
프로젝트를 시작하면서
오아시스 마켓 클론 프로젝트를 맡게 되고 가장 설레였던 것은 무한 이미지슬라이더를 구현하는 것이였다.
우리팀을 프론트엔드가 3명이셔서 한분씩 로그인/회원가입 , 메인페이지 겸 상품리스트페이지 , Nav 와 Footer/상품상세페이지 를 정하게 되었는데 나는 이미지 슬라이더가 있는 메인페이지를 맡게 되었다!
나는 이전 쇼핑몰을 두차례 해보았던 경험이 있어, 이미지슬라이더와 같은 애니메이션 화면구현이 한정된 화면안에서 단시간에 보다 많은 정보를 전달 할 수 있고 마케팅적으로 의미가 있다는것을 알고있다.
배너 제작
배너도 이전에 몇번 만들어 본적이 있어서 포토샵을 사용해 만드는것을 어렵지 않았다.
하지만 생각보다 퀄리티 있고 저작권 없는 음식사진 이미지를 구하는것은 생각보다 쉽지 않아서
결국 대부분의 사진을 그림으로 대체 하였다.
이미지슬라이드?
처음에 이미지 슬라이드를 하려 했을 때 google 검색 키워드는 carousel 이였다.
그러나 java script를 통해 만들었지만 React를 사용한 carousel슬라이더는 전부 slick이라는 라이브러리를 사용하는 것 뿐이였다..
그리하여 자바스크립트 이미지슬라이드 블로그를 참고하여 React를 사용한 이미지 슬라이드를 만들기로 결심했다.
어떻게 구현하였나?
내가 사용한 이미지 슬라이드의 핵심은 다음과 같다.
-
이미지는 옆으로 나열되어야 한다.
-
만약 5장이라면 1 - 2 - 3 - 4 -5 순서가 아닌 5 - 1 - 2 - 3 - 4 - 5 - 1 형식으로
앞뒤에 첫번째이미지 , 마지막이미지를 배치한다. (이유는 뒤에서 설명) -
transform , transition을 사용한다.
-
자바스크립트 setInterval, setTimeout 을 사용한다.
작동원리
state값을 특정 width값으로 잡고 transform의 translateX의 값에 state값을 주어
이벤트가 실행될 때 state값만큼 이동하여 슬라이드가 되는것 처럼 보이는것!
코드리뷰

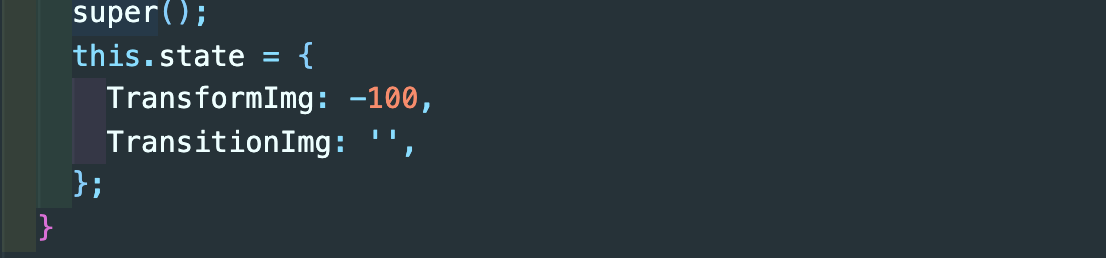
먼저 state값이다.

인라인 스타일 속성에 JSX언어를 통해 직접 state가 변경될때마가 움직일 수 있도록 하였다.
현재 배너의 가로폭은 100vw이기 때문에 이미지 한장이 넘어가려면 translateX(-100vw)가 필요하다.
TransitionImg라는 state는 추후 함수마다 setState로 이미지 전환속도를 조정하기위해 사용했다.
근데 왜 초기값이 -100??
초기값이 -100 인것은 사진이 1번 위치에서 시작해야 하기 때문! (5 - 1 - 2 - 3 - 4 - 5 - 1 )
사용자가 느끼기에는 보이는 배너화면은 총 5장이지만, 실제로 사용되는 이미지는 총 7장이다.
1 - 2 - 3 - 4 - 5 배치가 아니다!!
좌,우 이동버튼

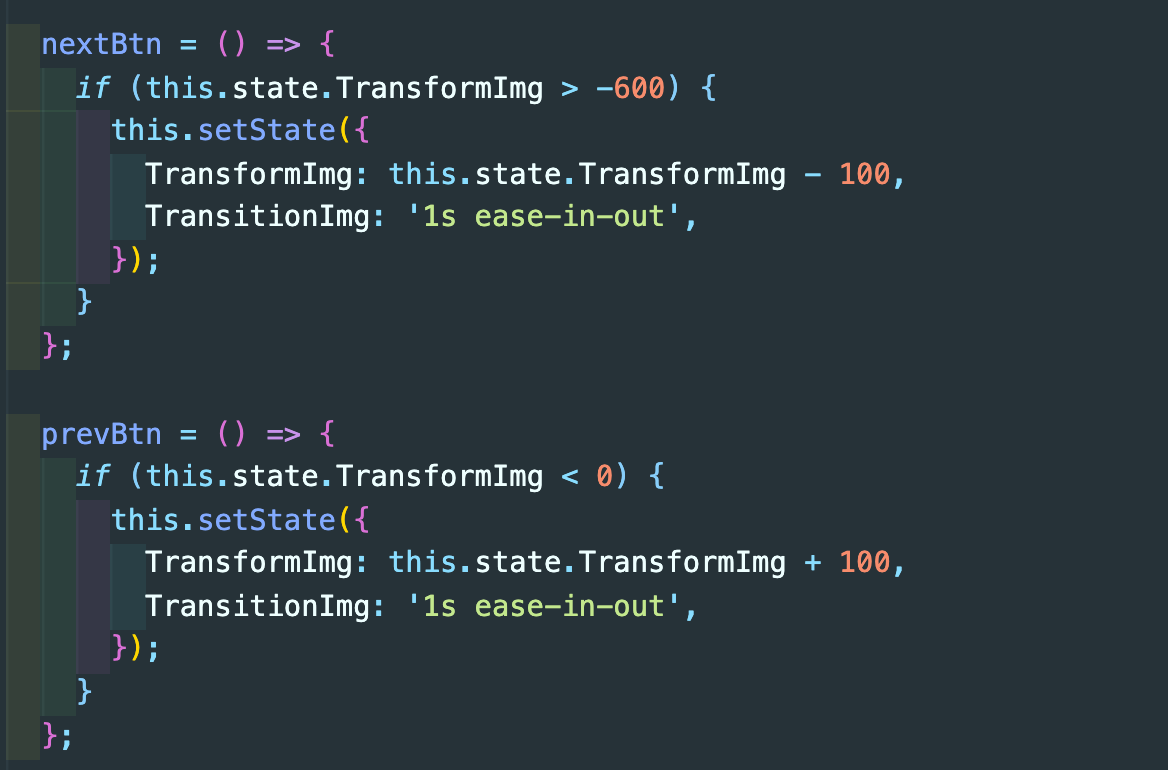
좌, 우 이동버튼의 로직이다.
next 버튼은 이미지가 총 7장이고 마지막장에서 traslateX의 값은 -600vw이니 더이상
넘어갈 이미지가 없기에 -600vw미만까지만 버튼이 작동하도록 하였다.
그리고 이동하는것은 기존 state에서 -100씩 되며 다음 이미지로 넘어간다.
'1s ease-in-out'을 주어 1초간 자연스럽게 슬라이드 되도록 하였다.
prev 버튼은 next 버튼과 상반되는 내용이며
traslateX의 값은 첫번째장 0vw이므로 거기까지만 +100vw가 되도록하였다.
🧐 이미지 슬라이드를 순환시키기 위한 방법!
이부분에서 가장 오랜고민을 하였던것 같다.
처음에는 this.state.TransfromImg의 값이 마지막장이 되면
갇단하게 setState 로 초기 값인 0을 주어 돌아가게끔 하였다.
하지만 그렇게 되면 순환이아닌 이미지 슬라이드가 다시 뒤쪽으로 끌려가는 모습을 보여주었다.
🛠 해결책
5(a) - 1(b) - 2(c) - 3(d) - 4(e) - 5(f) - 1(g) 순서로 이미지를 구현한 이유가 여기 있다.
f에서 next버튼을 누르면 g로 이동하고 g에 도달했을 때 next 버튼을 누르면
b로 이동되는데 그때 transition을 0s로 지정하게 되면 뒤쪽으로 끌려가는 속도가 0s이기 때문에
사용자눈에는 보이지 않는다.
다만 여기서 문제가 발생한다.
1차 난관
g에서 next버튼 클릭시 b로 넘어가고 다시 next버튼을 클릭하면 c로 이동한다.
하지만 g 와 b는 같은 1번이미지이고 같은 이미지에서 두번을 클릭해야 b로 넘어가게 되는 오류가 생긴다.
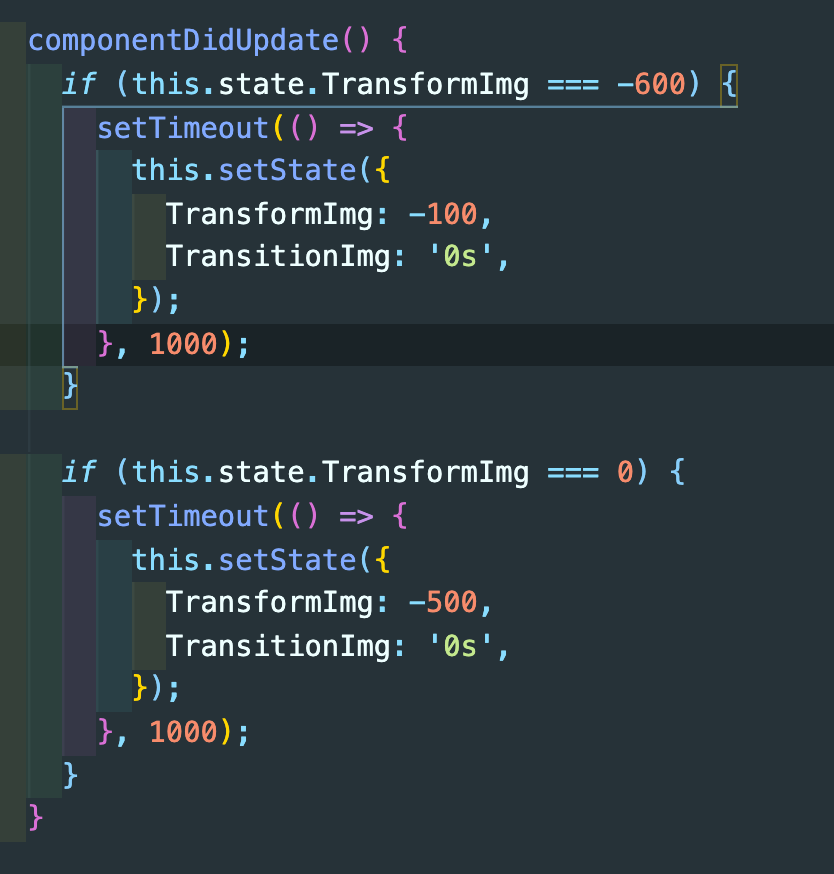
해결 코드

componentDidUpdate는 state가 변경될 때 자동으로 실행된다.
그리고 조건을 만족할 때만 실행하도로고 조건문을 넣어주었다.
5(a) - 1(b) - 2(c) - 3(d) - 4(e) - 5(f) - 1(g)
f에서 next 버튼을 클릭했을 때 states는 -600으로 변하게 되고
componentDidUpdate안의 조건문이 실행되어 setTimeout을 실행시킨다.
setTimeout은 지정한 시간 뒤에 함수가 실행된다..
여기서 1000ms(1초)뒤에 State를 b위치로 가게끔하였다.
- f에서 g로 넘어가는 순간 (-600 조건달성)
- setTimeout실행
- f에서 g로 슬라이드 되는 1초 뒤 바로 b의 위치로 이동
이렇게 되면 f에서 원클릭으로 b까지 자연스럽게 이미지를 슬라이드된것 처럼 보이게 할 수 있다.
반대도 마찬가지로 조건을 반대로 걸어주었고 prev버튼 클릭시 위에 로직이 실행되며 자연스럽게
b에서 f로 이동이 가능하다. 👍
자동슬라이드는????

이미지 슬라이더는 내가 웹브라우저를 열자마자 실행이 되야한다.
그렇다면 첫 render가 되는 동시에 시작하는 컴디마! componentDidMount에
실핼될 함수를 넣는다!
우선 this.autoSlide로 지정한 함수에 setInterval을 실행시킨다.
setInterval?
setInterval은 인자로 실행될 함수와 시간을 받는다.
만약 4000ms(4초)라면 4초마다 작성한 함수가 실행된다. 다만 스스로 멈추지 않기 때문에
componentWillUnMount() { clearInterval(this.autoSlide); }
componentWillUnMount(컴포넌트가 종료될 때 실행되는 함수)에
clearInterval(종료될 setInterval 함수의 이름)을 사용했다.
이미지 슬라이드 리뷰 끝!!!!!!!!!
🔖후기
진짜 해보고싶었던 이미지 슬라이드를 성공하여서 너무 뿌듯하다.
Dot 네비게이션 bar를 만들고 싶었지만 프로젝트 진행상 이미지 슬라이드에 너무 몰두하기 부담스러웠고
다음 프로젝트에서도 또 이미지슬라이드를 한다면 slick라이브러리 등 다양한방법을 통해 좀더 완성도 있는 이미지슬라이드를 만들어 볼 것이다!

슬라이드의 대부 명준님 1차 프로젝트 고생많았어요! 2차때도 화이팅합시다~~