css Layout?
레이아웃이란 사전적의미로는 디자인적인 부분에서 구성요소를 공간에 효과적으로 배열하는 일,
또는 기술을 말한다.
그렇다면 css의 레이아웃은 무엇을 의미하는가?
HTML의 기본적으로 위에서 아래로 블록 수준 요소들을 순차적으로 나열하여 내용을 표시한다.
하지만 디자인적인 부분, 효율적인 부분에 있어 자유롭지 못하다는 단점이 있기 때문에
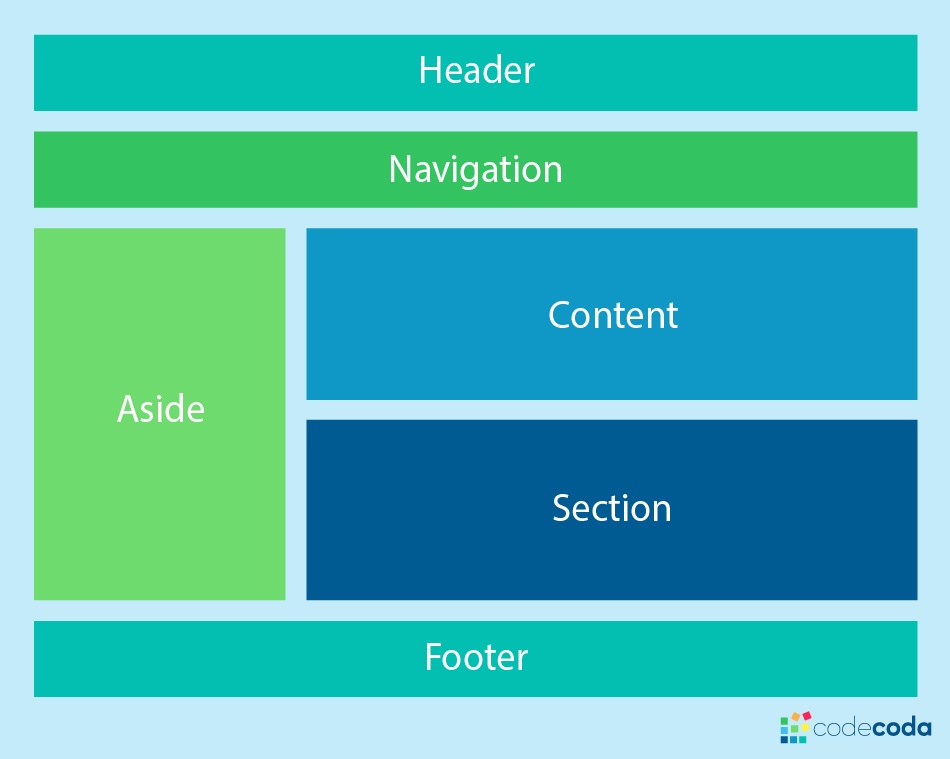
우리는 CSS를 이용하여 요소들은 다음 사진과 같이 자유롭게 레이아웃을 구성할 수 있다.

block 과 inline
CSS의 레이아웃을 사용하기 위해서는 이 두가지의 개념을 반드시 숙지하여야 한다.
block
항상 새로운 라인에서 시작한다. (가로폭이 화면 전체를 차지하기 때문)
화면 크기 전체의 가로폭을 차지한다.(width 100%, height: auto)
width, height, margin, padding 프로퍼티 지정이 가능하다.
block 요소 내에 inline 레벨 요소를 포함할 수 있다.
block 요소를 갖는 html 태그
div h1~h6 p ol ul li hr table form
inline
새로운 라인에서 시작하지 않으며 문장 중간에 들어갈 수 있다. (줄이 바뀌지 않고 다른요소와 함께 한 행에 위치한다.)
content의 너비만큼 가로폭을 차지한다.
width, height, margin, padding 프로퍼티를 지정할 수 없다. (상, 하 여백은 line-height로 지정한다.)
inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다. (inline 레벨 요소는 일반적으로 block 레벨 요소에 포함되어 사용된다.)
inline 요소를 갖는 html 태그
span a strong img br input select textarea button
inline-block
사용법은 css display:inline-block 으로 지정하면 된다.
inline-block 요소는 block과 inline 요소의 특징을 모두 갖는다.
inline요소의 특징과 흡사하게 줄을 바꾸지 않고 다른 요소와 함께 위치시킬수 있다.
width, height, margin, padding 프로퍼티 지정이 가능하다. (상, 하 여백을 margin과 line-height 두가지 프로퍼티 모드를 통해 제어 가능)
content의 너비만큼 가로폭을 차지한다.
inline-block 요소는 언제 사용하는가?
웹사이트를 보면 상단에 메뉴바가 수평으로 있는 형태를 본적이 있다.
보통 메뉴바에 li 사용하여 목록을 작성하는데 li는 block 요소이기 때문에 수직으로 정렬된다.
이때 li의 css display:inline-block를 지정하게 되면 inline 요소와 같이 가로로 정렬되고 width, height, margin, padding 프로퍼티 지정이 가능하기 때문에 디테일한 디자인도 가능하다.
position
이전에 한번 정리하며 작성했지만 복습하는 의미에서 새롭게 정리해보았다.
position이란 무엇인가?
top, bottom, left, right 프로퍼티와 함께 사용하여 요소의 위치를 지정하는 프로퍼티이다.
왜 사용하는가?
position을 사용하면 html 코드와 상관없이 어느위치에나 요소를 배치할 수 있다.
position은 각각의 방향을 기준으로 태그 안쪽 방향으로 이동하기 때문에 만약 위쪽으로 이동시키고 싶을때에는
음수값을 입력해야 한다. top:-30px;
position의 속성들
static(기본위치)
position의 기본값이다.
기본적인 요소의 배치 순서에 따라 위에서 아래로 왼쪽에서 오른쪽으로 배치
부모요소 내에 자식요소로 존재할 때는 부모 요소의 위치를 기준으로 배치
기본적으로 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 사용될 수 있다.
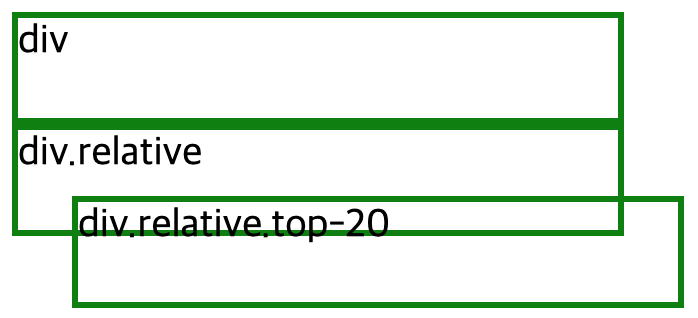
relative(상대위치)

요소의 위치를 변경하고 싶을 때 position: relative를 사용한다. 이제 top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용해 위치 조절이 가능하다.
static을 선언한 요소와 relative를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부뿐이며 그외는 동일하게 동작한다.
무조건 부모요소를 기준으로 움직인다.
absolute(절대위치)
부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, bottom, left, right)만큼 이동한다. 즉, relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
만약 부모요소가 position:static만 갖고 있다면 document body를 기준으로 위치한다.
따라서 absolute 프로퍼티 요소는 부모 요소의 영역을 벗어나 자유롭게 어디든지 위치할 수 있다.
fixed(고정위치)
position : fixed 는 부모요소와 상관 없이 윈도우 창을 기준으로 움직인다.
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
fixed를 지정하게 되면 block요소의 width는 inline 요소와 같이 content에 맞게 변화되므로
적절한 width 지정해야한다.
예를 들어 상단 메뉴바를 스크롤 되어도 항상 최상단에 고정하고 싶을 때 사용하면 된다.
float
html 태그를 정렬하기 위해 사용되는 방법중 하나이다.
float 속성을 사용해 박스를 왼쪽(left) 또는 오른쪽(right)으로 "부유"시키는 레이아웃 기법이며,
여기서 '부유하다' 라는 의미는 요소가 기본적인 문서 배치의 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하는 것을 말한다.
그림, 이미지 옆에 글이나 다른요소를 배치할 때 사용하면 유용하다.
float를 이미지태그에 넣어주면 이미지의 공간을 제외한체 글이나 다른요소들이 한쪽으로 배치가 된다.
레이아웃을 구성할 때에도 자주 사용되었던 프로퍼티 이다.
현재는 flex속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많지만
현업에서는 훨씬 이전에 작성되었던 코드를 보는 경우가 있을 수 있느니 기본내용은 숙지하는것이 좋다.
clear 속성
float로 지정한 태그를 원래처럼 동작하도록 한다.
clear:right : float:right속성의 영향을 받지않는다.
clear: lfet : float:left속성의 영향을 받지않는다.
clear both: float의 모든속성을 받지 않는다.
css 레이아웃을 공부하면서...
웹과 모바일을 사용자들이 급증하는 시대에 css를 통한 웹사이트의 디자인은 매우 중요하다고 생각한다.
정말 좋은 제품과 서비스를 제공하는 사이트라도 웹의 디자인적인 부분이 촌스럽거나 올드하다면
제품과 서비스에 대한 신뢰감이 떨어질 때가 많다.
그러므로 웹의 레이아웃 디자인 또한 트렌드가 존재하며 소비자 및 사용자에게 굉장히 민감한 부분이다.
효율적인 측면에서도 디자인은 중요하다.
아무리 좋은 글이라도 두서가 뒤섞여버리면 무슨 말인지 전달력이 떨어지게된다.
웹안에서 요소의 배치 또한 비슷하다고 생각한다.
중요한 내용과 새로운 뉴스가 엉뚱한 위치에 배치된다면 웹 안에서의 가독성이 떨어지고 사용자는 더이상 그 사이트에 머무르고 싶지 않을 것이다.
이제 막 레이아웃에 대한 정리를 하는 단계지만 내 머릿속 레이아웃 데이터베이스를 쌓기위해,
웹 트렌드에 민감하기 위해, 좋은 웹 서비스 및 모바일 서비스를 제공하기 위해
다양한 웹사이트를 방문하고 자주 찾아보자.