계속 이어서 JSP에 대해 알아보자.
🏹 Form
POST, GET
POST와 GET은 HTTP 프로토콜에서 사용되는 두 가지 주요한 요청 메서드(method)이다.
POST
- 서버로 데이터를 제출하여 처리하도록 요청하는 메서드
- 주로 데이터를 전송하고 서버에 변경 사항을 요청하는 용도로 사용
- 예를 들어, 회원가입 폼에서 사용자의 입력을 서버로 전송하거나, 게시글 작성 등의 데이터 제출 시 사용
GET
- 서버로부터 데이터를 요청하는 메서드
- 주로 데이터를 조회하고 가져오는 용도로 사용
- URL의 쿼리 매개변수를 통해 요청하는 방식이며, 데이터가 URL에 노출되기 때문에 보안에 취약할 수 있음
- 예를 들어, 검색 결과를 조회하거나 페이지를 이동할 때 주로 사용
Form 코드
form 태그를 사용할 때는 method와 action을 지정해주어야 한다. method는 위에서 언급한 POST와 GET 중에 선택하면 되고, action은 데이터를 보낼 jsp이다.
<form method="post" action="if.jsp">
이름:
<input type="text" name = "name"><p>
좋아하는 색깔:
<select name="color">
<option value="skyblue" selected>파란색</option>
<option value="maroon">붉은색</option>
<option value="orange">오렌지색</option>
<option value="etc">기타</option>
</select>
<p>
<input type="submit" value="보내기">
</form>위의 코드는 color를 선택하고 if.jsp로 선택한 데이터를 전송한다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<%
String msg;
%>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name"); // 앞서 form에서 보낸 name 값
String color = request.getParameter("color");
if (color.equals("skyblue")) {
msg = "파랑";
} else if (color.equals("maroon")) {
msg = "빨강";
} else {
msg = "기타등등";
}
%>
<%=name%><br />
<%=color%><br />
<%=msg%>
<body bgcolor=<%=color%>>
<h1>if.jsp</h1>
</body>
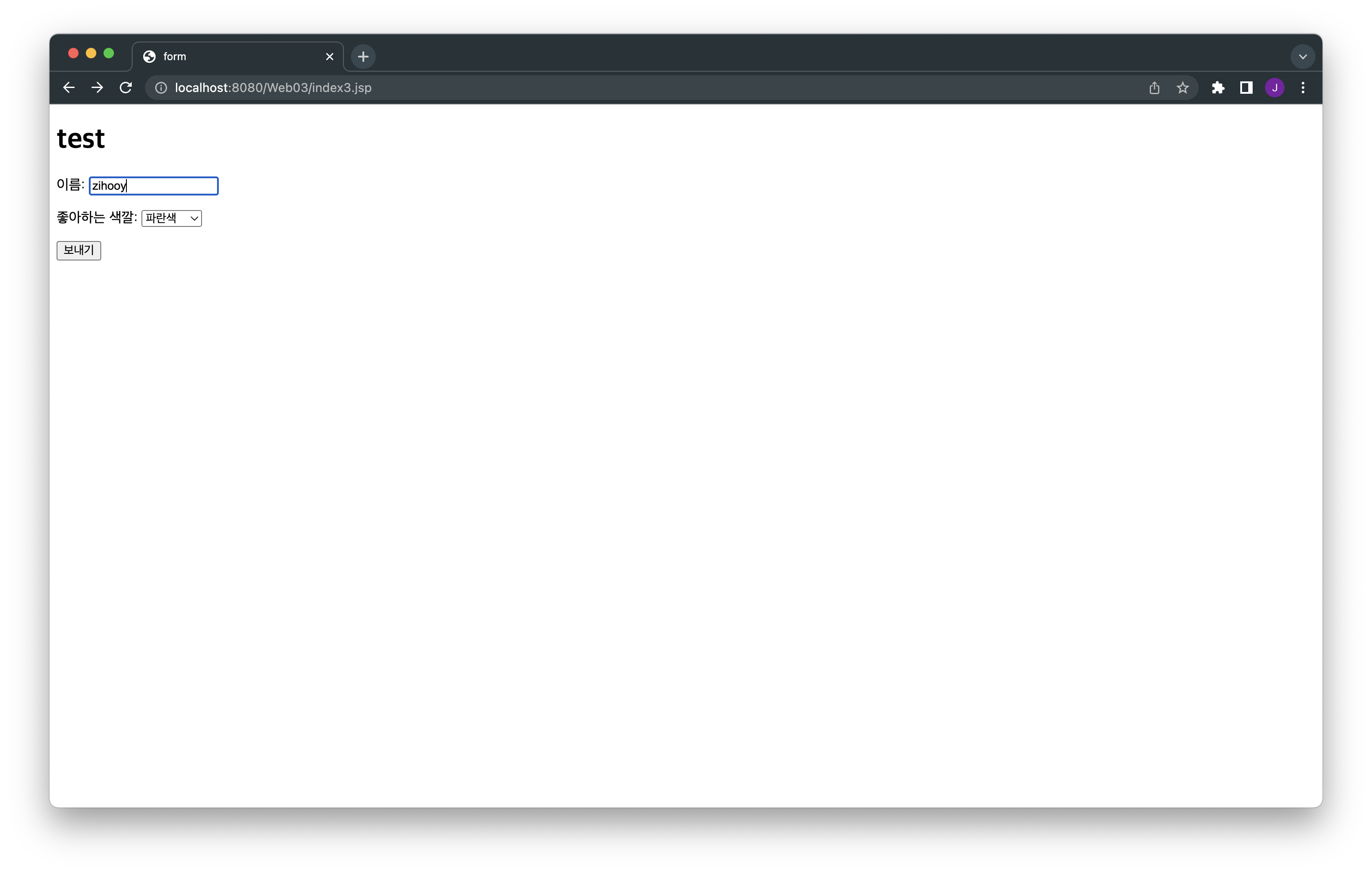
</html>위와 같이 form을 작성하고 실행해보자.
파란색을 선택했을 때

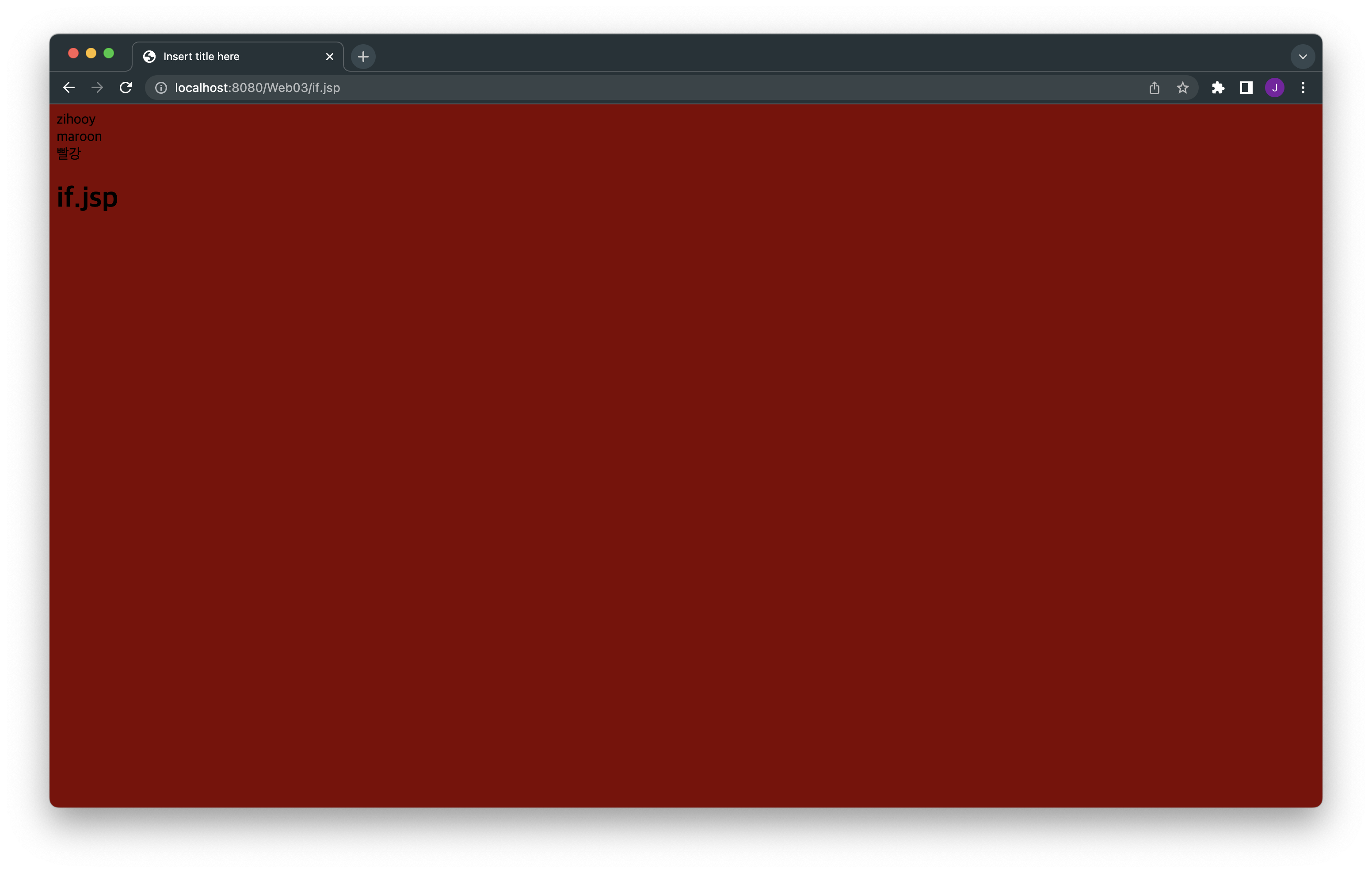
붉은색을 선택했을 때


🏹 Web Component & Window
"컴포넌트"는 웹 애플리케이션의 구성 요소를 나타내는 개념으로 사용되었고, "윈도우"는 웹 브라우저에서 웹 페이지가 표시되는 영역을 가리키는 개념으로 사용되었습니다.
웹 컴포넌트(Web Component)
- 웹 애플리케이션의 재사용 가능한 부분을 나타내는 독립적인 요소, 예를 들어 버튼, 입력 필드, 테이블 등
- HTML, CSS, JavaScript 등의 웹 기술을 사용하여 개발되며, 사용자 인터페이스(UI)의 특정 부분을 담당하거나 특정 기능을 수행.
- 웹 컴포넌트는 재사용성과 모듈성을 갖추어 개발 생산성과 유지보수를 향상시킴
웹 브라우저 창(Window):
- 웹 브라우저에서 웹 페이지가 표시되는 영역
- 웹 페이지는 하나 이상의 윈도우에 표시될 수 있으며, 각 윈도우는 웹 콘텐츠를 표시하고 사용자와 상호작용할 수 있는 환경을 제공
- 웹 브라우저의 창 크기, 위치 등의 속성 조정 가능
디렉티브 태그를 통해 웹 컴포넌트 사용하기
아래와 같이 jsp안에 또 다른 jsp를 삽입할 수 있다.
<%@include file="common01.jsp" %>
<%@include file="common02.jsp" %>