개발자도구

개발자도구란?
말 그대로 개발자들이 쓰는 도구를 뜻한다.
개발하는데 도움이 될만한 여러가지 기능들을 제공하며 브라우저가 기본적으로 제공하기 때문에 별도의 설치가 필요없다.
프론트엔드 개발자가 개발할 때 한 쪽에는 현재 개발하고 있는 페이지, 그리고 옆 화면은 항상 개발자도구를 켜놓고 진행할 만큼 필수적이라고 할 수 있다.
백엔드 개발자의 경우도 마찬가지로 웹사이트에서 필요한 데이터를 크롤링할 때 태그를 분석해야하므로 개발자도구가 필요하다
오늘 알아볼 부분은 개발자도구에서 제일 중요하다고 할 수 있는(?) Console panel에 대해 알아보려고 한다.
Console panel(콘솔 패널)
Console panel 보는 법

cmd + opt + i(mac기준)를 누르고 상단 패널에서 콘솔을 클릭하면 확인 할 수 있다.
Console panel의 기능

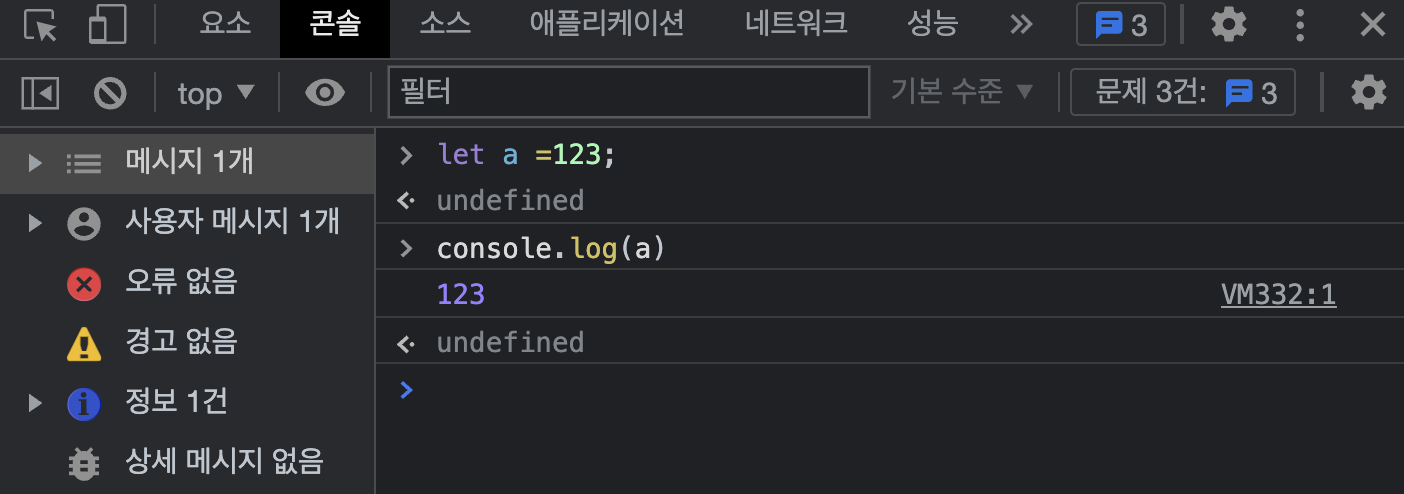
현재 페이지에서 실행중인 javascript의 console을 확인, 테스트 할 수 있다.
console 패널에 코드를 입력하면 브라우저에서 바로 확인이 가능하다.
화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법

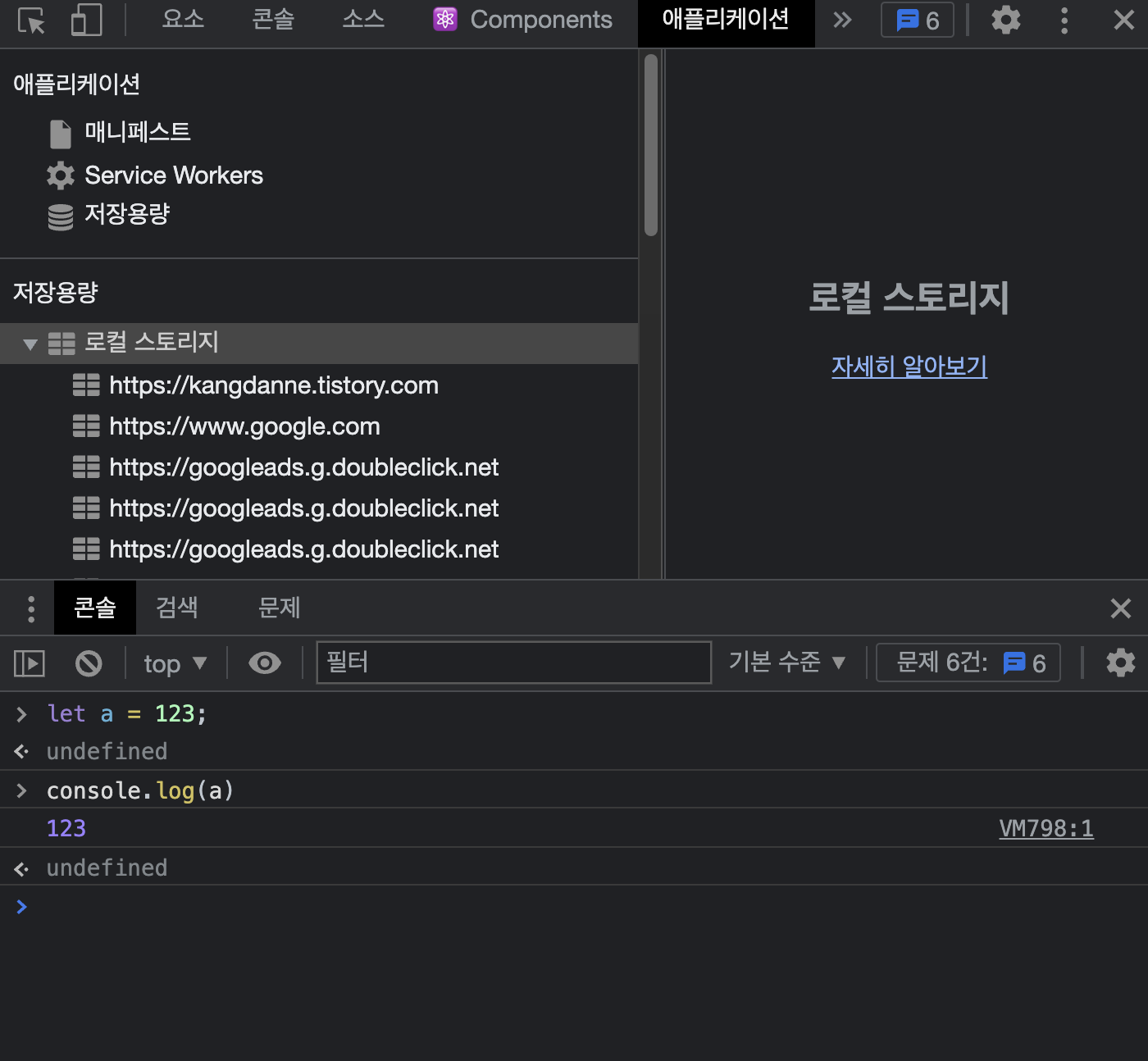
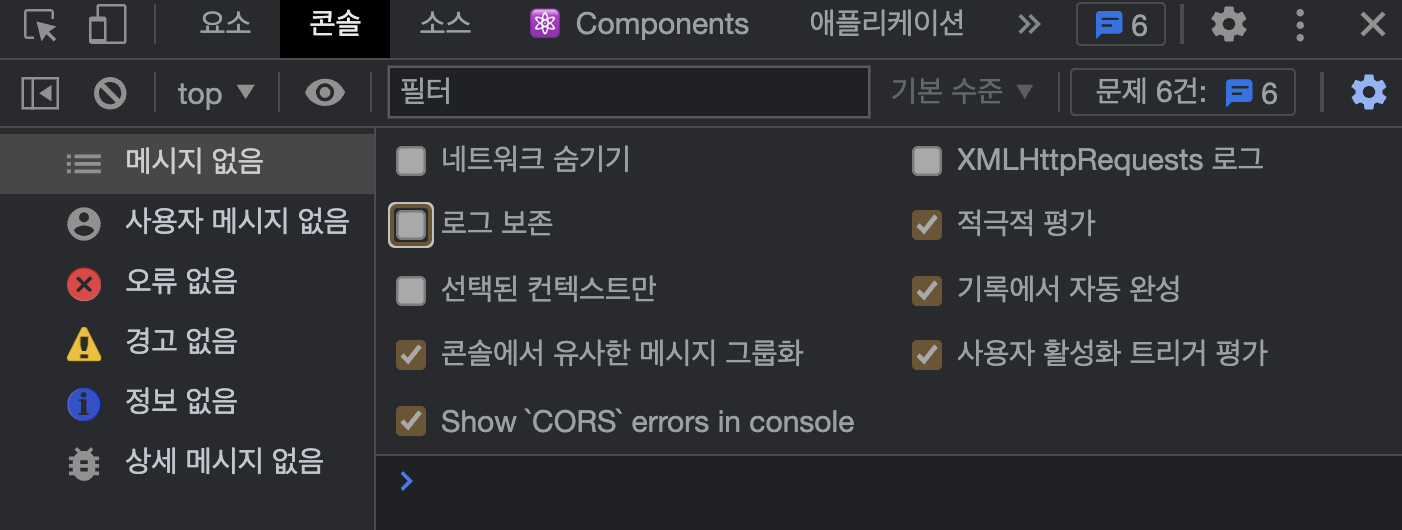
콘솔 옆 설정을 누르면 위의 사진과 같이 뜨는데 여기서 로그 보존(Preserve log)을 누르면 콘솔이 지워지지 않고 유지된다.
단 주의할 점은 로그 기록이 날아가지 않았다고 해도 데이터가 유지되는 것은 아니다!
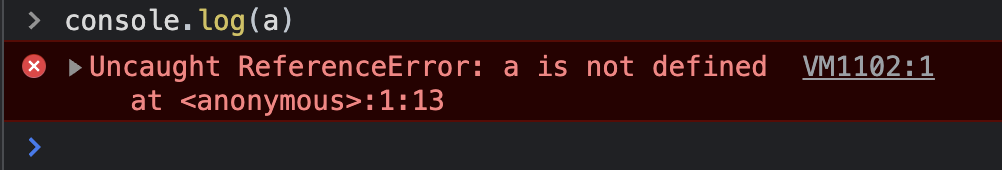
새로고침 전 선언했던 변수를 새로고침 후 콘솔에 출력하면 아래와 같이 a가 선언되지 않았다는 에러가 발생한다.

콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드
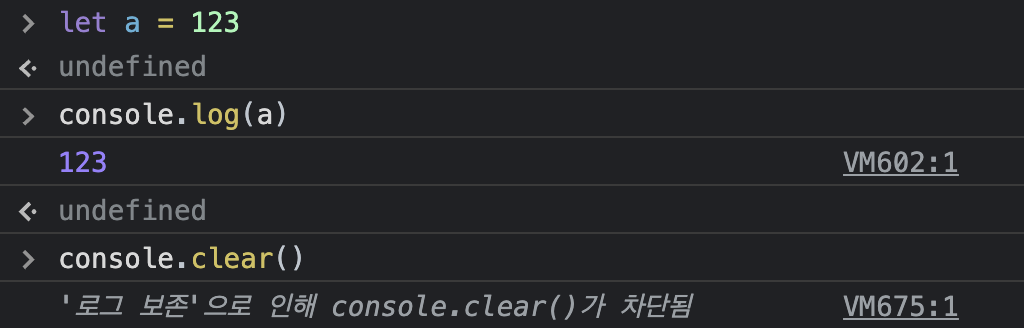
console.clear()
단 로그 보존(Preserve log)이 켜져있다면 기록된 로그가 방어됨으로 실행자체가 안 되니 알아두자

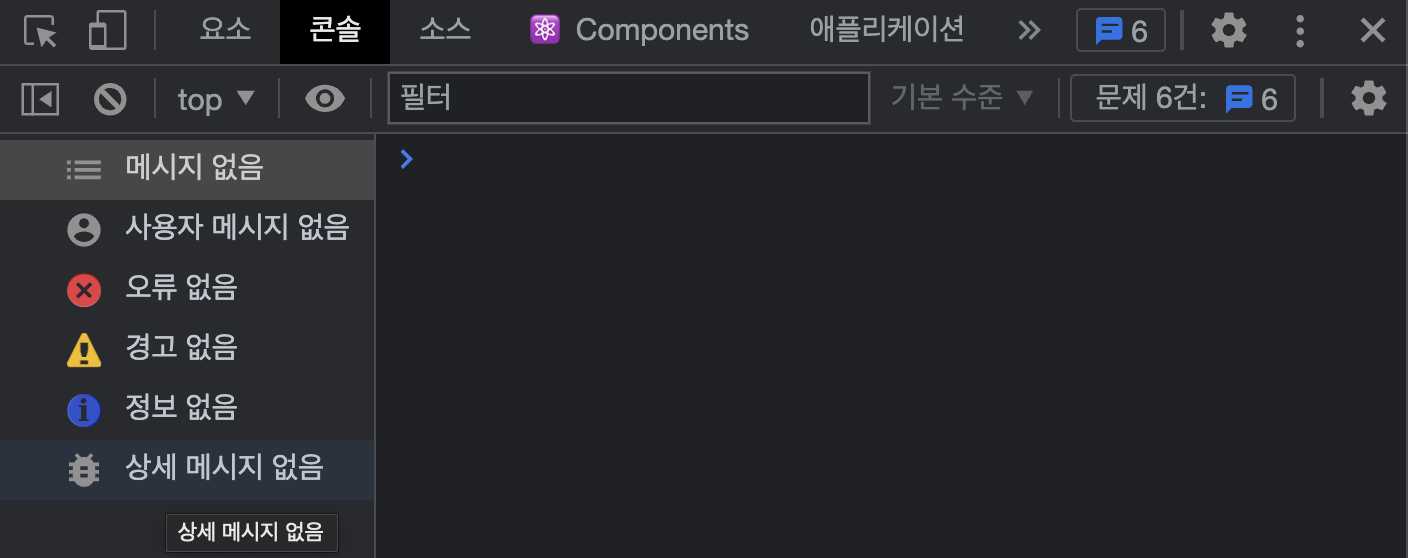
콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법

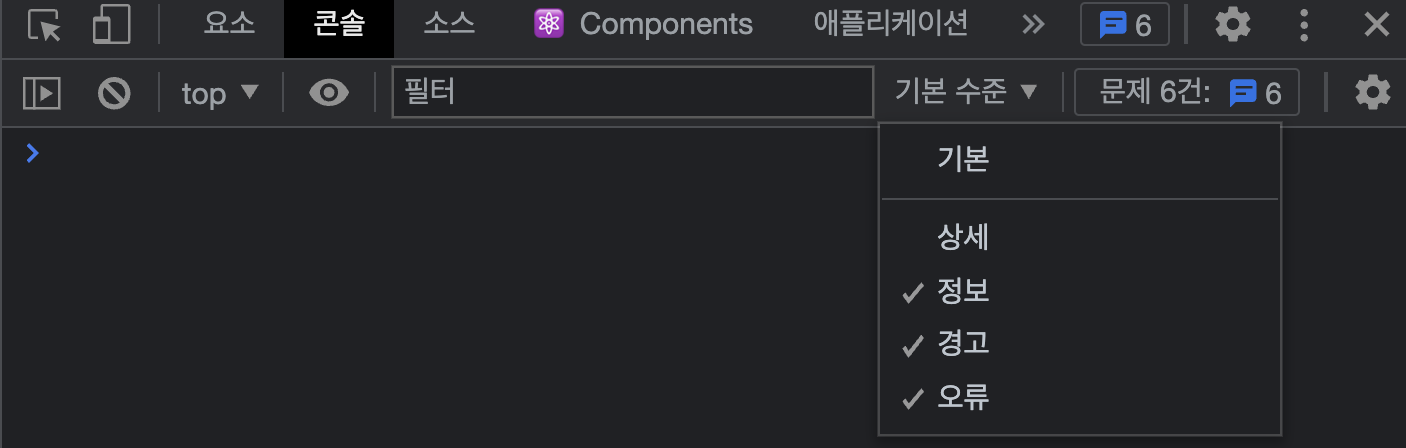
기본 수준(Default levels)에서 Warnings와 Errors의 체크 해제하면 콘솔에서 Warnings , Errors 내용을 제외하고 볼수가 있다.
단 현재 페이지에서 실행되고 있는 warings, Errors 만 뜨며 consol패널에 가상으로 작성된 코드의 warings, Errors는 적용되지 않는다.
다른 패널에서 Console Panel 을 함께 보는 방법
다른 패널을 보다가 esc 키를 한 번 누르면 아래와 같이하단에 콘솔창을 띄울수 있다!