

이슈

사용자가 모든 질문지에 대한 답변을 마치고 결과보기 버튼을 클릭하면 로딩 페이지로 이동하게 된다.
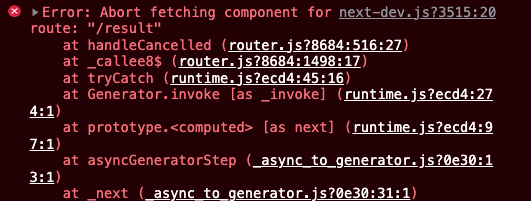
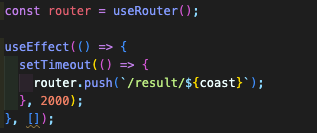
로딩페이지에서는 useEffect에 setTimeout 함수를 통해 2초 뒤 결과 페이지로 이동시키는 로직을 짜던 중 이슈 발생.
원인
useEffect는 페이지가 렌더링 될 때마다 실행이 되는데 그 안에 router.push를 넣게 되면 페이지도 마찬가지로 여러번 이동하게 된다.
그래서 '이 경로로 이동하는 것을 중단하라' 라는 에러가 뜨는 것.
해결 방안

Next.js에서 리렌더링이 되지 않고 페이지를 한번만 이동시키기 위해 Shallow Routing 옵션을 true로 바꿔주었다.
Shallow Routing은 getServerSideProps와 getStaticProps, getInitialProps를 포함해서, fetching 메서드를 재시동 하지 않고 URL 경로를 이동시켜준다.
