오랜만에 다시 시작하는 코테
문제 설명
문자열로 구성된 리스트 strings와, 정수 n이 주어졌을 때, 각 문자열의 인덱스 n번째 글자를 기준으로 오름차순 정렬하려 합니다. 예를 들어 strings가 ["sun", "bed", "car"]이고 n이 1이면 각 단어의 인덱스 1의 문자 "u", "e", "a"로 strings를 정렬합니다.
제한 조건
strings는 길이 1 이상, 50이하인 배열입니다.
strings의 원소는 소문자 알파벳으로 이루어져 있습니다.
strings의 원소는 길이 1 이상, 100이하인 문자열입니다.
모든 strings의 원소의 길이는 n보다 큽니다.
인덱스 1의 문자가 같은 문자열이 여럿 일 경우, 사전순으로 앞선 문자열이 앞쪽에 위치합니다.
흠......
생각해본 풀이법
1. for문으로 배열의 요소들을 훑으면서 n번째 알파벳 추출하기 ( 빈 배열 arr 에 담기 )
2. 추출한 알파벳 배열 arr.sort()
3. for문으로 arr 인덱스마다 돌면서 strings.includes 사용 단어들 뽑아서 answer 배열에 push 해서 담아주기
4. 포문 다 돌면 answer return 해주기
생각했던대로 짜본 코드
function solution(strings, n) {
let arr = [];
let answer = []
for (let i = 0; i < strings.length; i++){
arr.push(strings[i].charAt(n))
} arr.sort()
for (let i = 0; i < arr.length; i++){
answer.push(strings.includes(arr[i]))
}return answer
}여기엔 치명적인 문제가 있었으니.... 일단 includes 함수는 불리언 타입으로 값이 나오고,
배열 언에 있는 값이라 불리언 값으로 해주는 답 조차 의도한대로 출력되지 않는다.
function solution(strings, n) {
let arr = [];
let answer = []
for (let i = 0; i < strings.length; i++){
arr.push(strings[i].charAt(n))
} arr.sort()
for (let i = 0; i < arr.length; i++){
for (let j = 0; j < strings.length; j++)
if(strings[j].includes(arr[i])){
answer.push(strings[j]);
break;
}
}return answer
}
불리언타입을 이용한 if문 사용 및 이중포문 구조로 바꿔보고 break문을 걸어서 같은 인덱스에
같은 알파벳이 있을 경우 중복 push 되지 않게 막아봤다
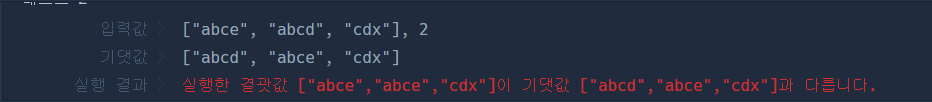
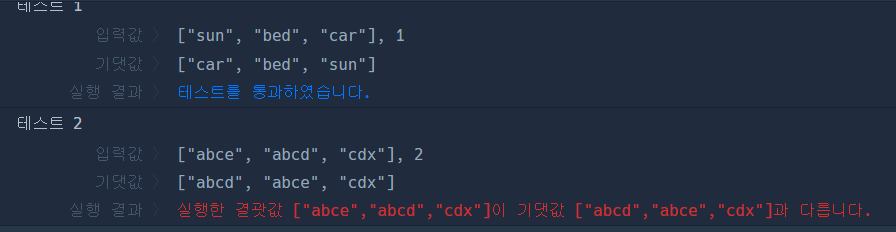
첫번째 예제는 그대로 통과하는데 두번째 예제는 실패해서 실패 예제를 다시 살펴보니

음..... 같은 부분에서 걸려서 break로 빠져나오긴 마찬가지다.
그리고 abcd가 먼저 출력되어야 하는데 abce가 먼저 나오는거 보니
sort를 앞부분에서 해결해주고,
push 한 요소는 배열에서 지워버리는게 깔끔할듯 하다.
delete 사용!
function solution(strings, n) {
let arr = [];
let answer = []
for (let i = 0; i < strings.length; i++){
arr.push(strings[i].charAt(n))
} arr.sort() ;
strings.sort();
for (let i = 0; i < arr.length; i++){
for (let j = 0; j < strings.length; j++)
if(strings[j].includes(arr[i])){
answer.push(strings[j]);
delete strings[j]
break;
}
}return answer
}delete쓰니까 에러가 뜬다... 모든거 다 시행하고 delete가 시행되는줄 알았는데 아닌가보다 흠....
그럼 바꿔치기 해보는 방법을 생각해봐야겠음 (splice 사용)
아.... 이제는 테스트 1이 말썽이다

흠 이렇게 푸는게 아닌가??? 생각보다 코드가 너무 복잡해졌는데.. 혹시 sort에 내가 모르는 기능이 있는게 아닐까?
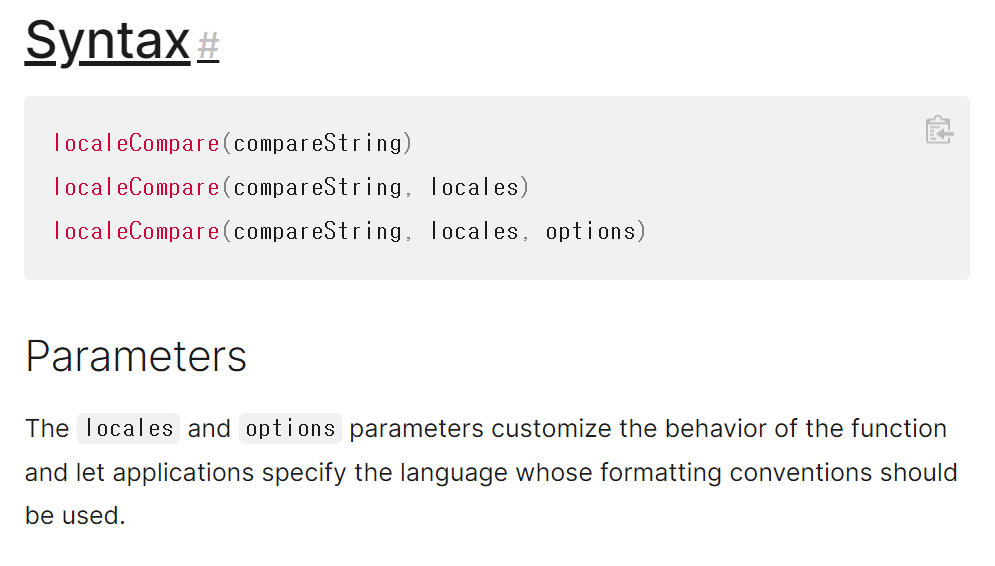
찾아보다가 발견한

localeCompare
음 못하겠는걸! 포기 ㅎㅎ
function solution(strings, n) {
let arr = [];
let answer = []
for (let i = 0; i < strings.length; i++){
arr.push(strings[i].charAt(n))
} arr.sort(); strings.sort()
for (let i = 0; i < arr.length; i++){
for (let j = 0; j < strings.length; j++)
if(strings[j].includes(arr[i])&&!answer.includes(strings[j])){
answer.push(strings[j]);
break;
}
}return answer
}기존 코드에 answer에 push한 요소가 중복이 되지 않게 검사기능을 넣었다.

ㅋㅋㅋㅋㅋㅋㅋㅋ 에라이....
그래서 다시 찾아본 sort()

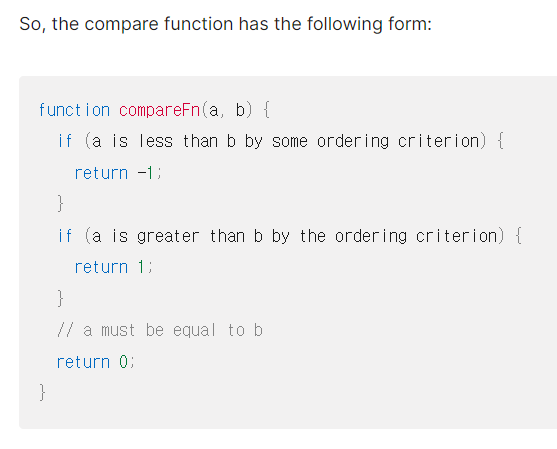
아무래도 이걸 사용해야 할것 같다!!!!!
function solution(strings, n) {
return strings.sort((a, b)=> {
if (a[n] < b[n]) {return -1}
if (a[n] > b[n]) {return 1}
return 0
})
}
아..! 그래도 거의 다 왔다!
해당 문자열의 인덱스 값이 중복 될 경우의 예외 처리만 해주면 될듯 하다.
최종 답안!
function solution(strings, n) {
return strings.sort((a, b)=> {
if (a[n] < b[n]) {return -1}
if (a[n] > b[n]) {return 1}
if (a[n] === b[n]) {
return a < b ? -1 : 1
}
return 0
})
}
ㅠㅠ.... 드디어 풀었다.....
이건 내가 sort를 그냥 가져다 쓰고 실제 작동 원리를 제대로 이해하지 못해서
힘겹게 푼 것 같다... 나중에 다시 풀어봐야지!
와!!!! 그와중에 다른 사람 답안 보니까
내가 사용해보고 싶었던 localeCompare을 사용한 답안이 제일 위에 있다
이렇게 사용하는거구나..!
function solution(strings, n) {
// strings 배열
// n 번째 문자열 비교
return strings.sort((s1, s2) => s1[n] === s2[n] ? s1.localeCompare(s2) : s1[n].localeCompare(s2[n]));
}chatAt() 을 이렇게 사용할 수도 있겠구나!!!
function solution(strings, n) {
return strings.sort((a, b) => {
const chr1 = a.charAt(n);
const chr2 = b.charAt(n);
if (chr1 == chr2) {
return (a > b) - (a < b);
} else {
return (chr1 > chr2) - (chr1 < chr2);
}
})
}