JS. this란 무엇인가(1)

개발을 하다보면 this 라는 용어를 자주 보게 되고 또 자주 사용하게 된다.
자바스크립트에서의 this는 그만큼 매우 중요한 개념이고 꼭 짚고 넘어가야할 개념이기 때문에 정리해보려한다.
this는 사용하는 환경에따라서 4개 이상의 각각 다른 뜻을 가지고 있다. this는 기본적으로 window를 의미하지만 window가 아닌 경우들도 살펴보도록 하자
1. window를 뜻하는 this
그냥 HTML 파일 아무거나 하나 만들고 중간에 script 태그를 열어서 일단 this라는 키워드를 콘솔창에 출력해보도록 하자
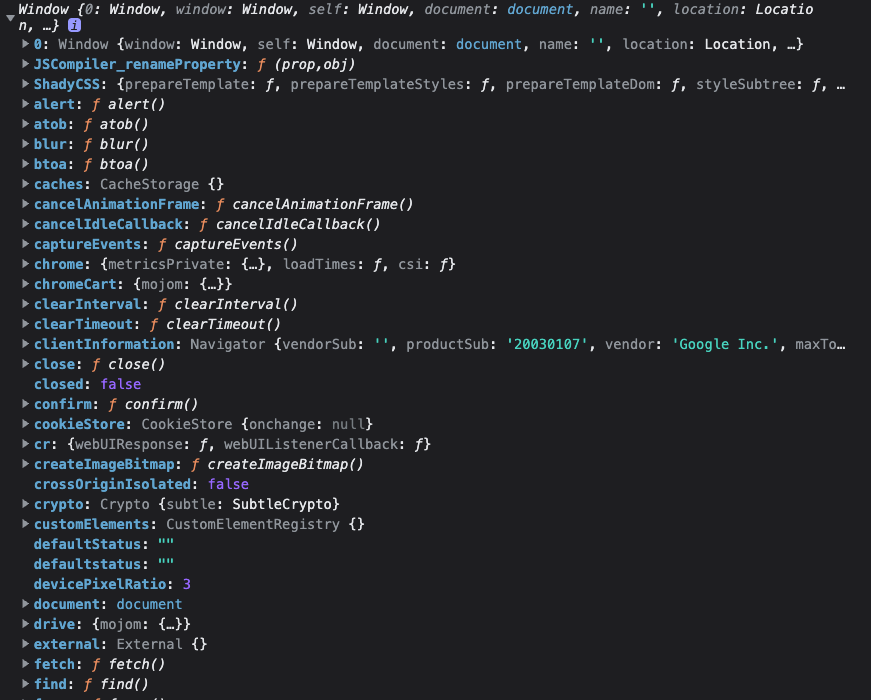
console.log(this)그러면 아래와 같은 화면을 볼 수 있는데 말 그대로 window를 뜻한다.

비슷하게 일반 함수 내에서 this라는 값을 불러보면 똑같이 window라고 출력된다.
function 일반함수(){
console.log(this)
}
일반함수();이것이 this의 첫번째 뜻이다. 그냥 window 이다.
window란?
window는 모든 전역변수, 함수, DOM을 보괗나고 관리하는 전역객체이다
쉽게 설명하자면 document.getElementById(), alert(), console.log() 등 이런 함수들을 보관하는 보관소라고 생각하면 된다.
보관소는 그냥 큰 {오브젝트}라고 설명할 수 있겠다
또한 우리가 전역변수를 만들었을 때도 이 값을 보관해준다.
<script>
let x = 300;
</script>위의 코드와 같이 변수를 큰 공간에 만들면 x라는 변수는 window라는 큰 오브젝트 안에서 자동적으로 생성된다.
*전역변수 : 코드 내 모든 곳에서 참조해서 쓸 수 있는 범용적인, 범위가 넓은 변수
strict mode일 때 함수 안에서의 this
<script>
'use strict';
function 일반함수(){
console.log(this)
}
일반함수();
</script>IE 10버전 이상에선 'use strict'라는 키워드를 페이지 최상단에 추가하면 strict mode로 자바스크립트를 작성이 가능하다.
strict mode에선 let 키워드 없이 변수를 선언하거나, 변수를 arguments라는 이상한 키워드로 선언하거나 그런 실수를 방지해준다.
또한 strict mode에선 this 키워드를 일반함수 안에서 불렀을 때 undefined라는 값으로 강제로 지정해준다.
2. object 자료형 내에 함수들안에서의 this
object 자료형에 함수를 사용할 수 있는데 아래와 같이 꺼내서 사용이 가능하다.
let 오브젝트 = {
data : 'Kim',
일반함수 : function(){ console.log('지녁') }
}
오브젝트.일반함수();이렇게 코드를 작성하면 콘솔창에 '지녁'이라는 글자가 출력된다.
오브젝트에 들어가는 함수들을 method 라고 부른다. 근데 method 안에서 아래와 같이 this를 사용하면
let 오브젝트 = {
data : 'Kim',
일반함수 : function(){ console.log(this) }
}
오브젝트.일반함수();콘솔창에 { data : 'Kim', 일반함수 : f } 이라는 값이 출력된다.
이게 어떤 것을 의미하냐면 바로 우리가 방금 만든 오브젝트 그 자체가 출력된다. 즉, method 안에서의 this는 method를 가지고 있는 오브젝트 를 뜻한다.
사실 this의 첫번째 뜻은 몰라도 된다
아까 앞에서 언급했던 this의 첫번째 의미, 일반 함수 내에서 썼을 때 this는 window 는 몰라도 상관없다.
왜냐하면 object 자료형 내에 함수들안에서의 this 즉 2번 뜻을 잘 알고 있다면 첫번째 의미를 자연스럽게 유추가 가능하기 때문이다.
아래의 코드를 살펴보자
<script>
function 일반함수(){
console.log()
}
</script>방금 만든 일반함수() 는 전역변수나 전역함수를 관리하기 위한 window라는 오브젝트에 자동으로 추가가 된다.
<script>
(1)
function 일반함수(){
console.log(this)
}
(2)
window.일반함수 = function(){ console.log(this) };
</script>그래서 자바스크립트 입장에서 보면 코드(1), 코드(2)가 동일하다는 이야기다.
따라서 전역함수 만들거나 전역변수 만들면 저렇게 window {오브젝트} 안에 담기며 우리가 일부러 하지 않아도 변수나 함수를 만들면 자바스크립트가 자동으로 알아서 window 객체에 담게된다.
그렇다면 아래의 예제를 살펴보자
<script>
function 일반함수(){
console.log()
}
</script>여기서의 this는 무슨 값이 나올까? this는 아까 2번에 의하면 내 method를 포함하고 있는 오브젝트를 출력시켜준다고 했다.
일반함수()를 포함하고 있는 오브젝트가 무엇일까?
바로 window인 것이다.
여기까지가 this의 두 가지 의미이다. 다시 정리하자면 아래와 같이 정리할 수 있겠다
- window
- object 자료형 내에 함수들이 있을 수 있는데 거기서 this의 의미는 자신을 담고 있는 object 자체를 의미
이어서 3,4번째의 의미를 다음 글에서 살펴보자!
