
Section 12. Lifting State Up
Shared State
- State에 있는 데이터를 여러 개의 하위 컴포넌트에서 공통적으로 사용하는 경우
- 하위 컴포넌트가 공통된 부모 컴포넌트의 state를 공유하여 사용하는 것
- ex) 부모 컴포넌트:2 자식1:부모x2=4 자식2:부모x3=6 하는 경우 부모 컴포넌트의 스테이트를 공통으로 공유해서 사용하면 됨. 이런 경우를 지칭하는 게 shared state.
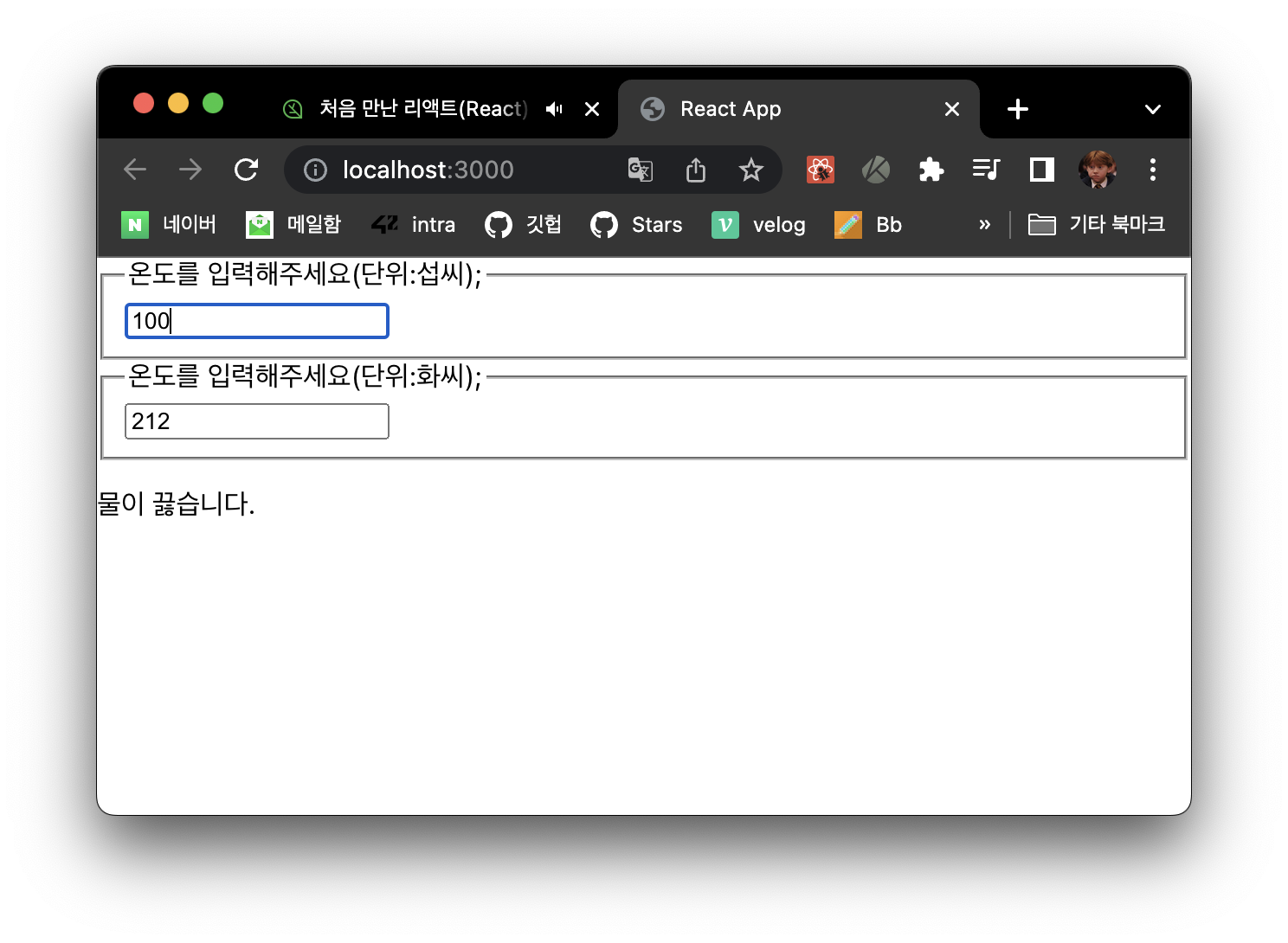
(실습) 섭씨온도와 화씨온도 표시하기

- 하위 컴포넌트에서 상위 컴포넌트의 함수를 호출하여 값이 변경된 경우 알리는 식으로? lifting state up 하게 되는 듯
Section 13. Composition vs Inheritance
Composition 방법과 Inheritance
- Composition:
합성이라는 의미에 가까움 - 여러개의 컴포넌트들을 어떻게 조합할 것인가?
Containment
- Contain. 담다. 포함하다. 하위 컴포넌트를 포함하는 형태의 합성 방법.
- 기본으로 제공되는
children prop을 사용!
Specialization
- WelcomeDialog는 Dialog의 특별한 케이스이다.
- 범용적인 개념을 구체화 하는 것 == Specialization
- 기존 객체지향 언어에서는 상속을 이용하여 specialization 구현.
- 리액트에선
Composition을 사용하여 specialization 구현!
Inheritance
- 부모클래스를 상속받아 자식 클래스에서 부모 클래스의 속성을 그대로 가져가는 것
- 리액트에선 다른 컴포넌트로부터 상속을 받아 새로운 컴포넌트를 만드는 것이라 생각해볼 수 있음
- 하지만 리액트에선 상속이 추천되지 않음
리액트에선 Specialization으로 복잡한 컴포넌트를 쪼개 여러 개의 컴포넌트로 만들고, 만든 컴포넌트들을 조합해 새로운 컴포넌트를 만드는 것이 추천됨.
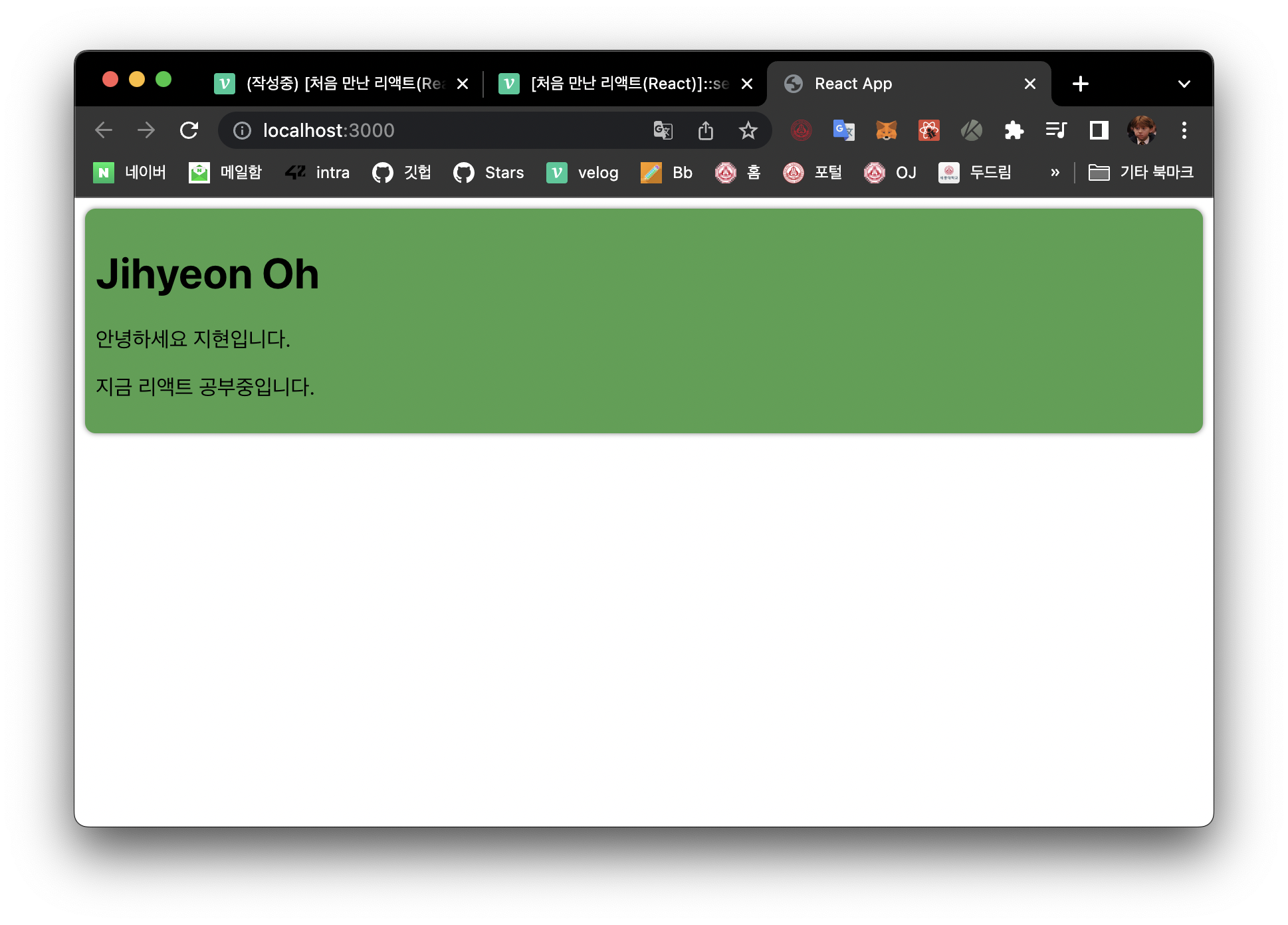
(실습) Card 컴포넌트 만들기

Section 14. Context
Context란?
- 기존엔 부모가 자식에게 props로 상태를 넘겨주는 방식을 사용
- 하지만 여러 컴포넌트에서 사용하는 것은 context를 사용하는 것이 효과적
- 무조건 context를 사용하는 것이 좋은 것은 아님. 컴포넌트와 컴포넌트가 연동되면 재활용성이 떨어지게 되기 때문
Context API
Context.Provider
- Provider의 value prop은 Provider의 하위 컴포넌트에게 전달되게 됨.
- Provider의 value를 사용하는 Consumer 컴포넌트의 경우 Provider의 value가 업데이트되면 재렌더링 된다.
function App(props) {
return (
<MyContext.Provider value={{ something: 'something' }}>
<Toolbar />
</MyContext.Provider>
);
}- Provider 컴포넌트가 재렌더링될 때마다 모든 하위 consumer 컴포넌트가 재렌더링 됨
- 컨텍스트는 재렌더링 여부를 판단할 때 레퍼런스 정보를 사용하기 때문에 Provider의 부모 컴포넌트가 재렌더링 되었을 경우 의도치 않게 하위 Consumer component가 모두 재렌더링 되는 경우가 생길 수 있음
function App(props) {
const [value, setValue] = useState({ something: 'something' );
return (
<MyContext.Provider value={value}>
<Toolbar />
</MyContext.Provider>
);
}- value를 직접 쓰는 것이 아니라 state를 선언하고 state의 값을 넣어주는 식으로 변경
Context.Consumer
<MyContext.Consumer>
{value => /* 컨텍스트의 값에 따라서 컴포넌트들을 렌더링 */ }
</MyContext.Consumer>- function as a child 방식
Context.displayName
const MyContext = React.createContext(/* some value */);
MyContext.displayName = 'MyDisplayName';
// 개발자 도구에 "MyDisplayName.Provider"로 표시됨
<MyContext.Provider>
// 개발자 도구에 "MyDisplayName.Consumer"로 표시됨
<MyContext.Consumer>- 리액트 개발자 도구에 표시되게 됨
