프로젝트를 진행하던 중, 파일을 업로드하는 기능을 구현해야했다.
Input 태그를 이미지로 대체해야했는데 드디어 찾아서 포스팅한다.
레이블태그에 넣고 싶은 이미지 or 아이콘을 넣고 같은 id를 사용하는 input 태그를 display none 해버리면 된다.
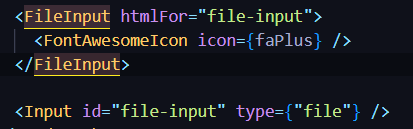
<label htmlfor="fileinput">
<img src=""/>
</label>
<input id=fileinput type="" style="display: none;"/>나의 코드이다
스타일 컴포넌트를 사용중이라 태그명이 다름에 유의하자
또한 fontawesome에서 아이콘을 input에 넣었다

- 아이콘을 통해 파일 업로드가 가능해졌다.

특정 객체를 선택하는 input태그의 type에 대해서는 해당 이미지 넣는 방법이 가능하다.