문제 설명
문자열 s의 길이가 4 혹은 6이고, 숫자로만 구성돼있는지 확인해주는 함수, solution을 완성하세요. 예를 들어 s가 "a234"이면 False를 리턴하고 "1234"라면 True를 리턴하면 됩니다.
제한 사항
- s는 길이 1 이상, 길이 8 이하인 문자열입니다.
- s는 영문 알파벳 대소문자 또는 0부터 9까지 숫자로 이루어져 있습니다.
생각해본 풀이법.
if문을 사용해야 함.
s를 2로 나누게 만들고 나누어지면 true, 안나눠지면 false
function solution(s) {
if (s / 2) {
answer = true
} else {
answer = false
}
return answer;
}실행해보니 된다.
좀 더 간결한 식으로 만들어보면 어떨까?
function solution (s) {
return s / 2 ? true : false;
}홀짝에서 배운거 응용버전 ㅎㅎ

엥 근데 틀렸다고 한다. 뭐가 문제일까???
if문도 제출해봤는데 같은 테스트 문항에서 실패했다고 출력되는거 보니 제한사항을 다시 살펴봐야겠다.
아! 문자열의 길이가 4 혹은 6인지도 확인해야했다!
그럼 s.length가 4나 6이 아닐 때 false가 나와야겠네
function solution (s) {
if (s.length ===!4 || s.length ===! 6) {
return false
} else {
return s / 2 ? true : false;
}
}
}흠 이렇게 해도 실패...
function solution (s) {
return s / 2 && s.length === 4 || s.length === 6 ? true : false;
}
순서를 바꿔봐도 실패 ㅋㅋ (그 와중에 정답률은 80퍼로 미세하게 올라감 ㅋㅋ.....)
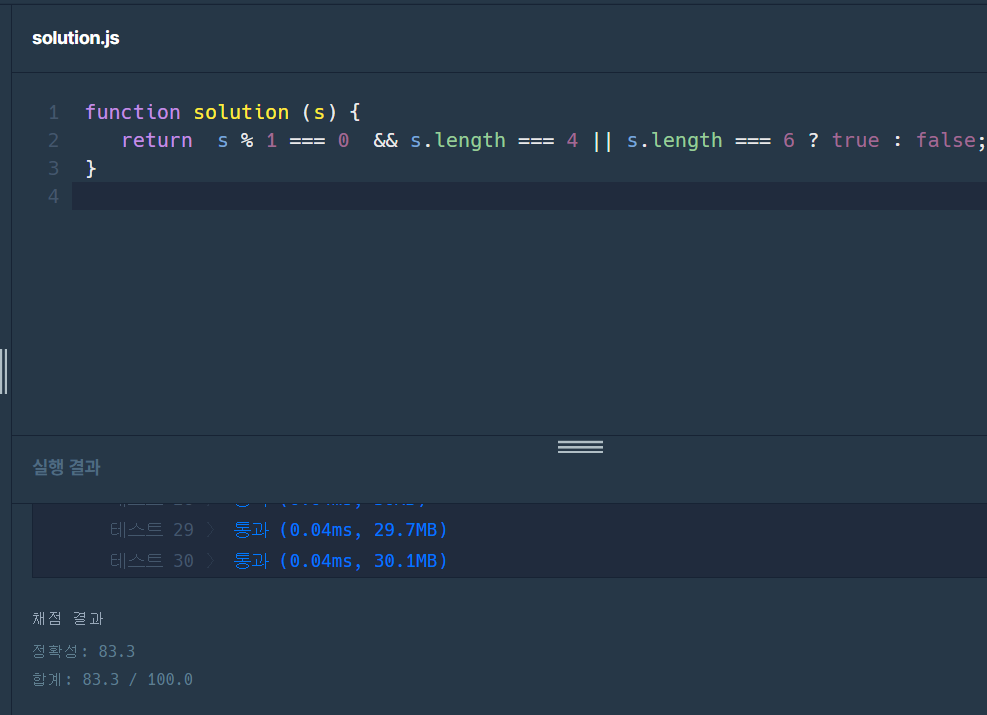
s % 1 === 0
이렇게 하면 정수를 가려낼 수 있다고 한다.

응 실패~
그와중에 정확성 계속 오르는거 너무 약오르는데 ㅋㅋㅋㅋ
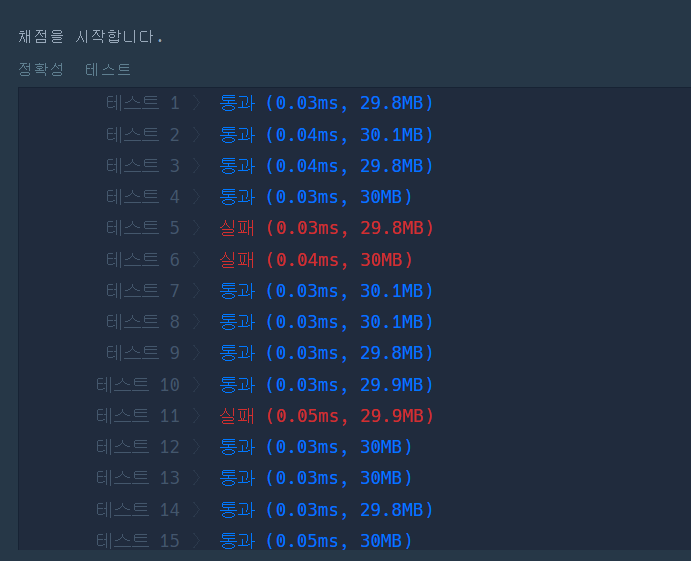
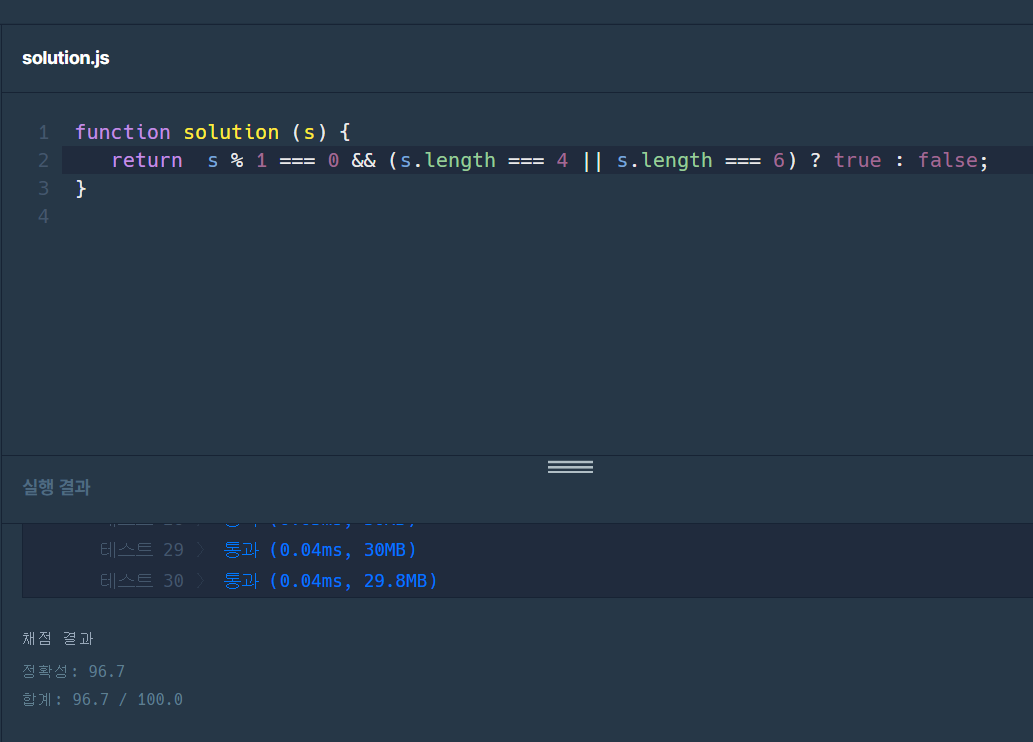
아 설마???? 괄호로 묶어줘야하는걸까?

응 실패~
테스트 11에서 자꾸 걸린다.
그래서 찾아보게 된 parseInt()
parseInt() 함수는 문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환합니다.
정수로 반환한 값이 s와 같으면 되는것 아닌가?
function solution (s) {
return parseInt(s) === s && (s.length === 4 || s.length === 6) ? true : false;
}
그래서 만들어봤는데 기본 코드실행에서부터 막힘...
뭐가 문제일까? 하고 생각해봤는데 생각해보니 s는 문자열!!
그래서 parseInt(s) === s 대신
parseInt(s) == s 를 사용해줘야하는거였다.
최종답안!
function solution (s) {
return parseInt(s) == s && (s.length === 4 || s.length === 6) ? true : false;
}
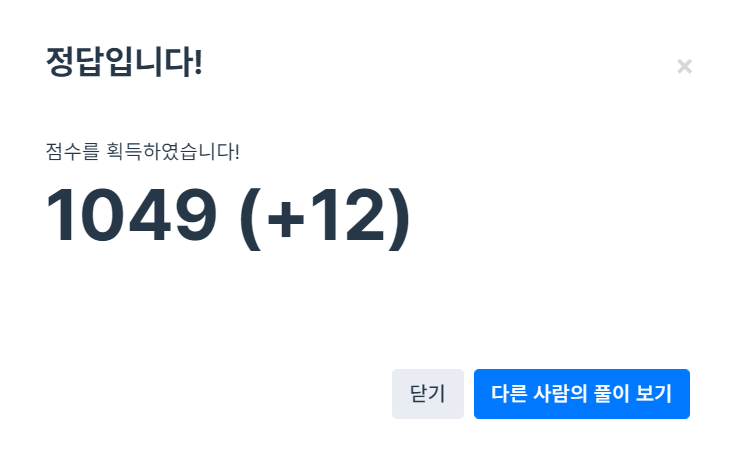
그리고 받은 점수 ㅋㅋ

12점은 처음인데 신기하군!

오 너무 잘 정리 하셔서 재미있게 읽었어요 ㅎㅎ 코드들이 깔끔하고 멋져요!