Java 템플릿 엔진으로,
서버 측에서 동적 웹 애플리케이션을 개발할 때 주로 사용한다.
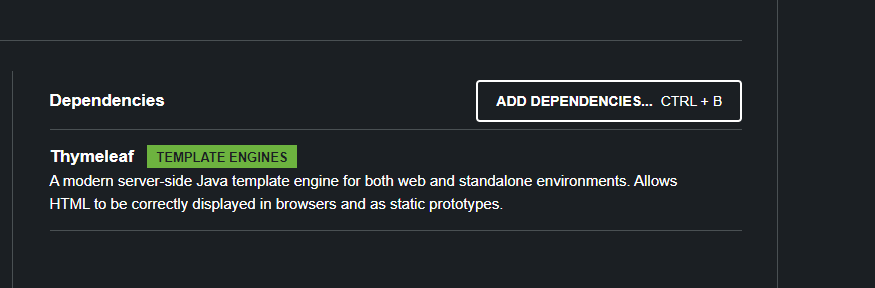
dependency 추가
프로젝트 생성할 때 추가해서 만들 수 있고,
프로젝트를 생성한 후라면
spring initializr 사이트를 통해 간편하게 코드를 알아낼 수 있다.
코드가 간단하니 외우는 것도 좋을 것 같다.!

dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}의존성을 추가해 주면
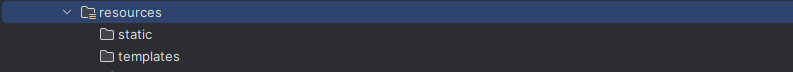
resources에 아래의 사진처럼 패키지 구조가 잡힌다.

static 은 이미지, css, js, 같은 정적 파일을 관리한다.
template 는 html 파일을 관리한다.
테스트용으로 사용할 index.html 파일을 template 폴더 하위에 만들어준다.
html 파일에 타임리프 적용
타임리프를 적용 할 html 파일을 열어서,
html 태그에 xmlns:th="http://www.thymeleaf.org"를 추가해준다.
이 때, xmlns:th 부분에서 th 는 다른 값으로 변경해주어도 된다!
th는 타임리프 엔진을 사용할 변수명이다.
대부분 th로 그냥 사용하는 것 같았다. 🤓
<html lang="ko" xmlns:th="http://www.thymeleaf.org">간단한 사용 예시
html 작성
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf Study ✏️</title>
</head>
<body>
<h1 th:text="${'안녕하세요 🐢'}"></h1>
</body>
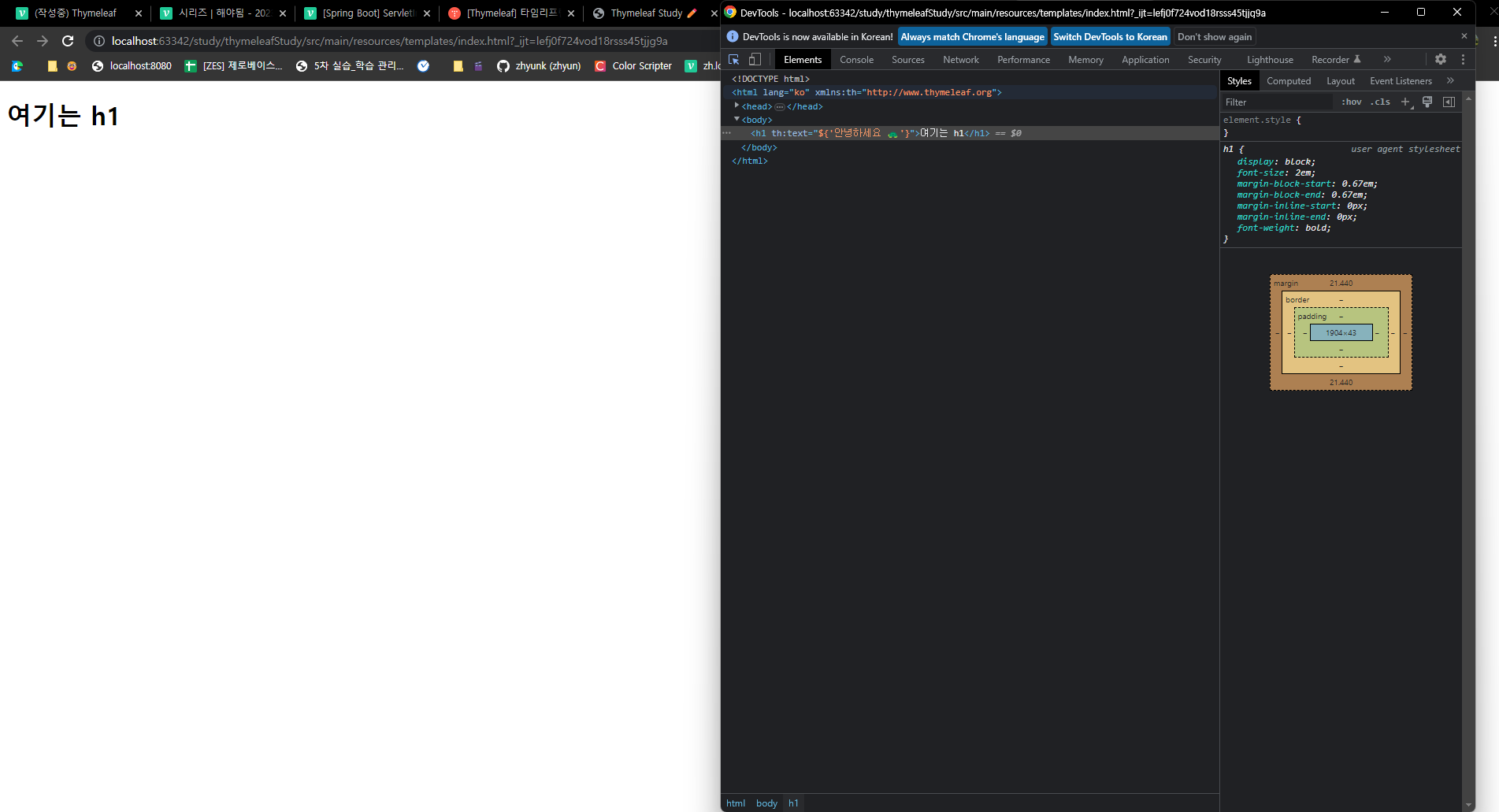
</html>템플릿 작성 확인 1
Ctrl + Shift + f10 을 누르면
톰캣 서버를 재시작 하지 않고,
타임리프에서 포트번호 63342를 사용하여 제공하는 라이브 뷰를 볼 수 있다.
참고할 사항은
이렇게 뷰를 띄워보게 되면 타임리프가 적용되지 않은
기본 html 태그만 해석되어 보인다는 점이다.

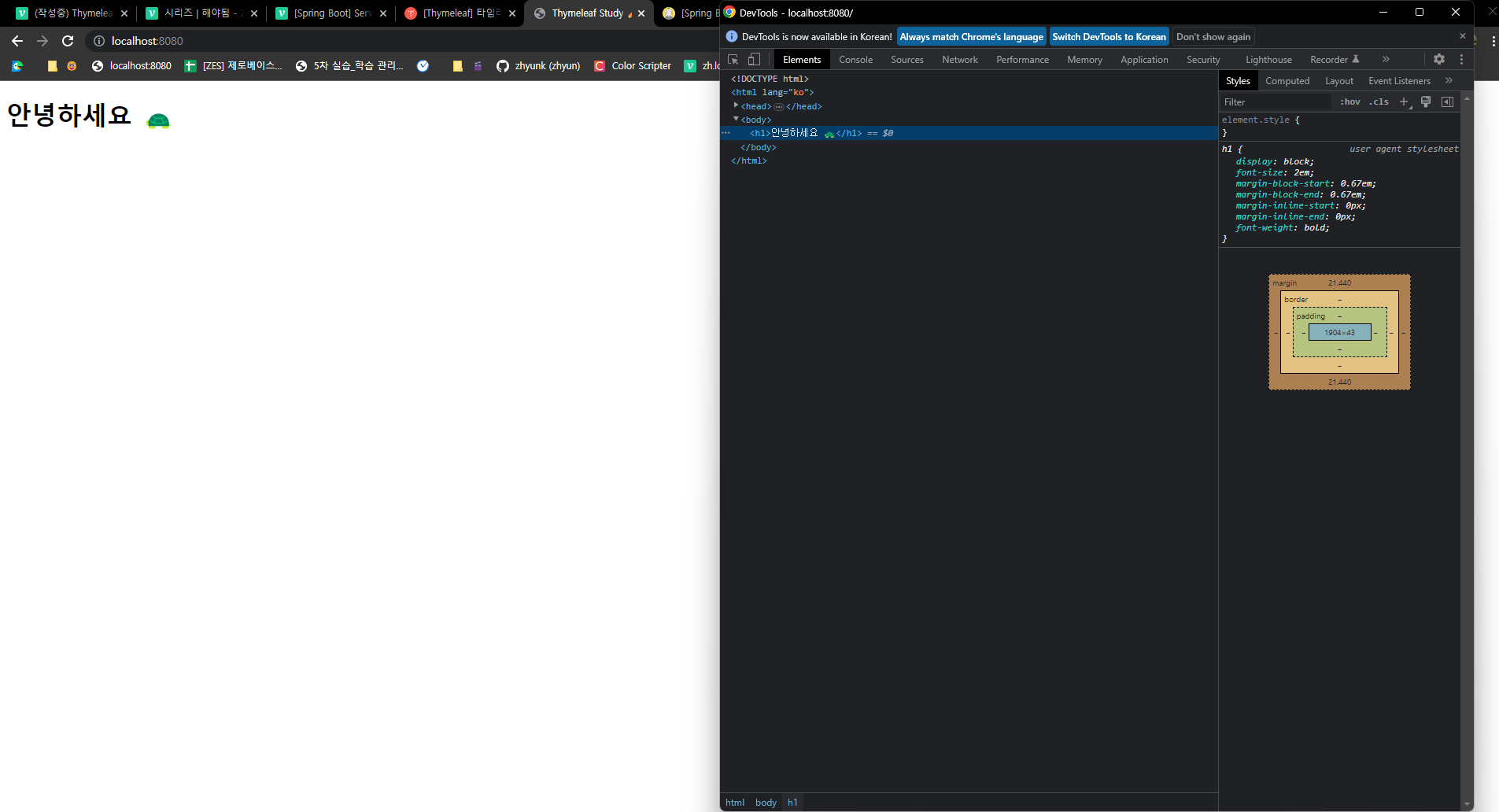
템플릿 작성 확인 2
서버 재시작으로 확인!

서버를 재시작하여 뷰를 띄워보면
타임리프와 관련된 값들이 보이지 않으면서
타임리프로 지정한 값들이 출력되는 것을 확인할 수 있다.
타임리프 표현식
변수 표현식
${변수명} , ${"출력할 값"}
변수의 값 또는 텍스트를 출력한다.
변수의 값을 평가하고 출력하는 데 사용한다.


메시지 표현식
#{welcome.message}
다국어 지원을 위해 사용된다.
다국어 지원이라고 하기에
갑자기 너무 궁금해져서 찾아본 spring boot 다국어처리 방법
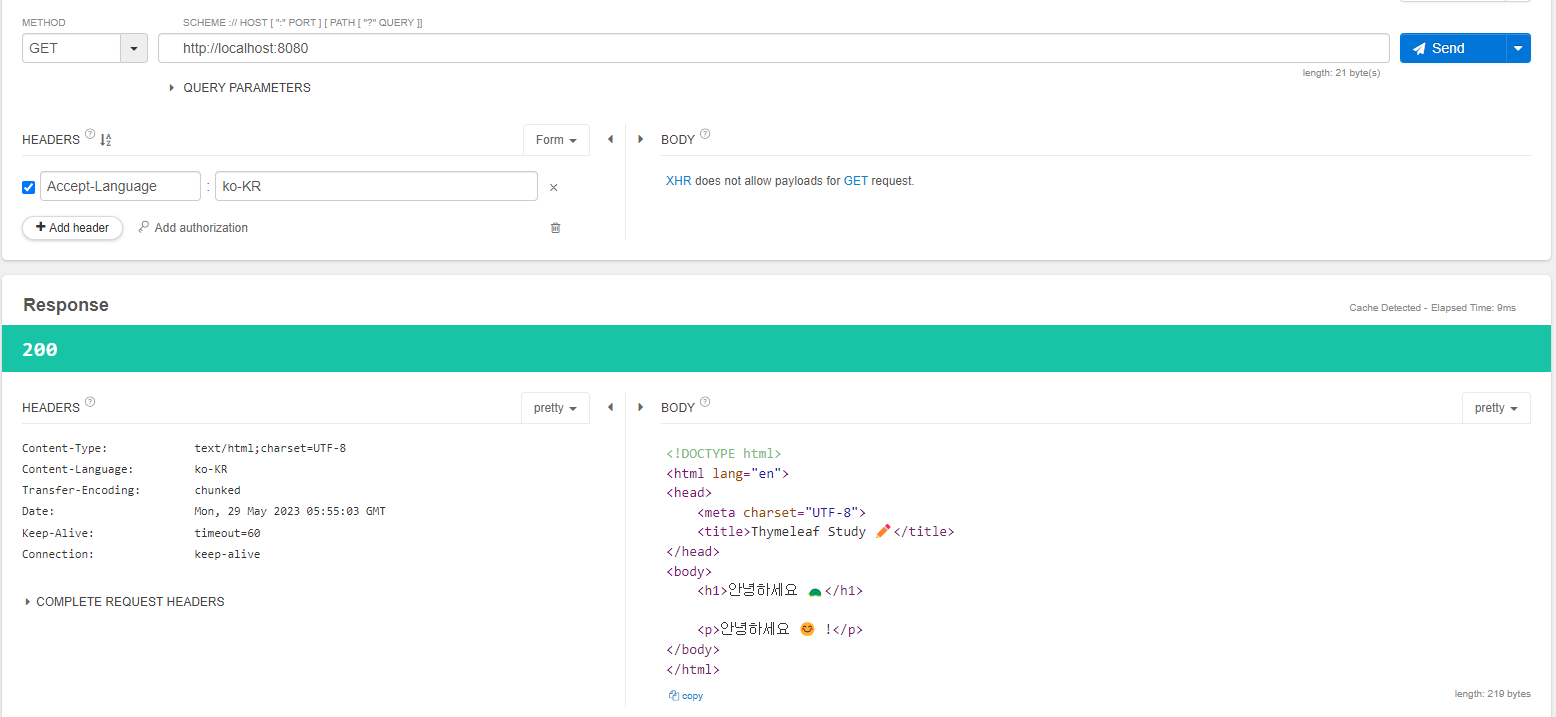
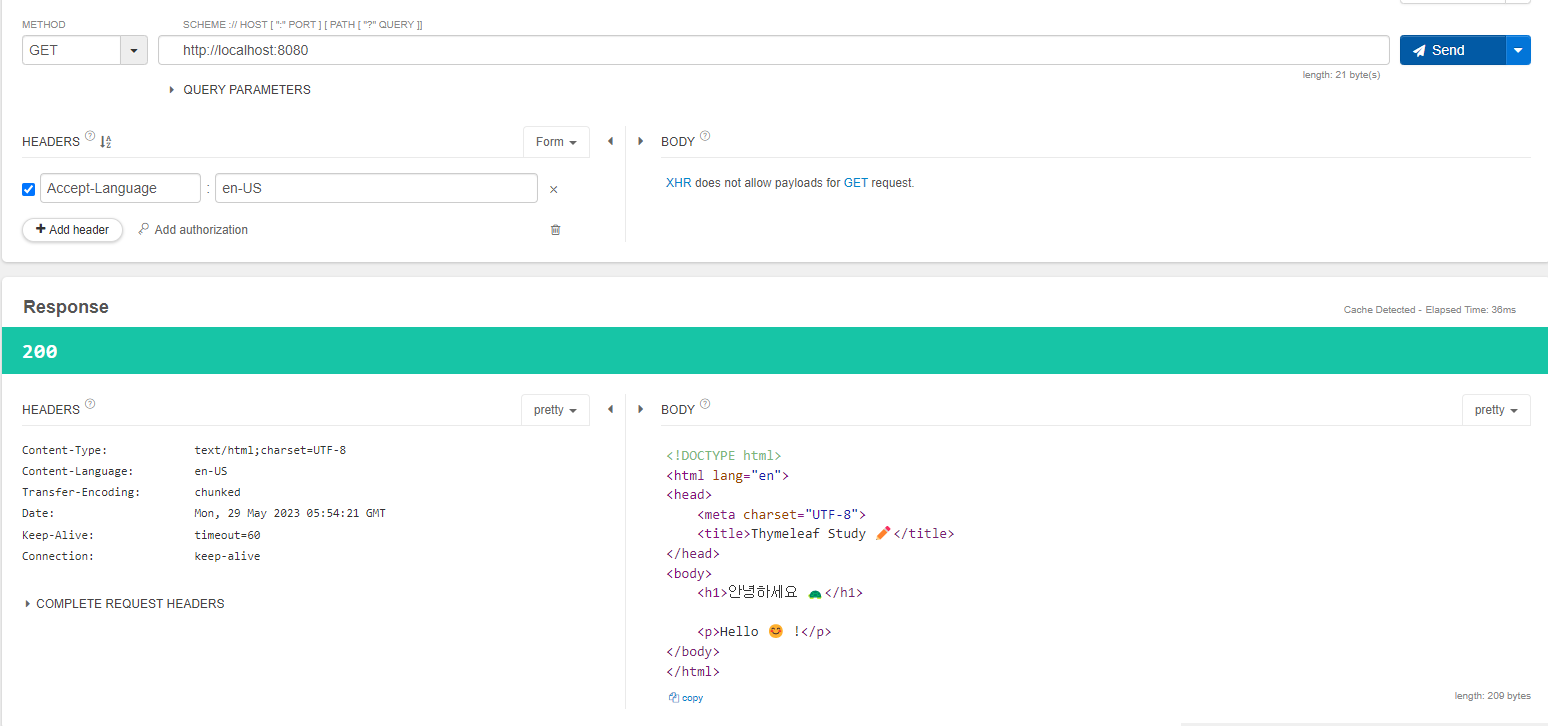
다국어 인식은 Accept-Language 헤더 또는 사용자의 설정에 따라 동적으로 결정된다고 한다.
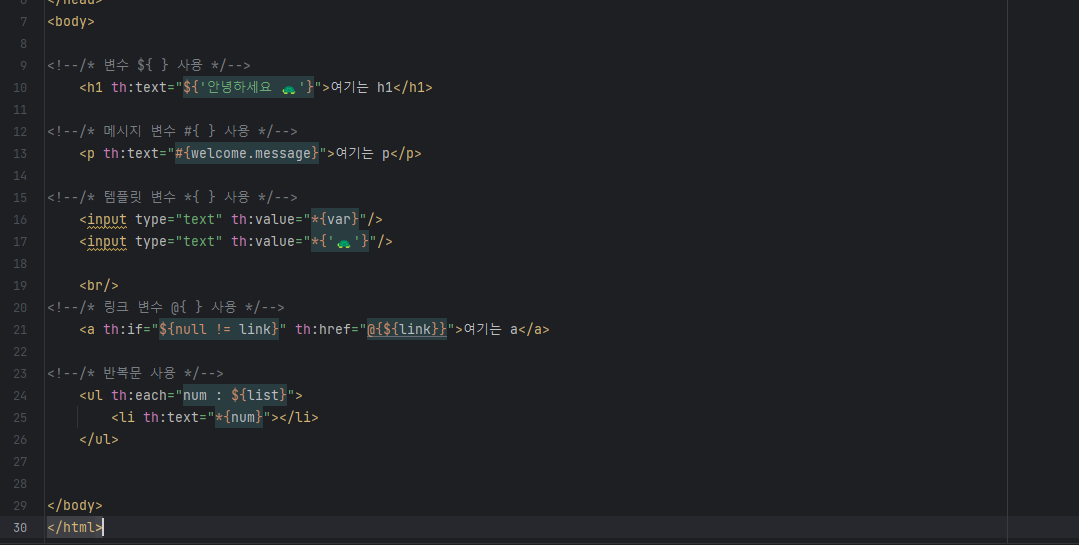
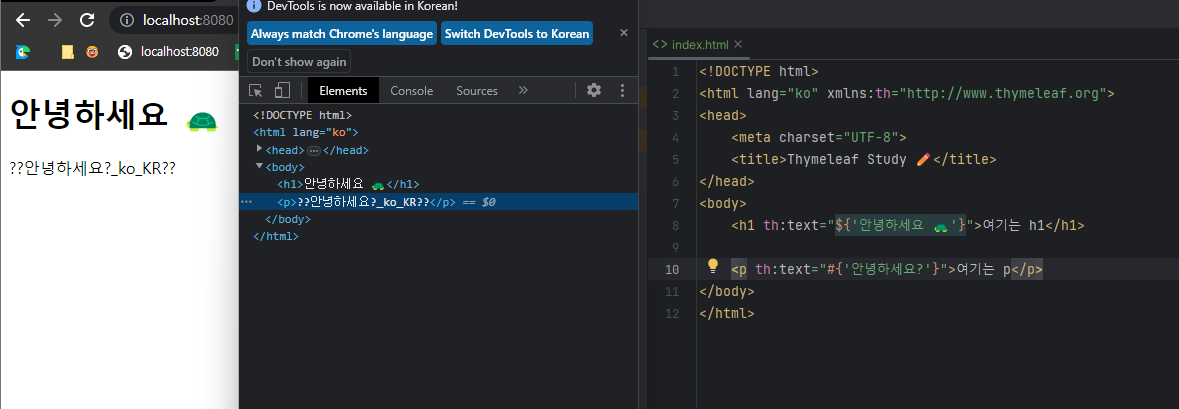
사용 예시 1 : 텍스트 출력 테스트

사용 예시 2 : properties 변수 출력 테스트
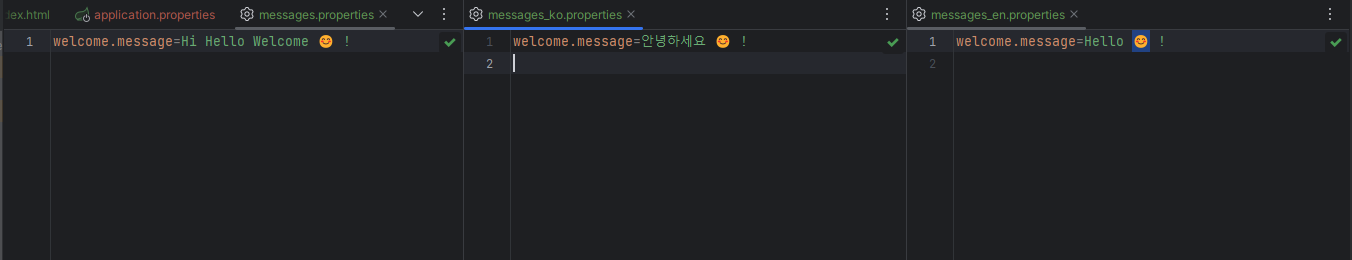
messages.properties 작성!
 신기하게도
신기하게도
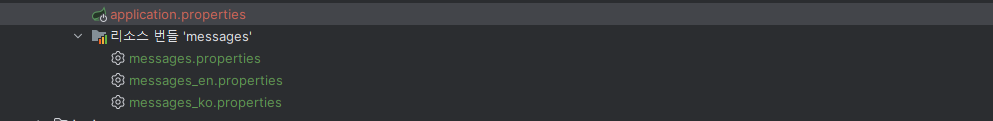
messages_국가코드.properties 를 생성하니까
리소스 번들로 알아서 패키징 되었다!!

Accept-Language = ko-kr

Accept-Language = en-us

URL 표현식
@{URL}
URL을 생성한다.
주로 링크나 리소스 파일의 경로를 동적으로 생성할 때 사용한다.
주의할 부분은
@{ } 태그 안에 링크를 적을 때, 변수를 넣고자 한다면
변수 표현식으로 변수를 감싸서 작성해주어야 한다.
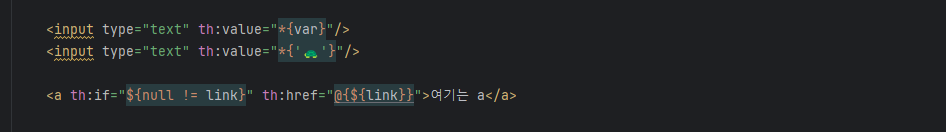
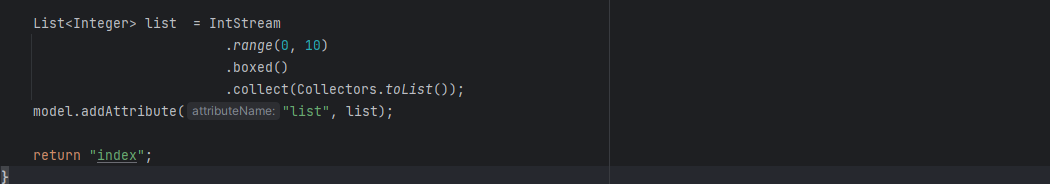
사용 예시
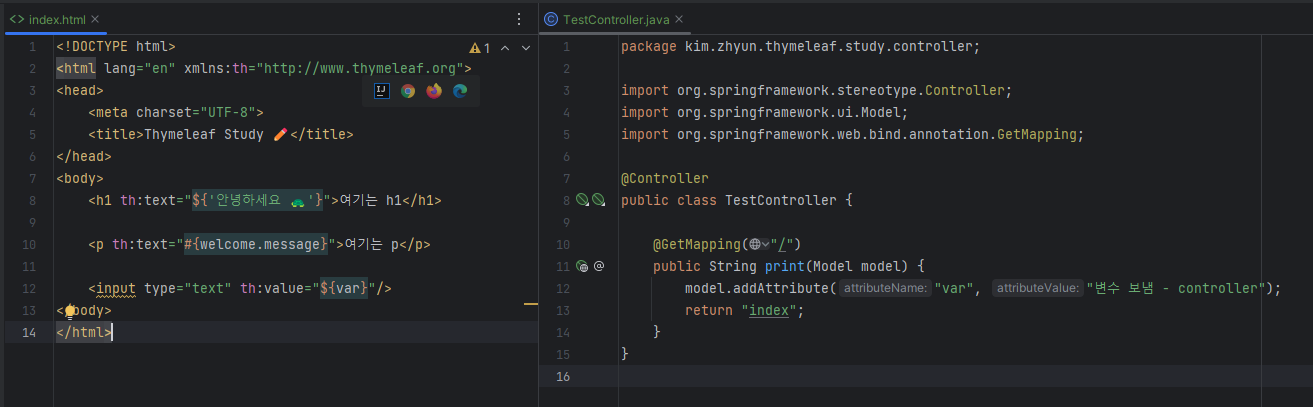
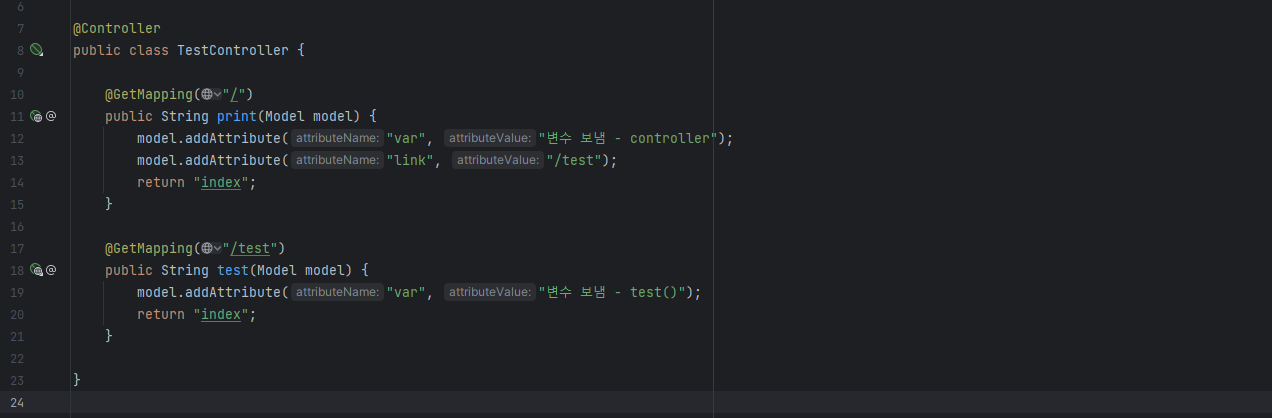
컨트롤러 
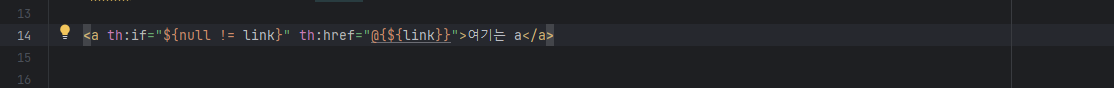
html 
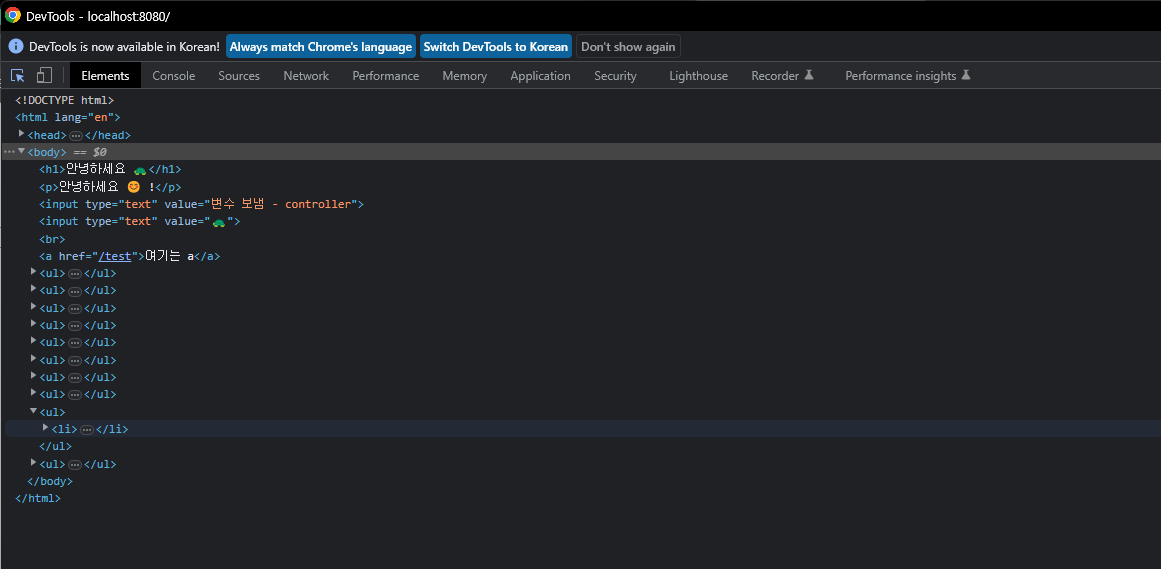
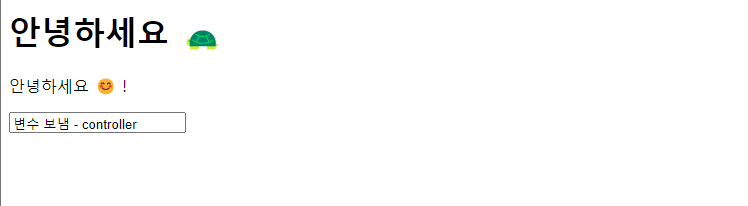
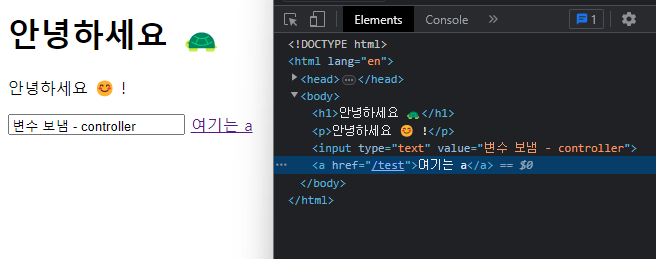
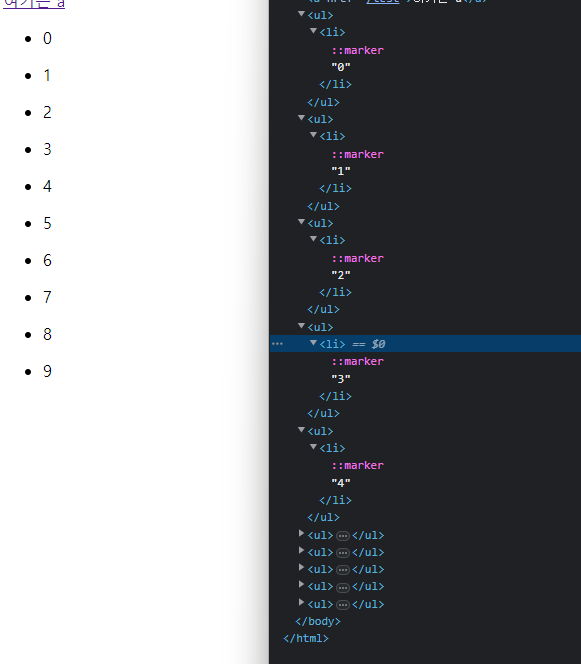
실행 화면 
템플릿 표현식
form 필드(form태그 포함 모든)에서 사용하는 변수 표현식이다.
form 필드의 값을 바인딩하고 출력하는 데 사용한다.
form 필드의 값이 동적으로 변경될 때 사용한다.
*{변수}

흠.. 그런데 템플릿 표현식을 사용하는 코드는 아직 거의 못본것 같다.
대부분 변수 표현식으로 사용하는걸 목격했다.
그래도 알고있으면 언젠가 도움이 되겠지!
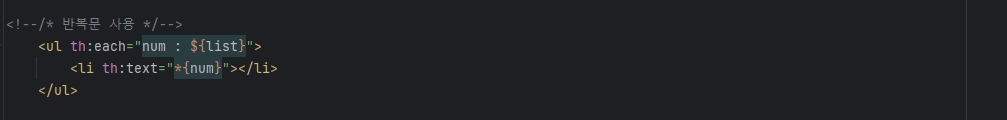
반복문
컬렉션의 각 요소에 대해 반복한다.
th:each = ${컬렉션변수}
사용 예시



조건문
th:if = ${조건식}
사용 예시
<a th:if="${null != link}" th:href="@{${link}}">여기는 a</a>th:if 조건문이 true 인 경우 a 태그가 출력된다.
주석
타임리프에서 제공하는 주석을 사용하면 view 페이지에서 주석이 안보인다.
<!--/* 주석을 입력하십시오 */-->사용 예시