State
state는 단어 뜻 그래로 내부에서 가지고 있는 컴포넌트의 상태값을 의미한다.
state는 객체 형식이며, 사용자에게 보여줄 컴포넌트의 UI정보(상태)를 지니고 있다.
state 안의 값들은 변결될 수 있다.
state 사용법
import React from 'react';
class State extends React.Component {
constructor() {
super();
this.state = {
color: 'red'
};
}
render() {
return (
<div>
<h1>Class Component | State</h1>
</div>
);
}
}
export default State;Class형 컴포넌트안에는 constructor이 있고 state는 그 안에 작성한다.
this.state 값에 state를 넣어주어 컴포넌트의 초기 상태값을 설정한다.
지금 컴포넌트의 state color의 key값은 red이지만 상태에 따라 나중에 변경이 가능하다.
자바스크립트에서 초기값 변수로 선언만 해주고 나중에 가져다 값을 변경해가면서 쓰는것과 조금은 다르지만 비슷하다고 생각한다.
컴포넌트 안의 요소에서 그 상태값을 반영해 데이터가 바뀔 떄마다 UI에 나타내기 위함이다.
Event 와 setState
import React, { Component } from 'react';
class State extends Component {
constructor() {
super();
this.state = {
color: 'red',
};
}
handleColor = () => {
this.setState({
color: 'blue'
})
}
render() {
return (
<div>
<h1 style={{ color: this.state.color }}>Class Component | State</h1>
<button onClick={this.handleColor}>Click</button>
</div>
);
}
}
export default State;위의 코드가 실행되는 순서는 constructor -> reder() 이기 때문에 먼저 state 초기값이
정해지고 렌더링이 뒤면서 웹하면이 나타난다.
버튼을 누르면 state값이 바뀌어 h1태그 안의 색상이바뀌게 하려면 다음과 같이 진행한다.
1.state값 지정
2.button에 onClick 이벤트를 주고 ={}안에 실행될 함수를 this.실행될함수 와 같이 작성한다.
3.실행될 함수를 constructor와 reder()사이에 작성한다. 위의 예제에서는 handleColor라고 작성하였다.
4.함수는 화살표 함수(arrow fuction)을 사용하고 내용에 this.setState를 통해 함수가 실행되면 초기 state가 어떻게 바뀔것인지 작성한다.
5.h1태그 안에 인라인스타일을 작성하는데 this.state.color라는 JSX언어가 들어가기 때문에
{{}}안쪽에서 작성해준다.
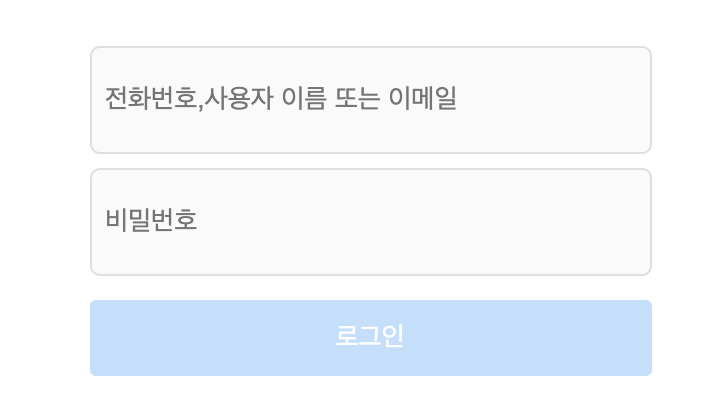
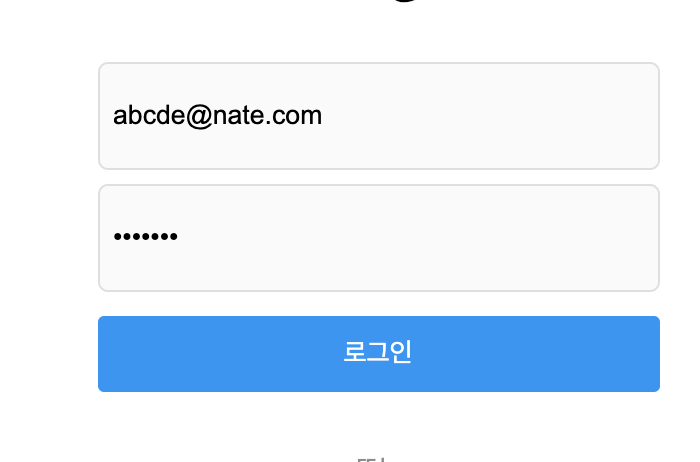
실습 (인스타그램 로그인 화면)
import React from 'react';
import { Link, withRouter } from 'react-router-dom';
import './Login.scss';
class Login extends React.Component {
constructor() {
super();
this.state = {
idValue: '',
pwValue: '',
};
}
goToMain = () => {
this.props.history.push('/main-myung');
};
handleInput = e => {
const { value, name } = e.target;
this.setState({
[name]: value,
});
};
render() {
return (
<div className="login-myung">
<div className="login-top">
<div className="side-img">
<img alt="스마트폰" src="./Images/MyungJunKim/smartphone.png" />
<div>
<img
className="side-img-screen"
alt="스마트폰 화면"
src="./Images/MyungJunKim/rolling-4.jpeg"
/>
</div>
</div>
<div className="login-container">
<div className="login-wrapper">
<h1>westargram</h1>
<main>
<form onSubmit={this.goToMain}>
<div className="login-input">
<input
name="idValue"
onChange={this.handleInput}
value={this.state.idValue}
type="text"
placeholder="전화번호,사용자 이름 또는 이메일"
/>
<input
name="pwValue"
onChange={this.handleInput}
value={this.state.pwValue}
type="password"
placeholder="비밀번호"
/>
</div>
<button
className="login-button"
disabled={
!(
this.state.idValue.includes('@') &&
this.state.pwValue.length >= 5
)
}
>
<span>로그인</span>
</button>
</form>
</main>
<footer className="login-footer">
<div className="login-bar-container">
<div className="login-bar"></div>
<div>또는</div>
<div className="login-bar"></div>
</div>
<button>
<i className="fab fa-facebook-square"></i>
Facebook으로 로그인
</button>
<Link to="/">비밀번호를 잊으셨나요?</Link>
</footer>
</div>
<aside>
<div>
<span>계정이 없으신가요?</span>
<span>가입하기</span>
</div>
</aside>
<div className="store">
<div>앱을 다운로드하세요.</div>
<div className="store-img">
<img alt="앱스토어" src="./Images/MyungJunKim/apple.png" />
<img
alt="구글스토어"
src="./Images/MyungJunKim/googleplay.png"
/>
</div>
</div>
</div>
</div>
<div className="login-bottom">
<p>
소개 블로그 채용 정보
도움말 API 개인정보처리방침
약관 인기 계정
해시태그 위치
</p>
<span>한국어 © 2021 Westagram from Facebook</span>
</div>
</div>
);
}
}
export default withRouter(Login);
state에 id와 password를 빈문자열로 초기값을 지정하고
input창에서 onChange이벤트가 실행되면 handeInput함수가 실행된다.
input 태그에는 name이라는 속성이 있어 이속성을 활용하여 input 두개를 하나의 이벤트를 주고
함수에 값을 받아올 수 있었다.
name속성값은 value처럼 e.target으로 가져올 수 있다.
이후 이 input 두개를 감싸고 있는 form 태그에 onSubmit이벤트를 주고
goToMain이라는 함수를 작성하였다.
이함수는 this.props.history.push('/main-myung'); 코드를 통하여 메인화면을 이동시켜준다.
유효성 검사는 버튼의 disabled를 활용하여 구현하였다.
disable 속성값에 버튼이 비활성화가 풀리는 조건을 입력하였다.
!(
this.state.idValue.includes('@') &&
this.state.pwValue.length >= 5
)


id 인풋에 @가 있고 패스워드는 5글자 이상이면 disabled가 비활성화되며 submit이 가능해지고
메인화면으로 이동이 가능해진다.
일주일간 state가 이해가 되지않아서 전체적인 리액트 실행순서, 플로우 순서를 먼저 익히고 사용하니 훨씬 사용하는데 있어 쉬워졌다.