React Social Media App Tutorial #2 React.js UI
0

코드
git clone -b {branch_name} --single-branch {저장소 URL}
Installation
폴더 세팅 및 패키지 설치
material-ui
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material- https://mui.com/material-ui/material-icons/#main-content
import { Person } from "@mui/icons-material";식으로 icon 컴포넌트 불러와서 사용 가능
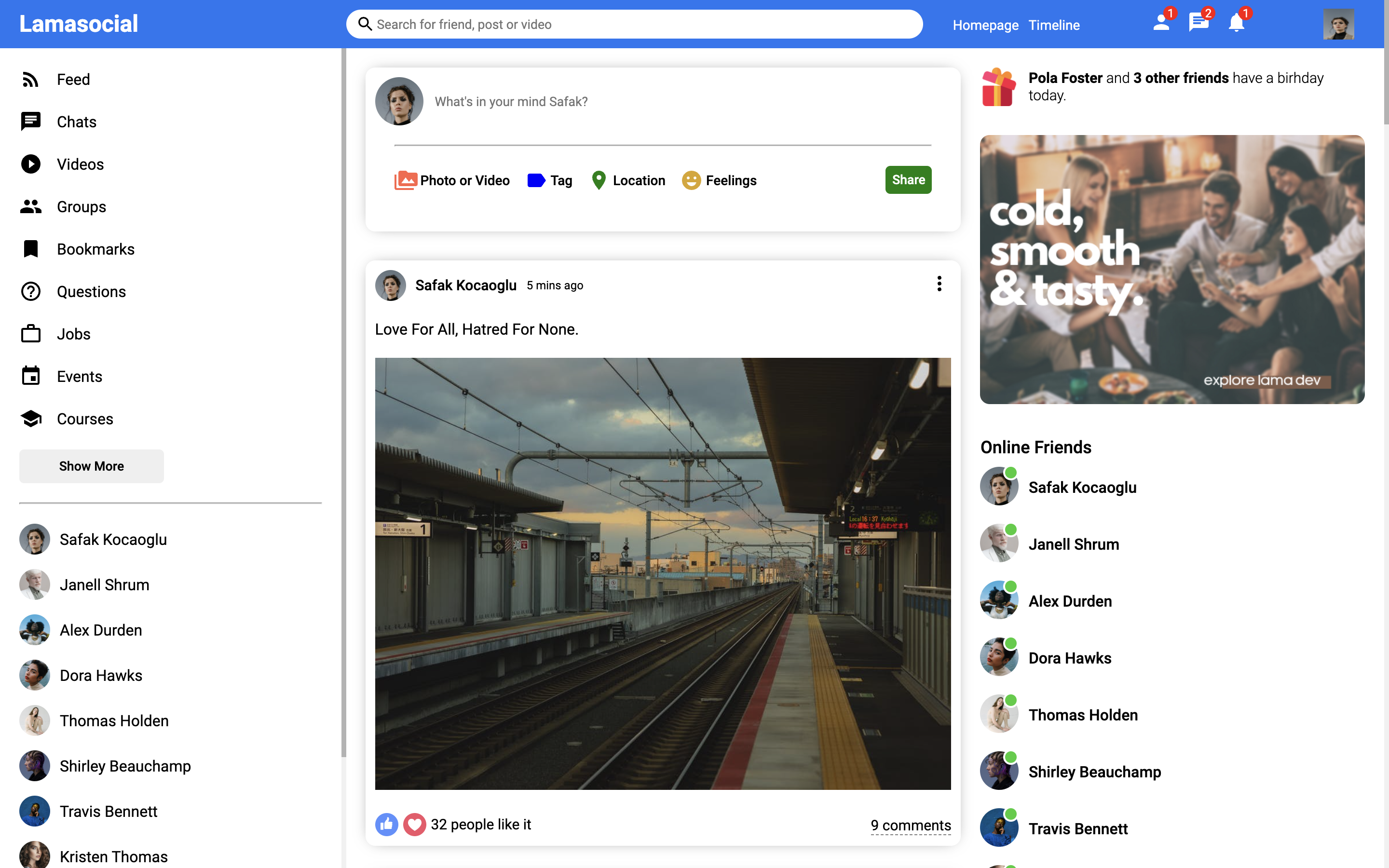
Topbar Component
display: flex
- https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox
- 수평 구조를 위해 사용할 수 있음
- flexbox는 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드
- 해당 요소를 flex container로 만든다.
flex
- https://developer.mozilla.org/ko/docs/Web/CSS/flex
- 플렉스 아이템이 플렉스 컨테이너에서 얼마만큼을 차지할지 결정
!important
- https://www.w3schools.com/css/css_important.asp
- 아래 속성에도 다 강제로 적용
:focus
- https://developer.mozilla.org/ko/docs/Web/CSS/:focus
- 포커스를 받은 요소를 나타낸다.
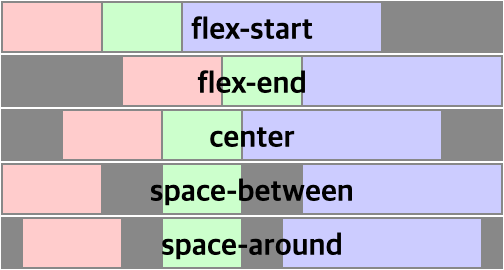
justify-content
- https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- https://css-tricks.com/almanac/properties/j/justify-content/

- flex conatiner에서의 수평방향 정렬 방식을 결정
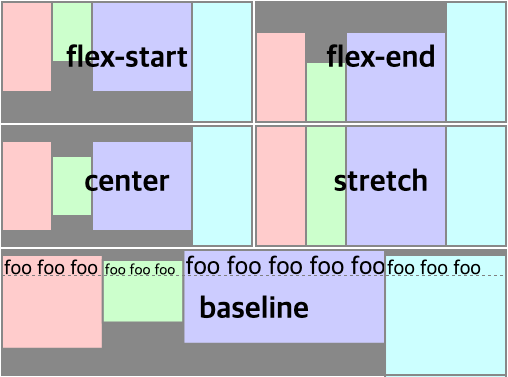
align-itmes
- http://www.tcpschool.com/css/css3_expand_flexbox
- https://css-tricks.com/almanac/properties/a/align-items/

- flex conatiner에서의 수직방향 정렬 방식을 결정
negative margin
- https://gold-dragon.tistory.com/41
- top/left: 요소가 그 위치로 이동
- bottom/right: 옆에 있는 요소가 그 위치로 끌어당겨짐
z-index: 999
- https://developer.mozilla.org/ko/docs/Web/CSS/z-index
- 요소를 맨 앞으로 빼는 역할
Sidebar Component
css 단위
vh
- 상대길이 단위
- 1vh = viewport height * (1/100)
px
- 절대길이 단위
- 1px = 1/96th of 1in
calc()
- https://developer.mozilla.org/ko/docs/Web/CSS/calc
calc(100vh - 50px);식으로 사용 가능
::-webkit-scrollbar
- https://developer.mozilla.org/ko/docs/Web/CSS/::-webkit-scrollbar
- 요소에 overflow:scroll;이 설정되어 있을 때 해당 스크롤바 스타일 지정
thumb: 스크롤바 안 쪽 막대track: 스크롤바 바깥 막대
list-style
- https://developer.mozilla.org/en-US/docs/Web/CSS/list-style
none: list 앞에 기호 표시 안 되게
div vs span
- https://lktprogrammer.tistory.com/88
- span은 줄바꿈이 일어나지 않음.
- div는 박스 형태로 영역이 잡히고 span은 줄 형태로 영역이 잡힘.
<img> object-fit
- https://developer.mozilla.org/ko/docs/Web/CSS/object-fit
- 이미지 채울지 확대할지 등 결정
Feed(Share, Post component)
box-shadow generator
box-shadow vs -webkit-box-shadow
- https://www.geeksforgeeks.org/difference-between-webkit-box-shadow-box-shadow-in-css/
- 웹킷용 box-shadow
focus outline
- https://joyofcode.xyz/css-focus-outline
- outline none으로 하지 말라고 하고 있음
- access할 때 안 좋다고 함
- 강의에선 버튼엔 아웃라인 두고 커서 움직이는 input에서만 outline none으로 했음. access 할 때 충분히 잘 보여서 그대로 둠.
filter()
- js 배열 내장함수. 조건이 true이면 유지, false이면 버려서 새로운 배열로 반환 함
- callback 함
?. (Optional Chaining)
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Optional_chaining
props.data로 접근하려 할 때 data가 존재하지 않을 수도 있다면 원랜data && props.data이런 식으로 && 구문을 사용했었음- 이와 똑같은 역할을 하는 게
props?.data - data가 있다면 data 가져오고 애초에 data가 없으면 undefined 반환
- 코드 가독성 up. but 남용하면 안 됨. 애초에 꼭 있어야 하는 요소인데 optional chaining을 해버리면 해당 요소가 없을 때 에러가 안 나 디버깅이 어려워짐
Rightbar Component
flex-wrap
- https://developer.mozilla.org/ko/docs/Web/CSS/flex-wrap
- flex container 안에 있는 item 들이 container를 벗어나지 않고 여러 행으로 나뉘어 들어갈 수 있게 한다.
Like Functionality with useState Hook
useState
- https://react.vlpt.us/basic/07-useState.html
- 사용자 입력에 따라 값이 바뀌면 컴포넌트 재렌더링
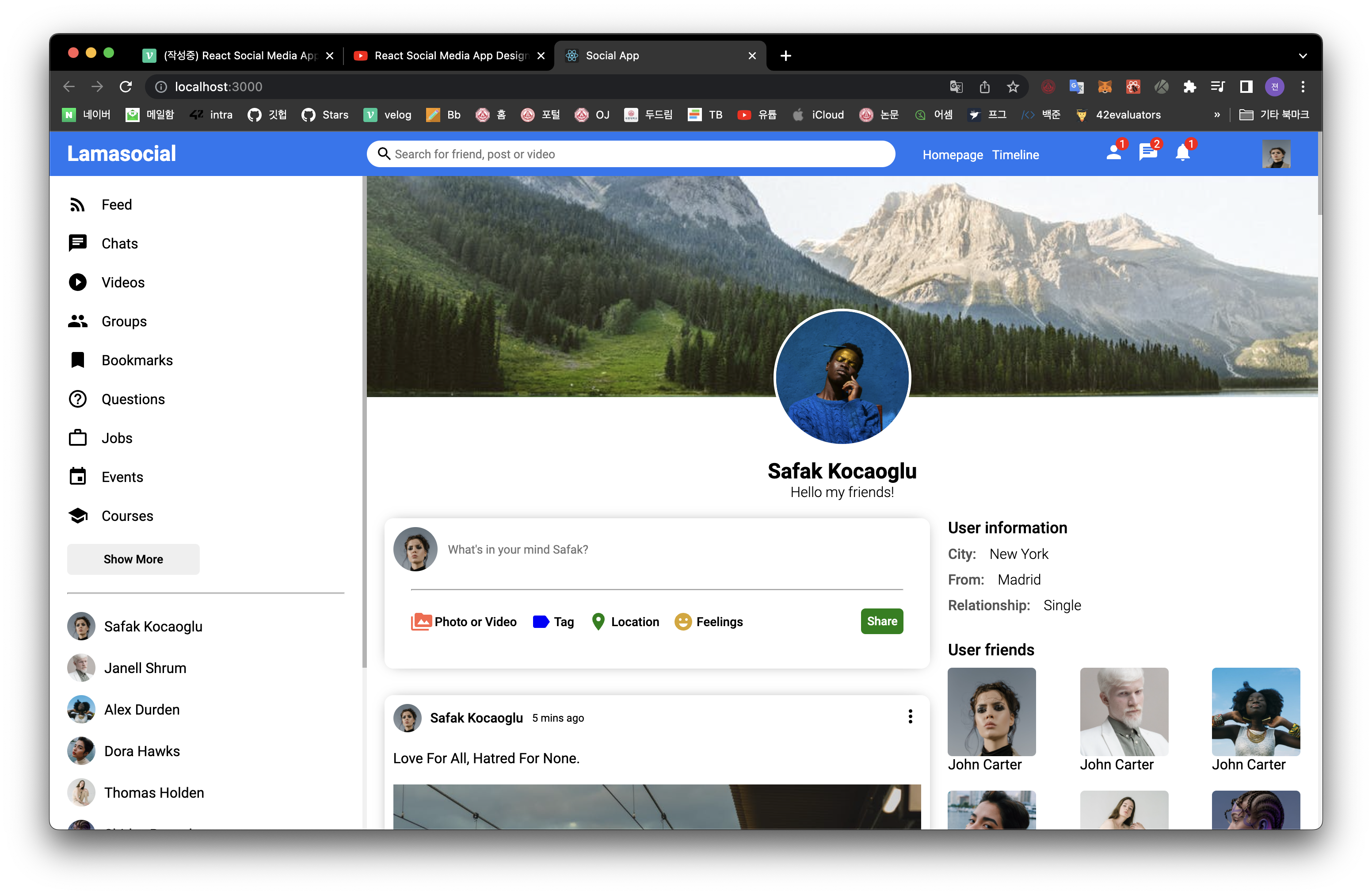
Profile Page

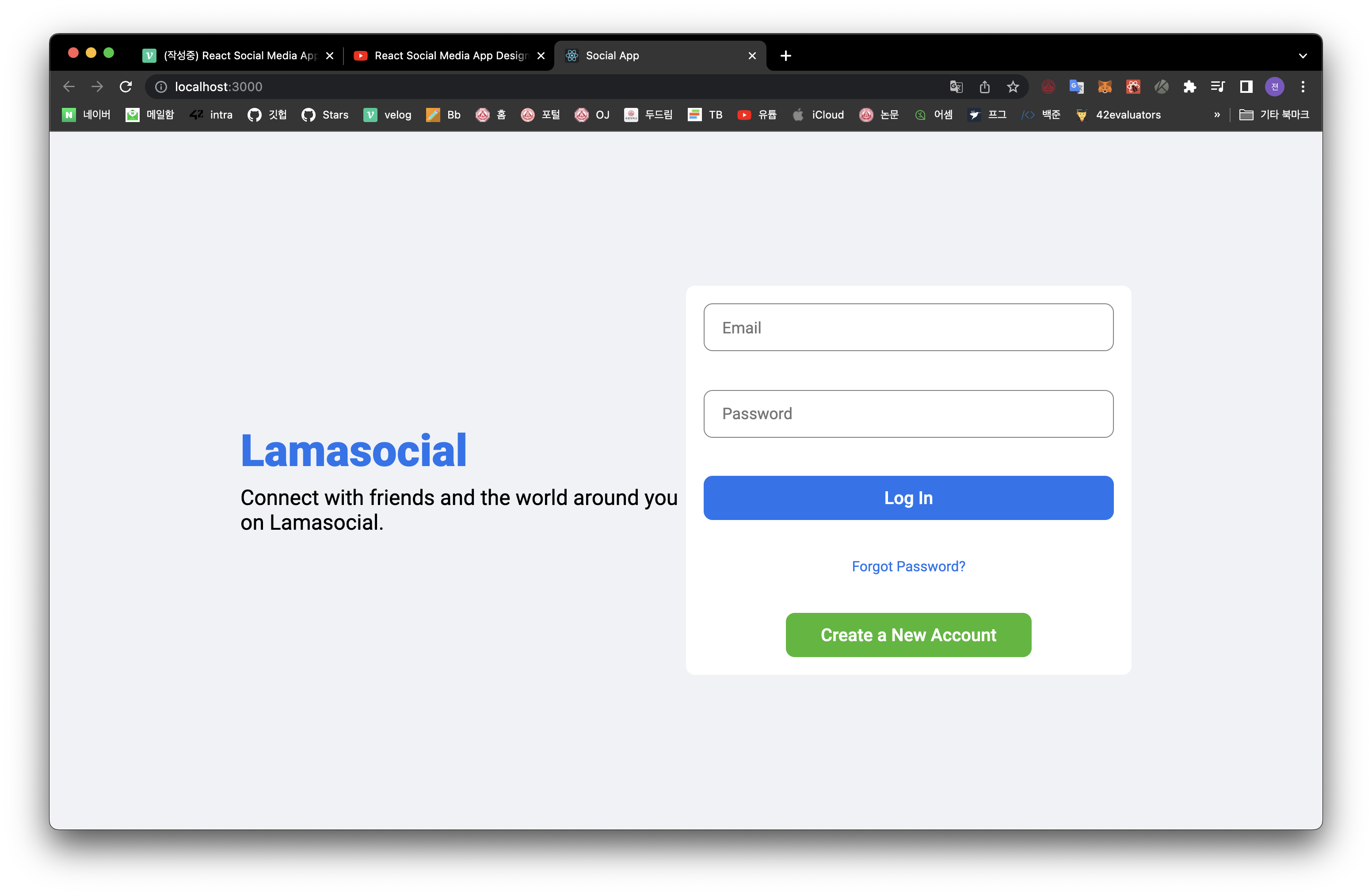
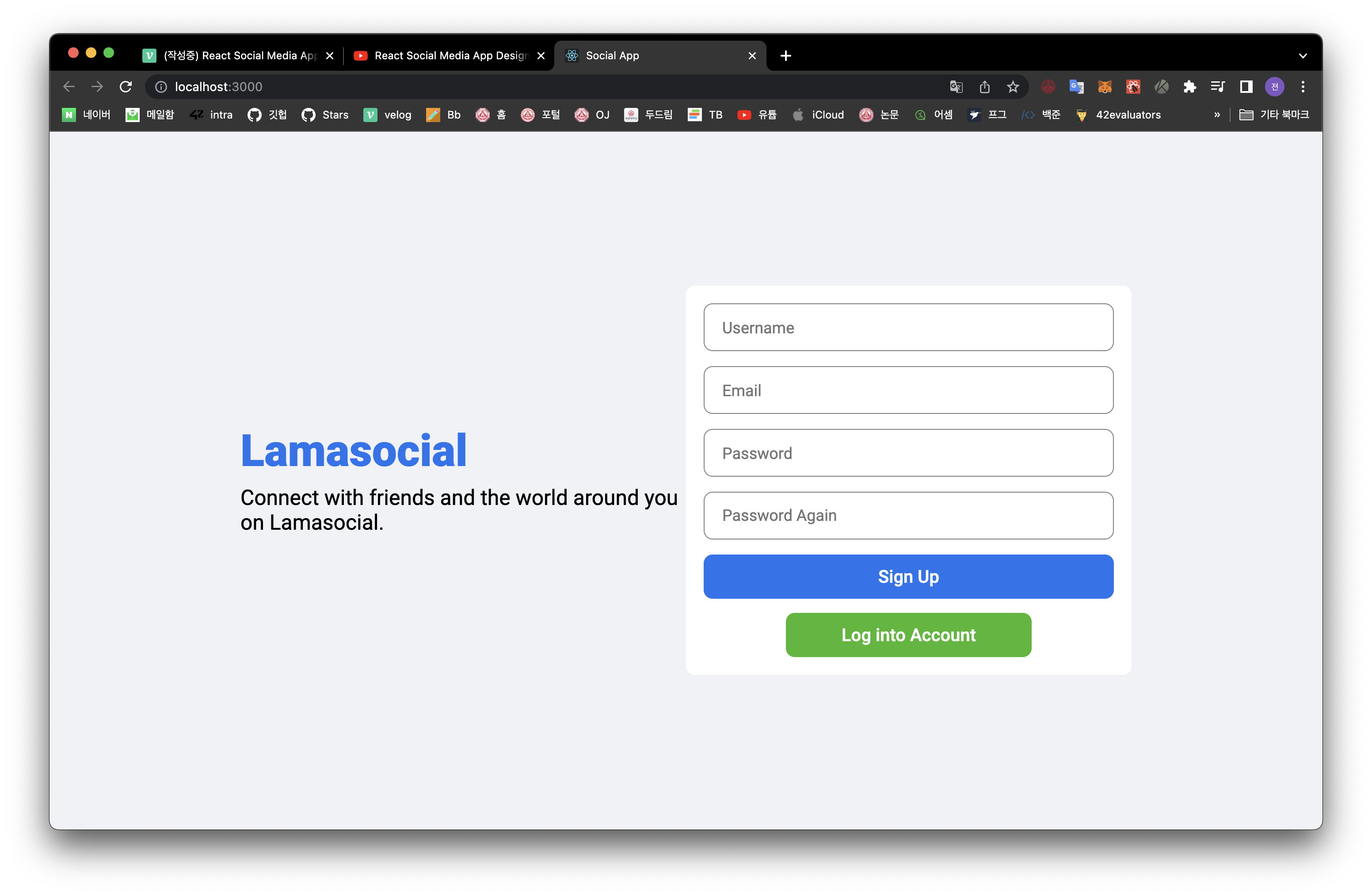
Login & Register Page