[Flutter/Firebase] FireStore로 Flutter에서 채팅 구현하기(1) 모델 정의하기
1

flutter에서 firestore로 채팅 구현하기!
snapshot 모델로 바꾸는게 가장 힘들었다..
참고로 이 코드는 Riverpod를 사용해 구현되었습니다!
채팅 구조는 당근마켓처럼 글 작성자가 존재하고, 작성자에게 글 기반으로 채팅을 해 접근하는 구조입니다. (원래 realtime database를 기준으로 만들어졌어서 조금 다르지만 대충은 이렇습니다)
채팅룸 id는 멤버1의 id+멤버2의 id 로 정해집니다
-> 다른 루트를 통해 조회해도 새로운 채팅방이 만들어지지 않고, 기존 채팅을 불러 올 수 있도록 하기 위함
writer: 글 작성자
contact: 작성자에게 채팅을 건 사람
message: 채팅 리스트
채팅룸의 구조
{
"aaabbb": {
"writer": {
"id": aaa,
"nickname": '찌니',
"role": member,
},
"contact": {
"id": bbb,
"nickname": '리니',
"role": member,
}
"message": [
{
"content": "안녕하세요",
"created_at": "2022-08-13T14:48:00.000Z",
"sender": 2
},
{
"content": "네 안녕하세요",
"created_at": "2022-08-13T14:49:00.000Z",
"sender": 1
}
]
},
"cccddd": {
"writer": {
"id": ccc,
"nickname": '주니',
"role": member,
},
"contact": {
"id": ddd,
"nickname": '보니',
"role": member,
}
"message": [
{
"content": "nice to meet you",
"created_at": "2022-08-13T14:48:00.000Z",
"sender": 3
}
]
}
}유저의 채팅리스트 구조
"aaa": {
"aaabbb": {
"chatroomId": aaabbb,
"otherNickname": '찌니',
"lastMessage": 'hello',
},
"cccddd": {
"chatroomId": cccddd,
"otherNickname": '찌니',
"lastMessage": 'hello',
}
},
*DocumentSnapshot data는 firestore get()수행시 오는 데이터 형식임
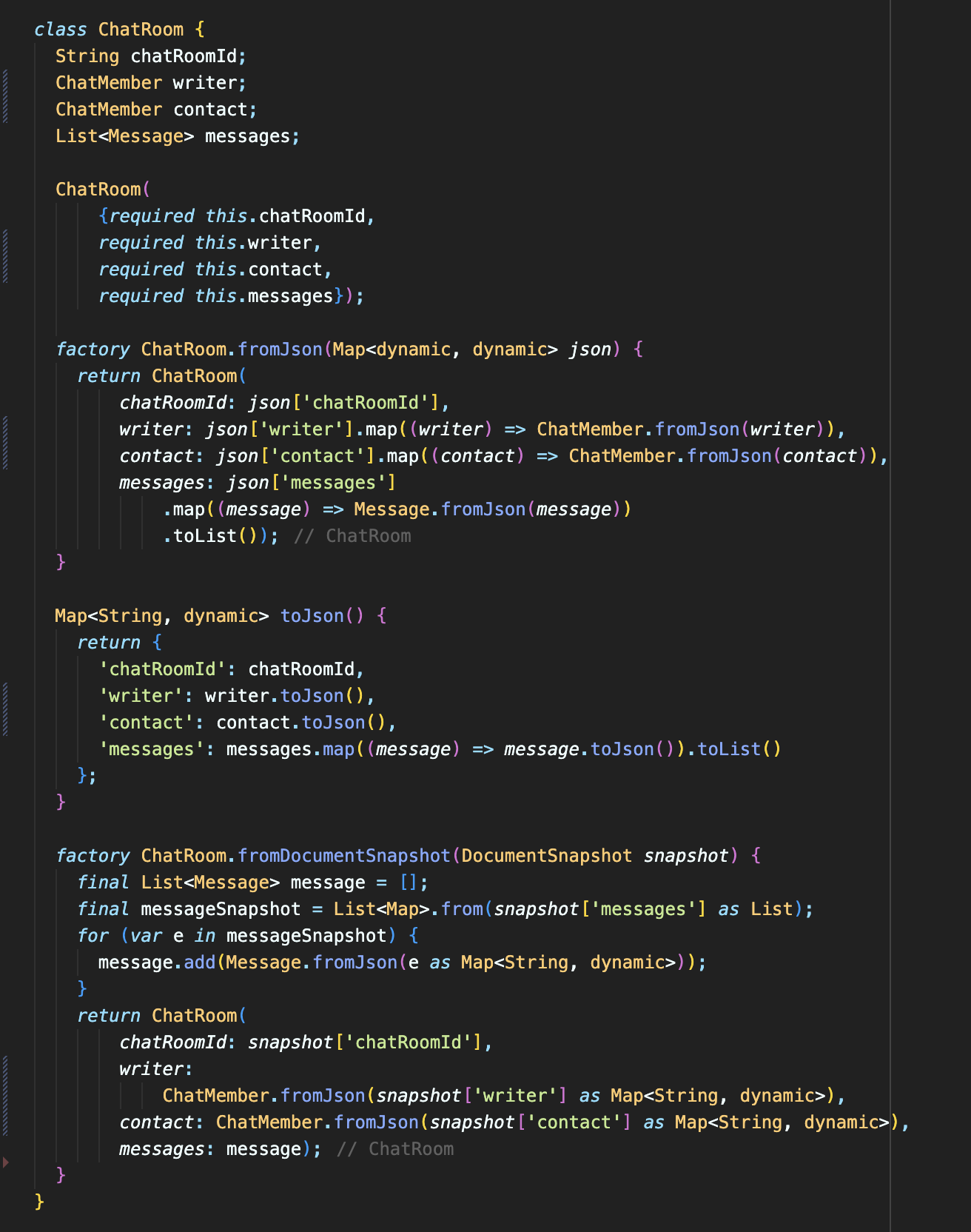
ChatRoom Model

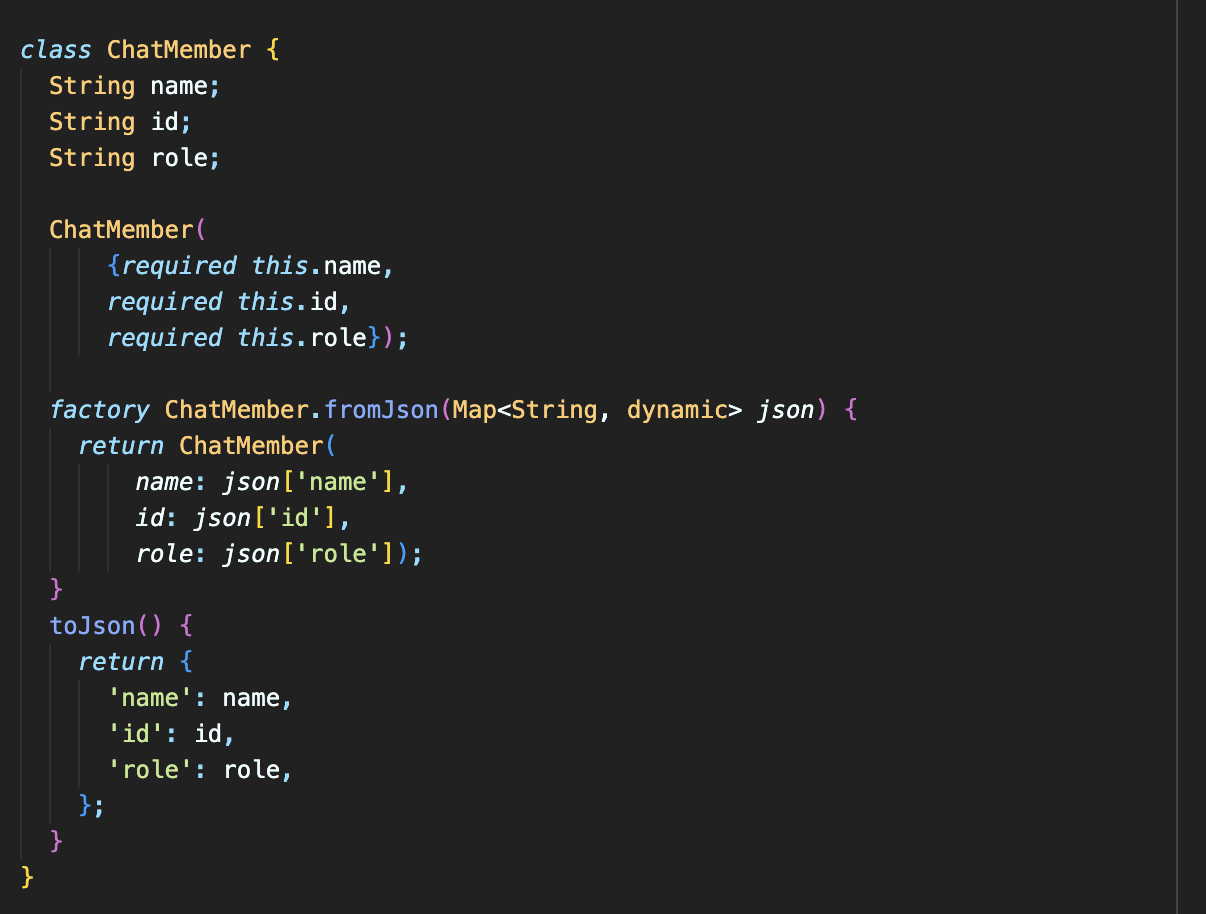
ChatMember Model

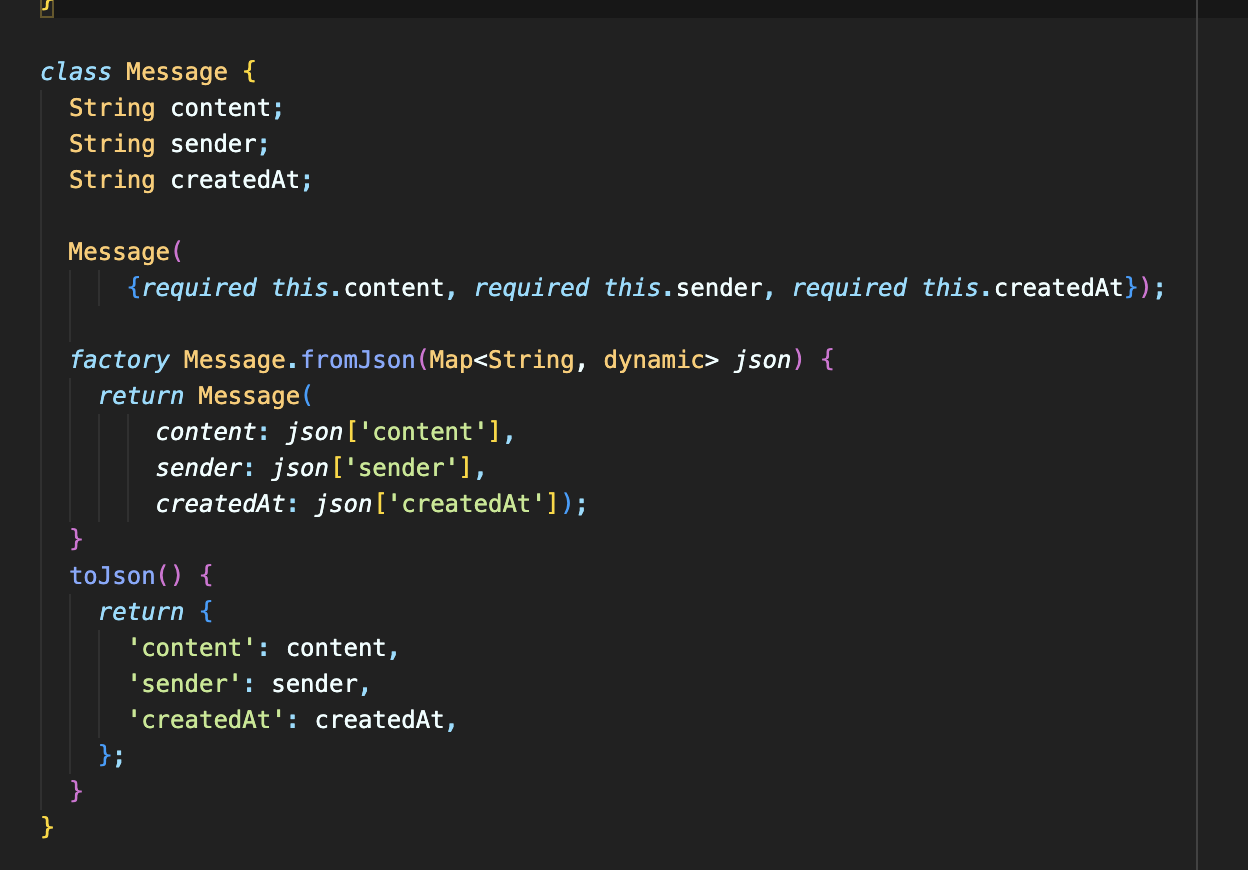
Message Model

해당 코드 깃링크
https://github.com/PoomAt-E/hobby-mate
https://github.com/2023-GSC-Diviction/Diviction-User
정리 깔끔쓰하네여 감사합니다