
이걸 찾고 계셨던 분들 많을거라 생각합니다
플러터에서는 공식적으로 multiple floating button 사용을 권장하지 않는다고 해요.
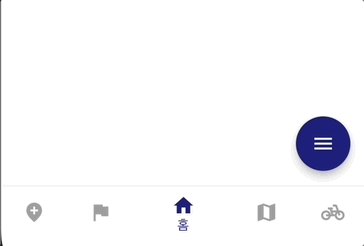
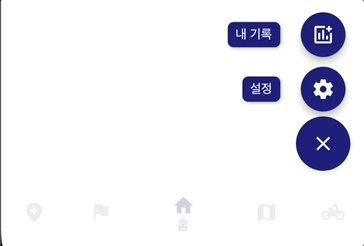
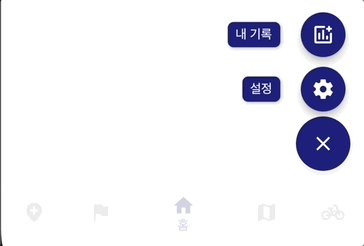
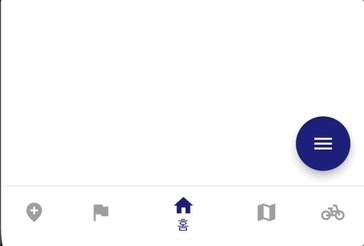
보기에도 깔끔한 이 버튼을 한번 만들어봅시다
https://pub.dev/packages/flutter_speed_dial
먼저 flutter_speed_dial 패키지를 yaml 파일에 추가해주고 pub get 해줍니다.

저는 따로 floatingButton 위젯을 만들어 Scaffold에 추가해주었습니당

전체 코드
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: floatingButtons(),
body: Column(
children: [
],
),
);
}
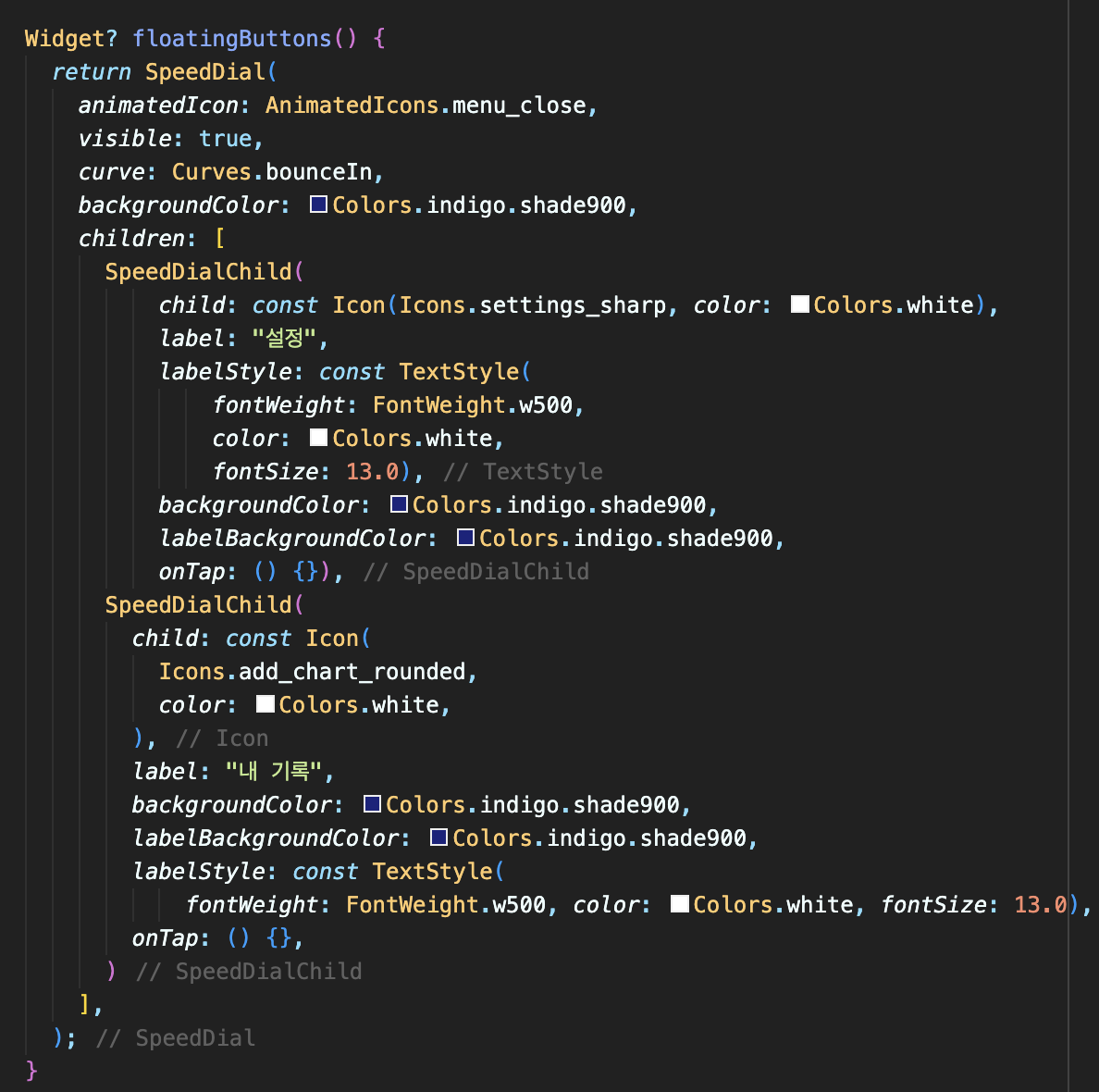
Widget? floatingButtons() {
return SpeedDial(
animatedIcon: AnimatedIcons.menu_close,
visible: true,
curve: Curves.bounceIn,
backgroundColor: Colors.indigo.shade900,
children: [
SpeedDialChild(
child: const Icon(Icons.settings_sharp, color: Colors.white),
label: "설정",
labelStyle: const TextStyle(
fontWeight: FontWeight.w500,
color: Colors.white,
fontSize: 13.0),
backgroundColor: Colors.indigo.shade900,
labelBackgroundColor: Colors.indigo.shade900,
onTap: () {}),
SpeedDialChild(
child: const Icon(
Icons.add_chart_rounded,
color: Colors.white,
),
label: "내 기록",
backgroundColor: Colors.indigo.shade900,
labelBackgroundColor: Colors.indigo.shade900,
labelStyle: const TextStyle(
fontWeight: FontWeight.w500, color: Colors.white, fontSize: 13.0),
onTap: () {},
)
],
);
}
감사합니다.