MVC 패턴, MVP 패턴, MVVM 패턴
1. MVC 패턴
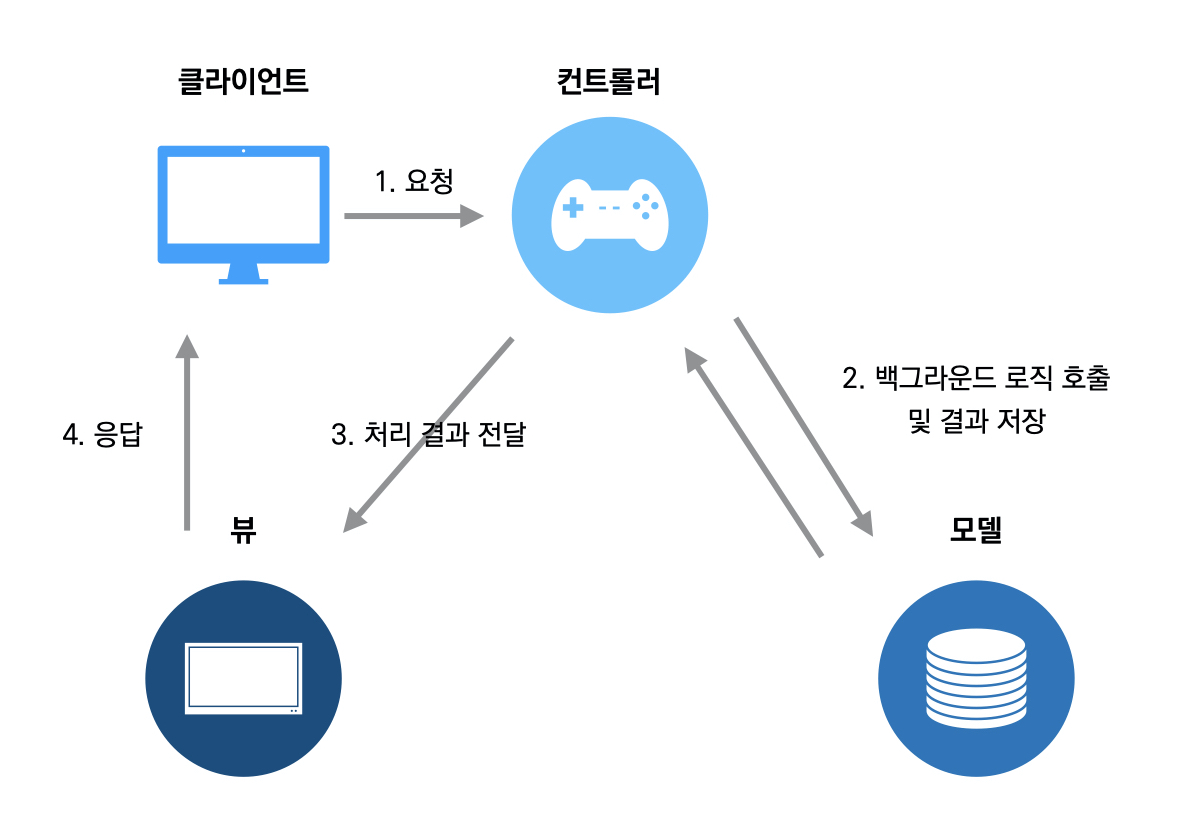
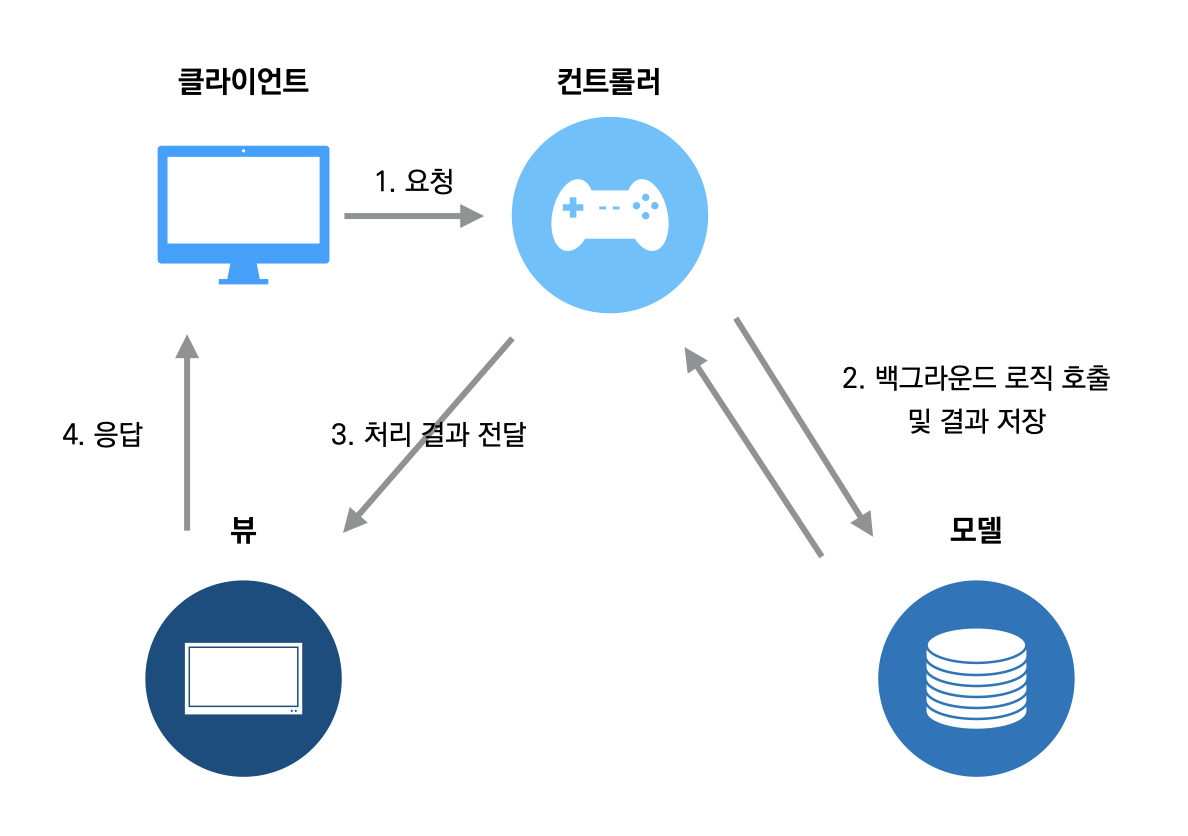
모델(Model) 뷰(View) 컨트롤러(Controller)로 이루어진 디자인 패턴
모델
- 애플리케이션의 데이터인 데이터베이스, 상수 변수 등을 뜻함
뷰에서 데이터를 생성하거나 수정할 때, 컨트롤러를 통해 모델이 생성 혹은 업데이트 된다
ex) 사용자가 네모 박스에 글자를 적을 때, 모델은 네모박스의 크기 정보, 글자 내용, 글자의 위치, 글자의 포맷 정보/ 사용자가 글을 적을 수 있는 텍스트 박스는 view에 해당
뷰
- UI
- inputbox, checkbox, textarea등 사용자 인터페이스 요소를 나타내며, 모델을 기반으로 사용자가 볼 수 있는 화면
- 모델이 가지고 있는 정보를 따로 저장하지 않아야 하며 변경이 일어나면 이를 컨트롤러에 전달
컨트롤러
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할
- 이벤트의 메인 로직을 담당
- 모델과 뷰의 생명 주기 관리
- 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려줌
MVC 패턴의 장점
- 애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중하여 개발할 수 있음
- 재사용성과 확장성이 용이
MVC 패턴의 단점
- 애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해지는 단점
MVC 패턴의 예시
- MVC 패턴을 반영한 대표적인 프레임워크로 Spring Web MVC가 있음
디스패처 서블릿의 요청 처리 과정
- 클라이언트가 요청을 했을 때, 가장 먼저 디스패처 서블릿이 이를 받음 (프론트 컨트롤러 역할)
이 때, url이나 form data 등 여러 개의 데이터를 받아서 이를 기반으로 '어떤 컨트롤러에게 이를 처리하게 할지' 결정하는 공장의 반장과 같은 역할 수행. 보통 클래스 이름, url, xml의 설정을 통해 어떤 컨트롤러에게 시킬지 결정할 수 있지만, 보통@requestMapping을 이용해서 지정 한다.
@RequestMapping(value = "/v1/product", method = POST)
@ResponseBody
public String makeProduct() {
return "제품을 생성합니다";
}-
하나 이상의 handler mapping을 참조해서 적절한 컨트롤러를 설정. 이후, 컨트롤러로 요청을 보냄
-
컨트롤러는 레포지토리를 통해 데이터베이스에 접근하여 데이터를 가져오는 등 "비지니스 로직을 수행"
-
그렇게 해서 사용자에게 전달해야 할 정보인 모델(상수, 변수, .. ) 을 생성
-
그 다음 뷰를 구현하기 위한 view resolver를 참고
-
해당 정보를 기반으로 뷰(모델과 뷰 resolver를 사용해서 만들어짐)를 렌더링
-
응답 데이터를 사용자에게 보냄
=> 컨트롤러가 중앙에서 모델과 뷰의 다리 역할 수행
2. MVP 패턴
C가 P (프레젠터, presenter)로 교체된 패턴. V와 P는 1:1관계이므로 MVC보다 조금 더 강한 결합을 지닌 디자인 패턴
3. MVVM 패턴
MVC의 C가 VM (뷰 모델)로 바뀐 패턴. VM은 뷰를 추상화한 계층이며, VM: V = 1: N 이라는 관계를 가짐
- 여기서 VM(뷰 모델)은 커멘드와 데이터바인딩을 가짐
- 커맨드: 여러 요소에 대한 처리를 하나의 액션으로 처리할 수있는 기법
- 데이터 바인딩: 화면에 보이는 데이터와 브라우저 상의 메모리 데이터를 일치시키는 방법
MVVM 대표 프레임워크
- Vue.js
4. 차이점 정리
| MVC 패턴 | MVP 패턴 | MVVM 패턴 | |
|---|---|---|---|
| 관계 | 컨트롤러와 뷰는 1 : N | 프레젠터와 뷰는 1 : 1 (강한 결합) | 뷰 모델과 뷰는 1: N |
| 참조 | 뷰는 컨트롤러를 참조 x | 뷰는 프레젠터를 참조 o | 뷰는 뷰 모델을 참조 o |
flux 패턴
단방향으로 데이터 흐름을 관리하는 디자인 패턴

ex) 페이스북은 '읽음 표시'(mark seen)에 대한 기능 장애를 겪음. 어떤 페이지에서 메시지를 읽었는데 다른 페이지에서는 메세지를 안읽었다고 뜨는 현상. 이는 모델과 뷰의 관계가 복잡해지니, 버그를 수정하기도, 데이터의 흐름을 알아보기도 어려워서 발생한 현상
즉, 뷰에서 일어난 것이 모델에 영향을 끼치기도, 그 반대도 영향을 미치는 로직이 있는 상황이 발생하여 데이터를 일관성 있게 공유하기가 어려워짐
=> 이를 해결하기 위한 해결 방법으로 데이터가 한 방향으로만 흐르게 flux 디자인 패턴이 등장. 데이터를 일관적으로 공유하기가 쉬워짐
cf) MVC 패턴의 경우 모델과 View가 양방향적
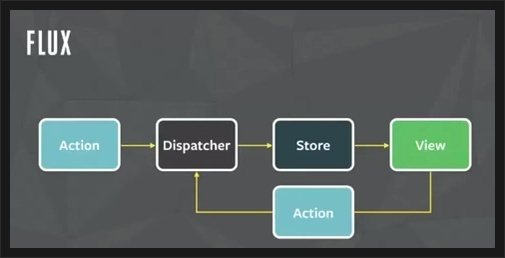
1. flux 패턴의 구조
flux 패턴은 action, dispatcher, store, view 라는 계층으로 구성
Action
- 사용자의 이벤트를 담당. 마우스 클릭이나, 글을 쓴다거나 등을 의미하며 해당 이벤트에 대한 객체를 만들어 내, dispatcher에게 전달
Dispatcher
- 들어오는 action 정보를 기반으로 어떠한 행위를 할것인가를 결정. 보통 action 객체의 type을 기반으로 미리 만들어 놓은 로직을 수행하고, 이를 store에 전달 (switch 사용)
Store
- 애플리케이션의 상태를 관리하고 저장하는 계층. 도메인의 상태, 사용자의 인터페이스 등의 상태를 모두 저장
View
- 데이터를 기반으로 표출이 되는 사용자 인터페이스
2. flux 패턴의 장점
- 데이터 일관성의 증대
- 버그를 찾기가 쉬워짐
- 단위 테스팅이 쉬워짐
3. flux 패턴이 적용된 redux 라이브러리
- 액션의 타입에 따라서 (swtich문에 따라) dispatcher 가 로직을 수행하고 이를 store에 전달