Cookie
- 웹서버와 브라우저는 애플리케이션을 사용하는 동안 필요한 값을 HTTP환경(웹환경)에서 쿠키를 통해 공유하여 상태를 유지함
- www.test.com/page1 요청후
www.test.com/page2 요청을 하는 경우
둘의 요청은 독립적 (연관성 X)
page1에서 만들어진 데이터는 page2를 요청할때 유지불가능 - 위와 같은 상태를 HTTP를 stateless protocol(무상태 프로토콜) 이라고 한다
- 웹 서비스를 개발하다 보면 여러요청(또는 여러페이지)에 걸쳐 상태를 유지해야 되는 경우가 있다
- 회원가입시 여러단계에 걸쳐 가입이 이루어지는 경우 (이전 페이지의 정보들이 유지되어야 하는 경우)
- 이때 등장한 것이 쿠키(Cookie)라는 기술
쿠키는 데이터를 브라우저(req)측에 저장해두고 매번 요청시마다 서버로 쿠키를 전송
=> 데이터가 새로고침 되지 않고 유지될 수 있음
구성요소
- 이름
- 값
- 유효시간(초)
- 도메인
- ex) www.somehost.com, .somehost.com(도메인)
- 쿠키의 도메인이 쿠키를 생성한 서버의 도메인을 벗어나면 브라우저는 쿠키를 저장(생성)하지 않는다 (보안 문제 때문에)
동작방식
- 브라우저(req) --특정페이지 요청--> 서버(resp)
- 브라우저(req)
| 브라우저 | 상태 | 서버 |
|:-:|:-:|:-:|
| ㅇ |ㅇ |ㅇ |
| ㅇ |ㅇ | ㅇ |
쿠키 생성단계
- setCookie
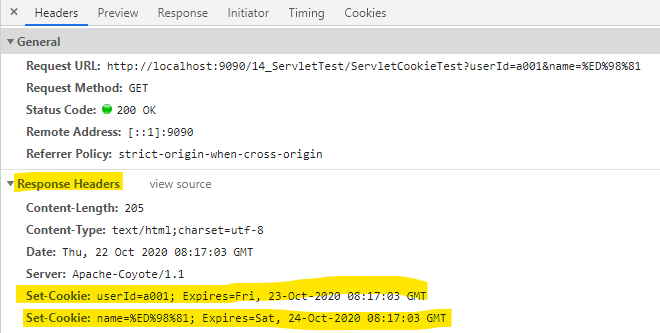
- 생성한 쿠키를 응답(Response)데이터의 헤더에 저장하여 웹브라우저(Request)에 전송한다.
쿠키정보 설정
- 쿠키 생성단계 과정에 있음
1단계 - 쿠키객체를 설정한다. 사용자불가문자 (공백, =,"/?@:;)
Cookie cookie = new Cookie("키값", "value값"); - 쿠키값은 사용불가 문자를 제외한 나머지 출력가능한 아스키문자 사용 가능함
=> 이외의 값(예를 들면 한글)을 사용시에는 URLEncoder.encode() 사용하여
인코딩 처리를 해준다.
2단계 - 쿠키 최대 지속시간을 설정한다. (초단위)
cookie.setMaxAge(60*60*24)=> 24시간
=> 지정하지 않으면 브라우저를 종료할 때 쿠키를 함께 삭제한다.
3단계
- 응답헤더(Response Header)에 쿠키 객체를 추가한다.
response.addCookie(cookie);
=> 출력버퍼가 플러시된 이후에는 쿠키 추가 불가능
=> 응답헤더를 통해서 브라우저에 전달하기 때문에..
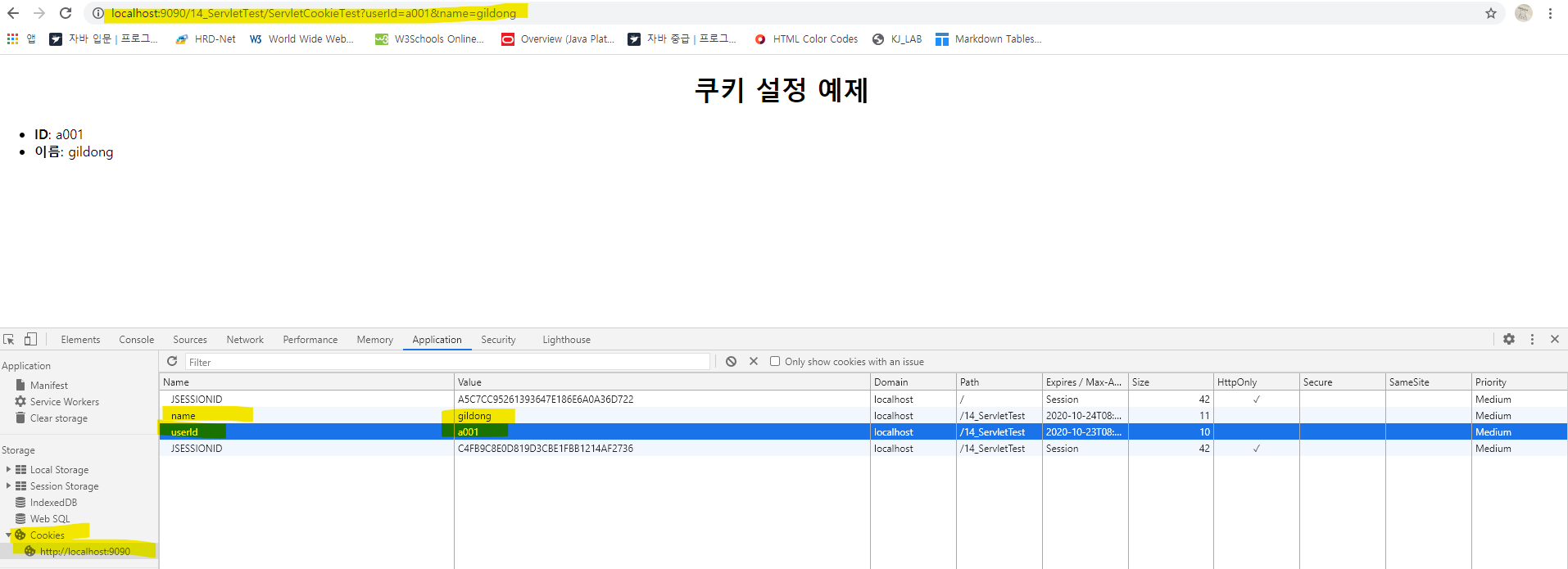
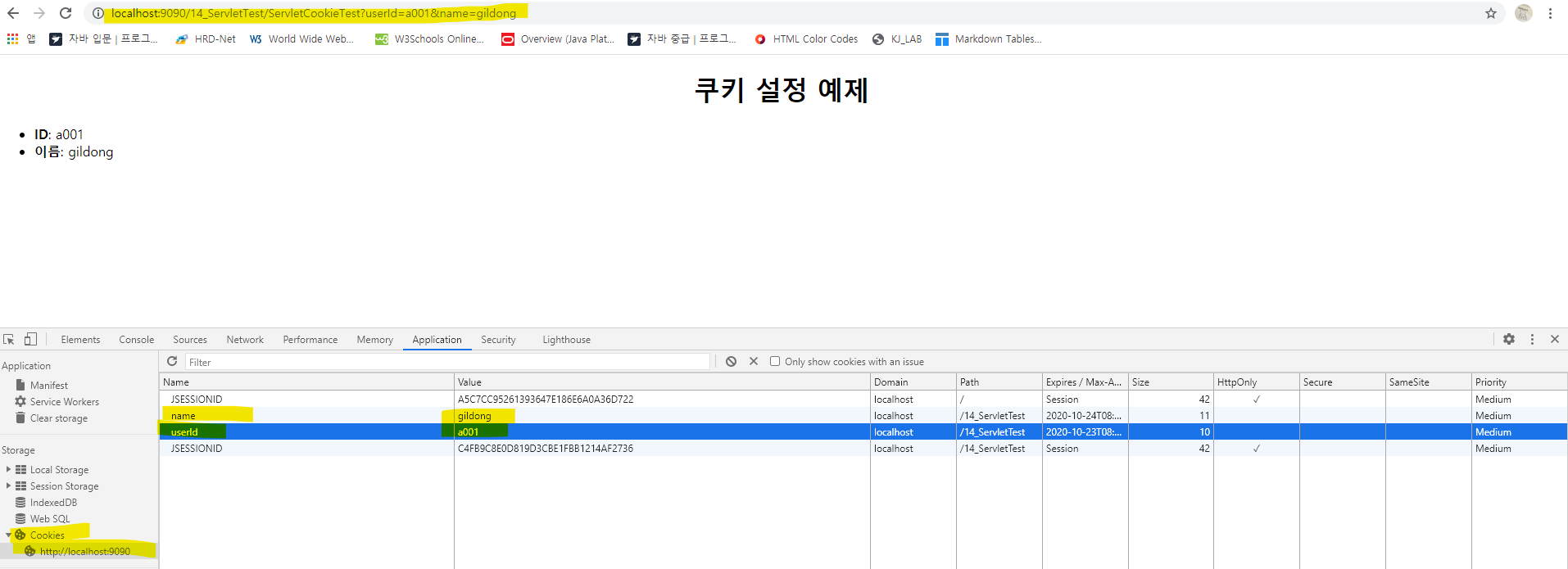
쿠키 저장단계
- 웹브라우저(Request) 는 응답데이터(Response)에 포함된 쿠키를 쿠키저장소에 보관한다.
쿠키 전송단계
- 웹브라우저(Request)는 저장한 쿠키를 요청이 있을때마다 웹서버(Response)에 전송한다.
수업시간에 필기한 것
- 쿠키 : 정보덩어리 (정보조각)
- 계속 요청이 들어오면 같은 사람인지 다름사람이 요청한지 알 수가 없는데
알 수 있는 방법? (쿠키활용?) - 쿠키를 브라우저(client)에 남겨놓으면 header(set cookie)를 보고 쿠키 만듦
- 쿠키를 읽어서 사용자의 정보에 쉽게 접근할 수 있다