html 만만하게 봤다가 코 다치고 공부..😳
여기서 사용한 Thymeleaf와 thymeleaf-layout 버전은 3.x대 이다.
작성한 코드는 2.x대에 해당하는 코드이기 때문에,
혹시라도 3 버전을 사용하면서 아래 코드를 적용해본다면
다음과 같은 warning 경고 문장을 만나게 된다.
ExpressionProcessor : Fragment expression "/fragments/header::Header" is being wrapped as a Thymeleaf 3 fragment expression (~{...}) for backwards compatibility purposes. This wrapping will be dropped in the next major version of the expression processor, so please rewrite as a Thymeleaf 3 fragment expression to future-proof your code. See https://github.com/thymeleaf/thymeleaf/issues/451 for more information.
물론
알려주는 url에 들어가보면 해결 할 수 있겠지만
나는 영어장벽에 가로막혀 해내지 못했다.,.,.,,,,...,.,,,, 😳
혹시 몰라 적어둠...,.,,,,,.,.,.,.,🙈
필요한 라이브러리 의존성 추가
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect:3.2.1'application.yml 설정 추가
spring:
thymeleaf:
cache: false
enabled: true나에게 필요한 레이아웃 구조
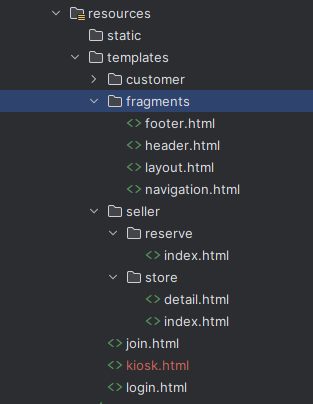
디렉토리 구조
fragments : 공통 레이아웃 파일
-
header.html
- header에 대한 내용만 담김 -
footer.html
- footer에 대한 내용만 담김
-
layout.html
- header, footer, navigation, contents 파일을 띄우는 파일
-
navigation.html
- navigation에 대한 내용만 담김
customer , seller , join.html , kiosk.html , login.html 파일은
layout.html의 contents가 됨
1. fragment/layout.html
<!DOCTYPE html>
<html lang="ko"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>Layout Area</title>
<!-- header : meta, css, js -->
<div layout:replace="/fragments/header :: Header"></div>
</head>
<body>
<!-- navigation -->
<th:block layout:replace="/fragments/navigation :: navi"></th:block>
<!-- contents -->
<th:block layout:fragment="contents"></th:block>
<!-- footer -->
<footer layout:replace="/fragments/footer::footer"></footer>
</body>
</html>2. fragment/header.html
<html lang="ko"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:fragment="Header"
>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="author" content="">
<meta name="description" content="">
<link href="/css/cssfile.css" rel="stylesheet">
</html>2. fragment/footer.html
<html lang="ko"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:fragment="footer"
>
<footer></footer>
</html>2. fragment/navigation.html
<html lang="ko"
xmlns:th="http://www.thymeleaf.org" ⬅️ 해당 파일에서 th 태그 필요시 작성
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:fragment="navi"
>
<div class="navbar navbar-expand-lg bg-dark" data-bs-theme="dark">
...
</div>
</html>2. contents가 될 seller/store/index.html
<html lang="ko"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{fragments/layout}"
layout:fragment="contents"
>
<div class="container">
<h2 class="form-signin-heading">상점관리</h2>
<hr/>
<br/><br/>
<p class="bs-component text-right">
<button type="button" class="btn btn-success">신규 매장 등록</button>
</p>
</div>
</html>3. 실행 확인을 위한 controller 작성
thymeleaf-layout 라이브러리를 사용하지 않았을 때와 똑같이 작성하면 된다.
seller/store/index.html 파일을 실행해보기 위해
해당 파일의 요청 경로를 seller/store 로 잡고 작성!
@Controller
@RequestMapping("/seller")
public class SellerController {
@GetMapping("/store")
public String goStoreList() {
return "seller/store/index";
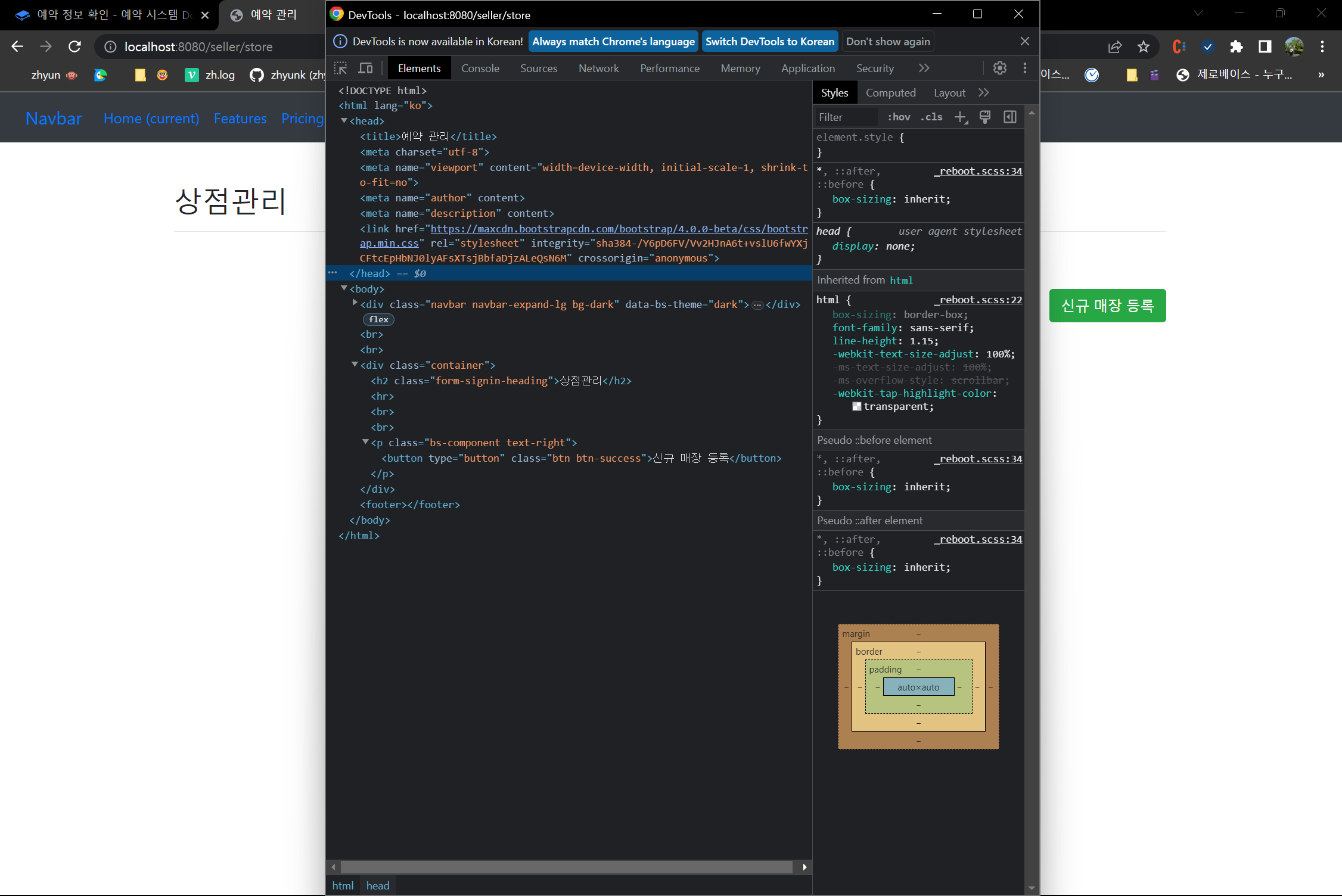
}웹 브라우저로 요청 경로에 진입 후 확인