
리액트 클래스 컴포넌트 생명주기

- 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명주기가 존재한다.
- 컴포넌트의 수명은 보통 페이지에서 렌더링 되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝이 난다
- 라이프 사이클은 총 9개가 존재하며 크게
마운트(Mount), 업데이트(Update), 언마운트(Unmount)세 가지 유형으로 분류된다.
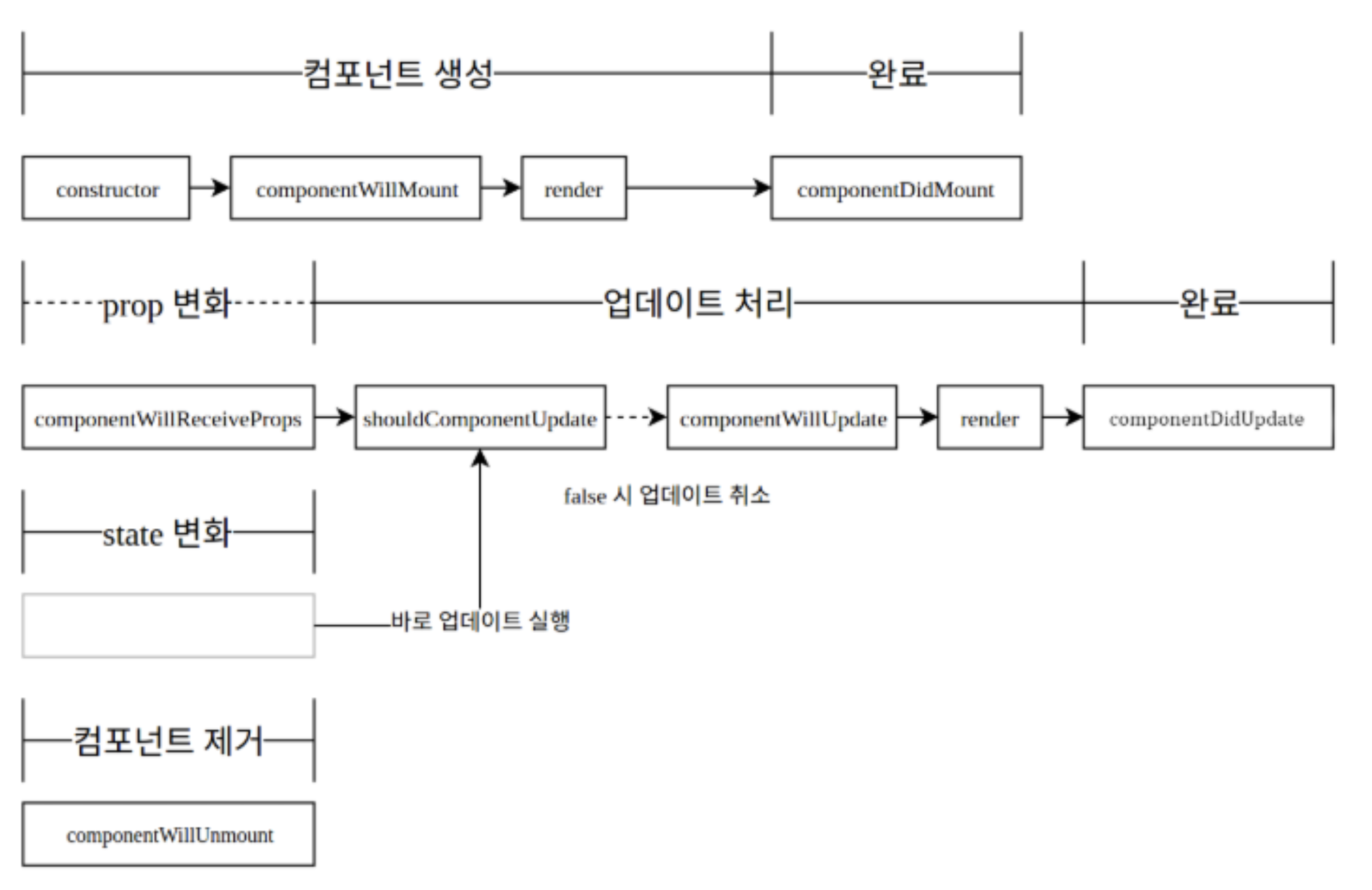
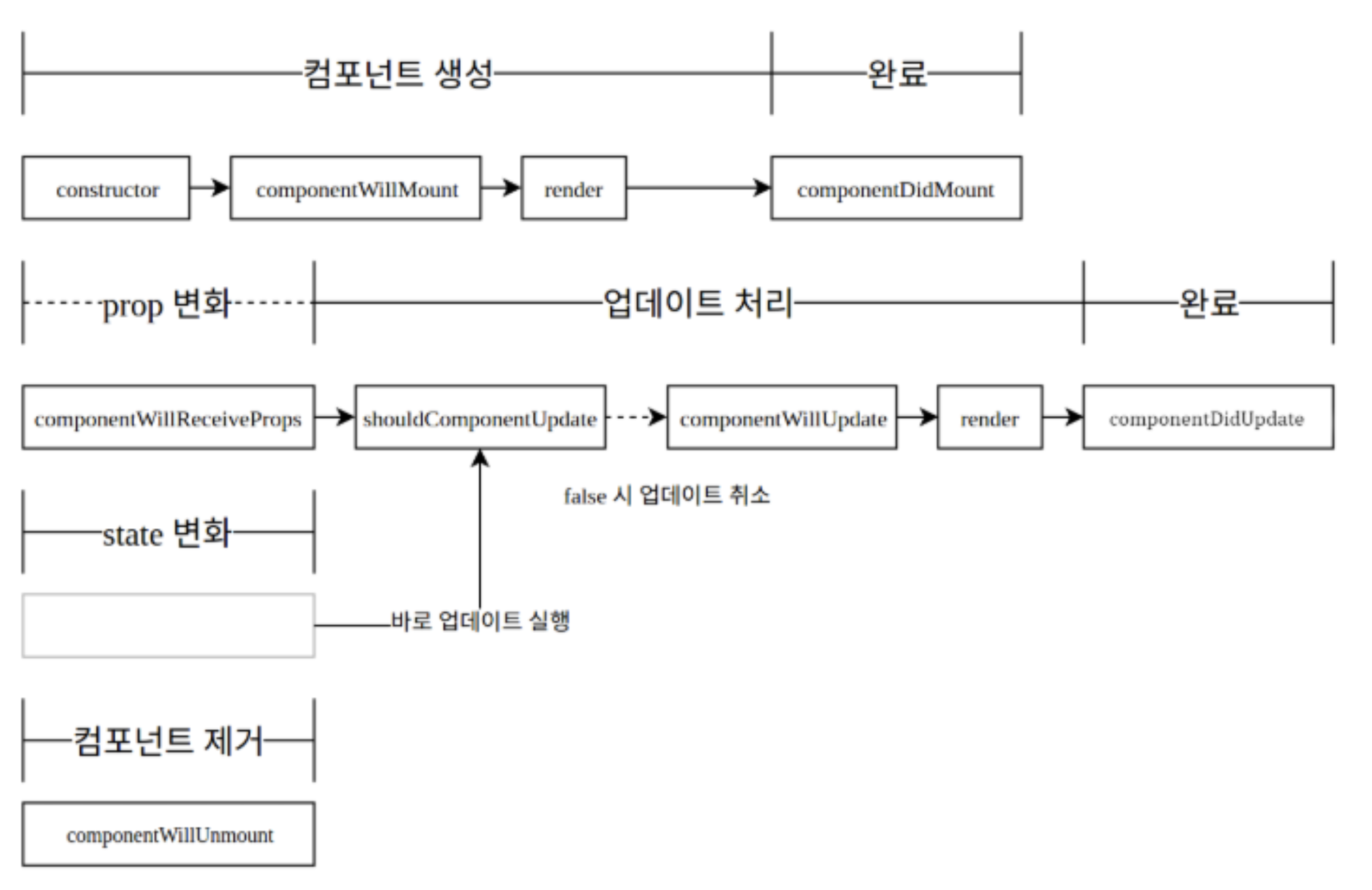
- 컴포넌트를 생성(마운팅)할 때는
constructor -> componentWillMount -> render -> componentDidMount순으로 진행
- 컴포넌트를 제거(언마운팅)할 때는
componentWillUnMount메서드만 실행
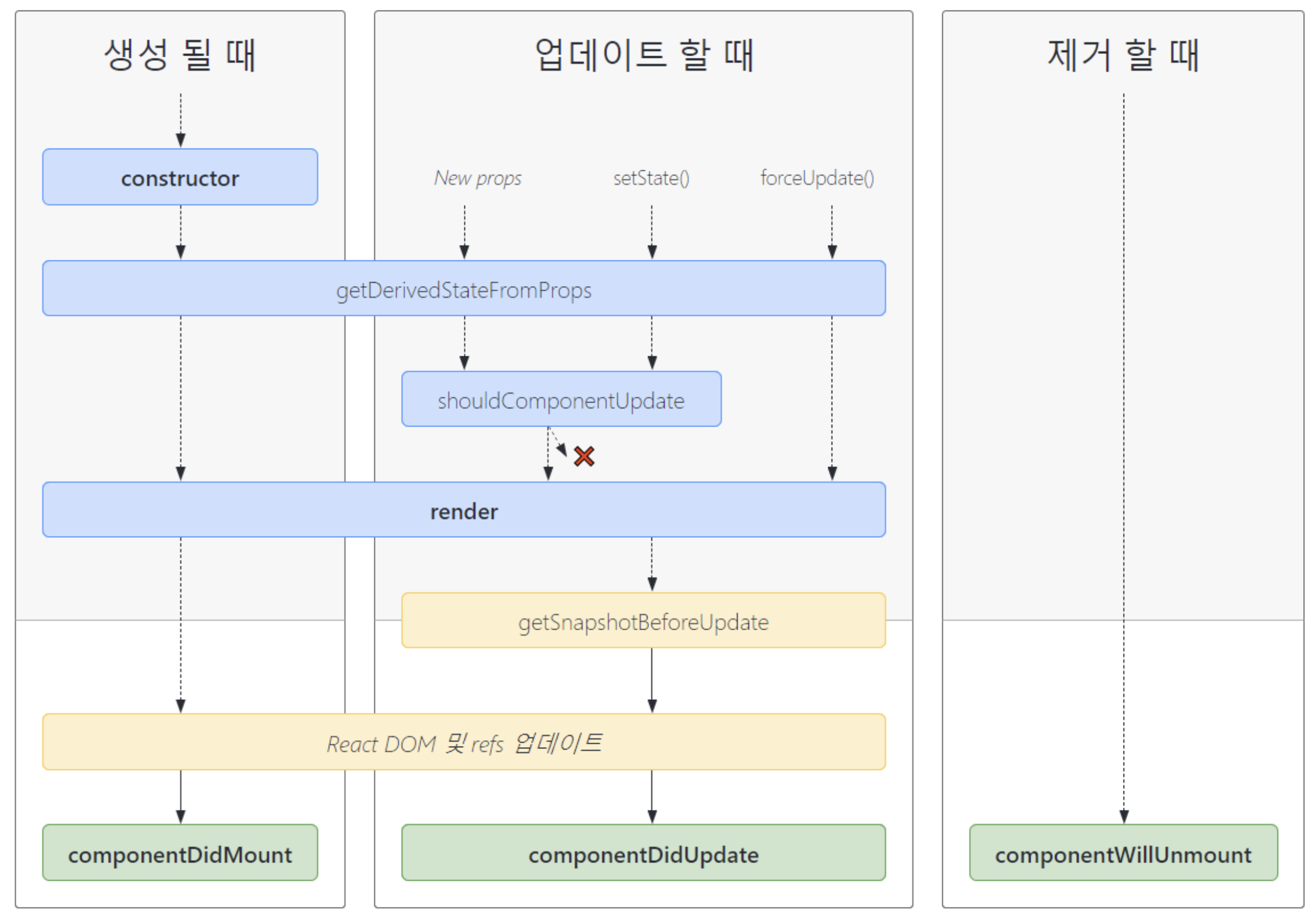
마운팅(Mounting)
- getDerivedStateFromProps: 최초 마운트 시와 갱신 시 모두에서
render메서드를 호출하기 직전에 호출, state를 갱신하기 위한 객체를 반환하거나,null을 반환
- legacy - componentWillMount : 렌더링을 수행하기 전에 호출된다. 이 단계에서 상태를 설정하더라도 렌덜이이 다시 트리거되지 않는다.
- componentDidMount: 렌더링을 수행한 후에 호출된다. 이 시점에서 컴포넌트에 대한 DOM 표현이 생성되기 때문에 데이터 가져오기 등의 작업을 할 수 있다.
언마운팅(Unmounting)
- componentWillUnMount: 컴포넌트가 DOM에서 언마운팅되기 전에 호출된다.
속성 변경(Updating - prop)
- getDerivedStateFromProps: 최초 마운트 시와 갱신 시 모두에서
render메서드를 호출하기 직전에 호출, state를 갱신하기 위한 객체를 반환하거나,null을 반환
- legacy - componentWillReceiveProps : 컴포넌트가 새 속성을 받을 때 호출된다. 이 함수 안에 this.setState()를 호출해도 렌더링이 트리거되지 않는다.
- shouldComponentUpdate: render 함수보다 먼저 호출되는 함수이며, 해당 컴포넌트의 렌더링을 생략할 수 있는 기회를 제공한다.
- componentWillUpdate: 새로운 속성이나 상태를 수신하고 렌더링하기 전에 호출된다. 등록된 업데이트에만 이용해야 하며, 업데이트 자체를 트리거하지 않아야 하므로 this.setState를 통한 상태 변경은 허용되지 않는다.
- componentDidUpdate: 컴포넌트 업데이트가 DOM으로 플러시된 후에 호출된다.
상태 변경(Updating - state)
- 속성 변경과 거의 동일한 생명주기를 가지고 있지만, componentWillReceiveProps에 해당하는 메서드는 없다. 따라서 shouldComponentUpdate부터 시작된다.
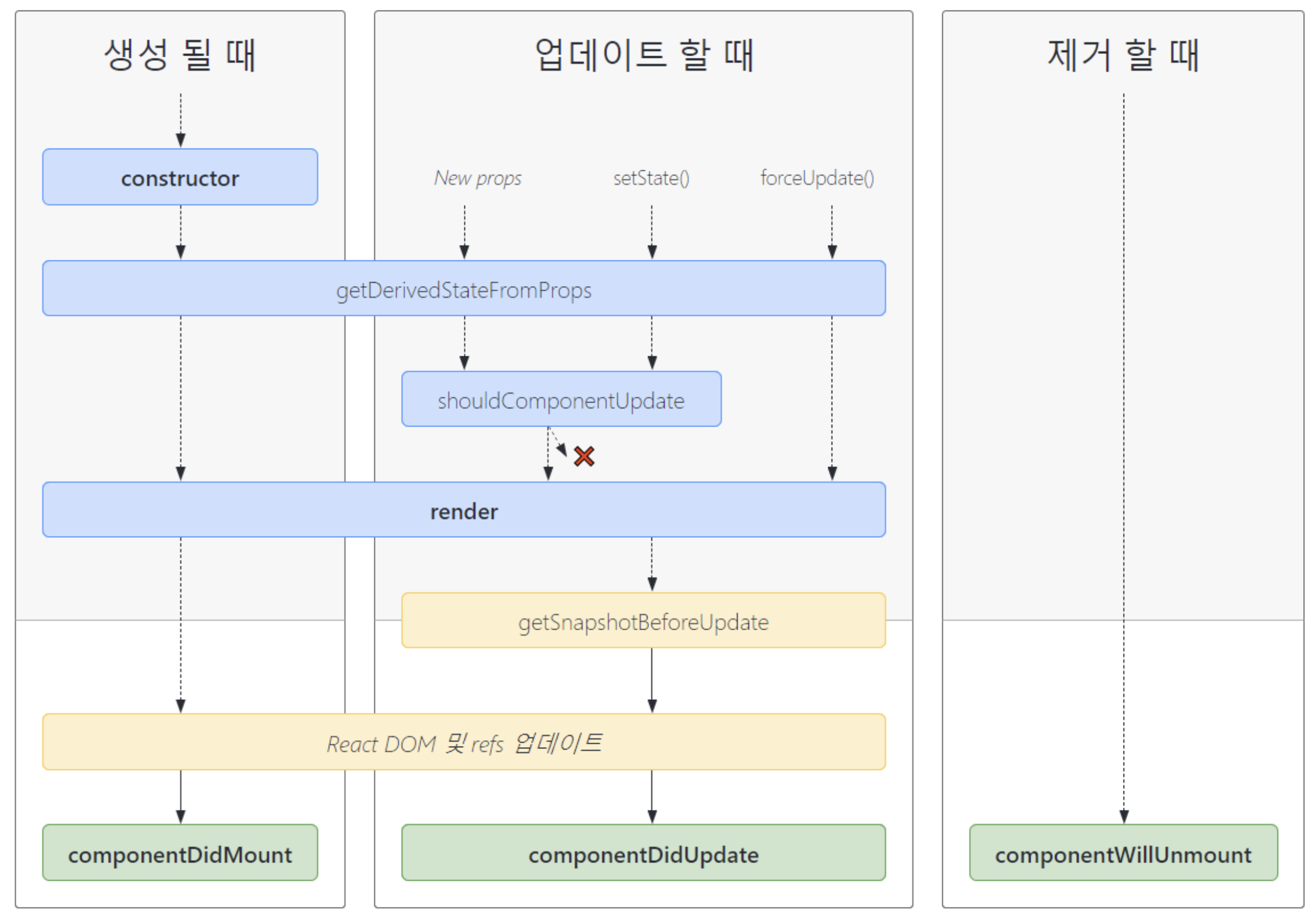
전체 LifeCycle 요약