Frontend Framework(Library)
Web Application의 발전이 3세대 웹서비스로 넘어오면서 Frontend Framework(Library)가 등장한다.
Frontend Framework(Library)는 규모가 크고 복잡한 애플리케이션을 개발 할 때 생산선을
향상시키고 많은 양의 대이터와 코드 유지 보수를 더욱 편리하기 위해 다양한 형태로 등장하였다.
그중 Angular, Vue, React가 대표적이다.
그 중 React는 Library이며 MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 view만 담당한다.
그만큼 내장되어 있는 기능이 부족하여 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다.
React 란?
리액트는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기위한 java script 라이브러리 이다.
리액트는 다른 프레임워크와는 다르게 생태계가 활성화 되어있고 사용자 또한 점유율이 높은 편이다.
리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유는 UI를 자동으로 업데이트 해준다는 것이다.
리액트는 가상돔(Virtual Dom)을 통해 UI를 빠르게 업데이트하여 불필요한 UI업데이트를 줄이고, 성능을 좋게 만든다,
가상돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다.
React를 시작하기 위한 작업 환경 설정
리액트를 실행하기 위해서는 우선 Node.js 와 npm이 필요하다.
Node.js란?
Node.js는 자바스크립트가 브라우저 밖에서도 동작하게 하는 환경을 의미한다.
리액트를 통해 개발하는 데 필요한 주요 도구들(ex 바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다.
Node.js를 설치하면 npm(node package manager) 이 자동으로 설치된다.
npm을 사용하기 위해서는 반드시 Node.js가 설치 되어 있어야하며 설치가 되었다면 터미널에
node -v를 입력하여 버전을 확인할 수 있다.
npm 또한 설치여부 확인이 가능하다. npm -v
CRA (Create-React-App)
CRA란 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구이다
리액트는 UI기능만 제공하기 때문에 개발자가 직접 구축해야하는 것들이 많다.
CRA를 이용하면 하나의 명령어로 리액트로 웹 애플리케이션을 만들기위한 환경을 제공한다.
CRA 설치방법
// 1. Desktop - wecode 폴더 진입
cd Desktop/wecode
// 2. westagram-react 프로젝트 설치
npx create-react-app westagram-react
// 3. westagram-react 프로젝트 진입
cd westagram-react
// 4. 로컬 서버 띄우기
npm start

npm start 입력 시 http://localhost:3000 주소를 확인할 수 있다.
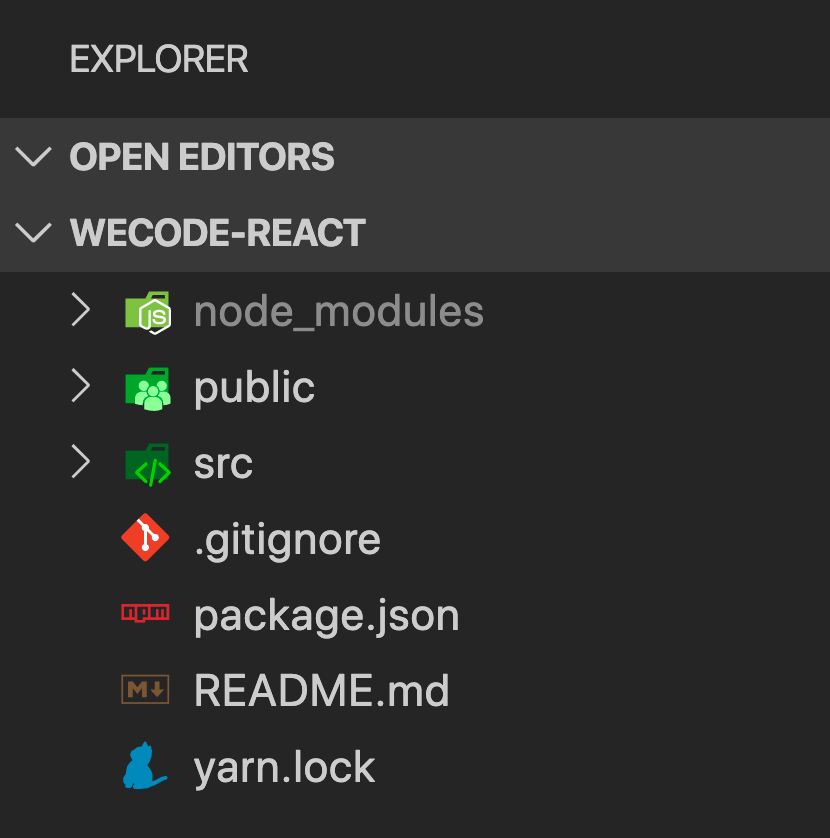
CRA 기본세팅구성

각 폴더의 주요내용
node_modules : CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
package.json: CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지정보(종류,버전)가 기록되는 파일
public: index.html , images (이미지 관리폴더) data 관리 (mock data : 벡엔드에서 데이터가 넘어오기전 임시로 사용하는 데이터
src
index.js: 이파일안에는 ReactDOM.render( <App /> , document.getElementById('root'))
이코드가 작성되어 있는데 이코드는 리액트에서 작성한 코드를 index.html파일안에 위치시킨다.
- ReactDOM.render 함수의 인자는 두 개
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
- (이름 함부로 수정하면 안 됨)
App.js : 현재 화면에 보여지고 있는 초기 컴포넌트이다.
.gitignore
gitignore에 github에 올리고 싶지않은 폴더와 파일을 작성한다.
push하여도 gitignore에 작성한 파일과 폴더는 올라가지 않는다.