이미지 파일 포맷, 생각없이 쓰고 있는데...
현대 이미지 파일들은 여러가지 파일 포맷을 가지고 있다. 주로 쓰이는 파일 포맷은 JPG, PNG, JPEG, SVG 등이 있다. 하지만 이런 포맷들은 어떤 차이를 가지고 있고, 어떤 포맷을 언제 사용해야 하는지에 대해서 정확히 알고 쓰지 않고 있다는 것을 알게 되었다. 따라서 이 기회에 자주 쓰이는 이미지 파일 포맷들의 특성을 정리해보도록 하겠다.
래스터 그래픽스? 벡터 포맷?
이미지 파일 포맷들은 수십, 수백가지 종류가 있다. TGA, ECW 등 정말 생소한 파일 포맷들도 존재한다. 하지만 현대 서비스에서 주로 쓰이는 이미지 파일 포맷들은 두가지 종류로 나누어 설명할 수 있다. 바로 래스터 그래픽스와 벡터 포맷으로 말이다.

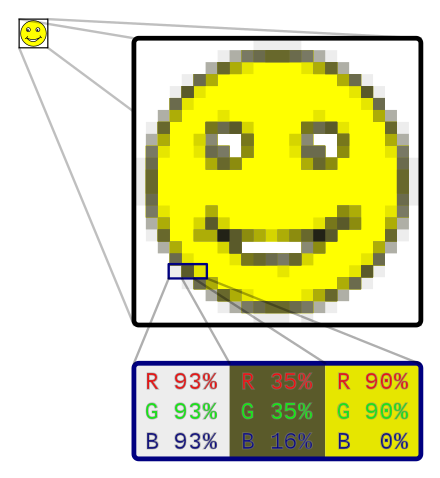
(레스터 그래픽의 표현방법. 출처 : 위키 )
래스터 그래픽스는 곧 비트맵이라고도 불리우며, 문자 그대로 화면에 표시되는 비트의 정보의 집합을 말한다. 이러한 비트맵-래스터 그래픽스는 화면에 정사각형 모양의 픽셀들이 모자이크처럼 모여서 만들어지는 특징을 가지고 있다.
래스터 그래픽스는 픽셀의 점 하나하나가 이미지를 이루고 있기 때문에 보다 정교한 표현이 가능하다. 픽셀의 수가 많아질 수록 화질은 높아지지만, 용량이 커지게 되며, 이미지의 원래 크기를 변경하게 되면 픽셀 수가 변하게 되는데 이는 깨짐 현상이나 품질 저하를 일으키게 된다.
그렇다면 래스터 그래픽스의 대표적인 포맷은 어떤 것들이 있을까? 우선 PNG가 있겠다.
PNG ( Portable Network Graphics )
PNG는 대표적인 래스터 그래픽스의 포맷으로, 비손실 그래픽 파일 포맷중 하나이다. 무손실 압축으로 이미지 디테일에 손실이 없고, 이에 따른 고품질의 이미지를 제공한다. 단, 파일의 크기는 자연스럽게 다른 포맷에 비해 크다.
또한 투명도를 지원하기 때문에, 다른 이미지 파일위에 삽입되어야 하는 경우에도 사용된다.
JPG
JPG또한 대표적인 래스터 그래픽스 포맷이다. PNG와는 다르게 손실 압축 기법을 사용하며, 압축률이 높아질수록 이미지의 화질이 떨어지는 단점이 있다. 일반적으로는 이미지 퀄리티를 그렇게 손상시키지 않지만, 여러번 편집하고 저장하게 되면 점점 퀄리티가 떨어지게 된다. 대신 다른 포맷에 비해서 파일 사이즈가 작은 편이다.
GIF
PNG와 비슷하게 무손실 포맷기반의 이미지 포맷이다. 하지만 큰 특징으로 애니메이션을 지원한다는 점이 있다. 단점으로는 256색만 지원하기 때문에 색 정보가 손실되기 쉽고, 화질이 다른 포맷에 비해 떨어진다는 점이 있다.
벡터포맷?
그렇다면 벡터포맷은 어떤 포맷일까. 레스터 그래픽스가 화면의 비트를 보여주는 포맷이라면, 벡터포맷은 수식에 따라 화면에 그림을 그려주는 포맷이라고 할 수 있겠다.

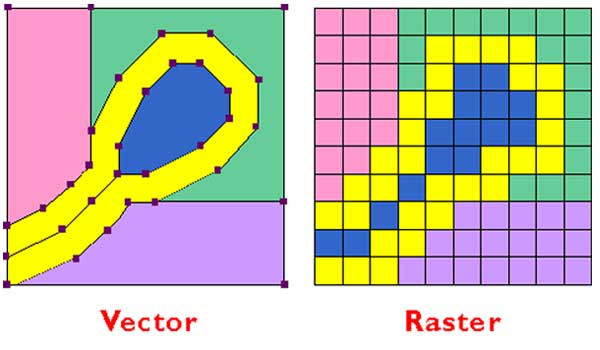
(벡터포맷과 레스터 그래픽의 차이점을 명료하게 보여주는 이미지. 출처 )
벡터방식은 레스터와 다르게 수학적인 계산을 통해 이미지를 생성하기 때문에, 아무리 확대하거나 축소해도 이미지가 깨지지 않는다. 확대하거나 축소한만큼 계산을 해서 이미지를 생성하기 때문이다. 하지만 이미지가 복잡하면 계산이 복잡해지고, 이는 용량도 커지고 작업속도가 느려지는 결과를 가져오게 된다. 때문에 현재까지는 주로 단순한 이미지에서 SVG를 사용하고 있다. 색상이 다채롭거나 복잡한 이미지는 PNG방식을 주로 이용하고 있다.

와! 이미지!