layout
<CSS display 참고>- 웹페이지에서 HTML 요소의 위치, 크기 등을 결정하는 것
display
- 디스플레이는 보여지는 방식만 변하는 것이지 엘리먼트 자체는 변하지 않음
속성
- block => display:block; => 블록레벨 표시
- inline => display:inline; => 인라인 레벨로 표시
- none => display:none; => 화면에 없는것으로 간주
- hidden => display:hidden; 화면에서 감춰짐
display와 visibility의 차이
- {display: none;} : 요소가 숨겨짐, 페이지에 해당 요소가 없는 것처럼 표시됨
- {visibility:hidden;} : 요소가 숨겨지지만 공간은 차지하고 있음
- inline-level : 옆으로 붙는다
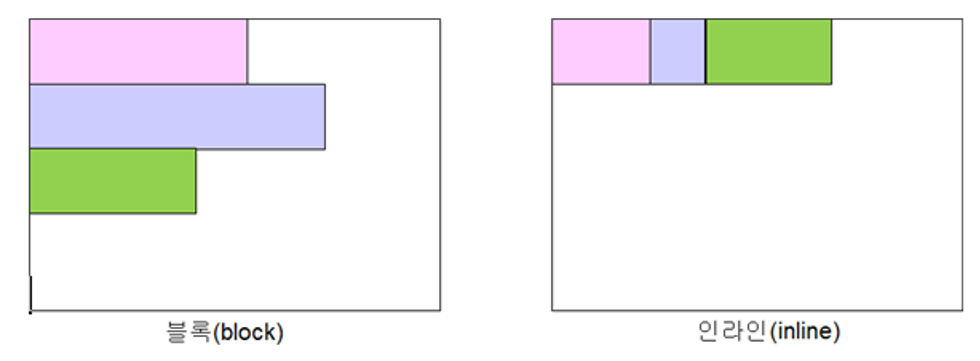
블록(block) 레벨 요소
- 항상 새줄에서 시작. 한 줄 전부 차지
<h1>,<p>,<ul>,<li>,<table>,<blockquote>,<pre>,<div>,<form>,<header>, <nav>등 요소
인라인(inline)레벨 요소
- 현재 줄에서 필요한 만큼의 너비만을 차지
<a>,<img>,<strong>,<em>,<input>,<span>등 요소

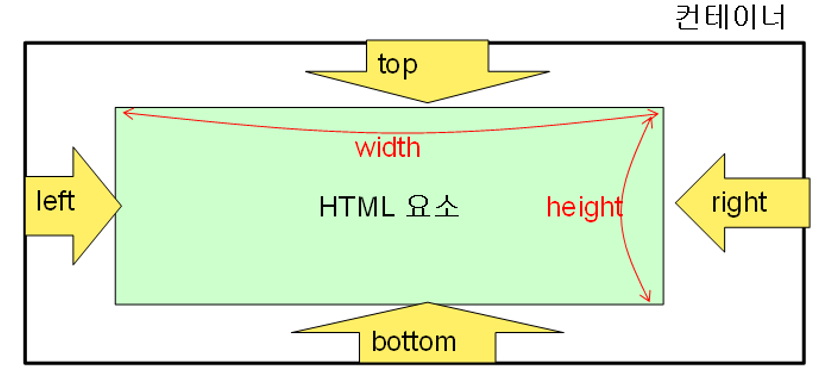
레이아웃의 위치
- 위치 설정 방법에 따라
: top, bottom, left, right속성으로 결정

static(정적 위치)
- 정상적인 흐름에 따른 배치
- 블록 요소 : 박스처럼 상하로
- 인라인 요소 : 한줄에 차례대로 배치
- top, bottom, left, right 영향 받지 않음
relative(상대적 위치)
- 정상적인 위치를 기준으로 입력된 위치에 해당 요소가 배치
- (ex) {position : realative; left:30px;}
absolute(절대적 위치)
- 컨테이너의 원점이 기준점
- '위치 지정'이 가까운 상위 요소를 기준으로 입력된 위치에 해당요소가 배치
- 가까운 애가 static이면 absolute여도 static처럼 배치됨
- 기준 요소가 없으면 전체화면을 기준으로 배치
- (ex) {position : absolute; top:30px; left:30px;}
fixed(고정 위치)
- 스크롤을 이동해도 같은 위치
- 윈도우(브라우저)의 원점(왼쪽 위)이 기준점
겹치는 요소 발생 시
- 요소가 배치되면서 다른요소와 겹치는 경우,
z-index 속성으로 요소의 스택 순서를 지정 - 양수 또는 음수 가능
- 스택 순서가 큰 요소가 낮은 요소 앞에 있음
- z-index 지정되지 않고 겹치면, HTML코드에서 마지막에
배치된 요소가 맨 위에 표시
레이아웃의 overflow
- overflow의 속성: 자식 요소가 부모요소의 범위를 벗어났을 때
어떻게 처리할 것인지를 지정- visible - default값.
- hidden - 부모 영역을 벗어나는 부분을 보이지 않게 한다.
- scroll - 스크롤을 만들어 진다.
- auto - 자동으로 스크롤을 생성하거나 생성하지 않는다.
- 높이가 지정된 블록 요소에서만 작동
- overflow, overflow-x, overflow-y
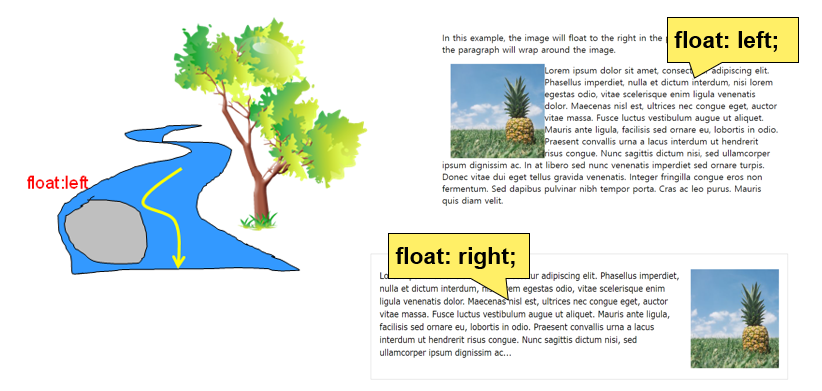
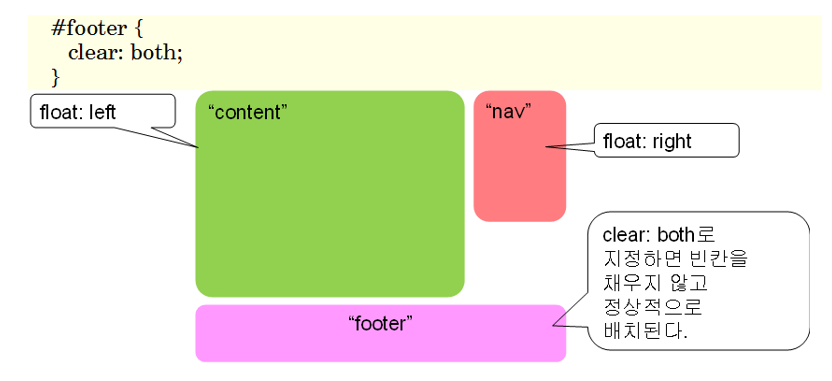
float과 clear
- 하나의 콘텐츠 주위로 다른 콘텐츠들이 물처럼 흘러가는 스타일 지정
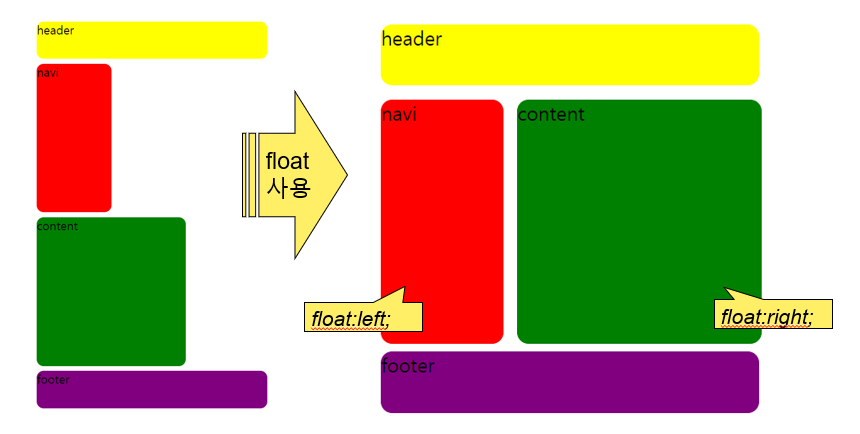
float
- left,right
- 레이아웃에 많이 사용
clear
- float속성을 중단할 때 사용
- 빈칸을 채우지 않고 정상적으로 배치된다
- clear예시



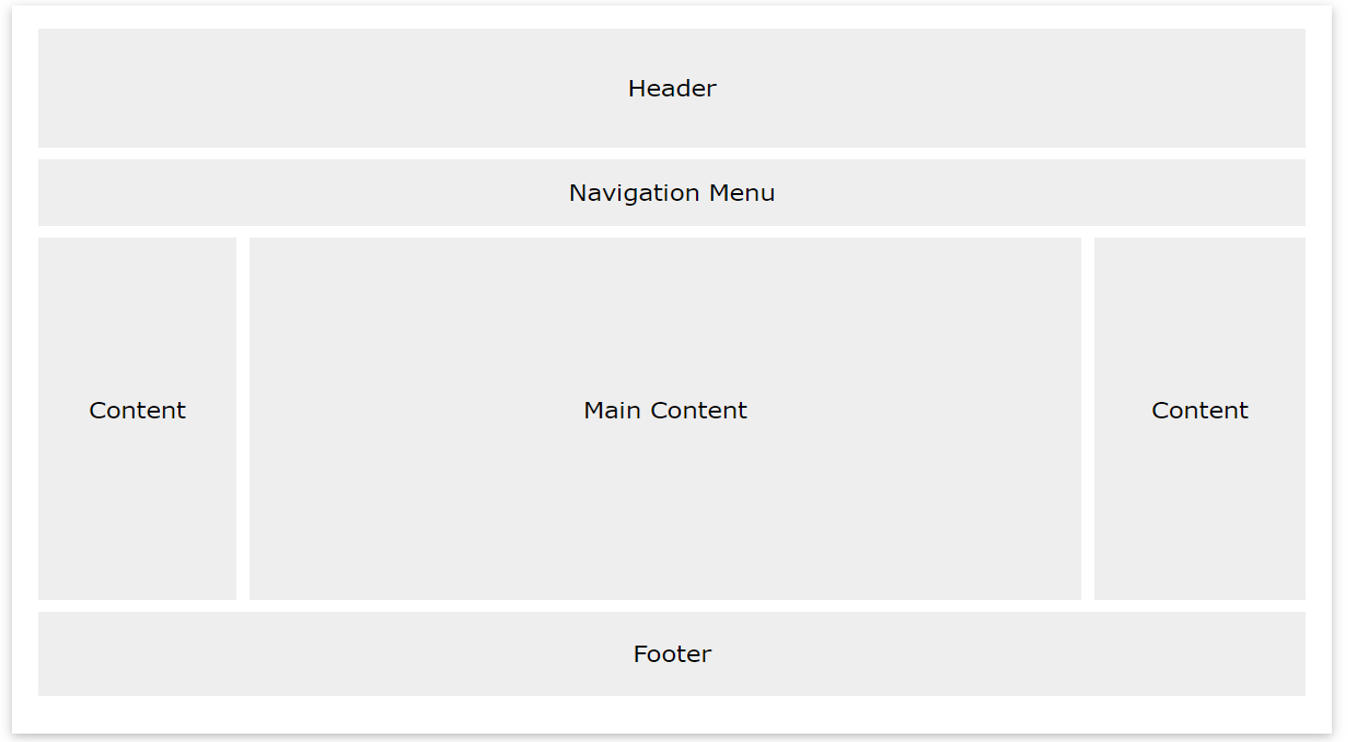
웹 사이트 레이아웃
- 시맨틱 요소로 구성된 웹 사이트
- 시맨틱 태그
<header>
<hgroup>
<nav>
<article>
<section>
<aside>
<footer>
<figure>

시맨틱 태그
- 웹페이지의 구조를 쉽게 이해할 수 있도록 정의된 태그. 단순 컨테이너 역할
- 개발자간 혼란 없앰. 검색엔진 등에서 소스 쉽게 판독
태그
- header : 문서의 머리말
- hgroup : h1~h6 그룹
- nav: 네비게이션 링크
- article : 문서의 내용이나 블로그의 포스트
- section : 문서의 섹션
- aside: 사이드바와 같이 옆에 위치하는 내용
- footer: 문서의 꼬리말
- figure: 그림이나 도표