
오늘의 목표
-
결제 프로세스
-
결제 실습 Import
-
사기꾼 setTimeout
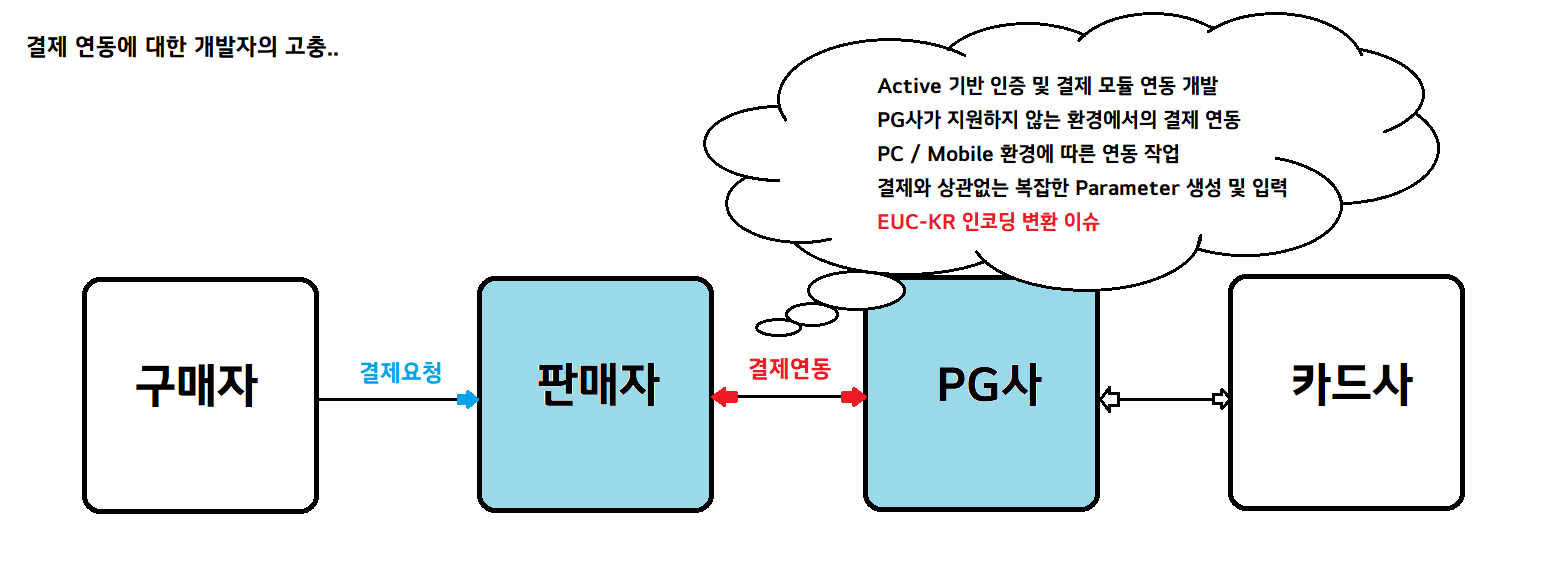
1. 결제 프로세스

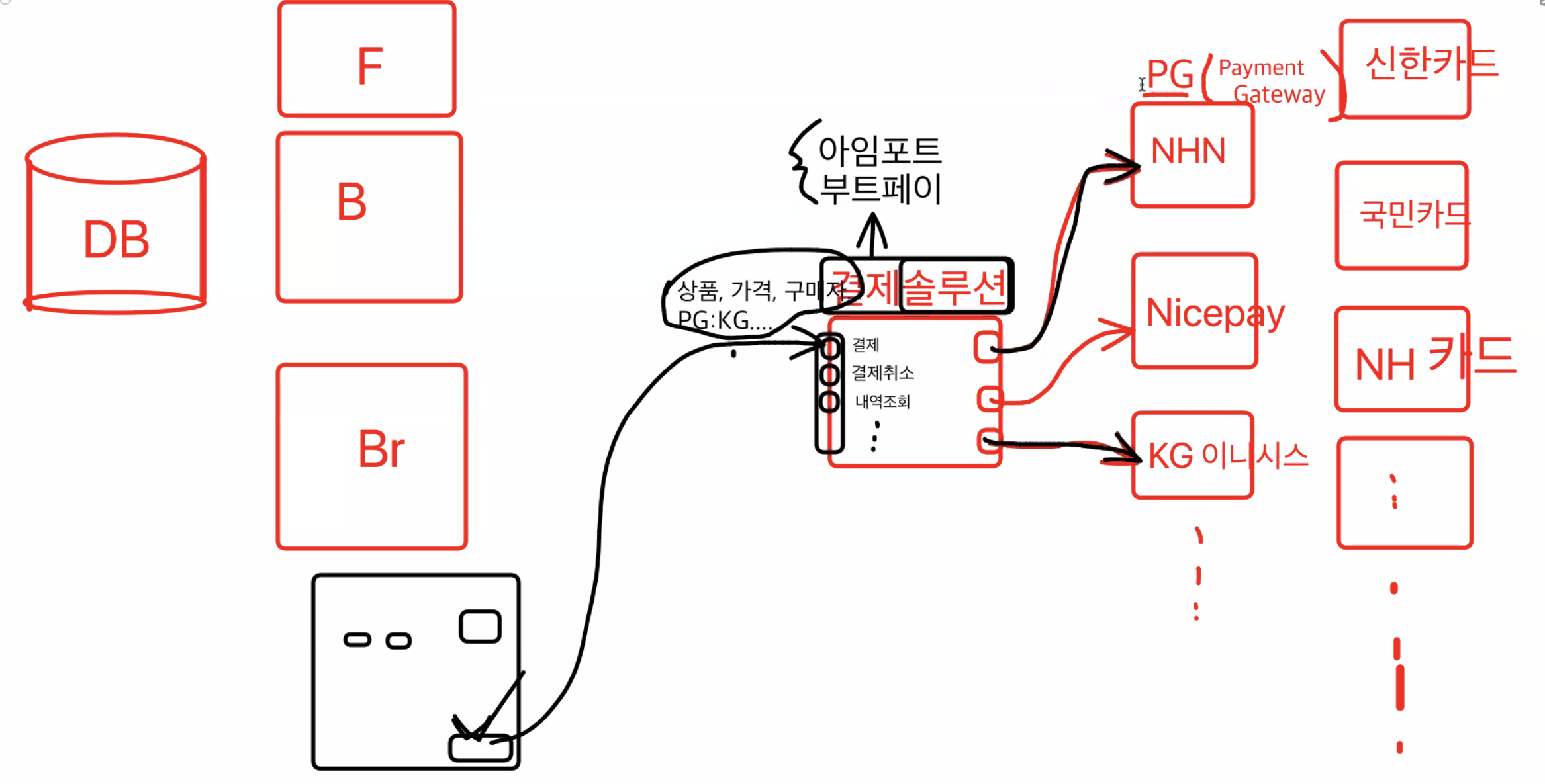
결제를 위해 pg사와 직접 계약을 하면 pdf등의 파일을 받는다.
근데 그 pdf대로 만들면 차후에 다른 회사것으로 바꾸기도 힘들다.
규모가 커진다면 개별 결제 시스템을 만들겠지만
그전 스타트업의 경우 개별 결제가 아닌 결제 솔루션 회사의 시스템을 이용한다!
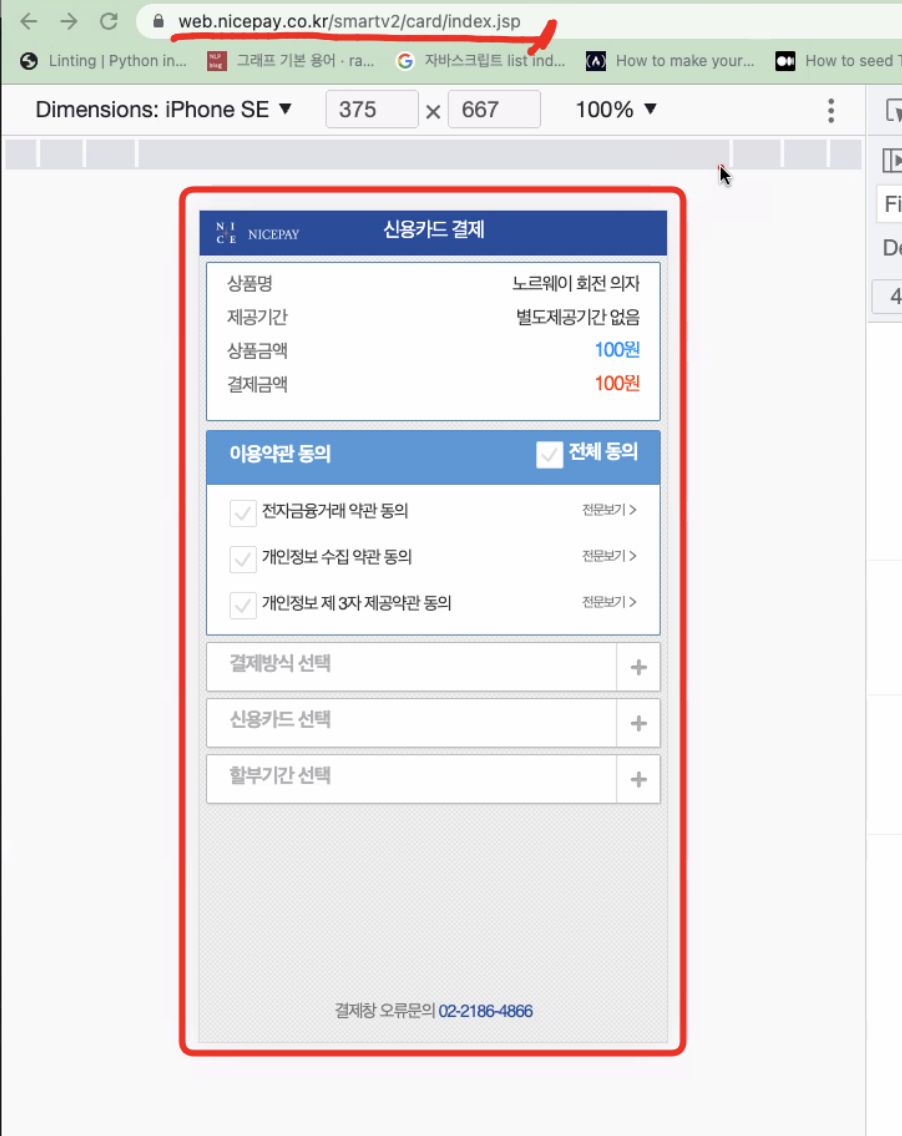
1) 결제

그래서 결제 솔루션 회사의 api를 이용하면 결제와 취소 조회등을 쉽게 할 수 있다.
결제 솔루션 회사에는 아임포트나 부트페이등이 있다
결제 요청을 보내면 pg사를 통해 카드사로 가야지만 결제가 이뤄지는 것이다.
창업 시 결제 승인 기간은 최소한 한 달은 잡아야 한다..
아임포트를 사용한다고 해도 각각의 PG사, 카드사에게 승인 및 심사받는 과정을
동일하게 거쳐야 하기 때문
PG사 승인 1주일 + 카드사 심사 최소 2주일 = 총 3주일이 기본이고,
승인/심사 여부에 따라 기한이 계속 늘어날 수 있음.
2) 포인트 충전 과정
아임포트(I’mport)를 이용하는 경우,
사용자가 결제를 통해 포인트를 충전하는 과정은 다음과 같습니다.
- 사용자가 브라우저에서 충전하기 버튼을 클릭
- 충전하기 창에서 원하는 금액을 선택하고 결제 버튼 클릭
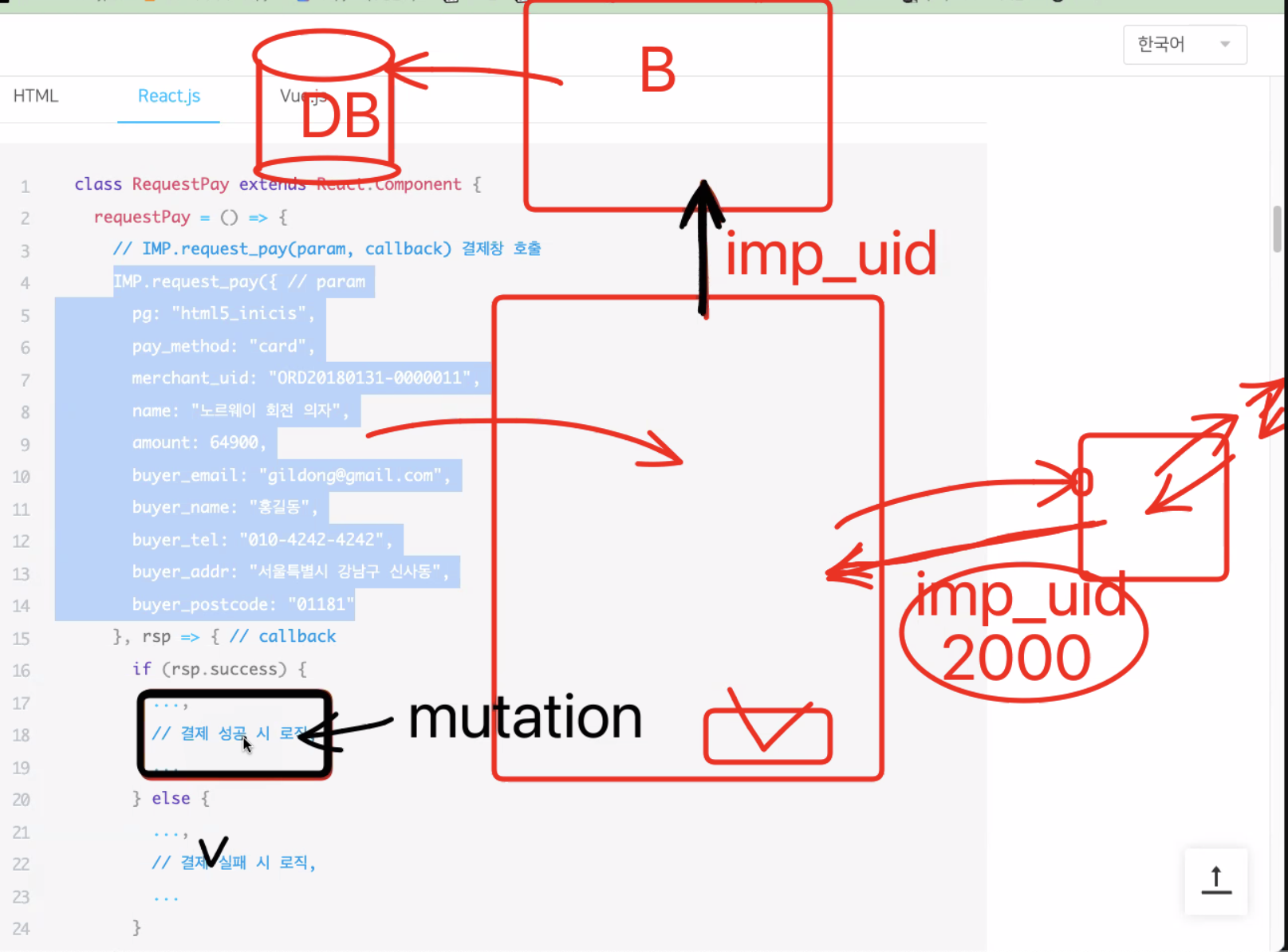
- 아임포트에서 제공하는 Rest-API를 이용해 결제 요청
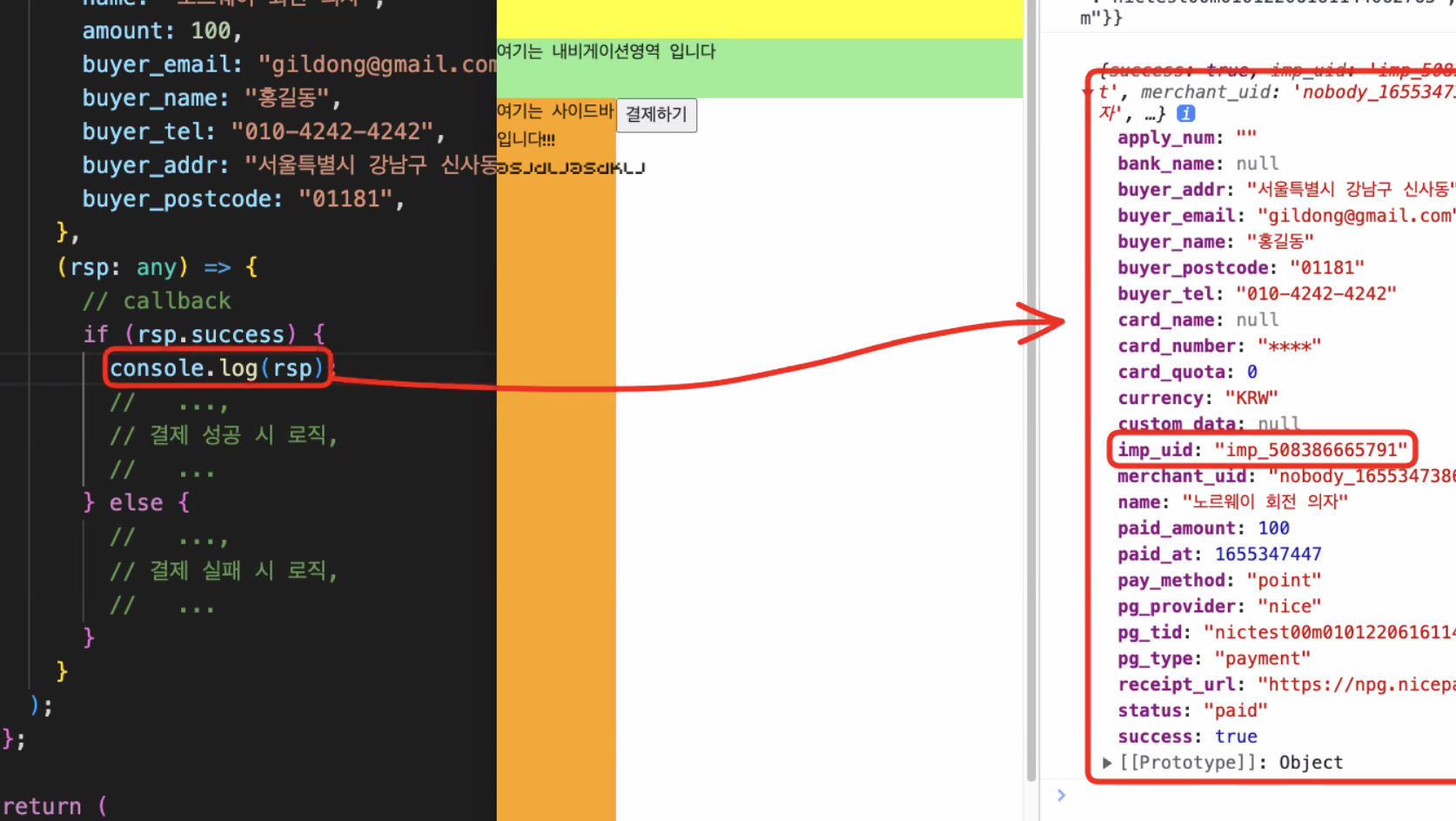
- 결제 성공 시 해당 결제에 대한 imp_uid와 결제 금액 등의 데이터를 돌려받음
- 성공한 결제 정보를 백엔드 서버로 mutation
- db의 유저 포인트 정보에 결제 내역을 업데이트
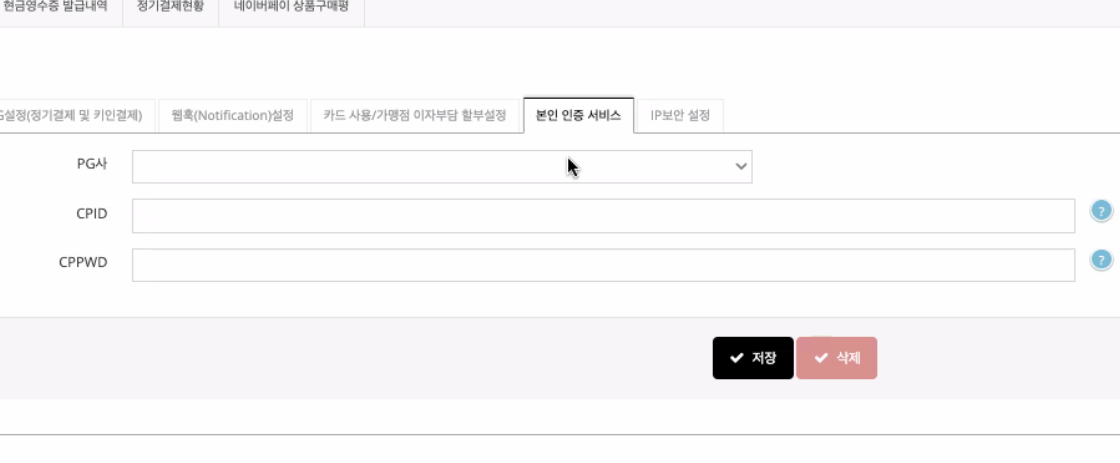
2. 결제 실습 Import

결제를 위해선 실명인증을 해야할 떄가 있는데
대표적으로 많이 쓰이는 건 다날

-
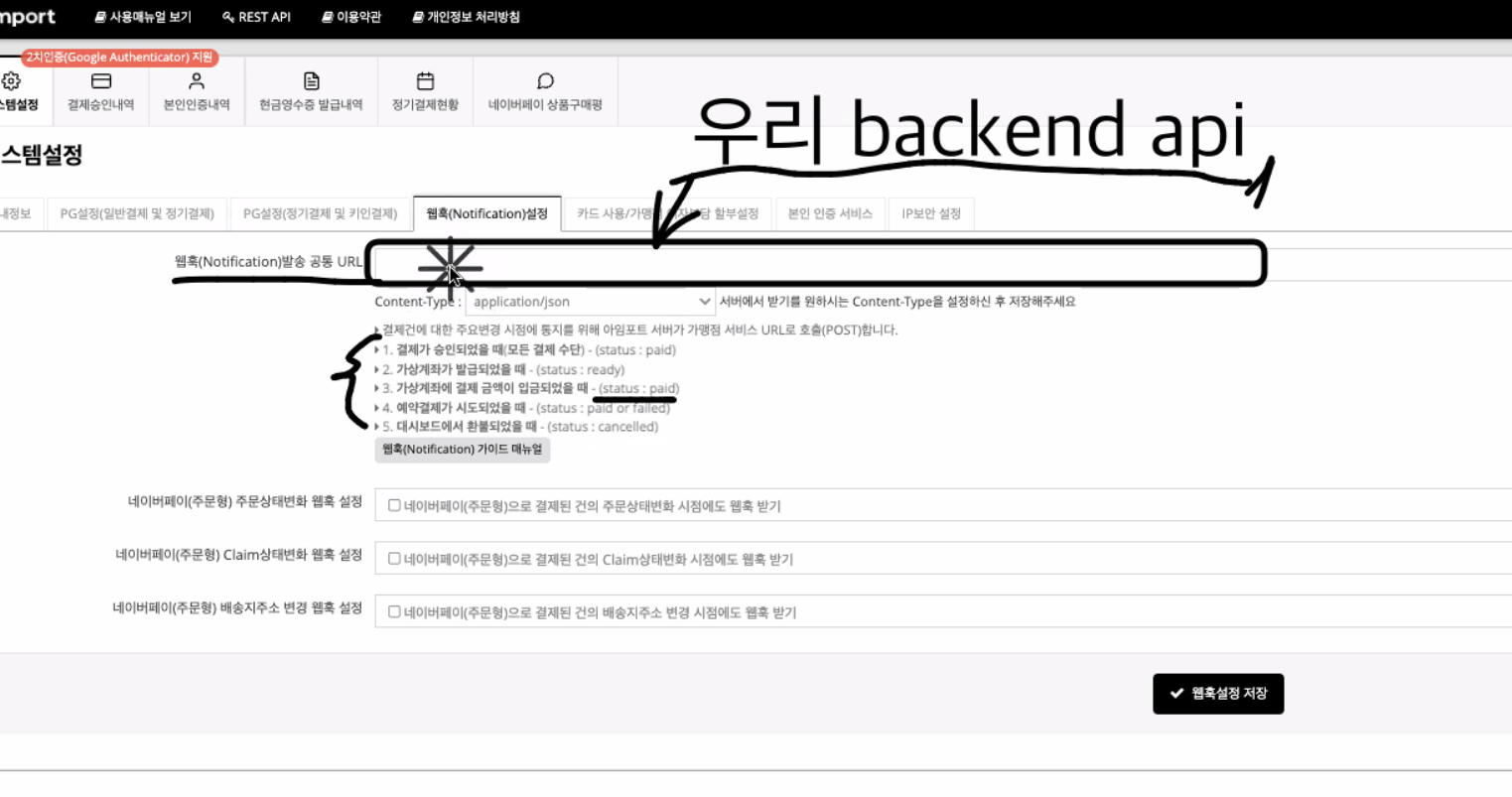
웹훅(Notification) 설정
무통장 입금을 위한 설정
카드 결제 시 imp_uid가 발생되지만
무통장 입금 시에는 무통장 입금 계좌를 아임포트로부터 받아서
결제할 고객이 무통장 입금을 위해 컴퓨터 브라우저를 종료했기에
브라우저를 통하여 uid를 백엔드로 보낼 수 없음
입금을 하면 아임포트에서 imp_uid를 웹훅노티피케이션을 통해서 백엔드로 보냄 -
사용 메뉴얼
아임포트안에서는 제이쿼리를 사용하는데
우리는 제이쿼리를 사용하지 않지만 아임포트를 사용하기 위해서 제이쿼리를 설치해야함.
헤드에 제이쿼리의 내용을 입력 해야하는데
리액트에서는 헤드를 확인하려면 임폴트로 헤드 태그를 가져와서 리턴값에 넣어주면 됨
import Head from "next/head";
return (
<>
<div>
<Head>
{/* <!-- jQuery --> */}
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
{/* <!-- iamport.payment.js --> */}
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
</Head>리액트도 클래스 컴포넌트로 되어있지만 함수형 컴포넌트로 변경하여 사용하여도 됨.

const requestPay = () => {
const IMP = window.IMP; // 생략 가능
IMP.init("imp49910675"); // Example: imp00000000
Imp는 기본적으로 widow에 내장된게 아님
제이쿼리가 실행되며 window에 IMP를 넣어줄 예정인 것
그래서 함수 외부에
declare const window: typeof globalThis & {
IMP: any;
};
를 이용하여 IMP의 타입을 지정해줌
rsp 도 imp도 어떤 타입이 들어올지 모르기 떄문에 any라는 타입을 지정해줌

이렇게 rsp에는 결제 정보에 관련된 내용들이 들어가있음

모바일 결제를 하게 된다면 페이지 주소가 이미 우리가 만들어놓은 주소랑 다름
그래서 주소의 결과를 못받아오는데
이럴때 사용하는게 웹훅(Notification) 설정
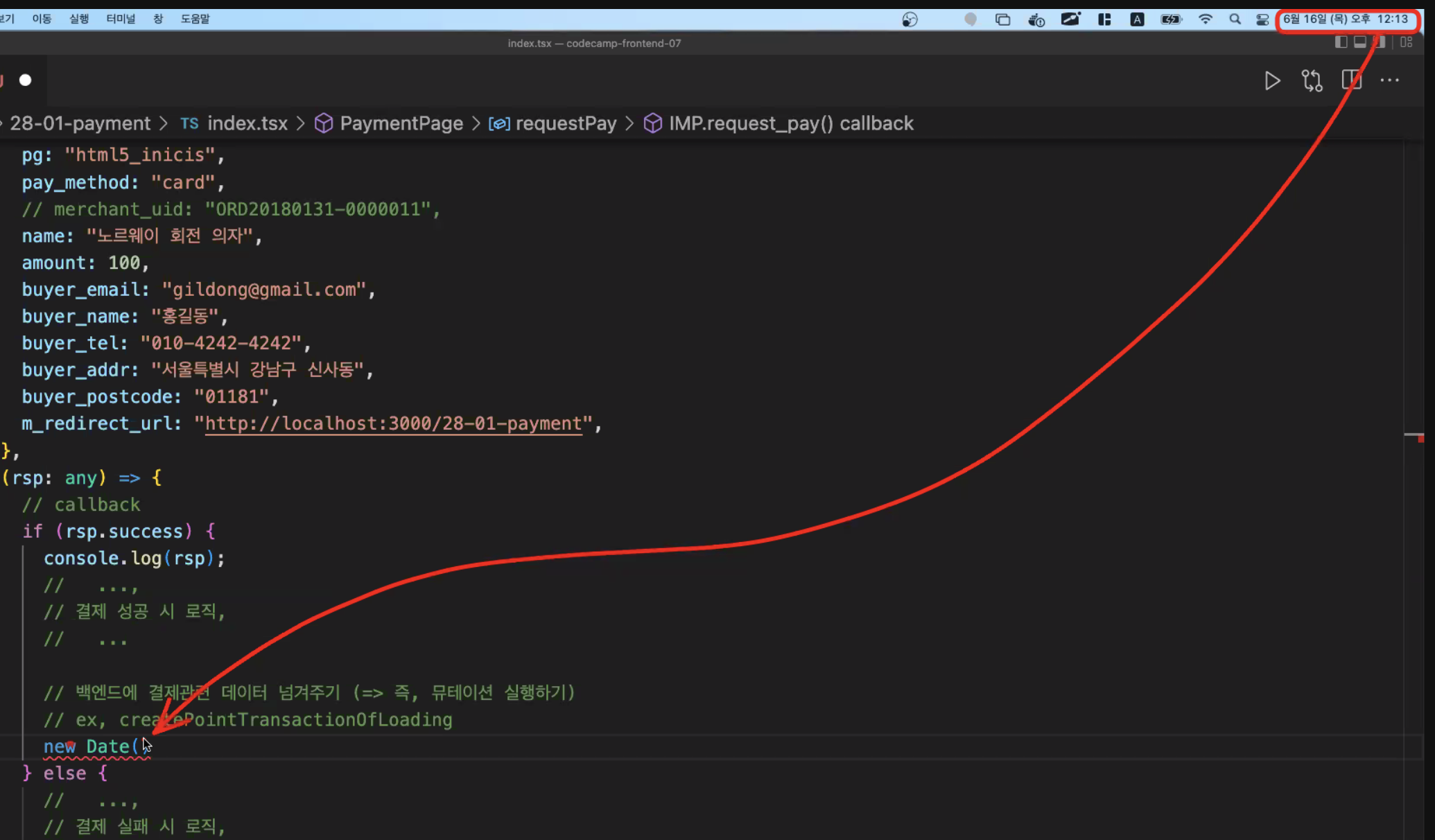
결제가 정상적으로 작동되기 위해 M_redirect_url:"결제주소" 로 넣어주어야함
시간
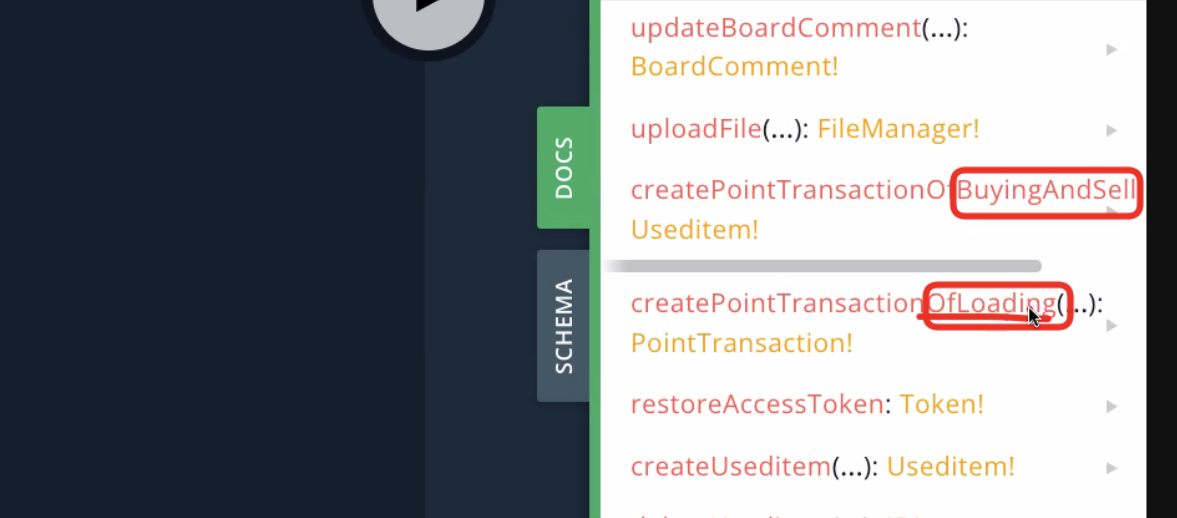
결제를 완료해서 백엔드로 createPointTransaction 등의 API 요청을 보낼 때
결제가 이루어진 시점의 시간을 db에 함께 저장.
시간을 새로 생성하는 작업은 절대 프론트엔드 서버에서 하면 안된다.


시간을 등록할때 new date를 하게 되면 내 컴퓨터기준의 시간이 입력되게됨
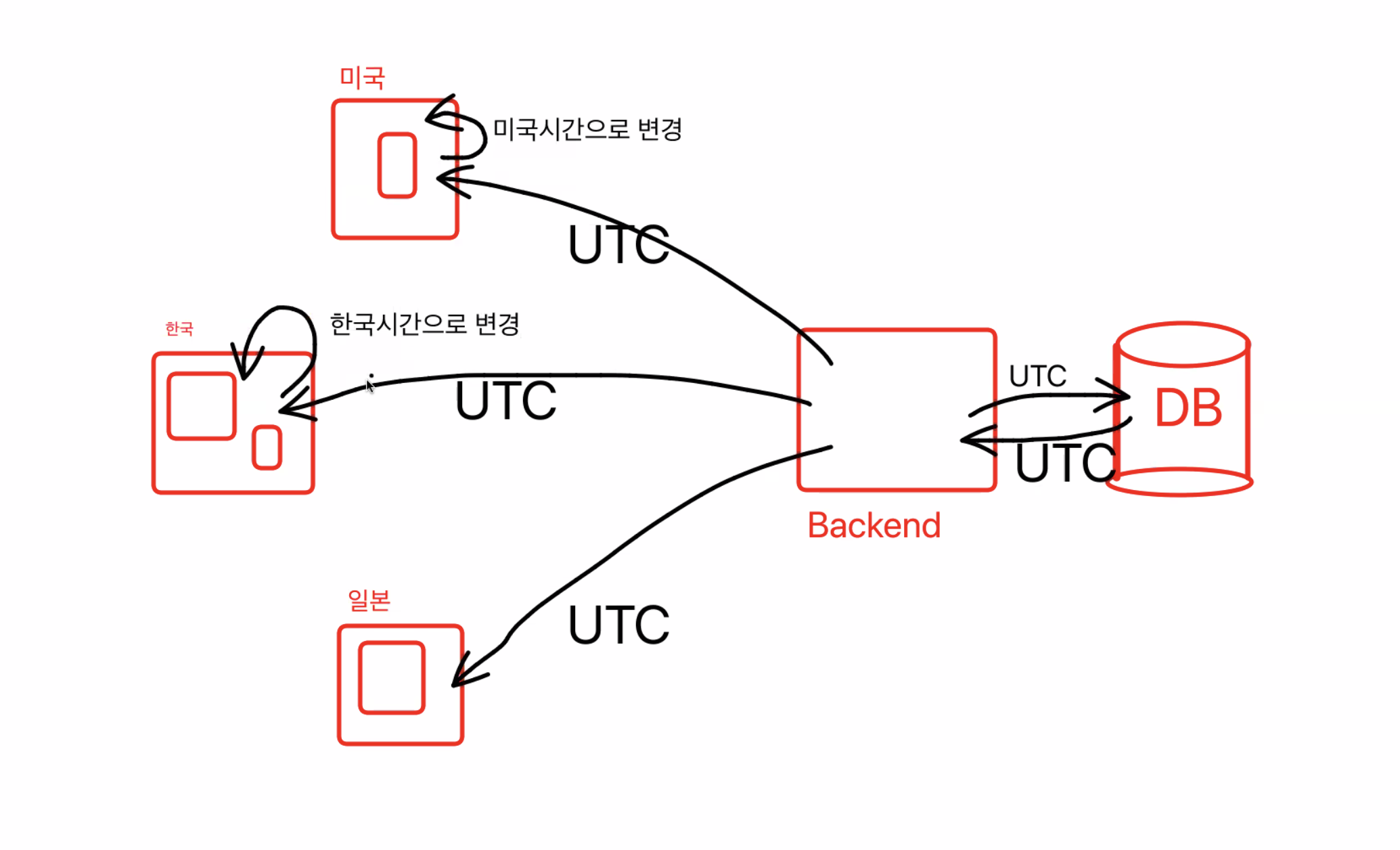
그럴땐 UTC 시간으로 db에 입력 하게 되면
moment.js 라이브러리를 이용하여 각국의 시간에 맞게 변경되어 보여줌
한국 시간= UTC시간 + 9시간
정기결제 크론탭 이해

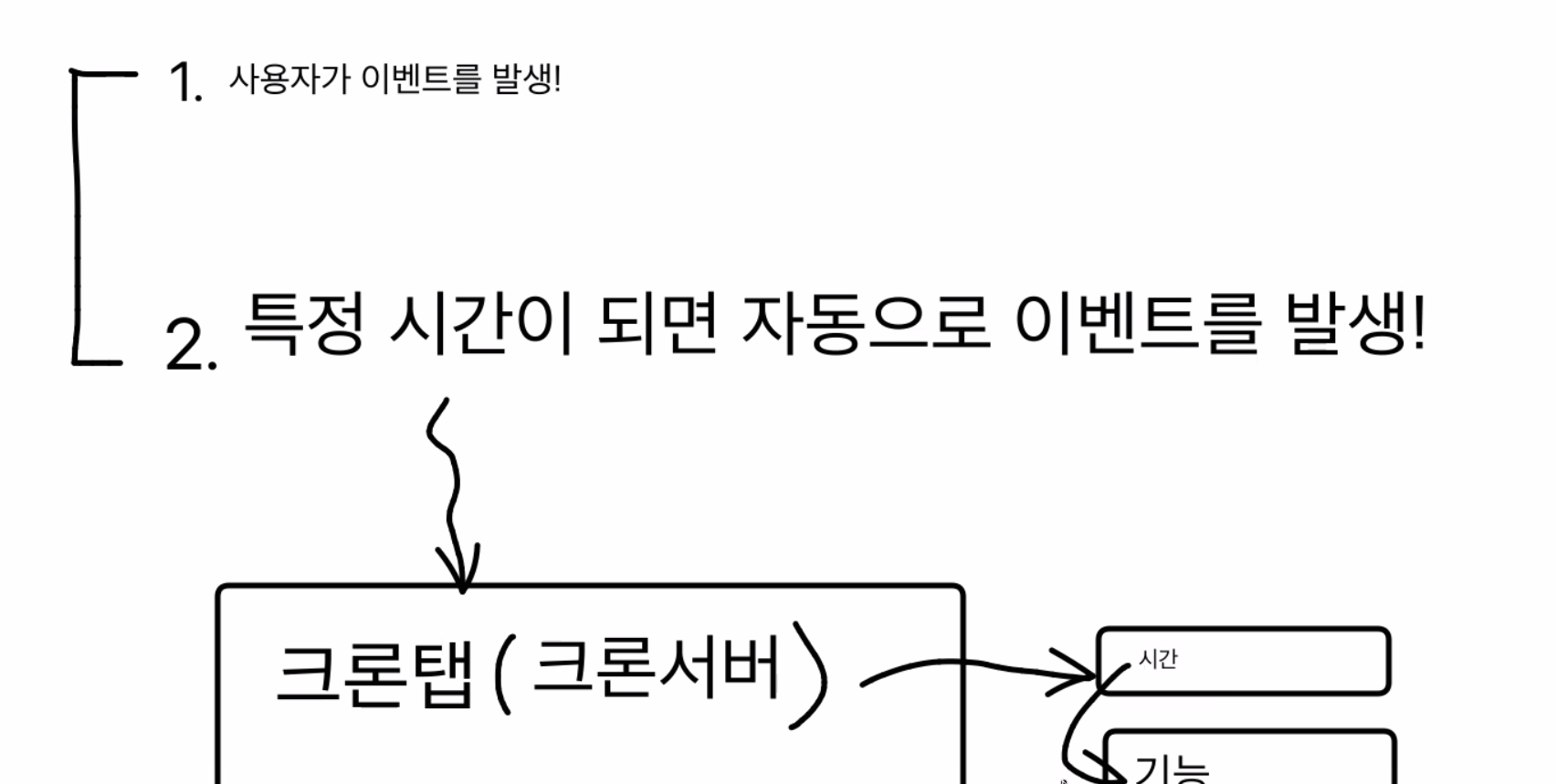
이벤트를 발생시키는 방법은 크게 두가지로 나뉘는데
1. 사용자가 이벤트를 발생
- 특정 시간이 되면 자동으로 이벤트를 발생 시킴
- 크론탭 (크론 서버) 리눅스에 내장된 기능
- 특정 시간에 API를 실행 시켜줘~
이벤트 루프 (Event Loop)
시간을 화면에 보여줄 때 발생할 수 있는 이슈
setTimeout 함수를 쓰게 된다면 그 함수 뒤에 있는 내용이 먼저 실행되게됨
시간이 0초여도 동일하게 뒤에것이 먼저 실행되는데
자바스크립트의 동작 원리 때문
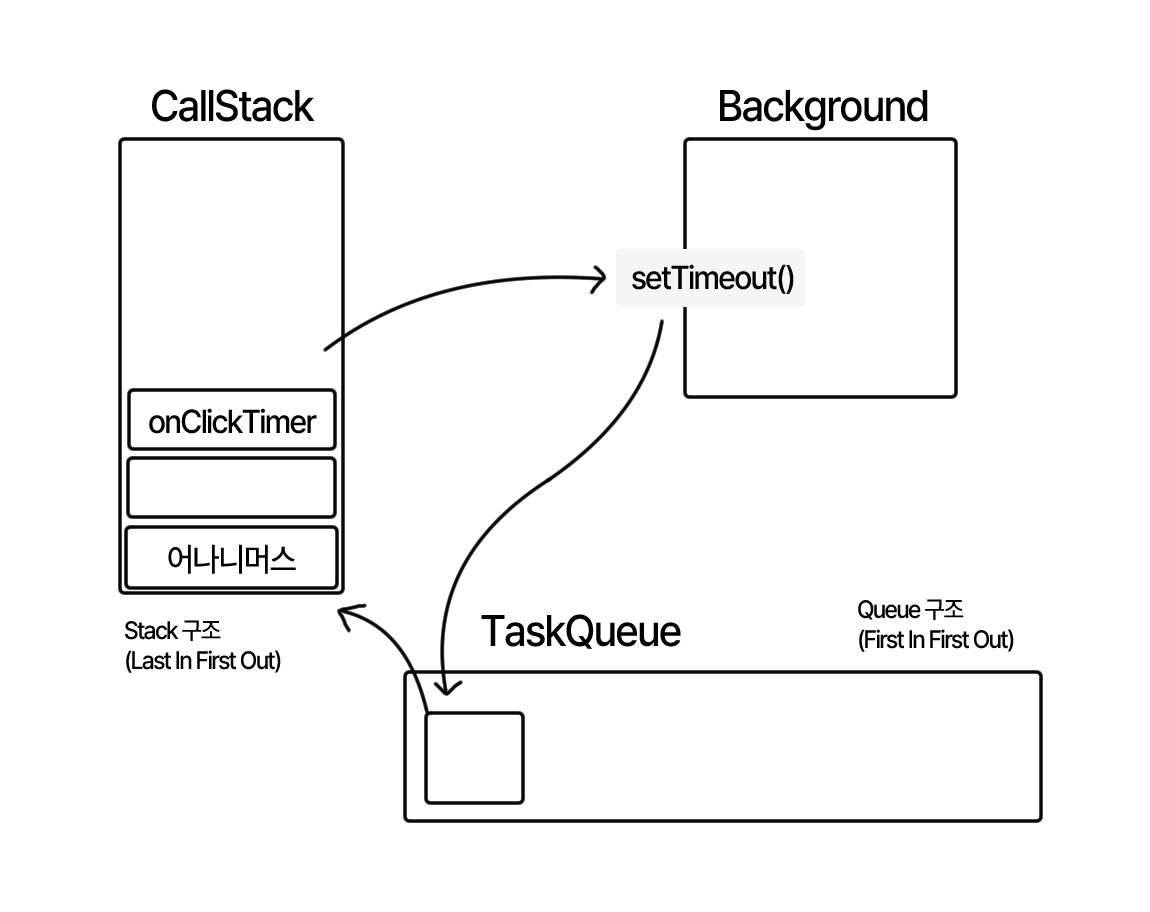
Task Queue

실행 순서
- callStack에서 onClickTimer 함수가 실행. (Stack - Last In First Out / LIFO 구조)
- Background에 setTimeout()을 보내서 실행
- setTimeout()이 TaskQueue로 전달되어 쌓임. (Queue - First In First Out / FIFO 구조)
- TaskQueue에 쌓이는 함수는 CallStack이 다 비워진 다음 가장 마지막에 실행
위와 같은 순서에 따라 onClickTimer 함수 내에서 setTimeout이 가장 마지막에 실행되는 것입니다.
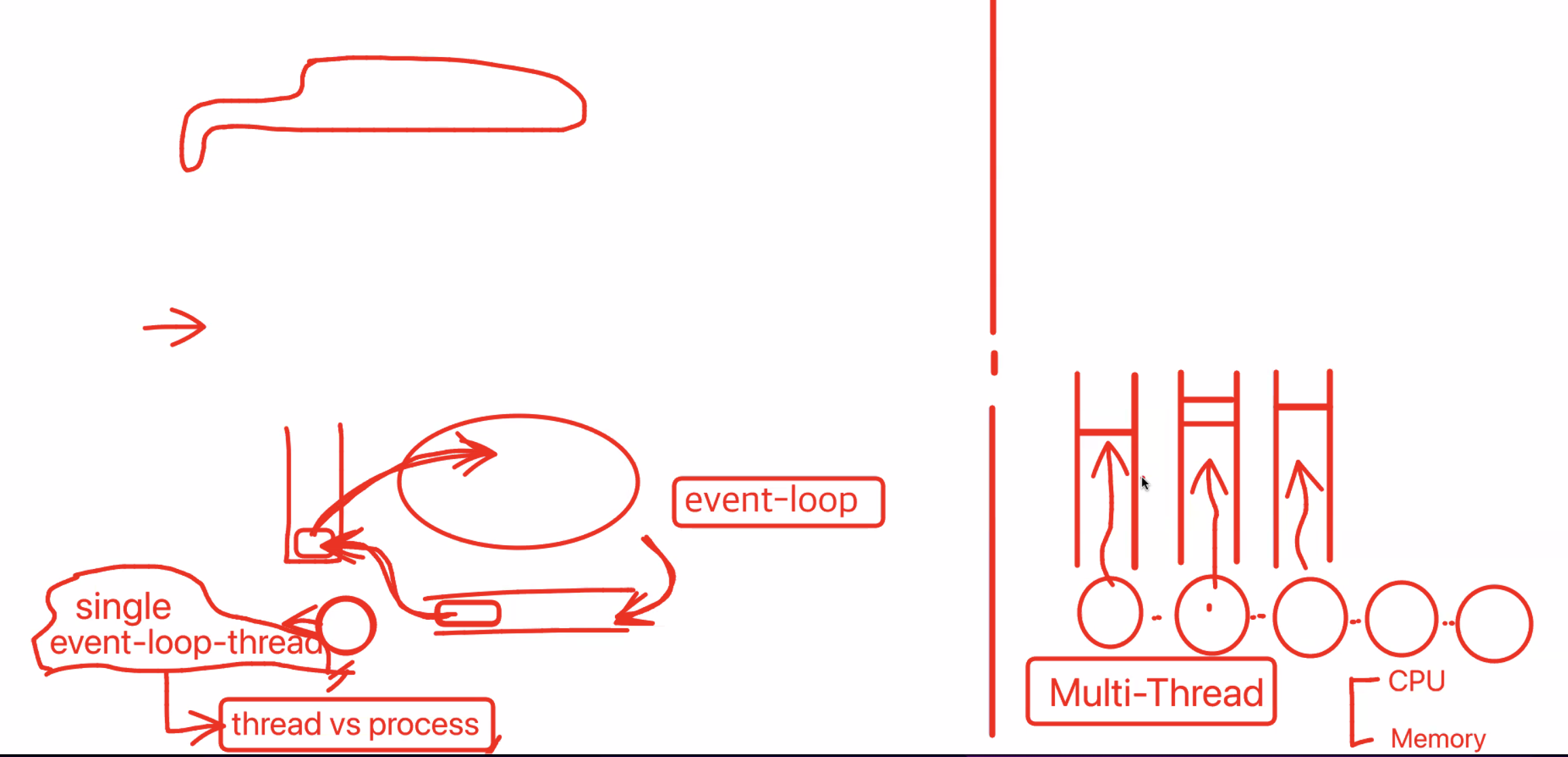
여기서 TaskQueue에 있는 함수를 CallStack으로 보내는 역할을 하는 스레드(Thread)가 있음

- 싱글 스레드 : 자바스크립트의 방식 구체적으론 싱글 이벤트 루프 스레드라고 함
CallStack이 비어야만 TaskQueue에 있는 작업을 CallStack으로 가져온다는 것
setTimeout이 TaskQueue에 들어가서 대기하고 있지만, 반복문이 종료되어 CallStack이 비워지지 않으면 TaskQueue에 있는 setTimeout은 실행되지 못한다
setInterval, setTimeout처럼 CallStack에 쌓이지 않고 Background, TaskQueue로 넘겨지는 작업을 비동기 작업이라 함.
axios도 비동기 처리가 이루어지는 대표적인 라이브러리 중 하나
- 멀티스레드라고 하여도 실제로 동시에 진행되는 것이 아니라 문맥 전환(context-switching)을 통하여 여러 일들을 조금씩 처리해서 보여주는 것