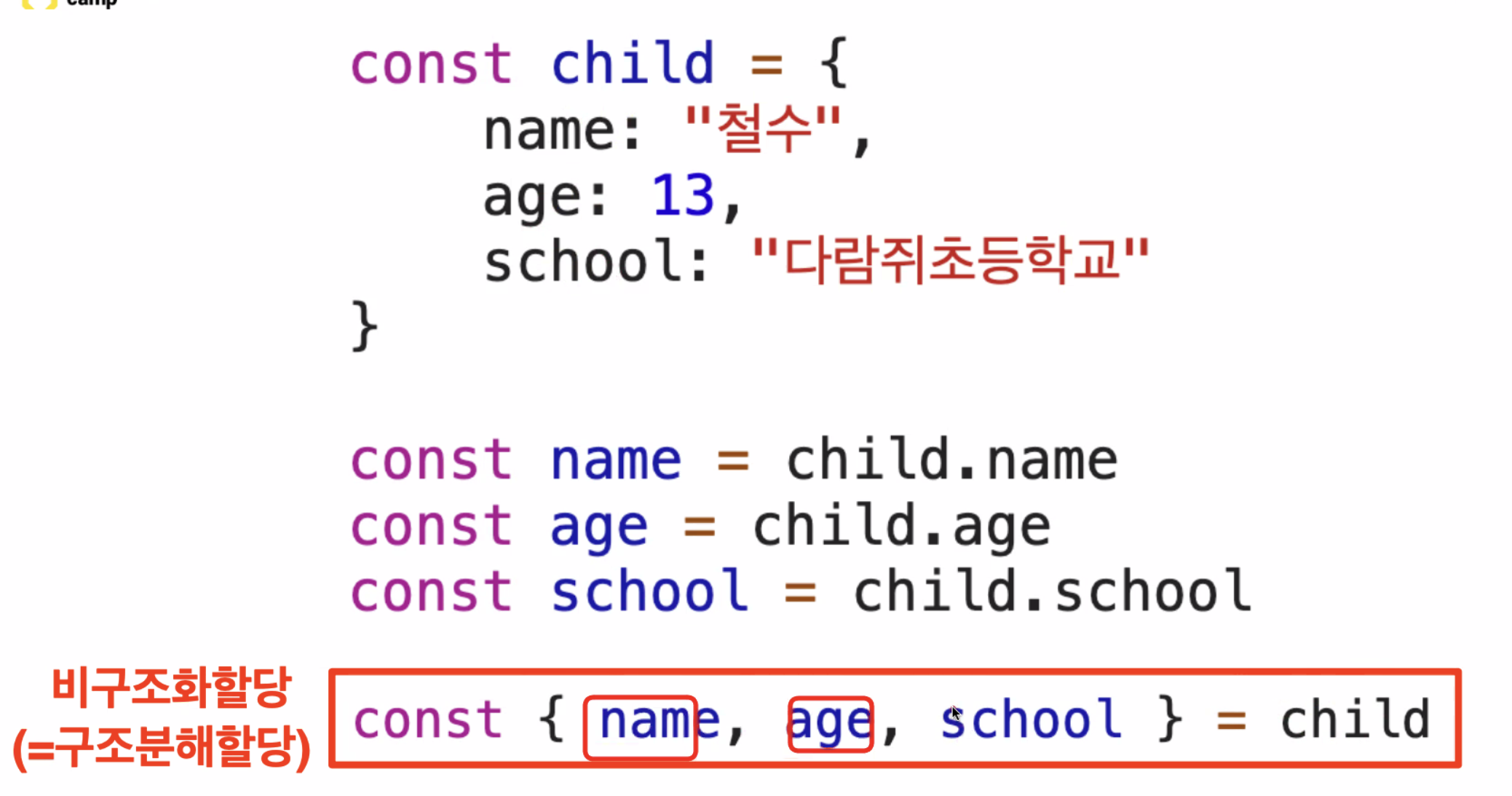
여기서 useQuery의 리턴값이 data나 loading 같은 값을 가진 객체인 것


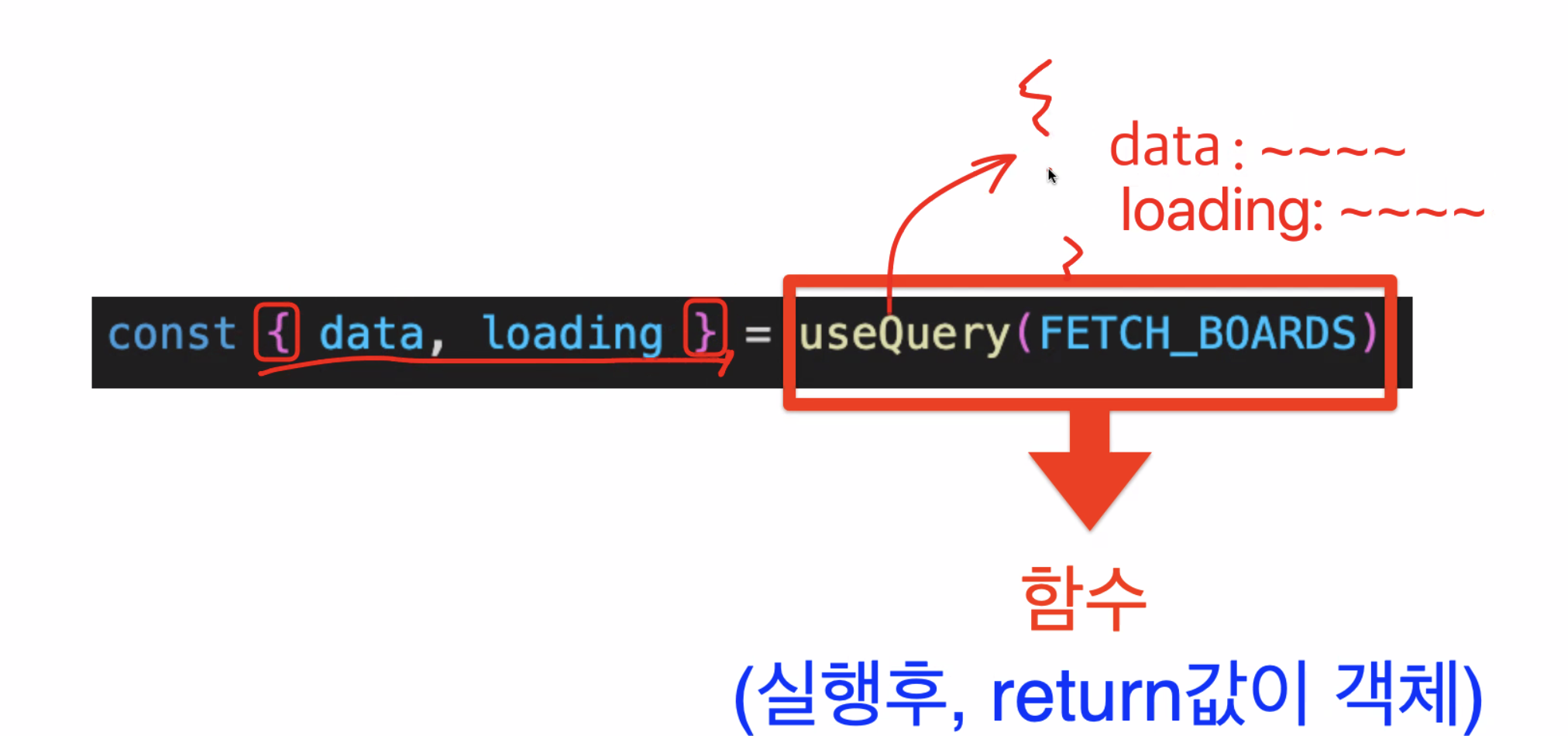
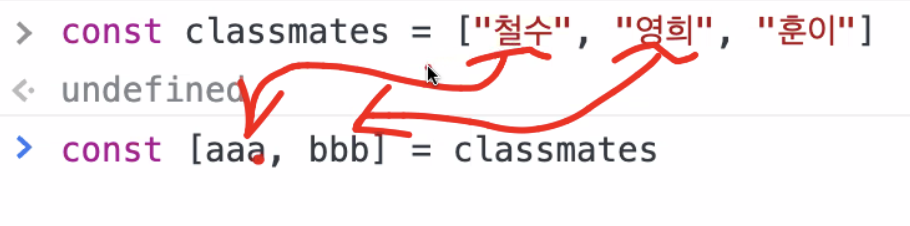
이렇게 포함된 배열의 인덱스들을 각각 분해하여 넣을 수 있게 각각 부여한다.

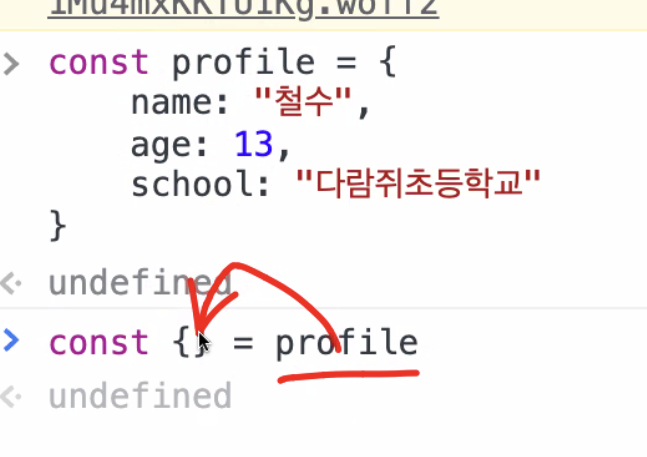
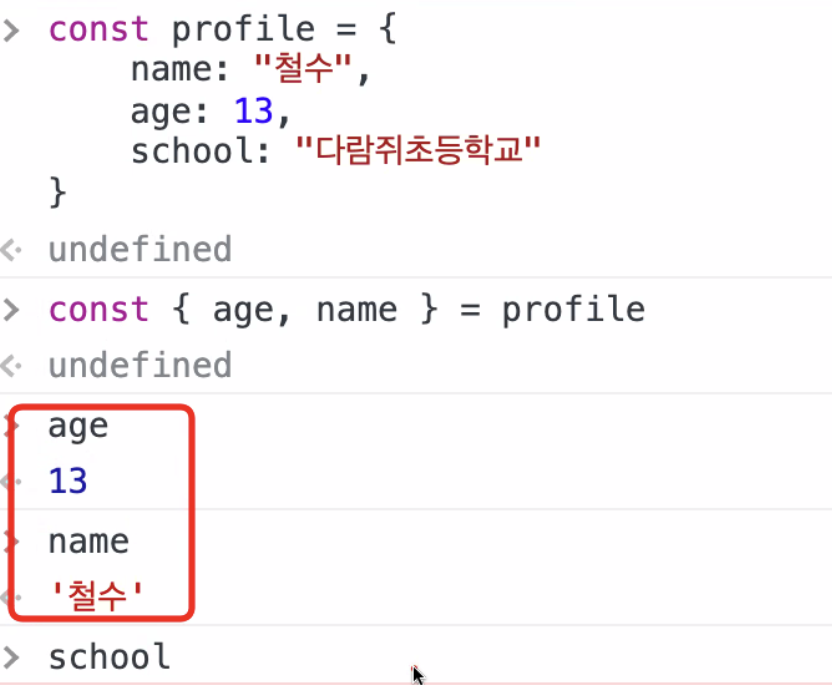
위에 선언한 프로필이 {} 안으로 들어가게 되고

age와 name을 구조분해할당을 하여 각각 변수를 만들었기때문에
콘솔에서도 값 확인이 가능하다
하지만 shcool은 구조분해할당하지 않았기에 외부에서 찾을 수 없다.

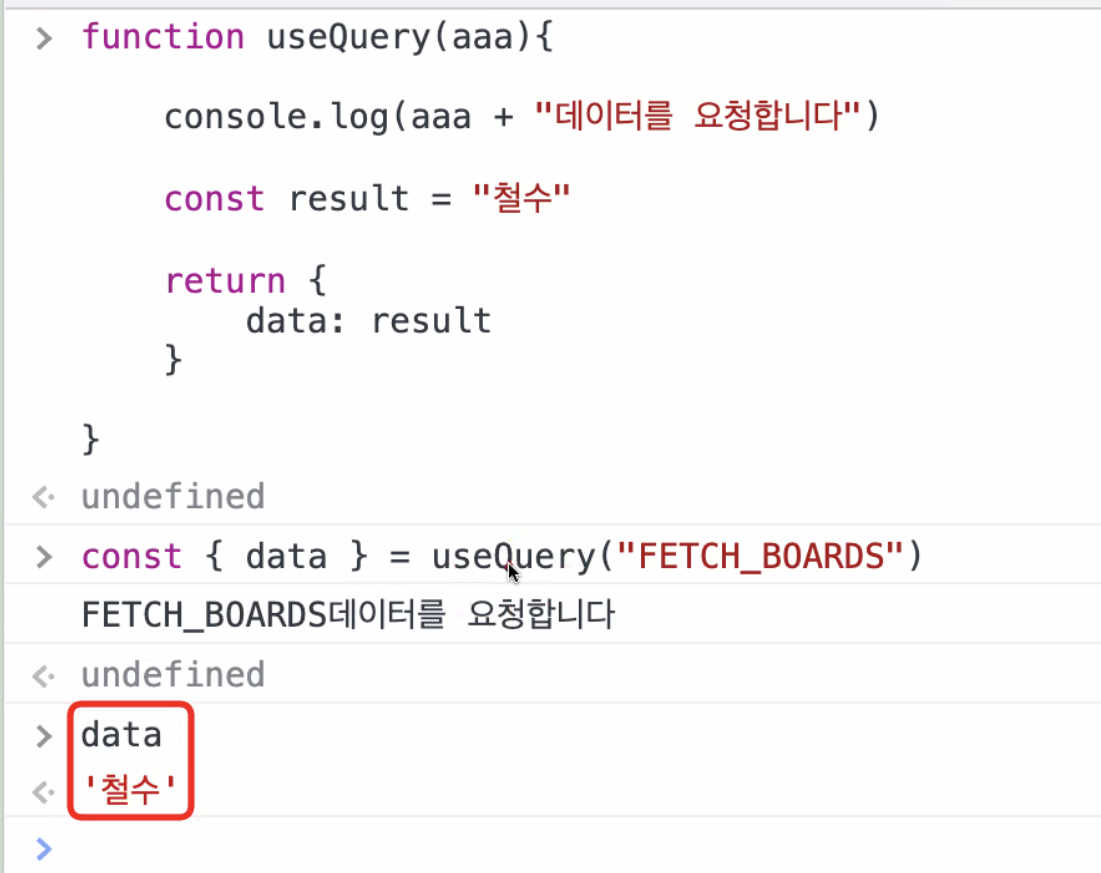
우리가 써오던 useQuery의 구조는 이렇게 되어있다.
철수는 result에 담았지만 data에 다시 할당해주었기떄문에
useQuery가 실행되면서 data에 값이 담기는 것이다.

여기에서 훈이는 값이 없어서 담기지 못한다.
무조건 aaa는 철수가 담기게 된다
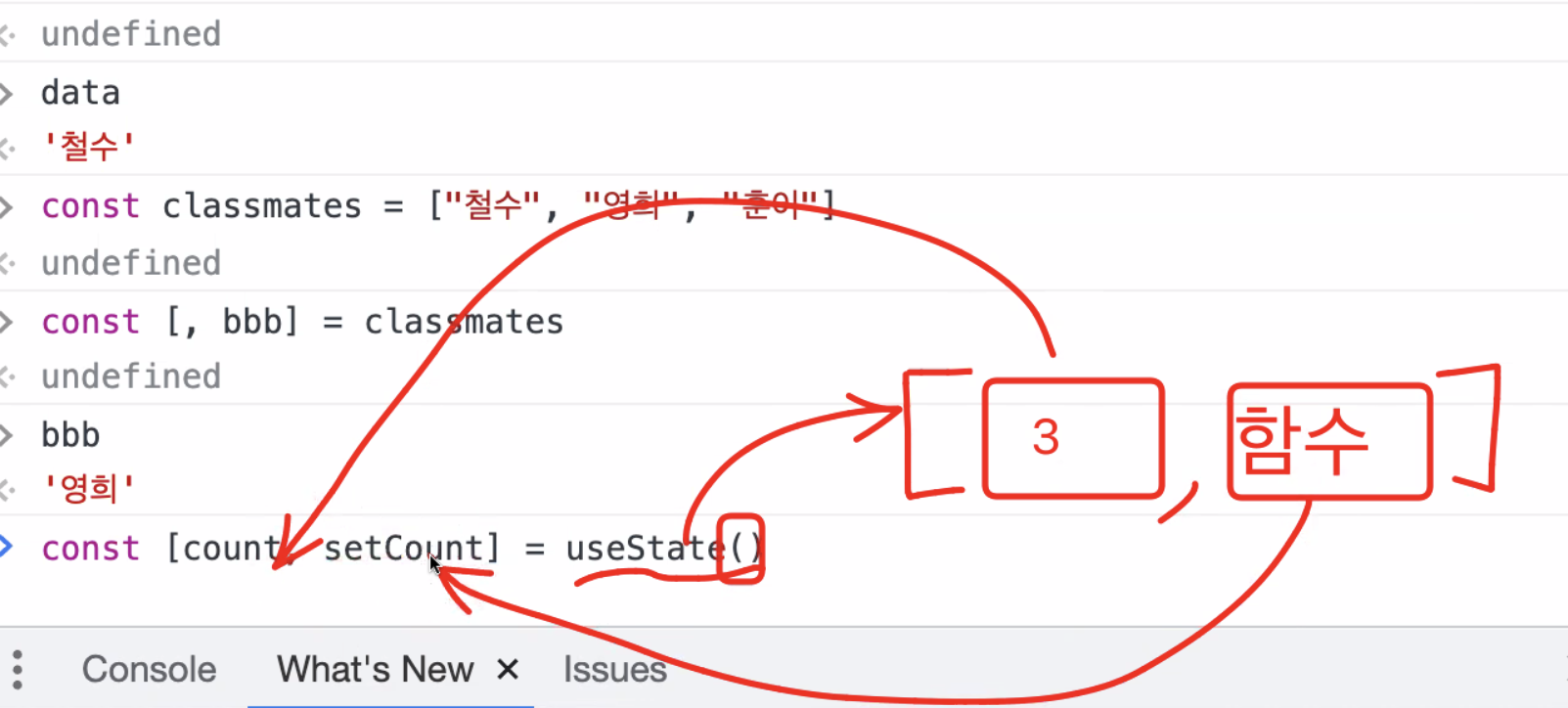
만약 0번쨰 인덱스가 필요없다면 [,bbb] 로한다면 두번쨰부터 담을 수 있음

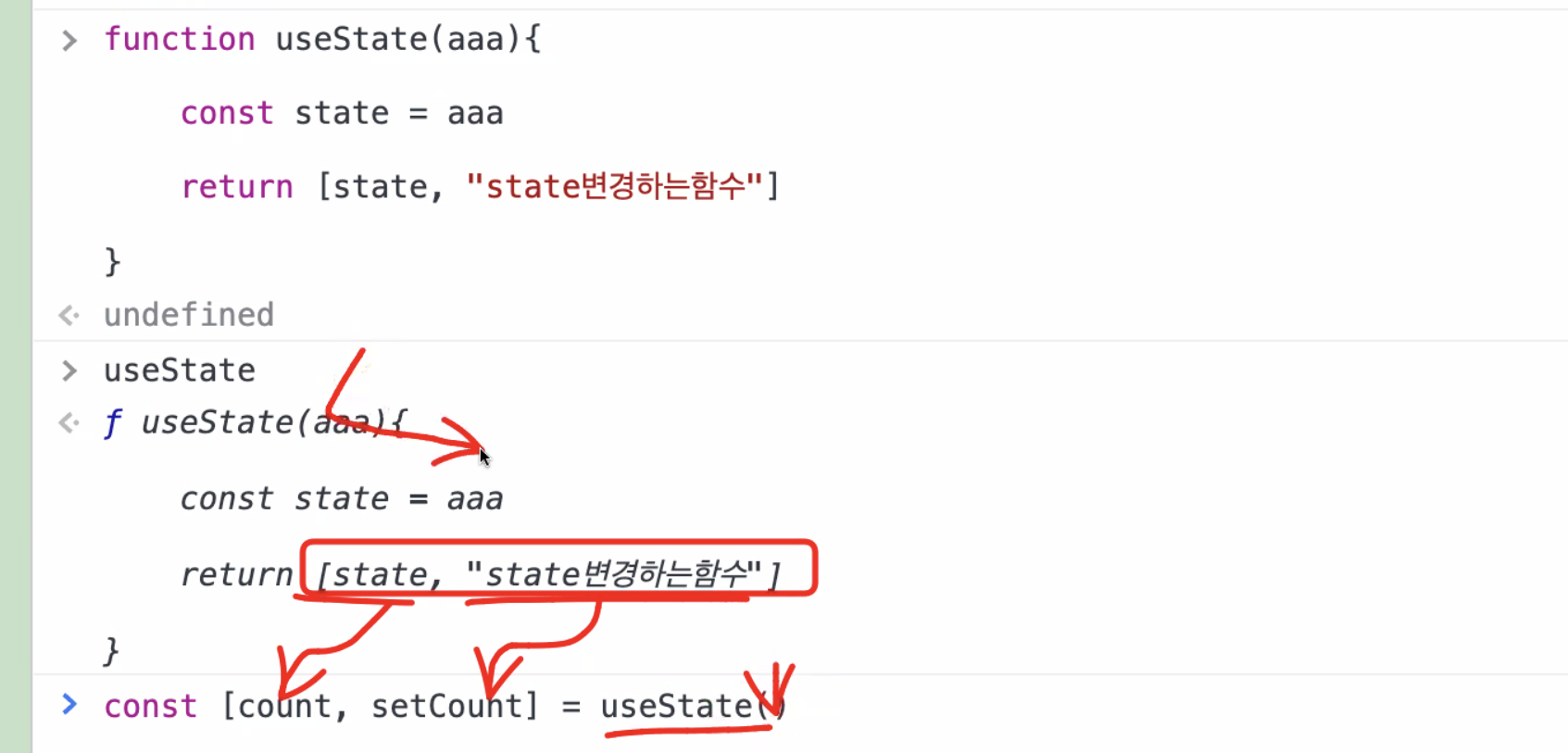
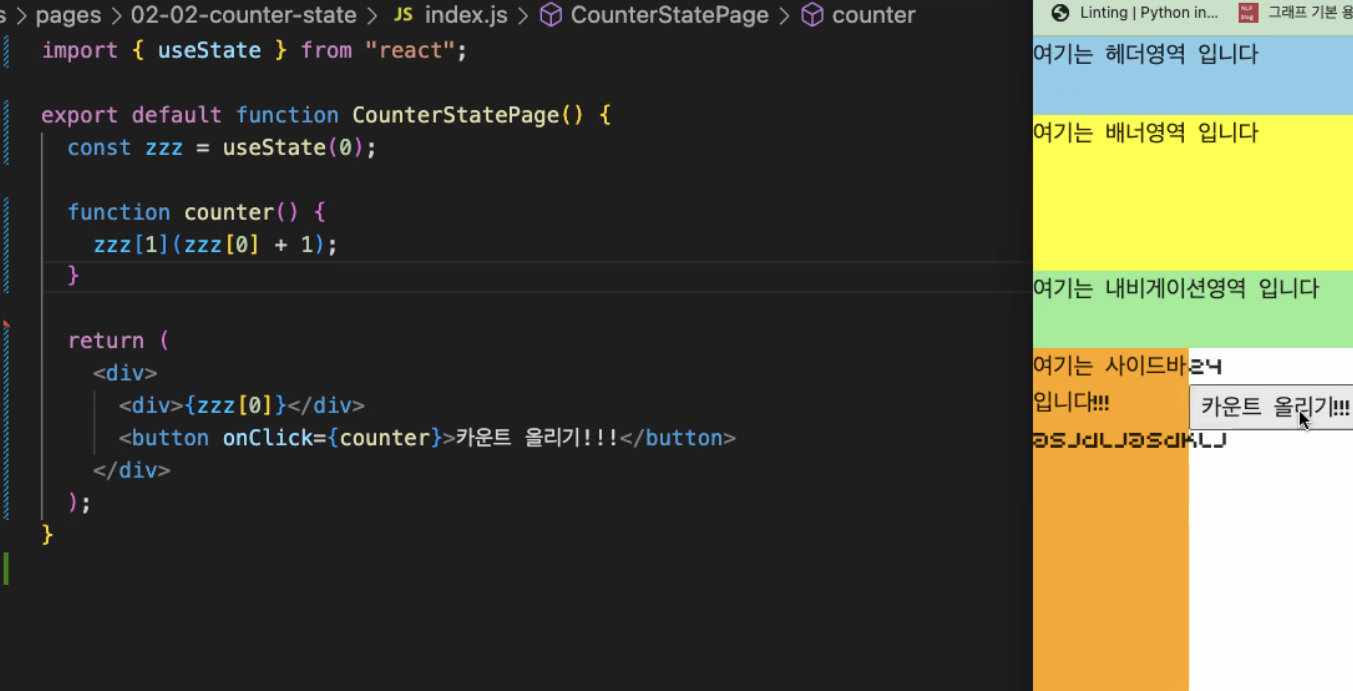
useState에서의 동작 원리


이렇게 스테이트가 만들어지는데
구조분해 할당식으로 useState(초기값)을 설정하면 됨
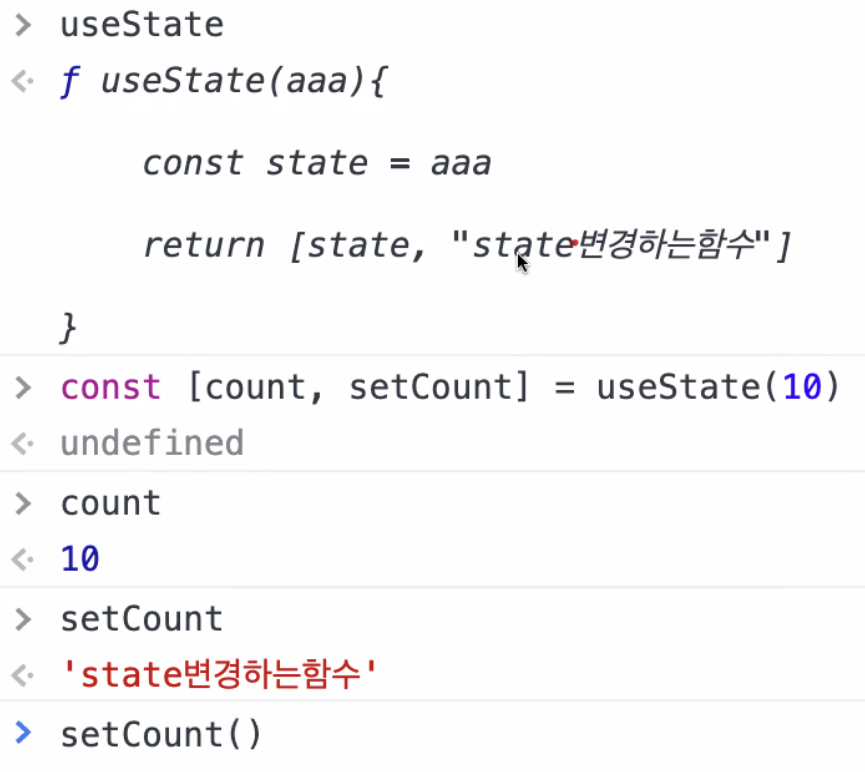
[]와{}차이는 구조분해 할당을 해야할 것의 타입이 배열이냐 객체이냐 따라 달라지는 것이며 그 타입을 그대로 가져와서 사용한다

이렇게 스테이트를 구조분해할당하여 변경하여도 정상적으로 작동되고 있음
[]와 {}가 왜 그것인지는 우리가 알수는 없지만 (개발자마음)
구조가 어떤것인지 알아야 우리가 사용할수 있기때문에 이부분에 대한 숙지는 필요하다.
3. HOC는 원래 클래스용? Custom-Hooks
커스텀 훅이 무엇이냐? => use로 시작하는 함수를 내가 만들겠다는 것
use가 들어가면 커스텀 훅이라고 본다 use를 앞에 두는 것은 관례이며
없더라도 작동이 된다.
함수가 많을때 일반 함수와 다르게 use가 있다면 구분이 가능하니깐.

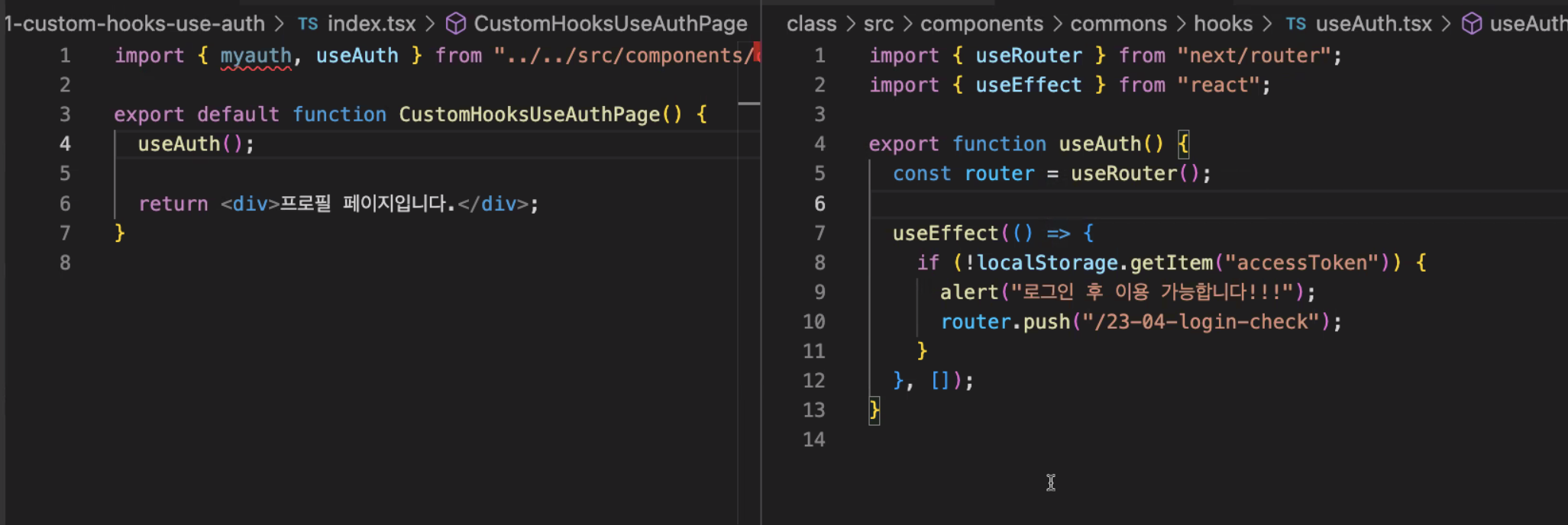
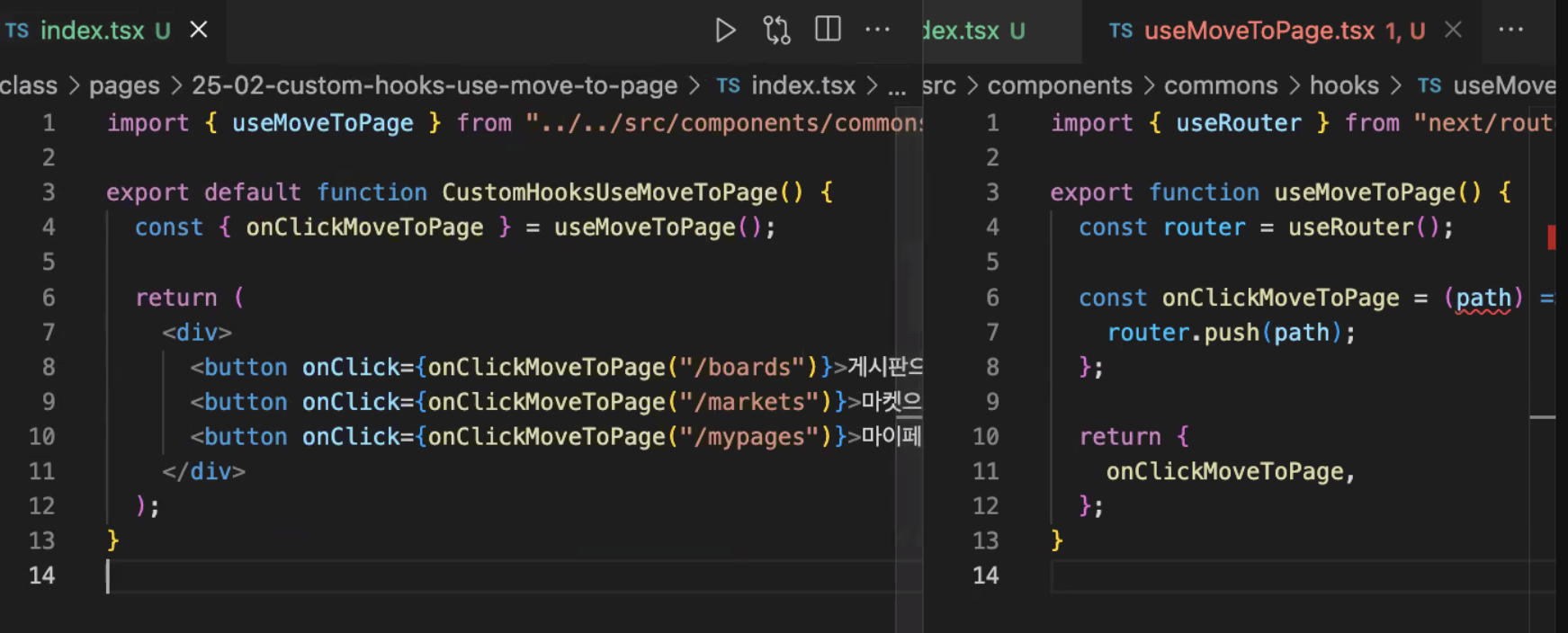
이렇게 커스텀 훅으로 만들게 되면
이전에 공통적으로 사용되던 함수 등을 한번에 만들어 쓸 수 있다.

이렇게 라우터 되는 것들을 사용할 수 있게 커스텀 훅을 만들어서 적용하면
코드를 많이 줄일수 있다
이렇게 훅들을 만들어둔다면 차후 다른 프로젝트에서도 유용하게 쓰일 자산!!
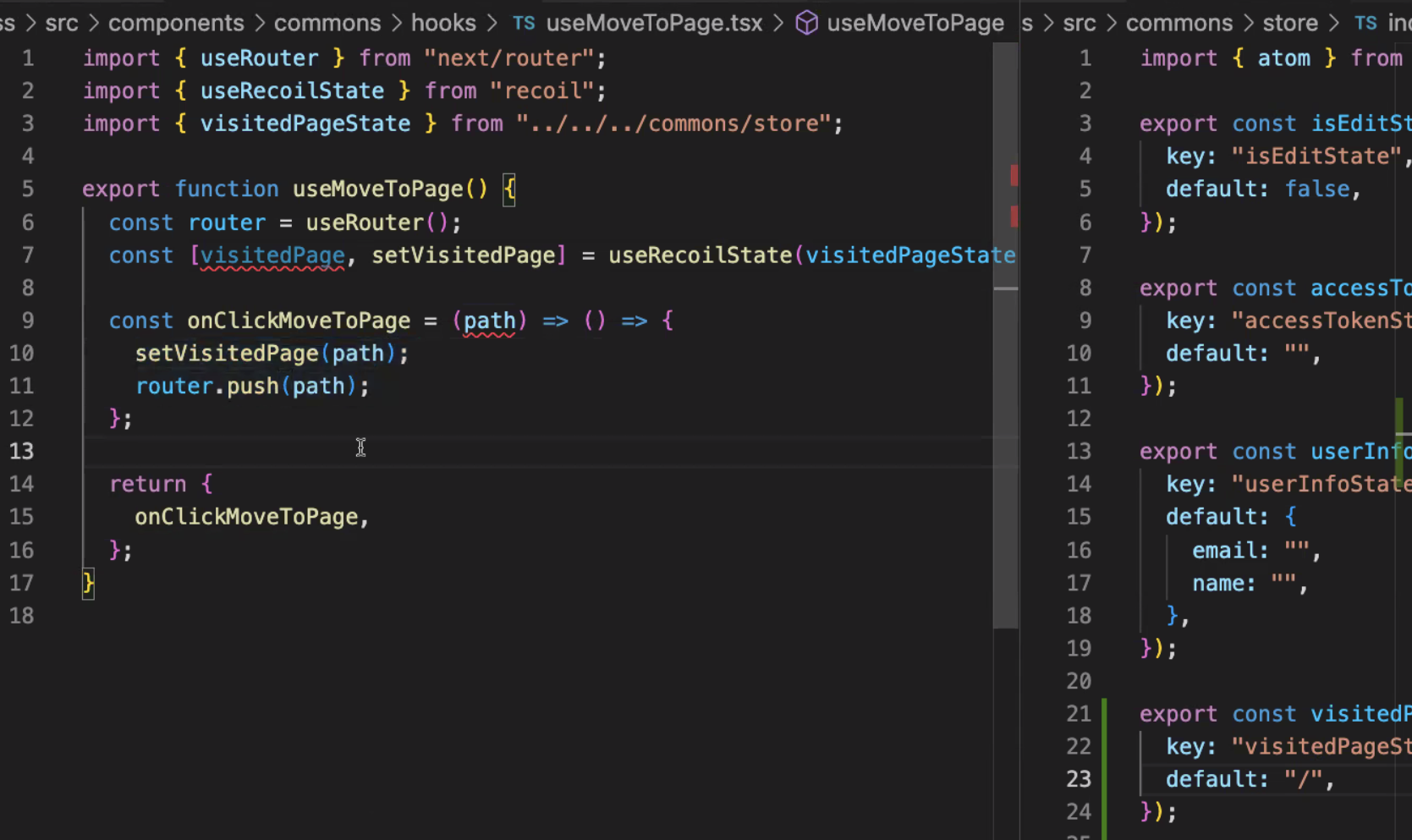
리코일 스테이트는 글로벌 스테이트이니 마지막으로 방문한 주소가 스테이트에 담기게됨

이렇게 가져와서 함수를 사용한다..!
4. refetch는 쉽지만 별로야 Cache-Modify

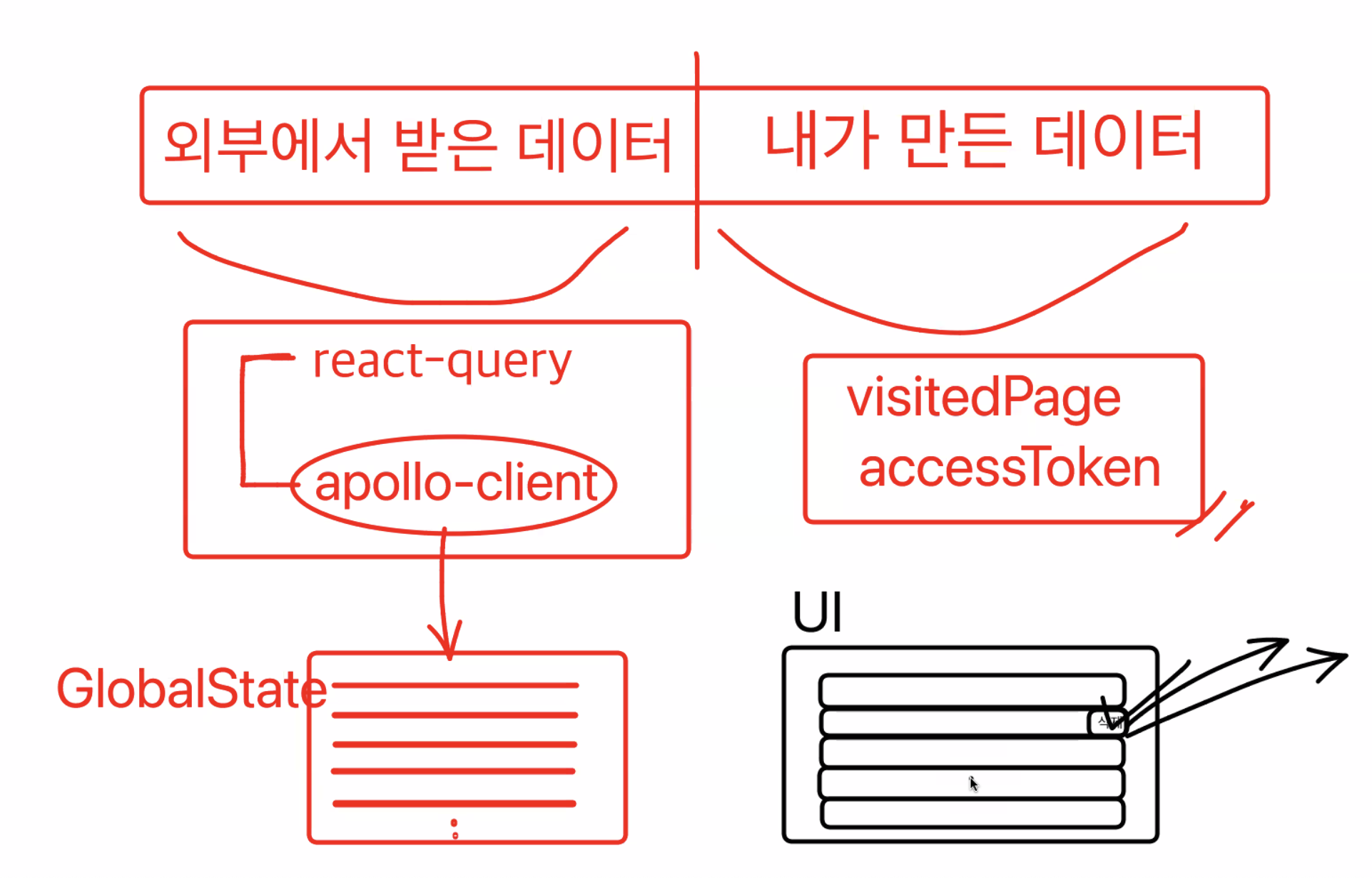
데이터는 외부에서 받은 데이터와 내가 만든 데이터로 나눌수 있는데
우리는 지금 외부에서 apollo-client를 통하여 데이터를 받아오고 있었는데...
apollo는 globalstate를 cache라고 부름
이 UI에서 삭제를 누르게 된다면 글로벌 스테이트의 캐시를 삭제
규모가 적을때는 refetch를 하면 유지보수가 쉬우니 그냥 써도 되지만
규모가 커졌을때 refetch를 한다면 데이터에 부담이 될 수도 있음
우리의 요청에 의해서 mutation이나 refetch가 된다면 네트워크가 사용이됨
이게 한두명이 아닌 다수의 사용자가 이용한다면 데이터에 과부하가 발생될 수 밖에 없음.


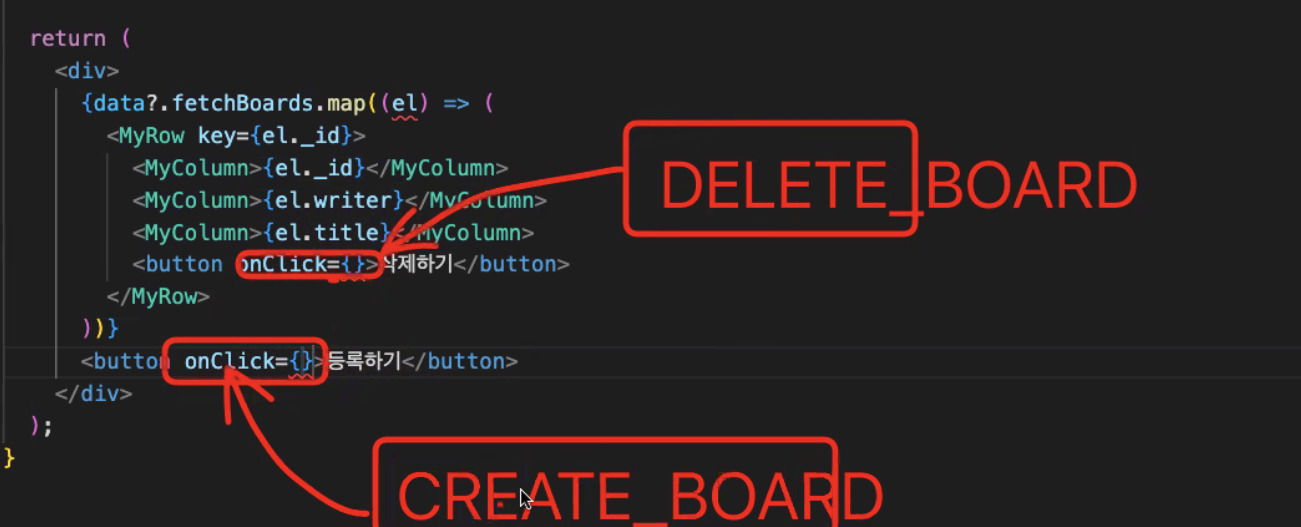
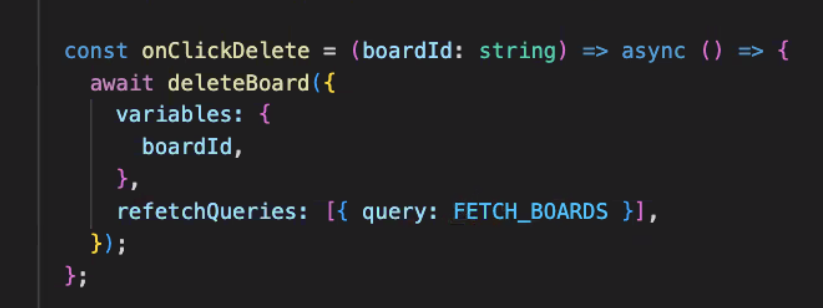
기존 리패치
기존에는 삭제와 등록 시 refetch를 이용하여 요청을 보냈었음

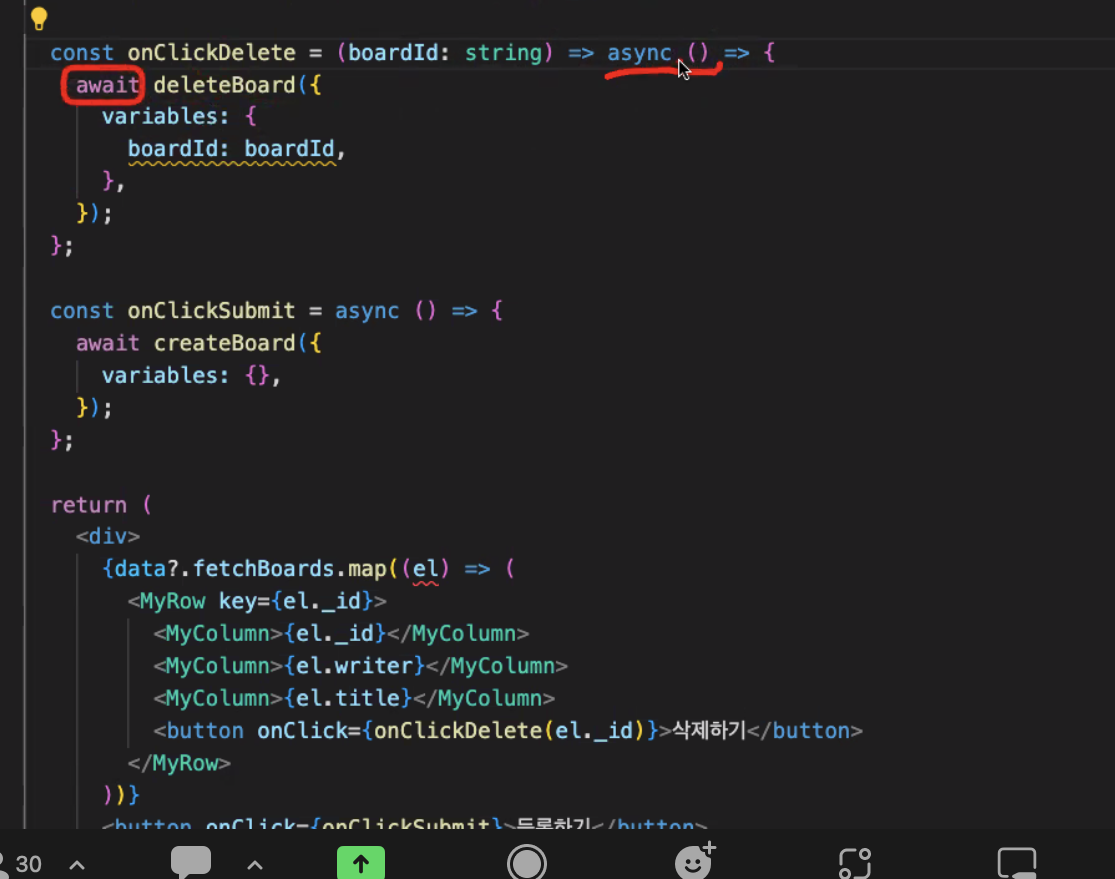
이렇게 Higher Order Component 식으로 삭제할 태그를 선택하는데
이 경우 async는 await에 가장 가까운 함수 앞에 넣어주면 됨

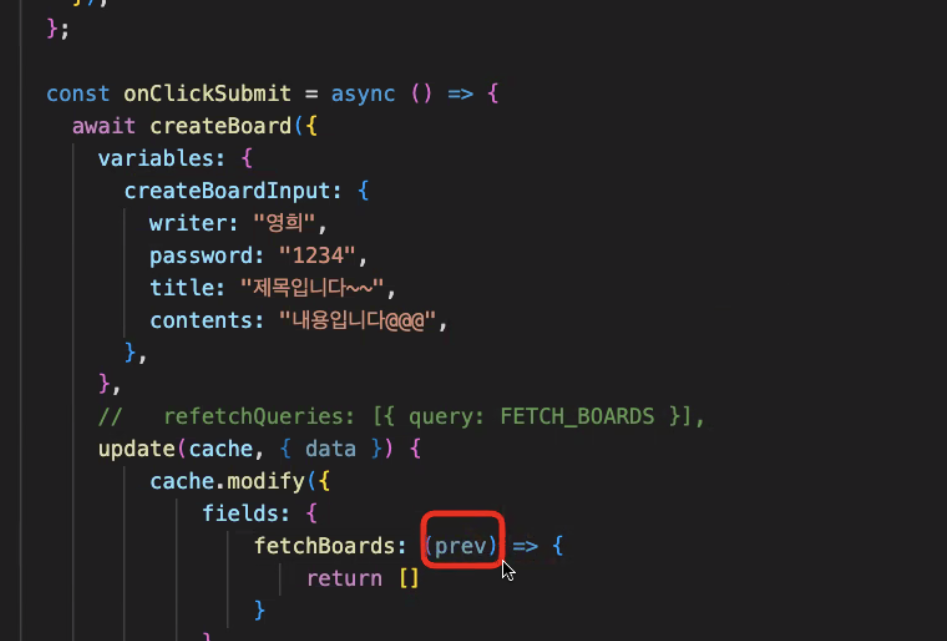
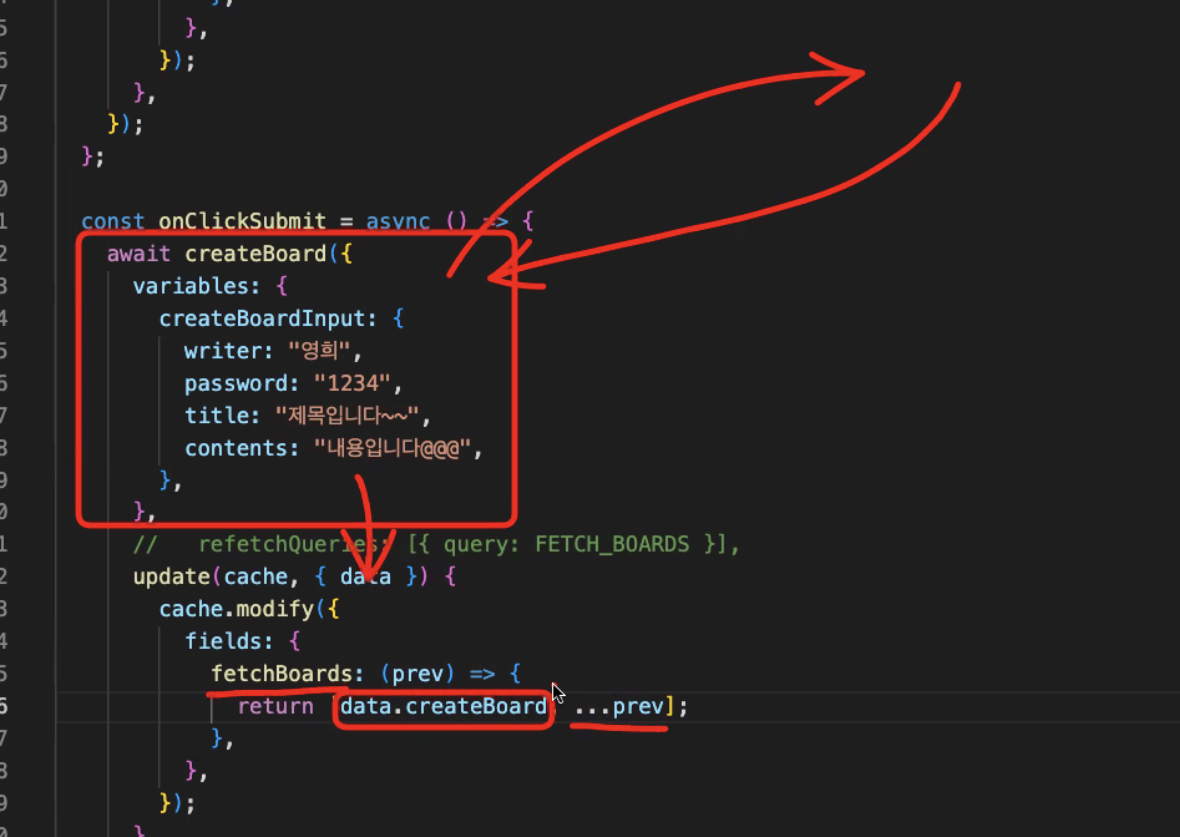
불러와야할 내용들은 기존것에 응답결과를 추가한 것들인데
배열의 0번쨰 자리에 데이터가 들어와야함

이렇게 강제로 글로벌 스테이트를 조작하여 내용을 최신화 할수 있다
- 타입스크립트 미리보기
const getAny = (args: any) => {
return args + 2;
};
const result1 = getAny("철수");- any 타입 (그냥 자바스크립트랑 같음) 타입이 아직 확실하지 않기 떄문에 임시로 정해두는 것
const getUnknown = (args: unknown) => {
if (typeof args === "number") {
return args + 2;
} else {
return "숫자를 넣어주세요!!!";
}
};
const result2 = getUnknown("철수");
- unknown 타입 (개발자에게 안전하게 코딩하도록 유도)
애니보단 안전함 같은 코드를 작성할때 args가 오류가 날떄 어떤것이 들어올지 모르니 알아서 대응해서 쓰라는 뜻