📌 media
사용자가 웹에서 업로드하는 정적 파일(image, pdf, video 등)을 media files 라고 한다.
📌 Media Files in settings.py
- MEDIA_ROOT : 사용자가 업로드 한 파일을 보관할 디렉토리의 절대경로, 실제 해당 파일의 업로드가 끝나면 어디에 파일이 저장되게 할 지 경로
- MEDIA_URL : MEDIA_ROOT 에서 제공되는 미디어를 처리하는 URL, 업로드 된 파일의 주소(URL)를 만들어주는 역할을 한다.
MEDIA_URL 및 STATIC_URL 은 서로 다른 값을 가져야 한다.
settings.py 에 작성해야 할 내용
MEDIA_ROOT = BASE_DIR / 'media'
MEDIA_URL = '/media/'+ project 폴더의 urls.py 에도 아래와 같은 코드를 작성해야 함
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('posts/', include('posts.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)📌 실습
media 파일을 컬럼으로 가지는 model을 만들어보자.
class Post(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
image = models.ImageField(blank=True)
created_at = models.DateTimeField(auto_now_add=True)기본적으로 위와 같이 작성해주면, 이미지 파일을 입력받을 수 있다.
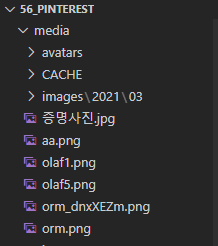
하지만 이렇게만 작성한다면 아래 사진과 같이 미디어 폴더 아래에 사진이 나열된다는 단점이 있다.

코드를 추가해서 사진이 폴더를 만들어 저장되게 해보겠다.
from imagekit.models import ProcessedImageField
from imagekit.processors import ResizeToFill
class Post(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
image = models.ImageField(blank=True)
image = ProcessedImageField(upload_to='images/%Y/%m/%d',
processors=[ResizeToFill(500, 500)],
format='JPEG',
options={'quality': 100})
created_at = models.DateTimeField(auto_now_add=True)ProcessedImageField 를 import 해서 위의 코드를 추가한다면, 사진이 저장되는 경로를 지정할 수 있고, 사진의 크기를 조정할 수 있고(단, ResizeToFill import 해야 함), 화질의 퀄리티를 조정할 수도 있다.(100의 경우 원본과 비슷한 화질)

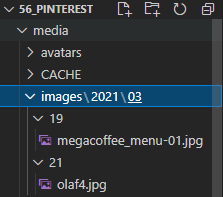
아까와 달리 media 폴더 아래에 images/년도/월 폴더가 생성되고, 그 아래에 날짜별로 폴더가 생성되어 거기에 사진이 저장되는 것을 볼 수 있다. 또한, olaf 사진은 원래 png 파일이었지만, format='JPEG'를 지정해 주어서 jpg 파일로 변환된 것을 알 수 있다.
