1. 하드웨어 픽셀과 소프트웨어 픽셀(논리적 픽셀)이 분리된 이유
애플이 레티나 디스플레이를 발매하기 이전가지는요.
하나의 픽셀은 실제로 하나의 픽셀을 뜻했습니다.
그러던 어느 날 애플이 새로운 디스플레이를 출시하게 됩니다.
아이폰 4를 공개하면서 고밀도 디스플레이를 만들었는데 이를 레티나(망막) 디스플레이라고 이름을 붙인 거죠.
아이폰 4의 해상도는 640 x 960으로 아이폰 3의 해상도 320 x 480 보다 2배나 높아졌습니다.
한마디로 픽셀의 개수가 2배나 많았습니다.
그런데 둘의 크기는 해상도의 차이에도 불구하고 비슷했습니다
같은 크기인데 픽셀을 2배로 넣어야 한다면 어떻게 해야 할까요?
더 빽빽하게 넣으면 됩니다.
아이폰 3의 1인치당 픽셀 수-PPI는 163이었던 반면, 아이폰 4의 PPI는 326개입니다.
만약 아이폰 3에서 100 x 100 픽셀의 사각형을 그렸다면, 동일한 사각형은 아이폰 4에서 2배로 작게 보일 것입니다.
픽셀 수가 2배 더 많으니까요
그렇다면 아이폰 3과 4에서 동일한 크기의 사각형을 그리려면 어떻게 해야 했을까요? 가장 간단한 방법은 이러했을 것입니다.
@if iphone3 { width: 100px; height: 100px; } @else if iphone4 { width: 200px; height: 200px; } } // 여기서 pixel은 실제 픽셀 개수로 생각해 주세요.
각각의 기기에 맞춰서 픽셀을 제어하는 것은 불가능합니다. 하드웨어 픽셀과 소프트웨어 픽셀(논리적 픽셀)이 분리되기 시작한 순간입니다.
자료 출처: Juhyoung Jung Medium
하드웨어 픽셀(Hardware Pixel)
화면에서 실제로 픽셀이 표시되는 물리적인 단위입니다.
이것은 디스플레이 장치의 실제 하드웨어에서 각각의 조그마한 점을 나타냅니다.
모니터나 디스플레이의 해상도는 이 하드웨어 픽셀의 수에 의해 결정됩니다.
소프트웨어 픽셀(Software Pixel 또는 CSS Pixel)
화면상에서 콘텐츠를 렌더링하는 소프트웨어에서 사용하는 가상적인 픽셀 단위입니다.
브라우저나 소프트웨어는 화면에 요소들을 배치할 때 이 소프트웨어 픽셀을 사용하여 크기와 위치를 조절합니다.
일반적으로 하드웨어 픽셀과 소프트웨어 픽셀은 일치하지 않을 수 있습니다.
고해상도의 화면에서는 하드웨어 픽셀이 많고, 같은 크기의 화면이라도 더 많은 소프트웨어 픽셀을 가질 수 있습니다.
이는 고해상도 디스플레이에서 텍스트나 이미지가 더 선명하게 보이도록 하는 등의 목적으로 사용됩니다.
이 차이는 레티나 디스플레이와 같은 고해상도 기기에서 더욱 뚜렷하게 나타날 수 있습니다.
Absolute Lengths
Absolute Lengths(절대 길이)는 레티나 디스플레이 등의 고해상도 디스플레이가 등장하기 전에 사용되던 CSS의 크기 단위입니다.
절대 길이 단위는 웹 페이지의 요소들을 크기나 간격을 정하는 데 사용되는 측정 단위입니다.
주로 고정된 크기로 사용되며 화면 크기나 브라우저 창의 크기 변화에 따라 조절되지 않습니다.
| unit | name | equivalence |
|---|---|---|
| cm | centimeters | 1cm = 96px/2.54 |
| mm | millimeters | 1mm = 1/10th of 1cm |
| Q | quarter-millimeters | 1Q = 1/40th of 1cm |
| in | inches | 1in = 2.54cm = 96px |
| pc | picas | 1pc = 1/6th of 1in |
| pt | points | 1pt = 1/72nd of 1in |
| px | pixels | 1px = 1/96th of 1in |
자료 출처: w3.org
코드를 화면에 렌더링 할 때 브라우저는 기기가 기본적으로 갖는 하드웨어 픽셀을 식별합니다.
그리고 해당 픽셀 값을 절대 길이 단위를 기반으로 변환합니다.
특정 픽셀 값이 주어지면 96픽셀마다 기기의 너비가 1인치 또는 2.54cm라고 상정합니다.
2.소프트웨어 픽셀의 목적
논리적 픽셀은 다른 해상도를 가진 기기들 사이에서 같은 크기를 보장하는 것이 목적입니다.
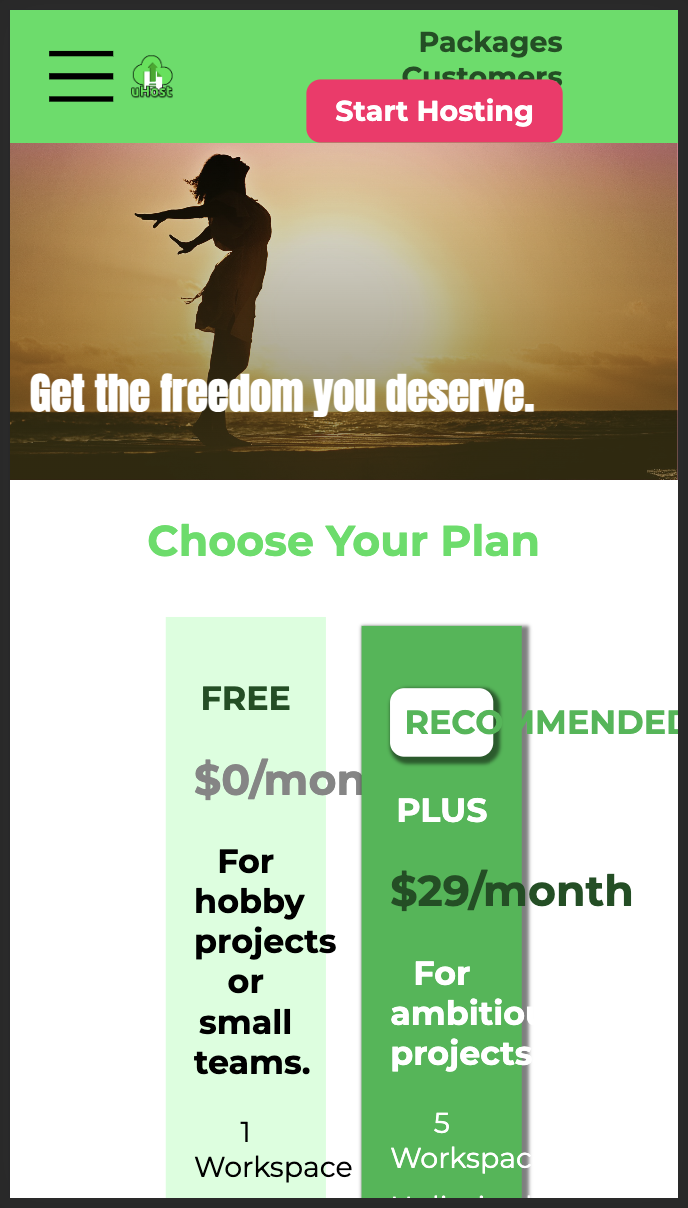
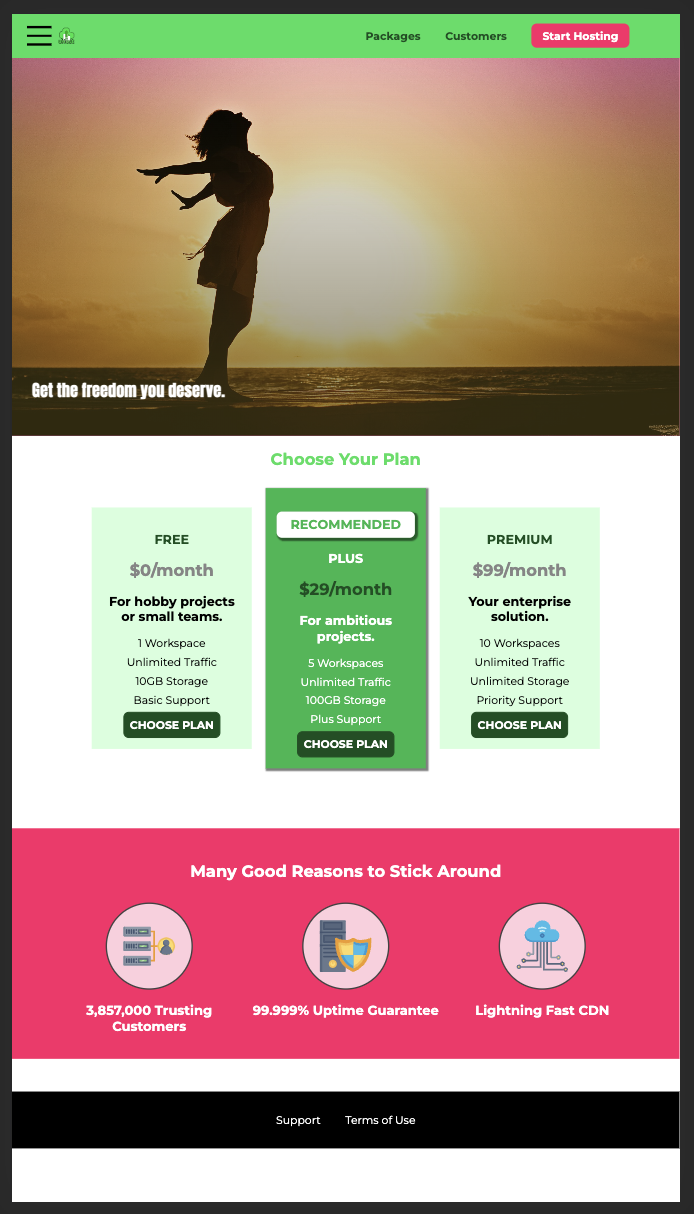
width 375px 일때 데스크톱 화면

width 375px 일때 아이폰8 화면
아이폰8의 경우 하드웨어 픽셀은 750x1334, 소프트웨어는 하드웨어의 절반인 375x667 입니다.
mydevice.io의 compare devices에서 Device Resolution 또는 phys. with & height을 확인해 보면 기기의 하드웨어 픽셀을 확인할 수 있습니다.

문제점
절대 길이 단위 기준으로 모니터나 데스크톱 기기에서는 완벽하게 작동하지만 모바일 폰의 경우에는 웹사이트가 너무 작게 표시되는 결과가 발생합니다.
( 위의 이미지를 일반적인 스마트폰의 크기로 줄여 본다고 생각해보세요. )
이런 문제를 일으키는 원인은 현대 모바일 폰의 픽셀 밀도가 매우 높기 때문입니다.
( 절대 길이 단위보다 픽셀을 작고 오밀조밀하게 구성 )
이렇게 높은 픽셀 밀도, 즉 좁은 공간에 들어가는 픽셀의 양이 많으면 문제가 발생합니다.
해결법 1
픽셀을 인치로 변환할 때 픽셀은 너무 많은데 기기가 너무 작아 가용 공간이 충분하지 않은 경우 기기의 크기를 늘리는 방법이 있습니다.
하지만 기기의 크기는 정해져 있기 때문에 이 방법은 해결법으로 옳바르지 않습니다.
해결법 2
기기의 크기는 정해져 있기 때문에 픽셀의 양을 줄일 수 밖에 없습니다.
픽셀의 양이 적으면 디스플레이에 표시할 정보의 양도 줄어들 테니까요.
그러면 폰트 크기도 커지고 웹사이트 전체 콘텐츠의 크기도 커집니다.
예를 들어, 아이폰8의 경우, 하드웨어는 750x1334, 소프트웨어는 하드웨어의 절반인 375x667이기 때문에 실제 하드웨어 픽셀인 750x1334를 절반의 비율인 375x667로 변환합니다.
어떻게 변환할 수 있을까? (뷰포트 메타 태그)
viewport meta tag는 기기 뷰포트에 맞게 웹사이트를 조정해 줍니다.
즉, 하드웨어 픽셀을 소프트웨어 픽셀(CSS 픽셀)로 변환할 수 있습니다.
모니터에서 375x667의 크기로 보이는 화면과 동일한 화면을 아이폰8에서 보이게 할 수 있습니다.
아래의 코드는 뷰포트의 너비가 기기 너비와 같아야 한다는 뜻입니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />viewport meta 태그를 추가한 후 width 375px 일때 아이폰8 화면
브라우저가 여기 있는 이 스마트폰의 실제 기기 너비를 식별할 수 있게 됐기 때문에 width 375px 일때 데스크톱 화면과 유사해졌습니다.
이는 브라우저가 하드웨어 픽셀이 아니라 CSS 픽셀, 즉 소프트웨어 픽셀을 고려한다는 뜻입니다.