
카카오 X 한국관광공사 공모전에서 사용한 Tour api에 대한 사용법을 적어보겠다.
일단 Tour api가 4.0으로 업데이트 되면서 예전보단 상당히 문서가 괜찮으니 이젠 어려움이 덜할 것이다.
1. api 활용 신청

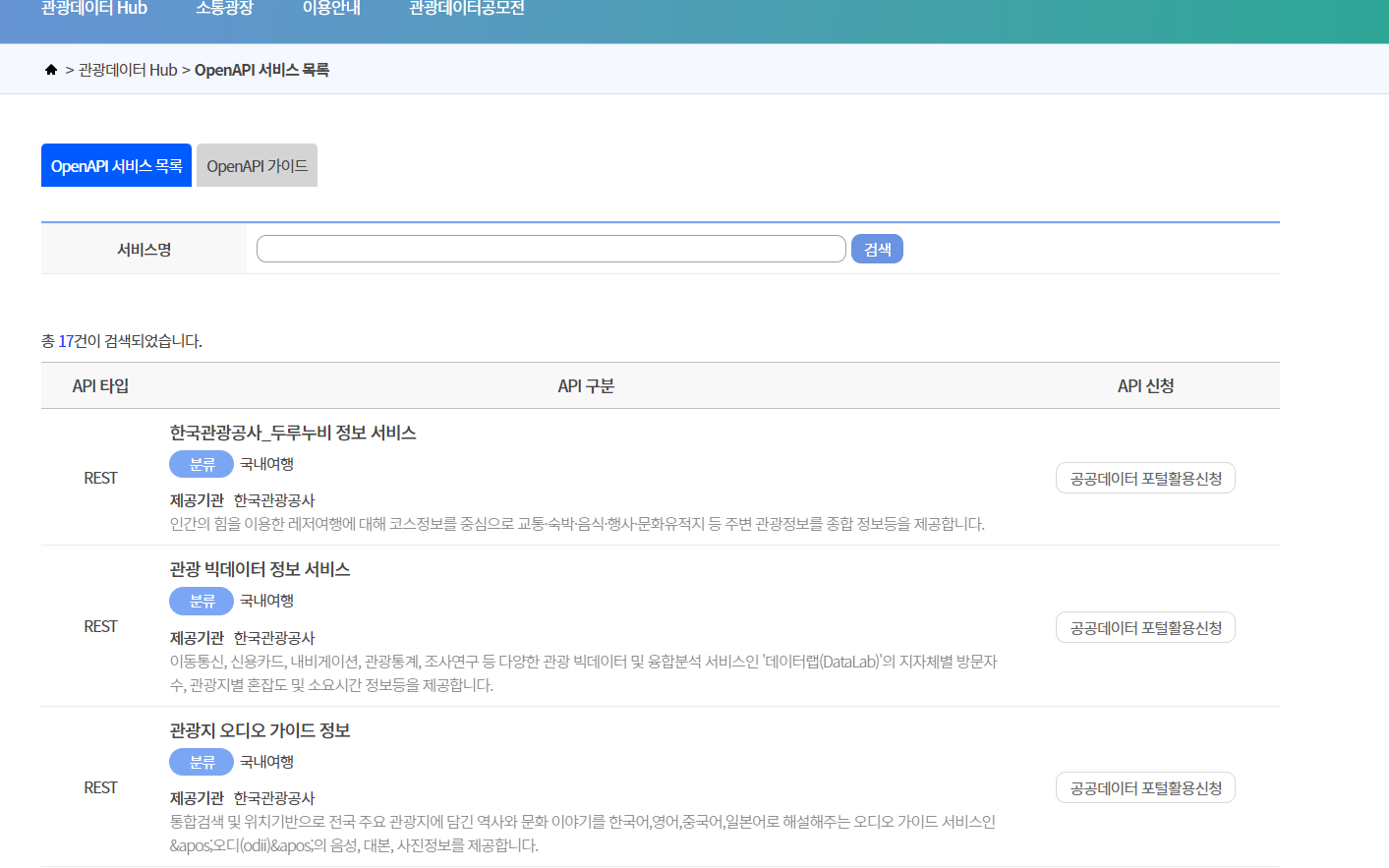
관광데이터 Hub에서 해당 항목을 누른다.
그렇다면 아래의 데이터 목록이 나타난다.

난 국문관광정보 서비스를 사용하겠다.
공공데이터 포터 활용 신청을 누른다.

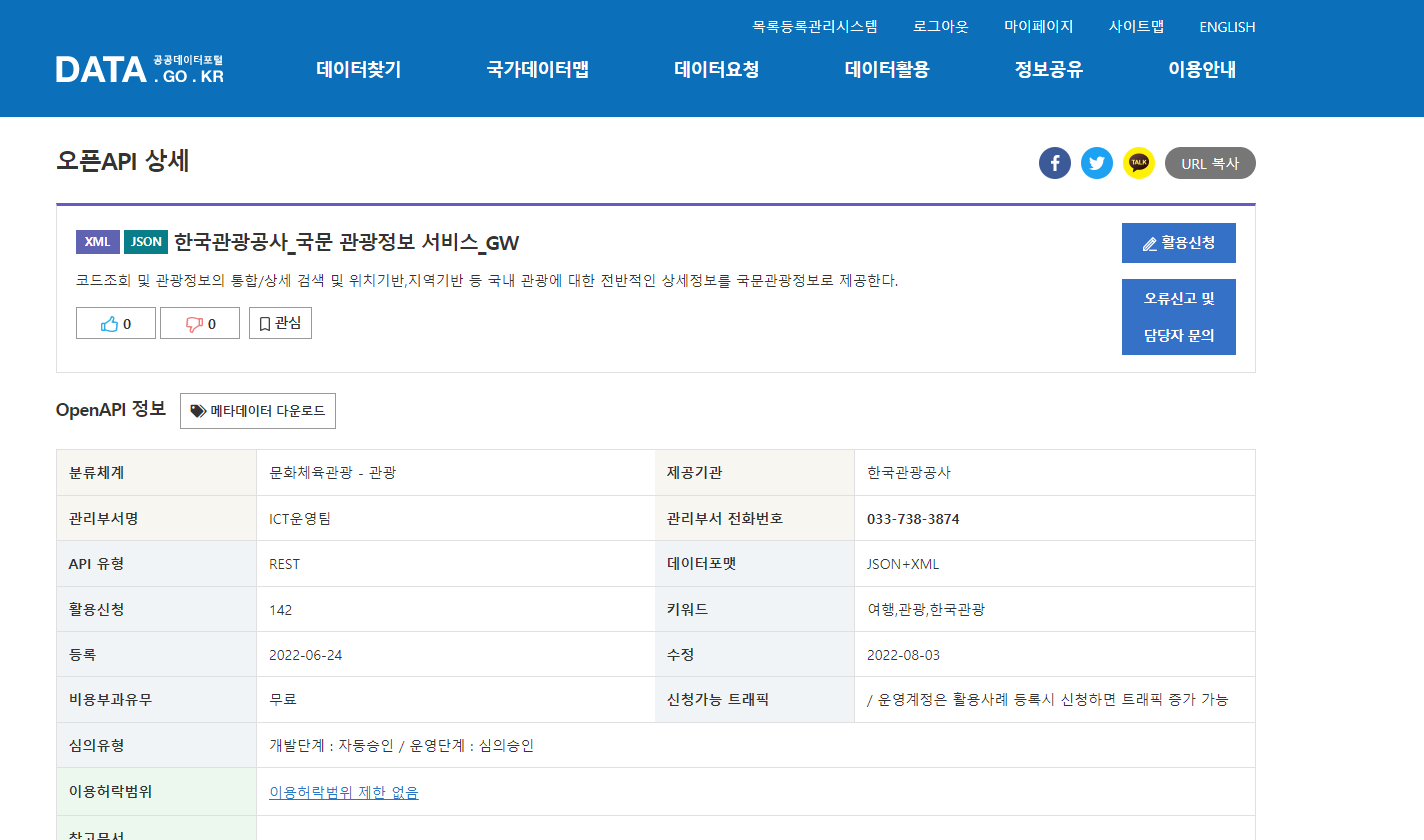
이 화면이 나타난다면 해당 사이트에 로그인을 한 후 활용 신청을 누른다.

신청이 된 모습이다.
2. api 활용에 대해
이제 해당 항목에 들어간다면 상세한 정보들이 나온다.

- 데이터포맷
- 해당 정보가 제공되는 포맷이다.- Json과 XML 형식으로 제공된다.
- End point
- 해당 api를 요청하는 경로다. - 일반 인증키(Incoding)
- 해당 api를 사용하기 위해 필요한 키다. - 일반 인증키(Decoding)
- 해당 api를 사용하기 위해 필요한 키다.
여기서 일반 인증키 둘 중 아무거나 실행 되는 것을 사용하면 된다. 나도 왜 이렇게 처리한지는 모르겠다.
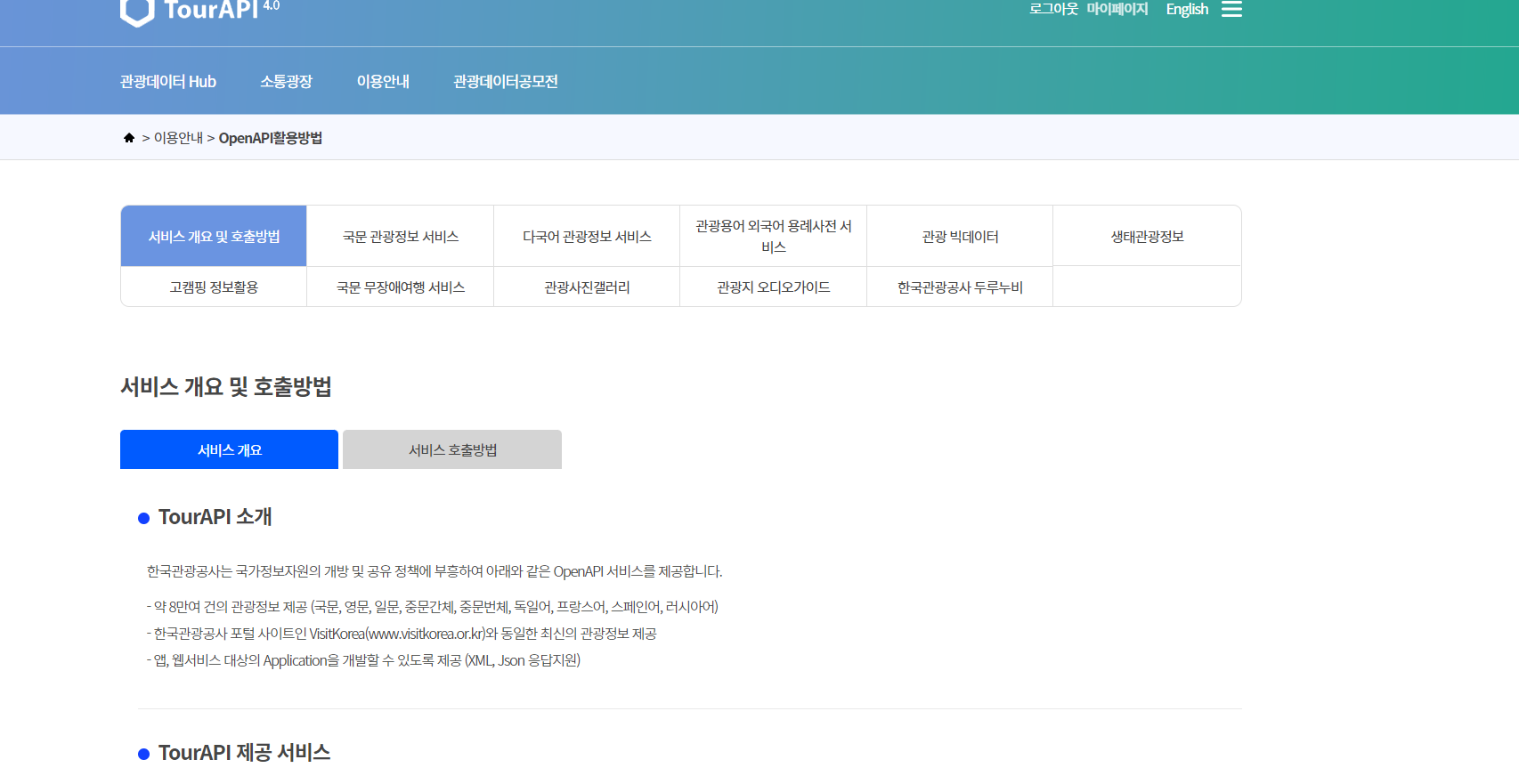
해당 페이지에서도 api 사용 방법이 있지만 Tour api 문서가 업데이트 되었으므로 이를 활용하자.

이용안내에서 openApi 활용방법에 들어가자

그렇다면 각 api에 대해 활용 방법이 나와있다.
전 버젼과 비교하여 꽤나 상세하여 도움이 된다.
api request 파라미터 + response 파라미터

각 조회 방법마다 end point/${키워드}로 경로가 설정되어 있다.
이 경로에다가 자신이 원하는 파라미터에 값을 추가해 해당 response를 받을 수 있다.

이러한 파라미터를 사용해 request를 하면

정말 많은 정보들이 response로 오는 모습을 볼 수 있다.
꽤나 상세하다.
그렇다면 브라우저에서 api를 호출해 보겠다.
키워드검색 조회를 사용했다.
내가 호출한 경로는
http://apis.data.go.kr/B551011/KorService/searchKeyword?serviceKey=${키}&_type=json&MobileOS=WIN&numOfRows=10&MobileApp=test&arrange=P&keyword=광화문해당 파라미터에 대해선 문서를 살펴봐라.

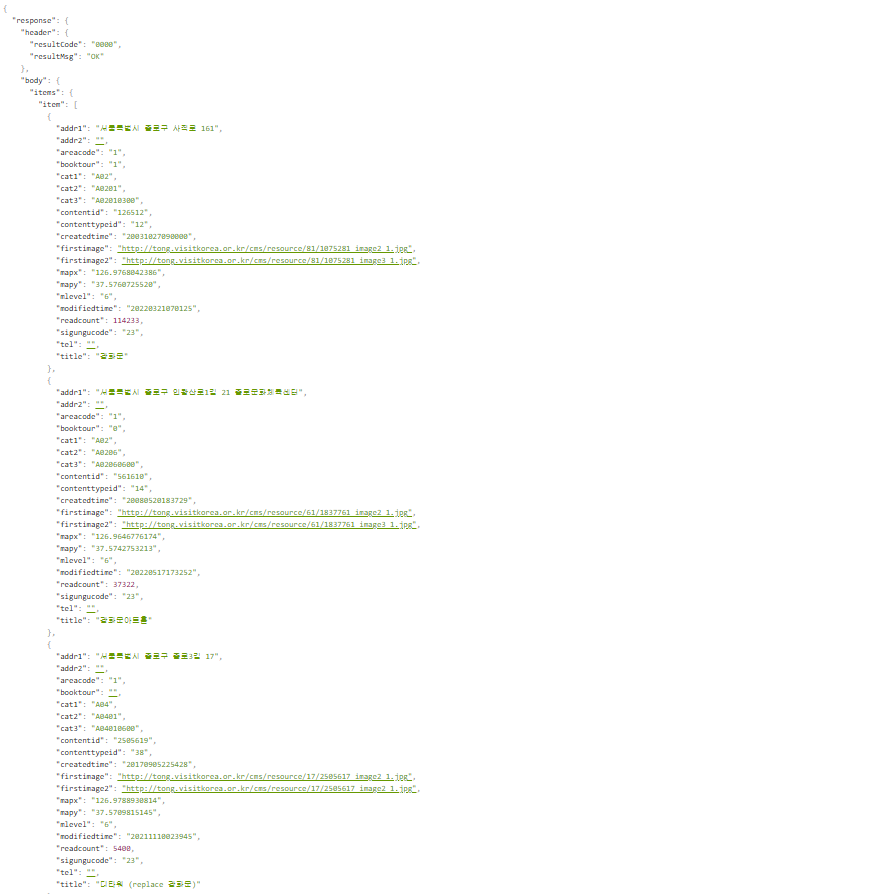
위와같이 json으로 api response가 온다.
이제 이를 프론트엔드에서 활용해 보겠다.
3. Api 활용(React)
프론트엔드에서 api를 호출해 보겠다.
위치기반 관광정보 조회 기능을 사용하겠다.
useEffect(() => {
(async () => {
const response = await fetch(
`http://apis.data.go.kr/B551011/KorService/locationBasedList?serviceKey=${OPEN_KEY}&_type=json&MobileOS=WIN&numOfRows=100&MobileApp=test&mapX=${isY}&mapY=${isX}&radius=10000`
);
const json = await response.json();
console.log(json.response.body.items.item);
})();
}, []);코드에대한 간단한 설명
- fetch를 이용해 api를 부른 후 json으로 변환했다.
- http://apis.data.go.kr/B551011/KorService는 공공데이터포털에서 알려준 endpoint이다.
- locationBasedList는 위치기반 조회 기능 경로다.
Open_Key
- 공공데이터 포털에서 발급받은 인증키 둘 중 되는 것을 사용하자.
isX, isY
- 내 위치기반으로 조회를 원해 내 위치를 넣었다.
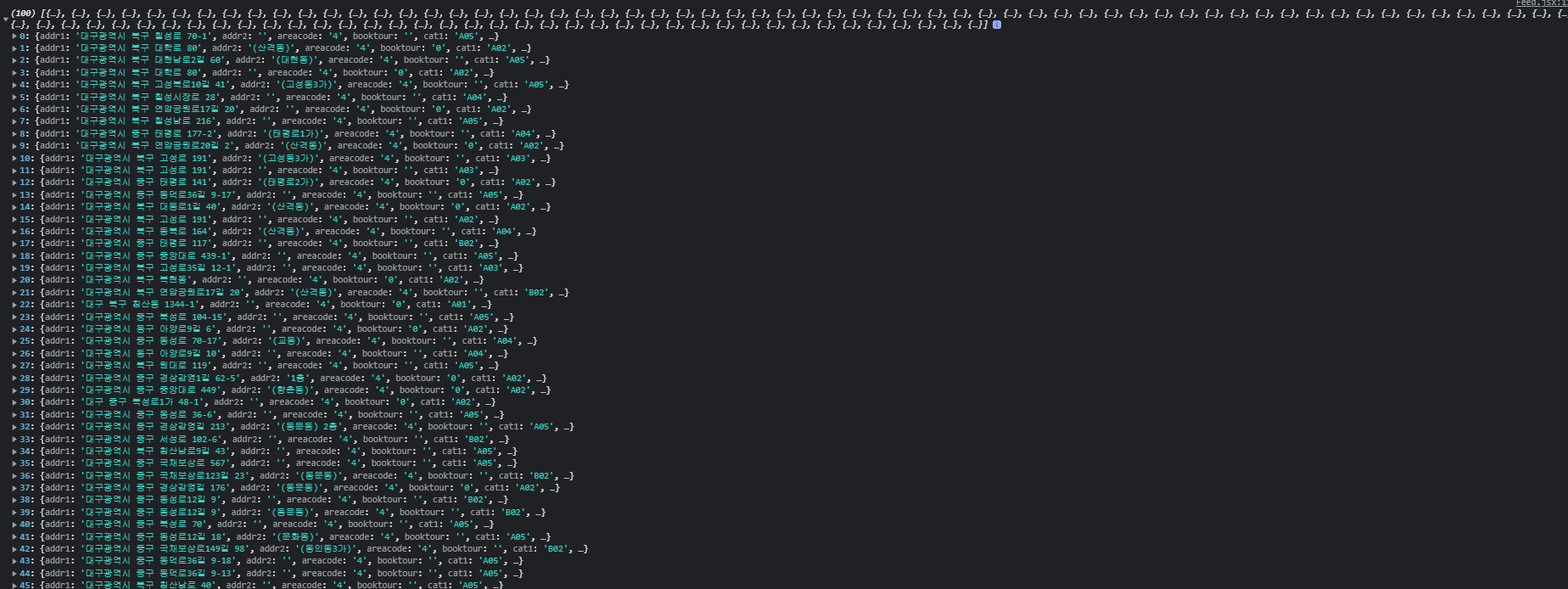
이후 로그를 찍어보았다.

잘 나온다
이제 이 json을 가공해 사용하면 된다.