전편 - [메인스토리보드 없애보기] 과 이어지는 글입니다.
전편에서 메인스토리보드를 없애고 앱이 실행되면 바로 ViewController가 화면에 띄워지도록 세팅을 해줬었는데요.
이번편에는 삭제해버린 스토리보드 없이 코드로 UI를 구성해보는 방법을 설명해보고자 합니다.
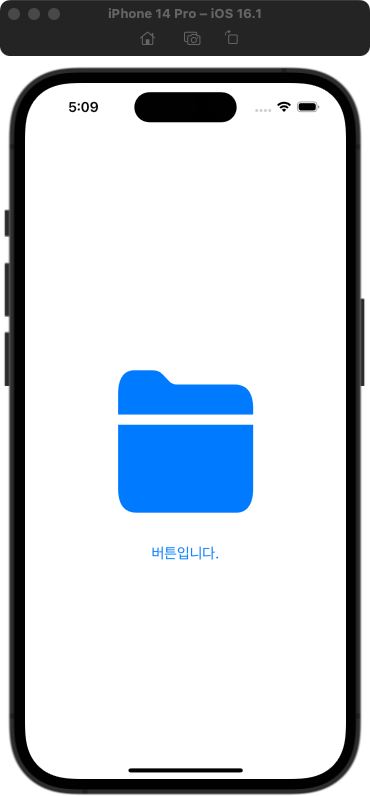
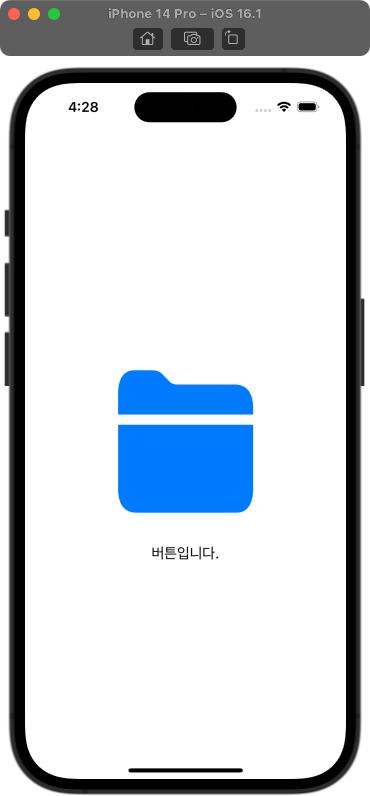
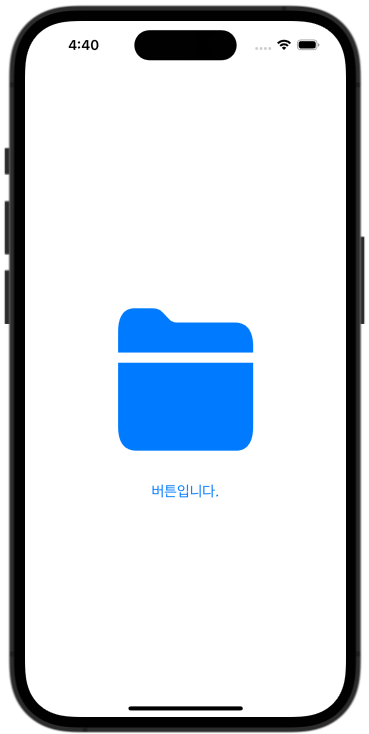
미리보기

가운데에 imageView 하나와 바로 아래에 간단한 버튼으로 구성되어 있는 화면입니다.
1. UI 친구들 선언해주기
// ViewController.swift
import UIKit
class ViewController: UIViewController {
let imageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(systemName: "folder.fill")
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
}()
let button: UIButton = {
let button = UIButton()
button.setTitle("버튼입니다.", for: .normal)
button.setTitleColor(.tintColor, for: .normal)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
...imageView와 button을 선언해주었습니다.
위와 같이 작성해주면 한번에 요소들의 초기값을 확인할 수 있겠죠?
그리고 꼭! translatesAutoresizingMaskIntoConstraints 이 친구를 false로 설정해주셔야합니다.
왜 why?
간단하게 말하면 부모뷰가 커지거나 줄어듦에 다라 서브 뷰의 크기나 위치를 조정하는 방식을 조정하는 Auto Resizing이라는 개념이 존재하는데, 저희는 코드로 제약조건을 모두 걸어줄 것이기 때문에 false로 꼭 값을 변경해줍시다.
(안하면 화면에 아무것도 안뜸. 진짜 안뜸)
2. 코드로 Layout 잡기
func setupViews() {
let safeArea = view.safeAreaLayoutGuide
view.backgroundColor = .white
[imageView, button].forEach(view.addSubview(_:))
NSLayoutConstraint.activate([
imageView.widthAnchor.constraint(equalToConstant: 200),
imageView.heightAnchor.constraint(equalToConstant: 200),
imageView.centerXAnchor.constraint(equalTo: safeArea.centerXAnchor),
imageView.centerYAnchor.constraint(equalTo: safeArea.centerYAnchor),
button.centerXAnchor.constraint(equalTo: imageView.centerXAnchor),
button.topAnchor.constraint(equalTo: imageView.bottomAnchor, constant: 20)
])
}-
먼저
ViewController가 가지고있는 최상위 view의 background 색상을 변경해줍니다. 기본값은 nil로 설정되어 있습니다. -
view에 addSubview 메서드를 통해 view에 올려줄 친구들을 추가해 줍니다.
-
잡아줘야할 제약조건들을
NSLayoutConstraint.activate를 통해 활성화 시켜줍니다.
imageView.widthAnchor.constraint(equalToConstant: 200).isActive = true이런식으로 하나하나 isActive를 통해 활성화 시켜줄 수 있지만, NSLayoutConstraint.activate 공식문서를 확인해보면 isActive를 호출해주는 것과 동일한 효과를 조금 더 편리하게 사용할 수 있다고 하네요.
3. viewDidLoad에서 만들어준 메서드 호출해주기
override func viewDidLoad() {
super.viewDidLoad()
setupViews()
}4. 완성!