AJAX는 Asynchronous JavaScript and XML의 약자로, 말 그대로 JavaScript와 XML을 이용한 비동기적 정보 교환 기법을 의미한다.
AJAX 특징
- Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
- 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 비동기 방식으로 요청하는 것이다.
비동기 방식이란?
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며 Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
AJAX를 사용하는 이유
WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우, 페이지 전체를 새로고침하지 않기 위해 사용
기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다.
그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신하게 되는데 이때 엄청난 자원낭비와 시간낭비 발생한다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
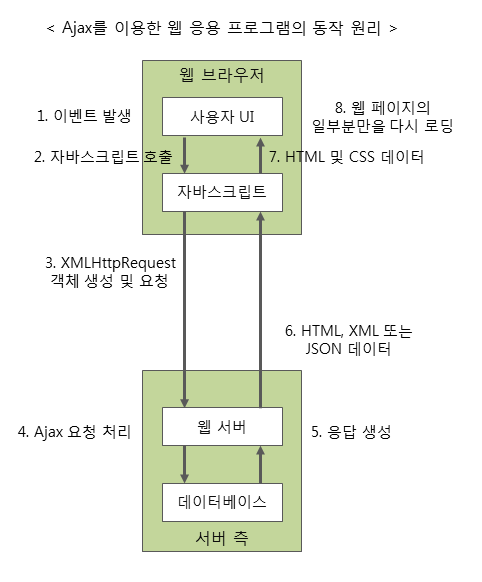
AJAX 동작 원리

① : 사용자에 의한 요청 이벤트가 발생한다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출된다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보낸다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리한다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달한다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달한다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출한다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시된다.
AJAX 장,단점
장점
- 웹페이지의 속도향상 & 생산성 증대효과
- 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능하다.
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다. (SPA)
- XMLHttpRequest를 통해 필요로하는 일부 데이터만 JSON이나 XML형태로 갱신하기 때문에 그만큼의 시간과 자원을 아낄 수 있다.
- 코드의 컴팩트화
- 각각의 페이지마다 html코드를 가지고 있을 필요가 없고 서버에서 Data만 전송해면 되므로 전체적인 코딩의 양이 줄어든다.
-
웹 페이지가 로드된 후에 서버로 데이터 요청을 보내고 받을 수 있다.
-
기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다.
단점
-
Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없다.
-
Ajax로는 바이너리 데이터를 보내거나 받을 수 없다.
-
Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수 없다.
-
HTTP 클라이언트의 기능이 한정되어 있다.
-
연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
-
페이지 이동없는 통신으로 인한 보안상의 문제가 있다.
-
히스토리 관리가 되지 않는다.
출처
