
부트캠프 시작전에... 타입스크립트는 사실...공부안했다!!
부트캠프에서 타입스크립트를 쓰고 나서부터 필요한 부분적인 지식때문에 골라서 공부했는데
이제 시간이 많으니 처음부터 다시 한번 들어보려고한다.
js 와 ts의 차이

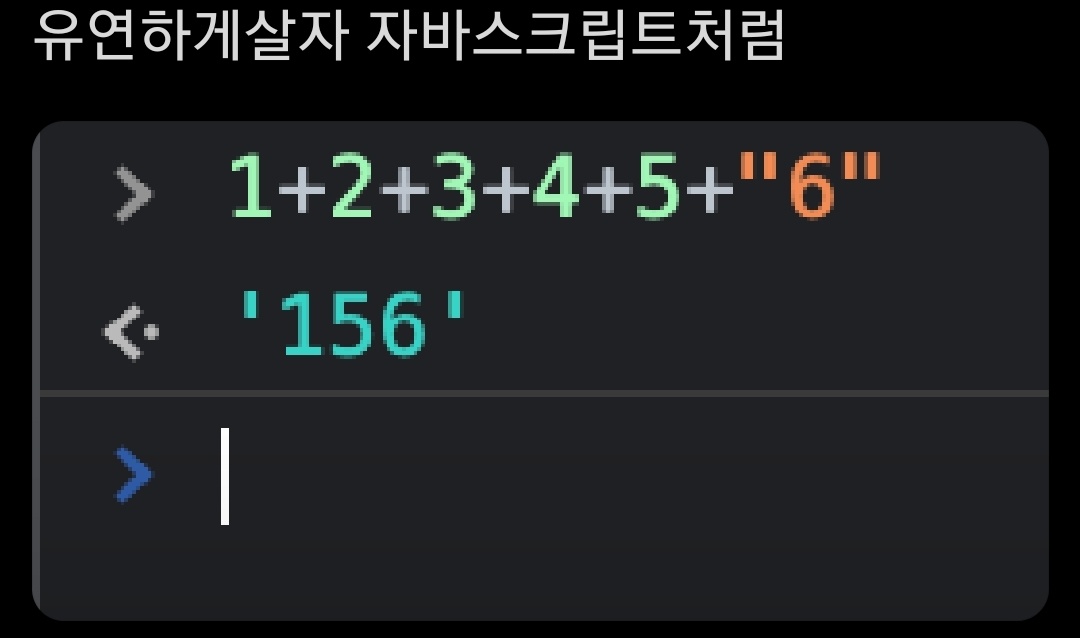
js는 정말로 유연한 언어로 Dynamic typing이 가능하다
그렇기에 정말 많이 쓰이지만 허점이 많다고도 말한다.
그래서 타입스크립트를 통하여 타입을 지정해주어서 오류를 방지해주는 것이다.
tsx는 에러메세지도 아주 딱 정확하게 꼬집어주기에 마치 에러 렌즈의 역할도 한다.
tsconfig.json
tsconfig 파일을 만들게 되면 내부에 ts를 어떻게 할지 설정하는 것이 가능하다!
그래서 몇몇 유용한 것들으 골라서 사용하면 되는데
https://www.typescriptlang.org/tsconfig 에서 상세하게 확인이 가능하다.
대략적으로 자주 쓰는 것들을 골라보자면
{
"compilerOptions": {
"target": "es5", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입이 틀리면 에러
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}난 next.js로 리액트를 사용하였기에 기본적인 tsconfig의 코드가 있었지만
직접 입력해서 추가해야하는 것들도 있기에 필요에 따라 찾아 입력해야한닷..!